Bootstrap-table自定义可编辑每页显示记录数
写在前面:
最近在做的person功能,由于后期系统中person人数较多,不利用查找person,故需求方将要求可以自己编辑每页显示的数目,而不是固定的写死每页显示的数目。
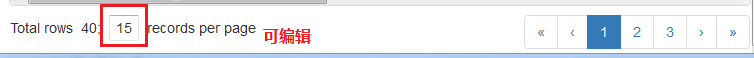
下面先来看下bootsrap-table自带的可切换每页显示记录数的图片

其实我感觉自带的这个下拉框选择每页显示的记录数,已经很方便啦,只需要给几个值就可以了,但是为了更加人性化与方便,就要改的呢,初步想的是,直接将此处的下拉框改为一个input输入框就可以了。事实上,最后也是这么做的。
下面先大概说一下改造的思路吧。对于改造原有的html页面的显示,肯定是要利用浏览器的调试功能去查看此处的组件的组成;确定了原有的组件代码后,将原有的显示组件移除,拼接自己的html。
通过捕获可知,此处的html代码是一个大div,里面包含两个小div,一个为上图左边显示每页记录数的,另一个为右边显示多少页的。那么现在就是要将左边的div获取到,然后移除,并拼接自己的html.
原表格左边的html代码图:

从上图可以看到,可以通过class来获取到此div,故可以使用下面的代码,现将原来的div的内容移除,再append拼接自己的div内容
//自定义可编辑每页显示的记录数
$("div[class='pull-left pagination-detail']").empty(); $("div[class='pull-left pagination-detail']").append('<span>Total rows</span> ');
$("div[class='pull-left pagination-detail']").append('<span id="totalCount">'+data.total+'</span>; ');
$("div[class='pull-left pagination-detail']").append('<input id="pageSize" name="pageSize" value="'+temp+'" style="text-align:center;width:30px"/> records per page');
注意,此段代码不是什么地方都可以放的,由于是在table被加载成功后,才去改变,故此代码可以放在onLoadSuccess方法里。
下面是改造后的图:

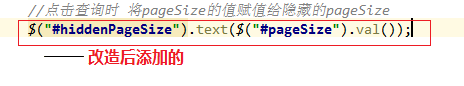
现在页面显示达到想要的效果了,那么如何每次点击查询的时候,去获取到此值,并发送给后台呢?
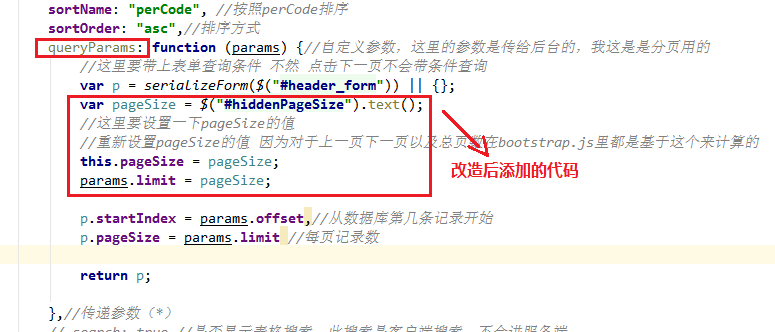
通过查看bootstrap-table.js的源码可以大致得出,params.limit是经过this.options.pageSize计算得来的,右边的总页数也是经过this.options.pageSize计算得来的,那么现在的重点就是如何获取到pageSize属性,然后获取到后,只需要将输入框的值赋值给这个pageSize就可以了。
好在皇天不负有心人,经过一个多小时的折磨后,测试出来在jsp页面使用this.pageSize就可以获取到了。hhhh.......(虽然还不是很明白为什么,待会写完就去看看js中this的指向用法)。现在可以给pageSize赋值了,但是页面查询每次刷新后,input输入框也会被刷新还原,那怎么办?
这里我做了一个隐藏的标签,用于每次将此值保存,当再次刷新时,再从隐藏的标签中拿值然后赋值给此输入框,显示出来,(由于每次刷新table此输入框也会被刷新,故需要重新赋值)
做到这里也就差不多了,一些小细节可以根据自己的项目需求再去实现。下面,还是把主要的代码部门贴上来,以免之后忘记了。。
<div style="height:380px;overflow-y: auto;">
<%--用于每次给输入框接收或传递值--%>
<span hidden id="hiddenPageSize">15</span>
<table id="table"></table>
</div>



好啦,大致改造的过程就是这个样子啦,如果有相同需求的伙伴们可以参考一下。。。。。现在我去看js的this指向去了~~~~~~
这里补充一下serializeForm()函数
//序列化表单
function serializeForm(form){
var obj = {};
$.each(form.serializeArray(),function(index){
if(obj[this['name']]){
obj[this['name']] = obj[this['name']] + ','+this['value'];
} else {
obj[this['name']] =this['value'];
}
});
return obj;
}
Bootstrap-table自定义可编辑每页显示记录数的更多相关文章
- MSCRM 2011/2013/2015 修改显示记录数
本文地址:http://www.cnblogs.com/Earson/p/4256213.html 1.针对全局的显示记录数最大值设置 在CRM2011产品中的后台MSCRM_Config数据库中表名 ...
- UniDBGrid增加显示记录数的label及隐藏refresh按钮
1. 在UniDBgrid的extEvent属性中写入以下代码: function OnAfterCreate(sender){ var toolbar=sender.getDockedItems() ...
- 增加显示记录数的label及隐藏refresh按钮
1. 在UniDBgrid的extEvent属性中写入以下代码: function OnAfterCreate(sender) { var toolbar=sender.getDockedItems( ...
- Django:bootstrap table自定义查询实现
参考:https://jalena.bcsytv.com/archives/tag/bootstrap 背景: bootstrap table在客户端分页方式下,自带有简易的搜索功能,但是功能太单一, ...
- web自动化测试---自动化脚本设置百度搜索每页显示条数
前面学的都是基础知识,本篇将进入实战练习 以百度“搜索设置”为对象进行测试用例的写作: 百度的搜索设置在首页的“设置”里面,鼠标悬停之后即可显示,如下图红框位置: 测试目标是,修改每页的显示条数为50 ...
- Dedecms织梦搜索页显示条数的更改方法
织梦dedecms搜索结果页面的显示条数默认是10条,这个数值在模板当中是不能控制的. 解决方法: 打开根目录下的plus文件夹,找到search.php修改一段代码: 在大概第15行,找到 $ pa ...
- 关于bootstrap table 的可编辑列表的实例
最近被安排到一个新的项目里,首先被分配了一个成果管理的模块,虽然是简单的增删改查,但是也费了不少功夫. 其中耽误最长的时间就是form中嵌套了两个可编辑列表的子表.废话不说上干货 = = 参考资料 1 ...
- bootstrap table 双击可编辑,添加、删除行
html: <table class="table table-bordered" id="para_table"> <tr> < ...
- bootstrap table 自定义checkbox样式
//css <style> .checkbox-custom { position: relative; padding: 0 15px 0 25px; margin-bottom: 7p ...
随机推荐
- java实现极简的LRU算法
import java.util.LinkedHashMap;import java.util.Map; /** * LRU (Least Recently Used) */public class ...
- NetTime
NetTime NetTime is a Simple Network Time Protocol (SNTP) client for Windows 95/98/Me/NT/2000/XP/Vist ...
- JS中二维数组的声明
var myarr=new Array(); //先声明一维 for(var i=0;i<2;i++){ //一维长度为2 myarr[i]=new Array(); //再声明二维 for(v ...
- 浏览器 连不上网 (3):DNS 服务器问题
解决:设置一下DNS服务器的地址 步骤: 打开网络和共享中心(网络和 Internet设置)-> 更改适配器 -> 双击我们连接的 无线网(WiFi式) 或 以太网(网线式): 从出现的窗 ...
- 图论:2-SAT
先象征性地描述一下问题:一组(或者一个)东西有且仅有两种选择,要么选这个,要么选那个,还有一堆的约束条件 图论问题,当然是建边跑图喽 给出模型: 模型一:两者(A,B)不能同时取 那么选择了A就只能选 ...
- Matlab xpC启动盘
要点: 1.target PC的网卡支持类型有限: 2.网上所列教程未必适用于本地,仅以两图表示: a,带有图形界面时容易出错: b,启动选项为Removable Device:
- 金山中学 rugular SRM 04 ——纪念我的第一次Ak
虽然只是一场比较简单的比赛 但奈何我也比较弱啊.... T1 一道计算概率的题目 T SRM 04 描述 给个长度为 n 的数列,每次操作能将数列打乱(RandomShuffle),问在期望下需要多少 ...
- python_plot画图参数设置
# coding:utf-8 import pandas as pd import numpy as np import matplotlib.pyplot as plt # one_hot数据的读取 ...
- Mac git
多次提交代码,与合并的工作量成反比. in terminal window git status:查看git的状态 git add -A: 把所有不再track里的文件加入进去/ git add -u ...
- adt 运行时,显示no target selected.
检查adt\adt-bundle-windows-x86-20131030\sdk\system-images下面是否有相关image文件.
