JavaScript——Dom编程(1)
DOM:Document Object Model(文本对象模型)
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
- DOM 是针对xml(html)的基于树的API。
- DOM树:节点(node)的层次。
- DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
一、节点及其类型:
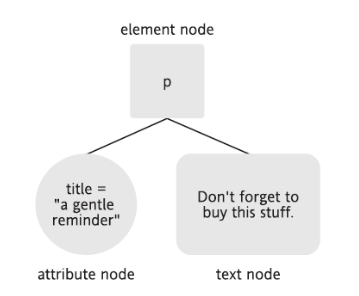
1). 元素节点
2). 属性节点: 元素的属性, 可以直接通过属性的方式来操作.
3). 文本节点: 是元素节点的子节点, 其内容为文本.
- <p title="a gentle reminder">Don`t forget to buy this stuff.</p>

①、获取元素节点
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Untitled Document</title>
- <script type="text/javascript">
- //获取指定的元素节点.
- window.onload = function(){
- //1. 获取 id 为 bj 的那个节点.
- //在编写 HTML 文档时, 需确保 id 属性值是唯一的.
- //该方法为 document 对象的方法
- var bjNode = document.getElementById("bj");
- alert(bjNode);
- //2. 获取所有的 li 节点.
- //使用标签名获取指定节点的集合.
- //该方法为 Node 接口的方法, 即任何一个节点都有这个方法.
- var liNodes = document.getElementsByTagName("li");
- alert(liNodes.length);
- var cityNode = document.getElementById("city");
- var cityLiNodes = cityNode.getElementsByTagName("li");
- alert(cityLiNodes.length);
- //3. 根据 HTML 文档元素的 name 属性名来获取指定的节点的集合.
- var genderNodes = document.getElementsByName("gender");
- alert(genderNodes.length);
- //若 HTML 元素自身没有定义 name 属性, 则 getElementsByName()
- //方法对于 IE 无效. 所以使用该方法时需谨慎.
- var bjNode2 = document.getElementsByName("BeiJing");
- alert(bjNode2.length);
- }
- </script>
- </head>
- <body>
- <p>你喜欢哪个城市?</p>
- <ul id="city">
- <li id="bj" name="BeiJing">北京</li>
- <li>上海</li>
- <li>东京</li>
- <li>首尔</li>
- </ul>
- <br><br>
- <p>你喜欢哪款单机游戏?</p>
- <ul id="game">
- <li id="rl">红警</li>
- <li>实况</li>
- <li>极品飞车</li>
- <li>魔兽</li>
- </ul>
- <br><br>
- gender:
- <input type="radio" name="gender" value="male"/>Male
- <input type="radio" name="gender" value="female"/>Female
- </body>
- </html>
1) document.getElementById:
根据 id 属性获取对应的单个节点,如果不存在这样的元素,它返回 null。
- var element = document.getElementById(ID);
该方法只能用于 document 对象
2) document.getElementsByTagName:
根据标签名获取指定节点名字的数组, 数组对象 length 属性可以获取数组的长度,该方法为 Node 接口的方法, 即任何一个节点都有这个方法.,任何一个节点都可以使用该方法获取其子节点。
3) document.getElementsByName:
根据节点的 name 属性获取符合条件的节点数组, 但 ie 的实现方式和 W3C 标准有差别: 在 html 文档中若某节点(li)没有 name 属性, ie 使用 getElementsByName 不能获取到节点数组, 但Chrome可以。
②、读写属性节点
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Untitled Document</title>
- <script type="text/javascript">
- //读写属性节点: 通过元素节点 . 的方式来获取属性值和设置属性值.
- window.onload = function(){
- //属性节点即为某一指定的元素节点的属性.
- //1. 先获取指定的那个元素节点
- var nameNode = document.getElementById("name");
- //2. 再读取指定属性的值
- alert(nameNode.value);
- //3. 设置指定的属性的值.
- nameNode.value = "edu";
- //var nameAttr = nameNode.getAttributeNode("value");
- //alert(nameAttr);
- //alert("--" + nameAttr.nodeValue);
- //nameAttr.nodeValue = "edu";
- }
- </script>
- </head>
- <body>
- <p>你喜欢哪个城市?</p>
- <ul id="city">
- <li id="bj" name="BeiJing">北京</li>
- <li>上海</li>
- <li>东京</li>
- <li>首尔</li>
- </ul>
- <br><br>
- <p>你喜欢哪款单机游戏?</p>
- <ul id="game">
- <li id="rl">红警</li>
- <li>实况</li>
- <li>极品飞车</li>
- <li>魔兽</li>
- </ul>
- <br><br>
- name: <input type="text" name="username"
- id="name" value="nchu"/>
- </body>
- </html>
1) 可以直接通过 cityNode.id 这样的方式来获取和设置属性节点的值
2) 通过元素节点的 getAttributeNode 方法来获取属性节点,然后在通过 nodeValue 来读写属性值
③、获取元素节点的子节点
1). childNodes 属性获取全部的子节点, 但该方法不实用. 因为如果要获取指定的节点的指定子节点的集合, 可以直接调用元素节点的 getElementsByTagName() 方法来获取.
2). firstChild 属性获取第一个子节点,常用来获取节点的文本节点
3). lastChild 属性获取最后一个子节点
④、获取文本节点
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Untitled Document</title>
- <script type="text/javascript">
- //获取文本节点
- window.onload = function(){
- //文本节点一定是元素节点的子节点.
- //1. 获取文本节点所在的元素节点
- var bjNode = document.getElementById("bj");
- //2. 通过 firstChild 定义为到文本节点
- var bjTextNode = bjNode.firstChild;
- //3. 通过操作文本节点的 nodeValue 属性来读写文本节点的值.
- alert(bjTextNode.nodeValue);
- bjTextNode.nodeValue = "nchu";
- //alert(bjTextNode);
- }
- </script>
- </head>
- <body>
- <p>你喜欢哪个城市?</p>
- <ul id="city">
- <li id="bj" name="BeiJing">北京</li>
- <li>上海</li>
- <li>东京</li>
- <li>首尔</li>
- </ul>
- <br><br>
- <p>你喜欢哪款单机游戏?</p>
- <ul id="game">
- <li id="rl">红警</li>
- <li>实况</li>
- <li>极品飞车</li>
- <li>魔兽</li>
- </ul>
- <br><br>
- </body>
- </html>
二、Dom属性
文档里的每个节点都有以下属性。
nodeName:
代表当前节点的名字
- var name = node.nodeName;
- 如果当前节点是一个元素节点或属性节点,nodeName 属性将返回这个元素和属性的名字。
- 如果当前节点是一个文本节点,nodeName 属性将返回内容为 #text 的字符串。
- nodeName 是一个只读属性。
nodeType:
返回一个整数,这个数值代表着当前节点的类型。
1 -- 元素节点
2 -- 属性节点
3 -- 文本节点
nodeType 是个只读属性
nodeValue:
返回给定节点的当前值(字符串)
- 如果当前节点是一个属性节点,返回值是这个属性的值。
- 如果当前节点是一个文本节点,返回值是这个文本节点的内容。
- 如果当前节点是一个元素节点,返回值是 null
- nodeValue 是一个 读/写 属性,但不能对元素节点的 nodeValue 属性设置值,但可以为文本节点的 nodeValue属性设置一个值。
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Untitled Document</title>
- <script type="text/javascript">
- //关于节点的属性: nodeType, nodeName, nodeValue
- //在文档中, 任何一个节点都有这 3 个属性
- //而 id, name, value 是具体节点的属性.
- window.onload = function(){
- //1. 元素节点的这 3 个属性
- var bjNode = document.getElementById("bj");
- alert(bjNode.nodeType); //元素节点: 1
- alert(bjNode.nodeName); //节点名: li
- alert(bjNode.nodeValue); //元素节点没有 nodeValue 属性值: null
- //2. 属性节点
- var nameAttr = document.getElementById("name")
- .getAttributeNode("name");
- alert(nameAttr.nodeType); //属性节点: 2
- alert(nameAttr.nodeName); //属性节点的节点名: 属性名
- alert(nameAttr.nodeValue); //属性节点的 nodeValue 属性值: 属性值
- //3. 文本节点:
- var textNode = bjNode.firstChild;
- alert(textNode.nodeType); //文本节点: 0
- alert(textNode.nodeName); //节点名: #text
- alert(textNode.nodeValue); //文本节点的 nodeValue 属性值: 文本值本身.
- //nodeType、nodeName 是只读的.
- //而 nodeValue 是可以被改变的。
- //以上三个属性, 只有在文本节点中使用 nodeValue 读写文本值时使用最多.
- }
- </script>
- </head>
- <body>
- <p>你喜欢哪个城市?</p>
- <ul id="city">
- <li id="bj" name="BeiJing">北京</li>
- <li>上海</li>
- <li>东京</li>
- <li>首尔</li>
- </ul>
- <br><br>
- <p>你喜欢哪款单机游戏?</p>
- <ul id="game">
- <li id="rl">红警</li>
- <li>实况</li>
- <li>极品飞车</li>
- <li>魔兽</li>
- </ul>
- <br><br>
- name: <input type="text" name="username"
- id="name" value="nchu"/>
- </body>
- </html>
注意:以上三个属性, 只有在文本节点中使用 nodeValue 读写文本值时使用最多.
JavaScript——Dom编程(1)的更多相关文章
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- JavaScript DOM 编程艺术·setInterval与setTimeout的动画实现解析
先贴上moveElement()函数的大纲,为了方便观看,删了部分代码,完整版粘到文章后面. function moveElement(elementID,final_x,final_y,interv ...
- JavaScript DOM 编程艺术(第2版)读书笔记(1)
JavaScript 简史 JavaScript 是Netscape公司与Sun公司合作开发的.在 JavaScript 1.0发布时,Netscape Navigator主宰着浏览器市场.微软在推出 ...
- JavaScript DOM编程艺术学习笔记(一)
嗯,经过了一周的时间,今天终于将<JavaScript DOM编程艺术(第2版)>这本书看完了,感觉受益匪浅,我和作者及出版社等等都不认识,无意为他们做广告,不过本书确实值得一看,也值得推 ...
- JavaScript DOM编程艺术第一章:JavaScript简史
本系列的博客是由本人在阅读<JavaScript DOM编程艺术>一书过程中做的总结.前面的偏理论部分都是书中原话,觉得有必要记录下来,方便自己翻阅,也希望能为读到本博客的人提供一些帮助, ...
- 《JavaScript dom 编程艺术》 placeholder占位符IE8兼容办法。
在<JavaScript dom 编程艺术>第11章学来的. 相对于用JavaScript替换文本框的提示语句 <!DOCTYPE html> <html lang=&q ...
- 《javascript dom编程艺术》笔记(一)——优雅降级、向后兼容、多个函数绑定onload函数
刚刚开始自学前端,如果不对请指正:欢迎各位技术大牛指点. 开始学习<javascript dom编程艺术>,整理一下学习到的知识.今天刚刚看到第六章,记下get到的几个知识点. 优雅降级 ...
- 《JavaScript DOM 编程艺术》
前几天京东买了一本书,在豆瓣上好评如潮,买下了啃一啃,书名<JavaScript DOM 编程艺术>,在好好深造一下javaScript.一边啃,一边敲.当然应该要做好笔记.一些简单的就看 ...
- JavaScript DOM编程艺术读后感(1)—— 平稳退化
最近,在读<JavaScript DOM编程艺术(第二版)>这本书,想着将自己的读后感记录下来,作为记忆吧. 其实我并不是最近才刚开始读这本书的,我读了有一段时间了.我是一名web前端开发 ...
- Java web JavaScript DOM 编程
JavaScript DOM 编程 (1).DOM概述及分类 (2).DOM结构模型:XML DOM 和 HTML DOM 关系? (3).结点,结点树,结点属性与方法? 1.DOM是什么? d ...
随机推荐
- spring_JavaConfig
从Spring 3起,JavaConfig功能已经包含在Spring核心模块,它允许开发者将bean定义和在Spring配置XML文件到Java类中. interface: package sprin ...
- IronPython之基本类型
通过下图展现IronPython的基本类型,便于理解和记忆. 基本数据类型 数据类型 类型 示例 备注 Byte string str ‘hello’ “hello” “””hello””” ‘’’h ...
- 获取DOS命令的返回值.
procedure CheckResult(b: Boolean); begin if not b then raise Exception.Create(SysErrorMessage(GetLas ...
- jenkin执行权限问题
jenkins执行报错 stderr: Permission denied, please try again. Permission denied, please try again. Permis ...
- 直接通过ADO操作Access数据库
我在<VC知识库在线杂志>第十四期和第十五期上曾发表了两篇文章——“直接通过ODBC读.写Excel表格文件”和“直接通过DAO读.写Access文件”,先后给大家介绍了ODBC和DAO两 ...
- Google Cloud VM上在线扩硬盘
Google Cloud VM是可以在线扩展Disk的大小的. 一.创建VM和磁盘 比如我有一台VM,附加了一块Disk,大小是120GB.如下图: 在VM中进行格式化: mkfs.ext4 -F / ...
- 开学初的c
cout<<a[i]<<" " 这个是先输出a[i]再输出空格 cout<<endl 这个是直接换行cout<<a[i]& ...
- 求 s=a+aa+ aaa+ aaaa +aaaaa+........的值,a是从键盘输入的,项数也为键盘输入
总结:这道题目.主要是那个位数,需要*10, while(i<f){ x+=y;//决定位数上的那个数 sum+=x//求和 y*10=y;//决定位数 } package com.b; imp ...
- PHP命名空间带来的干扰
有时候,不想受命名空间约束,就可以整一个全局类. protected function sendDayuSms($tel,$code,$template_type,$product = "[ ...
- js中的class
js中的class 类写法 class SuperClass { constructor(option) { this.a = option; } fn() { console.log(this.b) ...
