AngularJS 三 控制器和事件
AngularJS控制器:
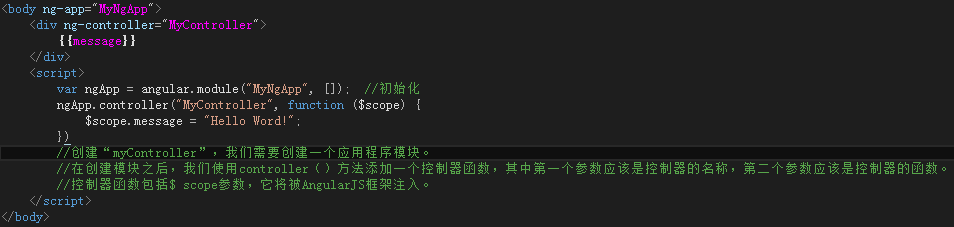
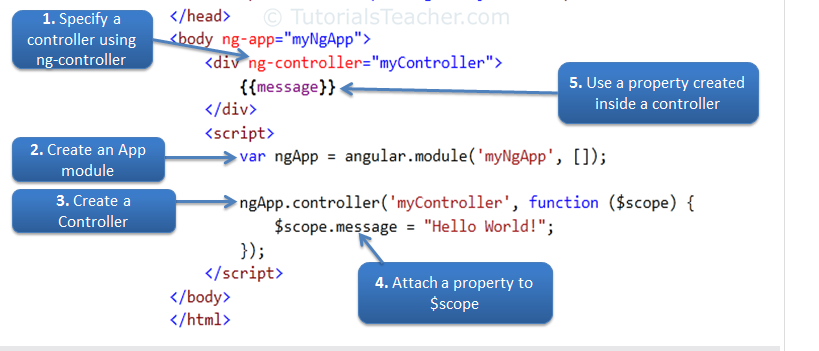
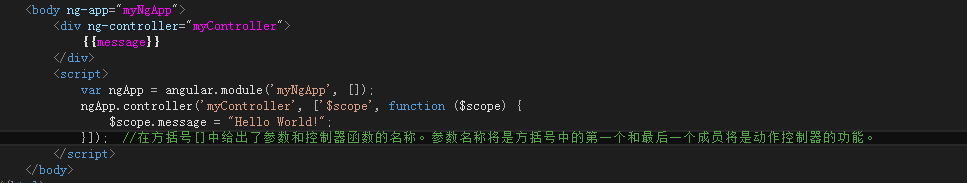
ngularJS中的控制器是一个使用 $ scope 对象维护应用程序数据和行为的JavaScript函数。
您可以将属性和方法附加到控制器函数内的 $ scope 对象,反过来将添加/更新数据并将行为附加到HTML元素。$ scope对象是控制器和HTML之间的粘合剂。
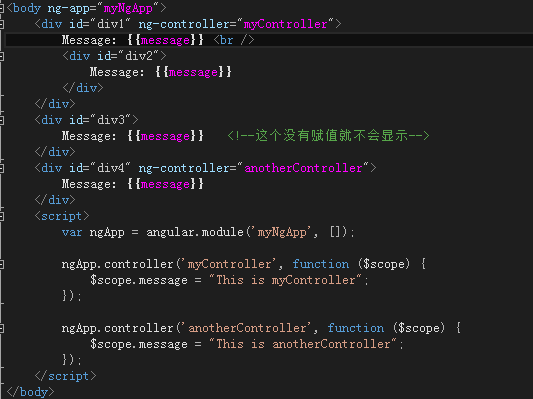
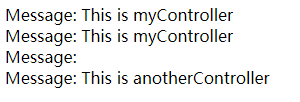
该ng-controller指令用于在HTML元素中指定控制器,该控制器将添加行为或维护该HTML元素及其子元素中的数据。



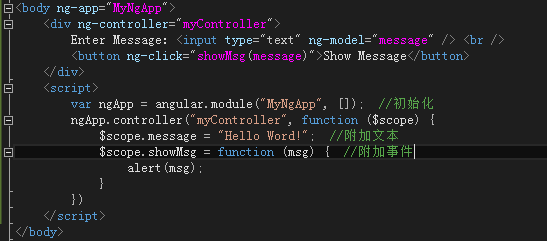
附加行为:
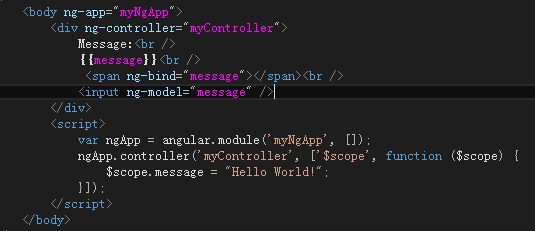
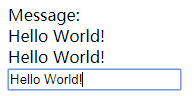
您可以将多个方法附加到控制器内的作用域对象,这可以用作事件处理程序或用于其他目的。



附加到特定控制器内的作用域对象的属性和方法仅适用于应用了ng-controller指令的HTML元素及其子元素。


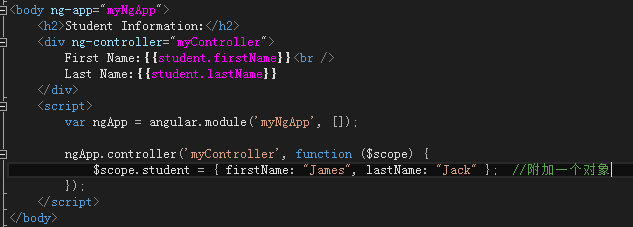
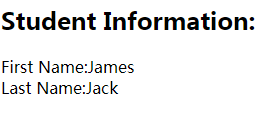
附加复杂对象:


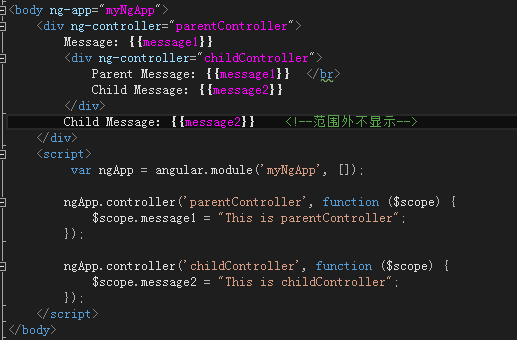
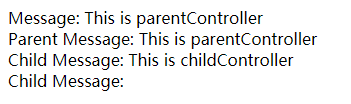
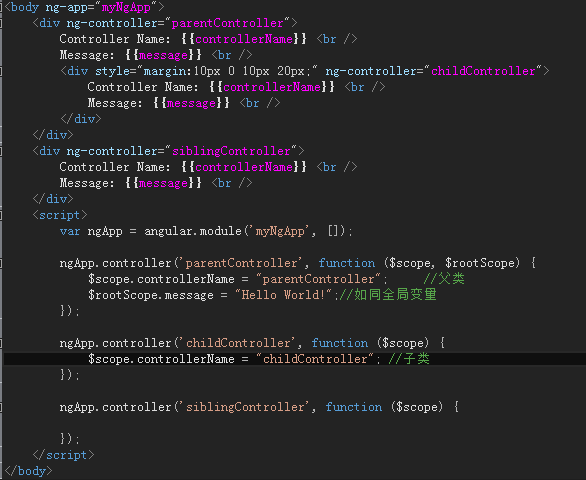
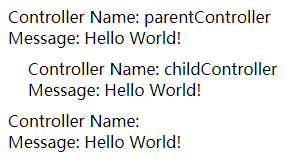
嵌套控制器:
子控制器可以访问父控制器函数中附加的属性和方法,而父控制器不能访问子控制器中附加的属性和方法。


缩小语法:

AngularJS中的范围:
AngularJS中的$ scope是一个内置对象,包含应用程序数据和方法。您可以在控制器函数中为$ scope对象创建属性,并为其分配值或函数。


$ rootScope:
一个AngularJS应用程序有一个$ rootScope。所有其他的$ scope对象都是子对象。附加到$ rootScope的属性和方法将可供所有控制器使用。


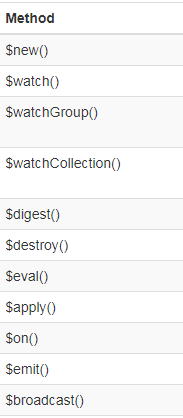
$ scope对象的重要方法


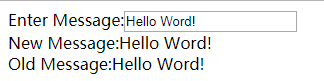
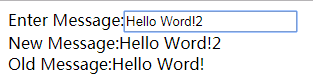
$watch:
$ watch事件,每当模型属性发生变化时都会引发这个事件。



$scope的方法详解:https://docs.angularjs.org/api/ng/type/$rootScope.Scope
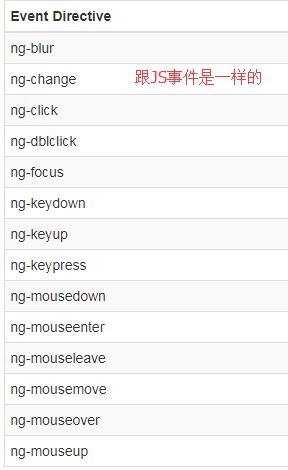
AngularJS事件:
AngularJS包含了一些指令,可以用来为各种DOM事件提供自定义行为,如click,dblclick,mouseenter等

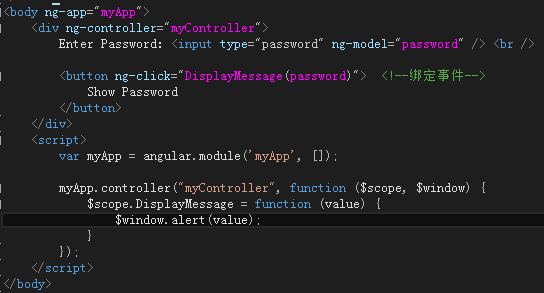
例如:Click事件


ng-click指令用于使用“password”参数调用DisplayMessage()函数。“密码”是在输入框中使用ng-model指令定义的模型属性。DisplayMessage()函数附加到myController中的$ scope对象,因此当按钮位于myController下方时,可以通过按钮单击来访问它。



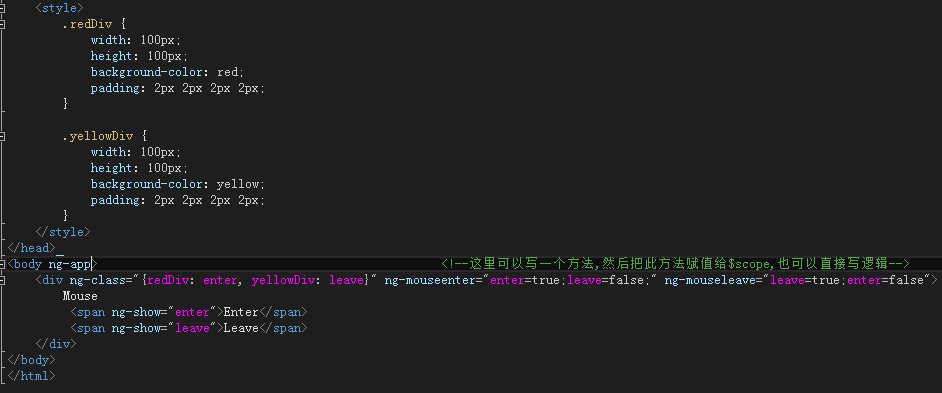
ng-class指令包含CSS类的映射,所以如果enter = true,将应用redDiv,如果leave = true,将应用yellowDiv。ng-mouseenter指令将“enter”设置为true,这会将redDiv类应用于<div>元素。同样,ng-mouseleave会将leave设置为true,这将应用yellowDiv类
事件的案列:https://docs.angularjs.org/api
AngularJS 三 控制器和事件的更多相关文章
- AngularJS(四):控制器、事件
本文也同步发表在我的公众号“我的天空” 控制器 控制器可以说是AngularJS中最重要的部分了!之前的一些示例,除了第一讲的示例以外,我们对于AngularJS的使用都集中在HTML部分,其实Ang ...
- angularJS中控制器和作用范围
$scope是$rootScope的子作用域控制对象,$rootScope的id为1,其他的为2,3,4... 不同的控制器之间,所对应的作用域控制对象$scope,之间是相互隔离的,如果要共享数据, ...
- AngularJs开发——控制器间的通信
AngularJs开发——控制器间的通信 指令与控制器之间通信,无非是以下几种方法: 基于scope继承的方式 基于event传播的方式 service的方式 基于scope继承的方式 最简单的让控制 ...
- 关于AngularJs中监听事件及脏循环的理解
可能很多刚入行或者刚学习的前端对于AngularJs中的一些事件或者概念感觉不理解或者没有思路,今天让我们一起来剖析一下AngularJs中的一些事件. AngularJs中对于的监听事件会用到一个s ...
- wemall app商城源码中android按钮的三种响应事件
wemall-mobile是基于WeMall的android app商城,只需要在原商城目录下上传接口文件即可完成服务端的配置,客户端可定制修改.本文分享wemall app商城源码中android按 ...
- AngularJS进阶(十四)AngularJS灵异代码事件
AngularJS灵异代码事件 注:请点击此处进行充电! 事情原委 router_sys.js源代码如下: 自己在html路由跳转的代码如下: 但是在实际路由过程中,却路由到了下面的状态,相应的页面中 ...
- JavaScript三种绑定事件的方式
JavaScript三种绑定事件的方式: 1. <div id="btn" onclick="clickone()"></div> // ...
- angularjs探秘<三> 控制器controller及angular项目结构
先来看一个例子 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&quo ...
- AngularJS测试二 jasmine测试路由 控制器 过滤器 事件 服务
测试应用 1.测试路由 我们需要检测路由是否在运作,是否找到了,或者是404了.我们要确认路由事件触发了,预期的模板是否真的加载了.既然路由会改变页面的地址(URL)和页面内容,我们需要检测路由是否被 ...
随机推荐
- 九度oj题目1027:欧拉回路
题目1027:欧拉回路 时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:2844 解决:1432 题目描述: 欧拉回路是指不令笔离开纸面,可画过图中每条边仅一次,且可以回到起点的一条 ...
- C++程序设计基础(4)宏定义和内联
1.知识点 1.1宏定义 (1)不带参数的宏定义 #define ERROR_MESSAGE -100 #define SECONDS_PER_DAY 60*60*60 (2)带参数宏定义,这种形式称 ...
- Promise/A+规范学习总结
Promise的实现:因为他只是一个规范,所以在不同的框架或者平台下有不同的实现 Angular:$q服务 Node:q模块,co,then Es6:Promise, yield Es7:async ...
- Git读档
$ git config --global user.name "meng kai" $ git config --global user.email 363255751@qq.c ...
- Django的MTV模式详解
参考博客:https://www.cnblogs.com/yuanchenqi/articles/7629939.html 一.MVC模型 Web服务器开发领域里著名的MVC模式. 所谓MVC就是把W ...
- 洛谷P1941 飞扬的小鸟(背包 dp)
题意 题目链接 Sol 很显然的dp,设\(f[i][j]\)表示第\(i\)个位置,高度为\(j\)的最小步数 向上转移的时候是完全背包 向下转移判断一下就可以 #include<bits/s ...
- 22_AOP_切面——静态切面
[Spring AOP 如何定位连接点] 1.增强提供了连接点的方位信息:如织入到方法前面.后面等. 2.切点描述的是织入到哪些类的哪些方法上. [切点] Spring通过org.springfram ...
- 21_AOP_Advice增强2(异常、引介)
[异常抛出增强] 异常抛出异常最适合的应用场景:事务管理. 当参与事务的某个Dao发生异常时,事务管理器就必须回滚事务. [异常抛出增强 例子] [操作数据库的Dao类:PersonDao.java] ...
- mvc4站点支持.html
MVc站点在配置通配符后,还需要配置这个才能支持.html.在自定义的路由中加入.自定义代码就可以支持子定义的html了.
- Rational ClearCase 系列
Base + UCM 系列参考:http://blog.csdn.net/hhg208/article/details/5749050
