JET 调用后端Rest Service

调用Rest Service可以基于两种方式:
一种是oj.Collection.extend
一种是$.ajax
- CORS问题
但在调用之前,首先需要解决rest service的CORS问题.(跨域调用不允许),方法如下:
- 首先下载jar包:
http://software.dzhuvinov.com/cors-filter-installation.html
- 在rest服务的project中将cors-filter-2.4.jar java-property-utils-1.9.1.jar加入到项目的library中。
- 在web.xml中加入
|
<filter> |
然后重新部署rest service.
- AJAX调用
通过ajax调用的代码如下:
login.js
|
/* /** function (oj, ko, $) function LoginModel() self.tracker = ko.observable(); self.login = function (data, event) { alert(self.username() +" - " +self.password()); $.ajax({ //var response = $.parseJSON(data); self.username(null); self.router = oj.Router.rootInstance; var data = [ // self.navDataSource = new oj.ArrayTableDataSource(data, {idAttribute: 'id'}); // oj.Router.sync(); } return LoginModel(); }); |
- oj.Collection: customer.js
|
/** parseEmpl = function (response) { return { function getURL(operation, collection, options) { var collEmpls = new oj.Collection.extend({ self.collectionEmployees(new collEmpls()); /** |
- 调试工具:
脚本可以通过alert进行信息的输出.
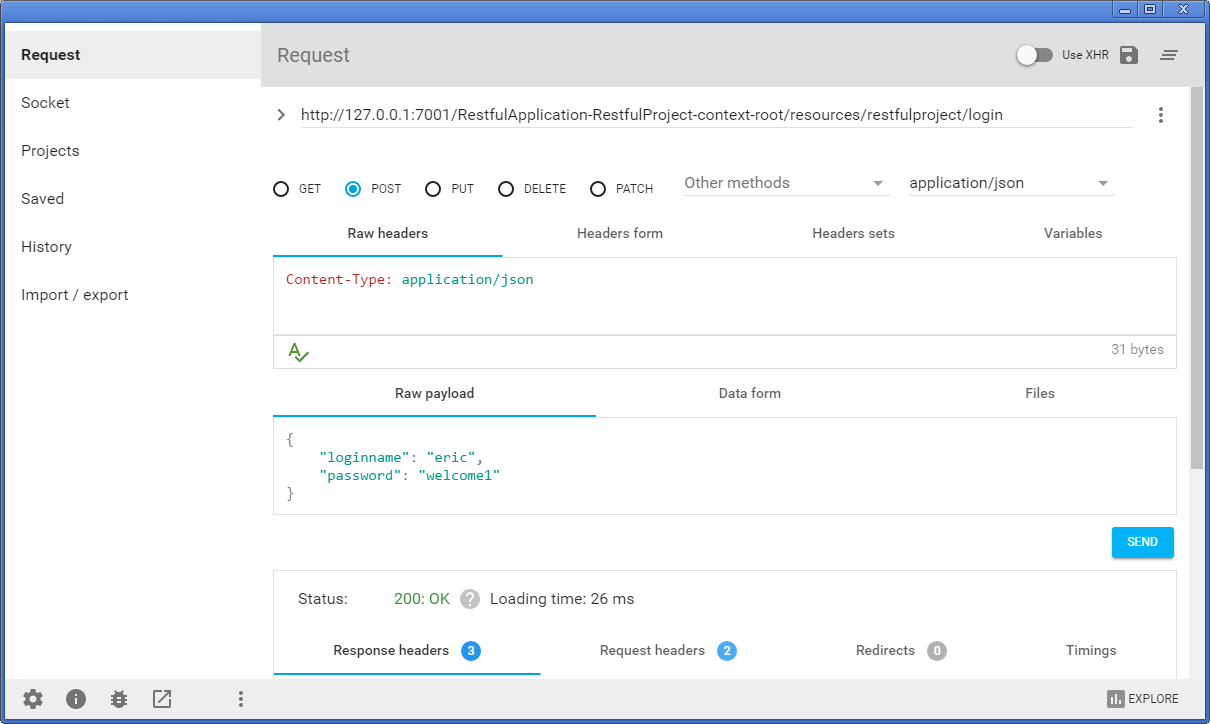
Rest服务的调试:
下载chrome Advanced Rest client,然后通过chrome://apps/,选择ARC后启动测试Rest Service。

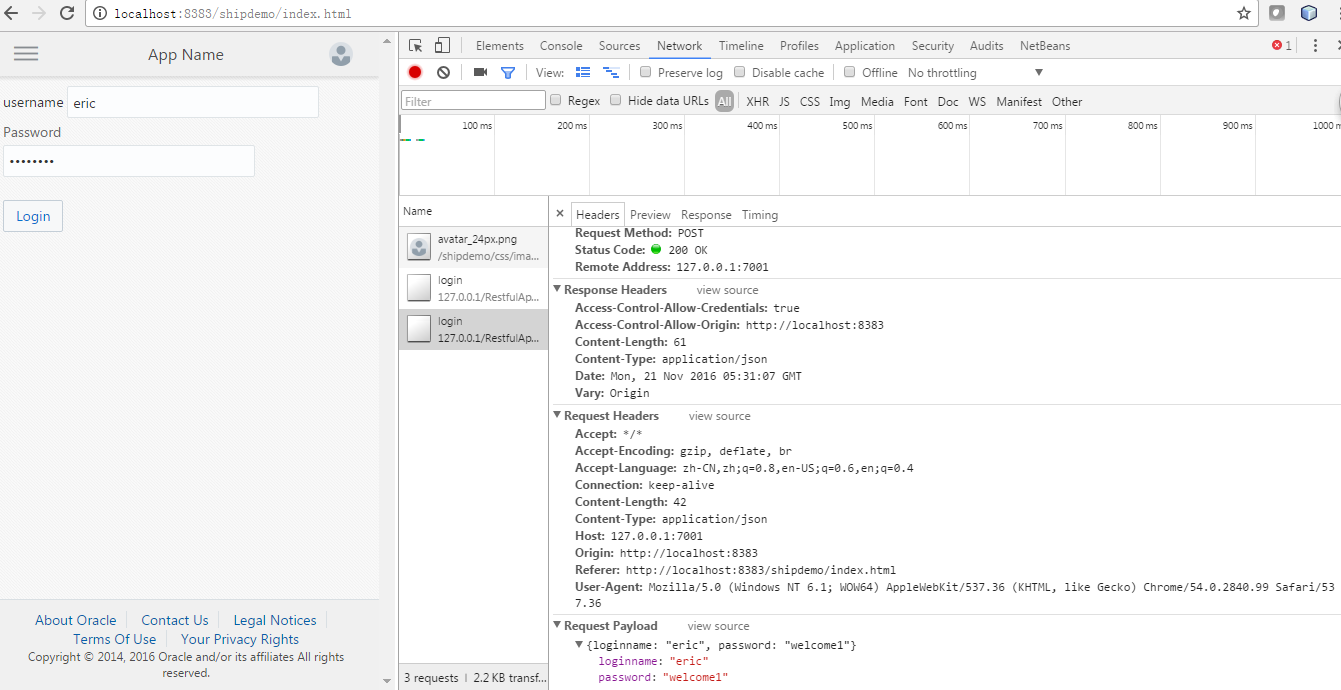
应用调试
通过chrome带的developer tools,选择network,可以看到每个请求及响应

- 结果:

JET 调用后端Rest Service的更多相关文章
- SpringCloud微服务之跨服务调用后端接口
SpringCloud微服务系列博客: SpringCloud微服务之快速搭建EurekaServer:https://blog.csdn.net/egg1996911/article/details ...
- 翻译-使用Spring调用SOAP Web Service
原文链接: http://spring.io/guides/gs/consuming-web-service/ 调用SOAP web service 本指南将指导你使用Spring调用一个基于SOAP ...
- express:webpack dev-server开发中如何调用后端服务器的接口?
开发环境: 前端:webpack + vue + vue-resource,基于如下模板创建的开发环境: https://github.com/vuejs-templates/webpack ...
- ASP.Net:Javascript 通过PageMethods 调用后端WebMethod方法 + 多线程数据处理 示例
ASP.Net:Javascript 通过PageMethods 调用后端WebMethod方法 + 多线程数据处理 示例 2012年04月27日 16:59:16 奋斗的小壁虎 阅读数:4500 ...
- 关于controller中调用多个service方法的问题
一般service方法是有事务的,把所有操作封装在一个service方法中是比较安全的. 如果在controller中调用多个service方法,只有查询的情况下是可以这样的.
- 在js内生成PDF文件并下载的功能实现(不调用后端),以及生成pdf时换行的格式不被渲染,word-break:break-all
在js内生成PDF文件并下载的功能实现(不调用后端),以及生成pdf时换行的格式不被渲染,word-break:break-all 前天来了个新需求, 有一个授权书的文件要点击下载, 需要在前端生成, ...
- Spring Boot发布和调用RESTful web service
Spring Boot可以非常简单的发布和调用RESTful web service,下面参考官方指导体验一下 1.首先访问 http://start.spring.io/ 生成Spring Boot ...
- 前端https调用后端http
昨晚发生了一个,很........的事 我前端的域名 和后端的域名 都没有做认证,前端的访问的80 调用的后端80 然后我给前端的域名做了认证ssl,但是调用后端的时候报错 原因是 https 调 ...
- 关于jpa的Specification自定义函数,实现oracle的decode;以及如何在静态方法中调用注入的service
如何在静态方法中调用注入的service Public class ClassA{ public static ClassA classA; @Resource private Service ser ...
随机推荐
- 【BZOJ】5010: [Fjoi2017]矩阵填数
[算法]离散化+容斥原理 [题意]给定大矩阵,可以每格都可以任意填1~m,给定n个子矩阵,要求满足子矩阵内的最大值为vi,求方案数. n<=10,h,w<=1w. [题解] 此题重点之一在 ...
- python 写 excel 模块 : xlwt
主要来自:[ python中使用xlrd.xlwt操作excel表格详解 ] 为了方便阅读, 我将原文两个模块拆分为两篇博文: [ python 读 excel 模块: xlrd ] [ python ...
- 【洛谷 P3846】 [TJOI2007]可爱的质数 (BSGS)
题目链接 \(BSGS\)模板题..不会点这里 #include <cstdio> #include <cmath> #include <map> using na ...
- 端到端测试,protractor测试的教程
之前我们介绍了如何测试某段js代码的逻辑是否正确,考虑的情况是否全面,但是在ui界面上我们每次做好的功能都要自己去填写内容,点击按钮等,那么是否存在自动化测试的工具呢,让这些事情可以自动完成,答案是肯 ...
- MongoDB简介以及下载安装
什么是MongoDB ? MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统.运行稳定,性能高 在高负载的情况下,添加更多的节点,可以保证服务器性能. MongoDB 旨在 ...
- 在生成的Debug中test.exe的同级目录下创建一个文件,如TestLog.log
在上次编写一个日志类库时,想在.exe的同级目录下创建.log文件,对于这个路径的获得很简单,调用GetModuleFileName()函数即可.但是要去掉.exe而换成.log时,由于对字符串处理不 ...
- Invalidation queue with "bit-sliceability"
BACKGROUND, FEATURES In a computer system having more than one memory storage facility, a special da ...
- selenium+python在mac环境上的搭建【转载】
前言 mac自带了python2.7的环境,所以在mac上安装selenium环境是非常简单的,输入2个指令就能安装好 需要安装的软件: 1.pip 2.selenium2.53.6 3.Firefo ...
- k8s job的使用
1.运行一次性容器 容器按照持续运行的时间可分为两类: 服务类容器 服务类容器通常持续提供服务,需要一直运行,比如 http server,daemon 等. 工作类容器 工作类容器则是一次性任务,比 ...
- spring applicationContext.xml 中bean配置
如果采用set get方法配置bean,bean需要有set get 方法需要有无参构造函数,spring 在生成对象时候会调用get和set方法还有无参构造函数 如果采用constructor方法则 ...
