walle代码发布系统配置
walle
Walle 一个web部署系统工具,配置简单、功能完善、界面流畅、开箱即用!
支持git、svn版本管理,支持各种web代码发布,
PHP,Python,JAVA等代码的发布、回滚,可以通过web来一键完成。
walle架构图

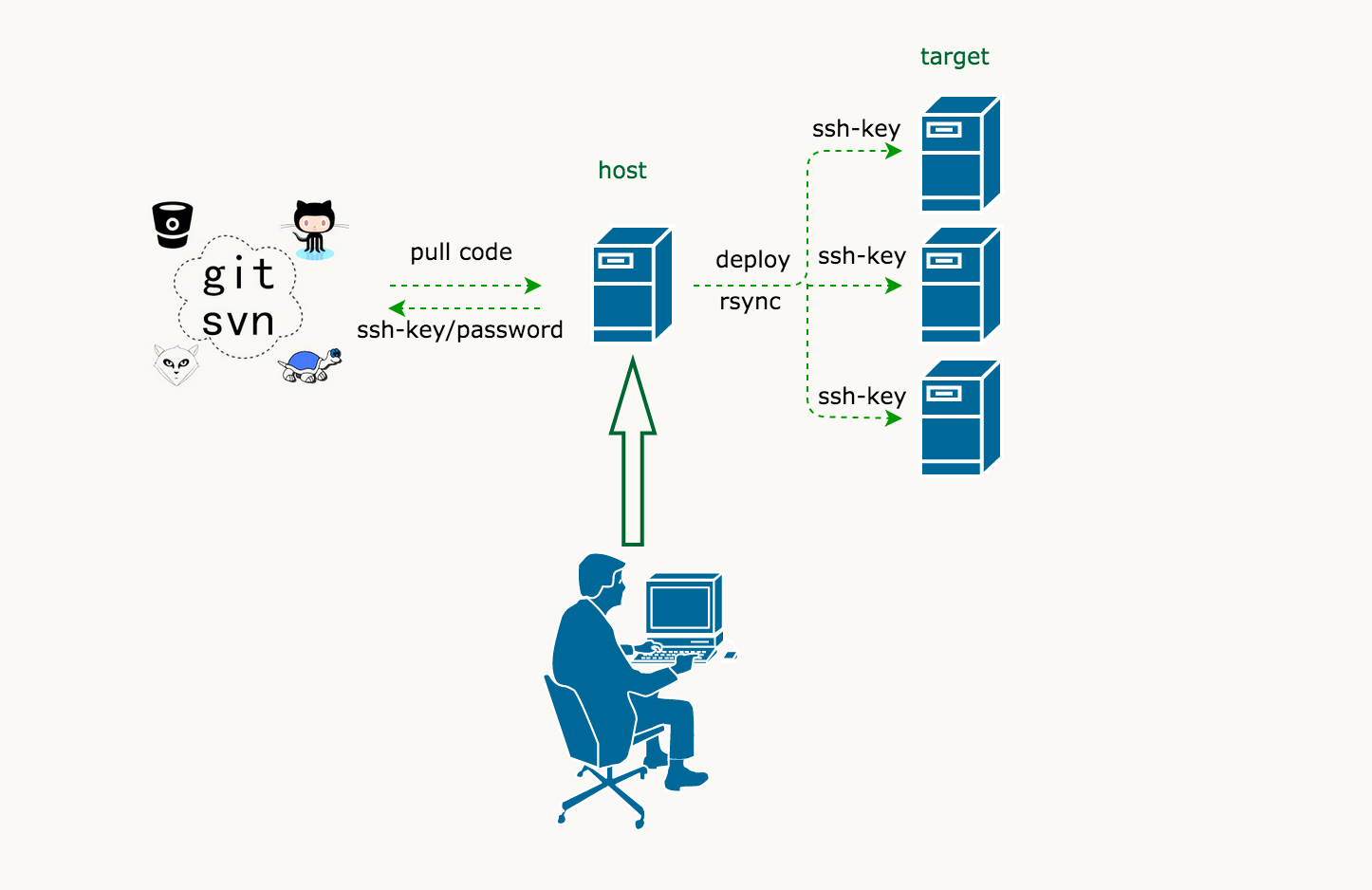
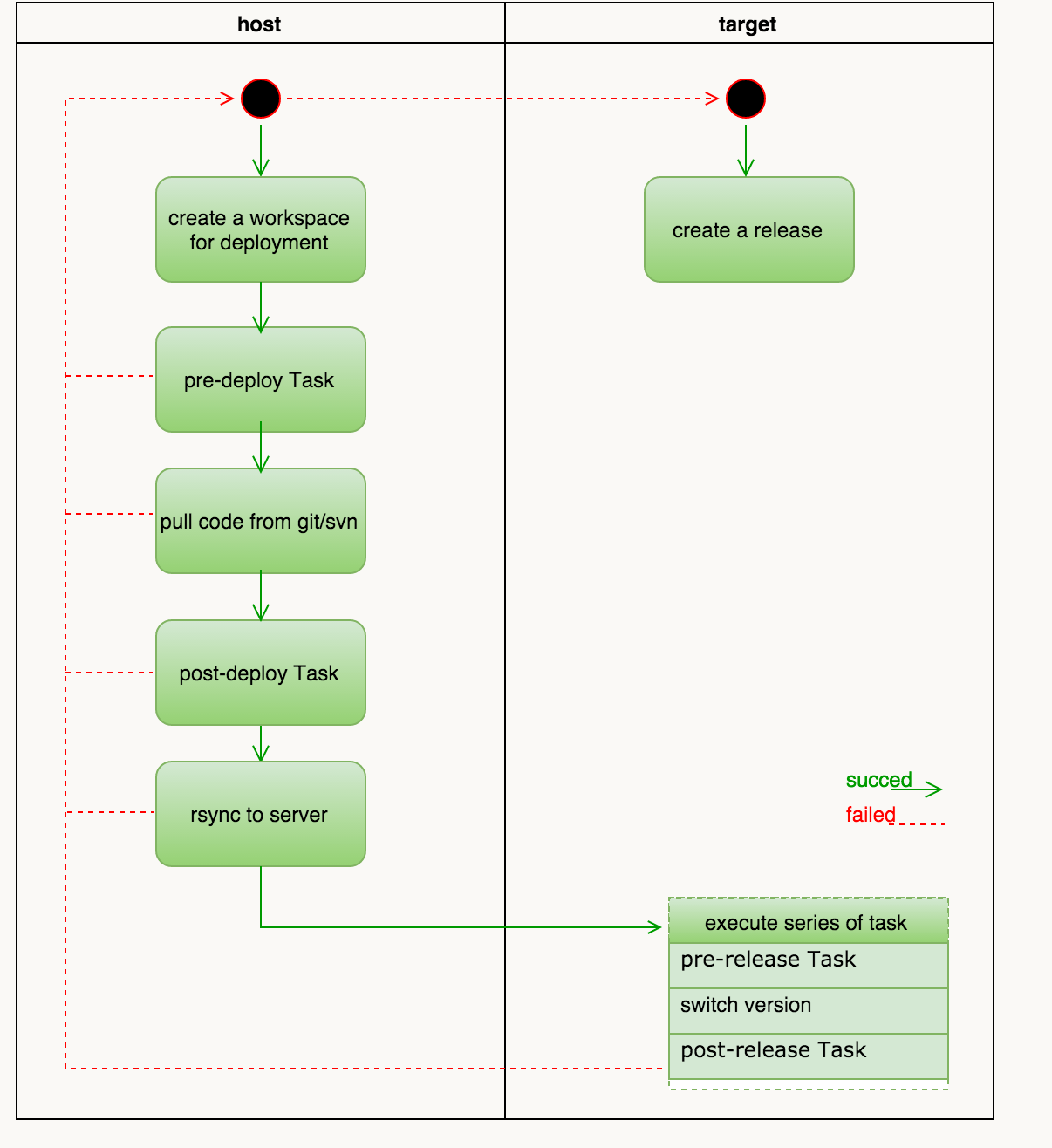
walle工作流程

部署walle代码发布系统
环境: 操作系统为centos7.3,并配置好epel源
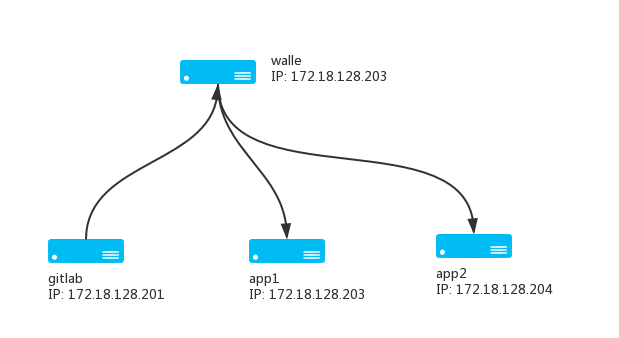
- 拓扑图

- 配置gitlab服务(可以参考下面这篇博客)
http://www.cnblogs.com/python-gm/p/GitLab.html
- 配置walle服务
# 配置remi源 walle依赖5.4以上的版本php才能运行。
[root@walle ~]# cat /etc/yum.repos.d/remi.repo
[remi]
name=Remi’s RPM repository for Enterprise Linux 7 – $basearch
mirrorlist=http://rpms.remirepo.net/enterprise/6/remi/mirror
enabled=1
gpgcheck=0
[remi-php56]
name=Remi’s PHP 5.6 RPM repository for Enterprise Linux 7 – $basearch
mirrorlist=http://rpms.remirepo.net/enterprise/6/php56/mirror
enabled=1
gpgcheck=0 # 创建用户 以便后面创建nginx用户的密钥
[root@walle ~]# useradd nginx # 安装软件包
[root@walle ~]# yum -y install nginx php-fpm php-mysql php-mbstring mariadb-server composer # 修改php-fpm配置文件
[root@walle ~]# sed -i 's/user = apache/user = nginx/' /etc/php-fpm.d/www.conf
[root@walle ~]# sed -i 's/group = apache/group = nginx/' /etc/php-fpm.d/www.conf # 配置mysql
[root@walle ~]# service mysqld start
[root@walle ~]# mysql -e 'CREATE DATABASE walle'
[root@walle ~]# mysql -e "GRANT ALL ON walle.* TO walle@'localhost' IDENTIFIED BY 'wallepass'" # 创建网页文件目录
[root@walle ~]# mkdir /data/www -pv # 下载walle项目源代码
[root@walle ~]# cd /data/www/
[root@walle webdata]# git clone https://github.com/meolu/walle-web.git # 修改项目文件的属主和属组,
[root@walle webdata]# chown -R nginx.nginx walle-web/ # 设置mysql链接。修改项目目录下的config/local.php中的第12行和第13行
[root@walle webdata]# cd walle-web
[root@walle walle-web]# cat config/local.php
...
'username' => isset($_ENV['WALLE_DB_USER']) ? $_ENV['WALLE_DB_USER'] : 'walle',
'password' => isset($_ENV['WALLE_DB_PASS']) ? $_ENV['WALLE_DB_PASS'] : 'wallepass',
... # 安装vendor
[root@walle walle-web]$ composer install --prefer-dist --no-dev --optimize-autoloader -vvvv # 将bower-asset目录改名
[root@walle walle-web]# cd vendor/
[root@walle vendor]# cp -a bower-asset/ bower # 初始化walle
[root@walle walle-web]# ./yii migrate/up
# 或者
[root@walle walle-web]# ./yii walle/setup # 需要你的yes # 为nginx提供以下配置,确保/etc/nginx/conf.d/walle.conf配置文件中存在以下内容
server {
listen 8080;
server_name walle.evescn.com; # 改你的host
root /data/www/walle-web/web; # 根目录为web
index index.php index.html; # 建议放内网
# allow 192.168.0.0/24;
# deny all; location / {
try_files $uri $uri/ /index.php$is_args$args;
} location ~ \.php$ {
try_files $uri = 404;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
} # 启动nginx
[root@walle ~]# systemctl start nginx
[root@walle ~]# systemctl enable nginx # 启动php-fpm
[root@walle ~]# systemctl start php-fpm
[root@walle ~]# systemctl enable php-fpm
- 测试。使用浏览器访问http://X.X.X.X。若能出现登录界面则表示walle项目部署成功。管理员账号密码默认都是admin

配置一个walle项目
- 登录进walle系统后,点击页面左上角的项目配置
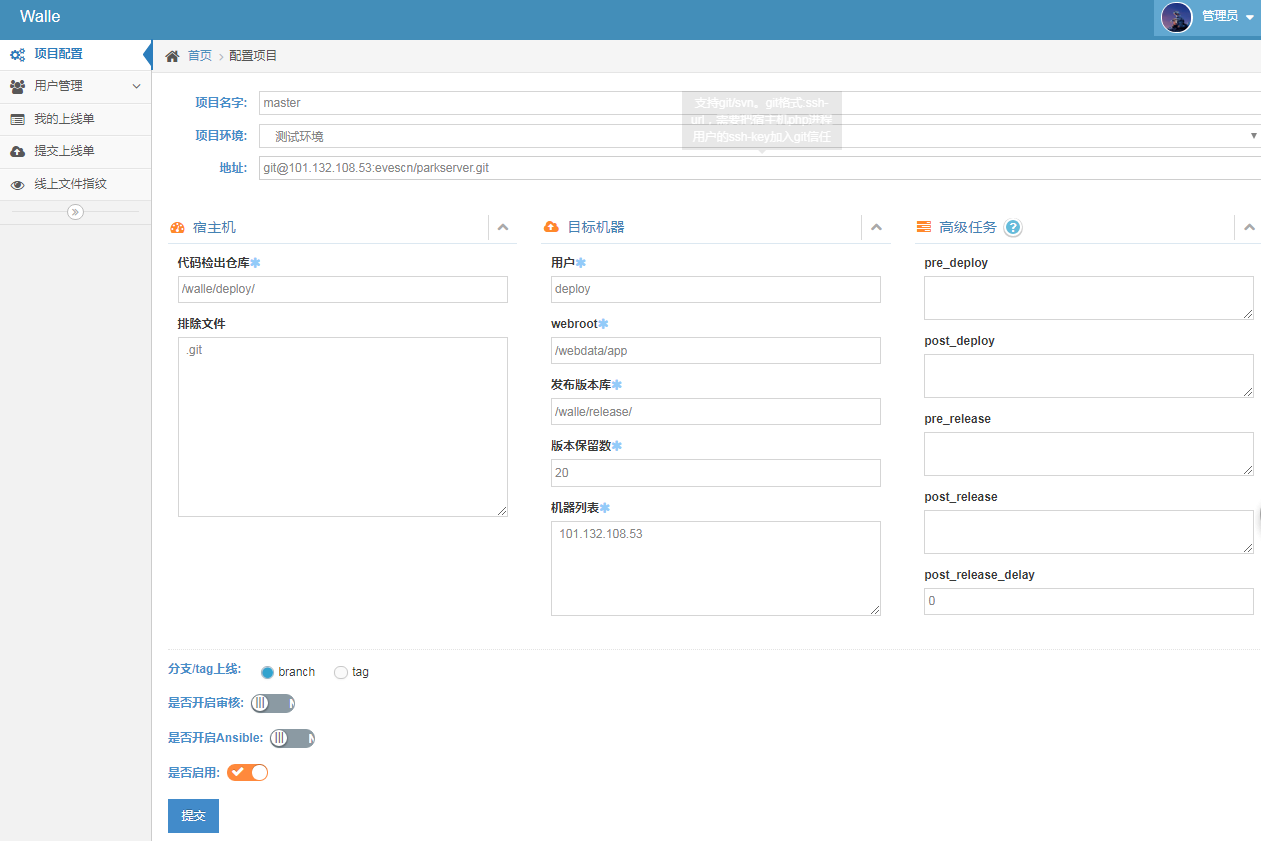
- 点击搜索栏右侧新建项目,将跳转到页面中的内容修改为下图中的配置。

- 在所有的app服务器上都创建deploy用户,并添加密码。
[root@appN ~]$ useradd deploy
[root@appN ~]$ echo "movekj.com" | passwd --stdin deploy
- walle默认是使用scp传输文件到应用服务器上,因此需要在所有的app服务器上安装openssh-clients软件包
[root@appN ~]$ yum -y install openssh-clients
- 在所有的app服务器上创建/walle/release、/webdata目录,并修改其属主和属组为deploy
[root@appN ~]$ mkdir -pv /walle/release /webdata
[root@appN ~]$ chown deploy.deploy /walle/release/ /webdata/
- 配置walle服务器。以下步骤在walle服务器上执行
# 创建/walle/deploy目录,并修改其属主和属组
[root@walle ~]$ mkdir -pv /walle/deploy
[root@walle ~]$ chown nginx.nginx /walle/deploy/ # 切换到nginx用户。同时为nginx用户生成密钥,并配置无密码使用deploy用户登录app服务器
[nginx@walle ~]$ su - nginx
[nginx@walle ~]$ ssh-keygen
[nginx@walle ~]$ ssh-copy-id -i ~/.ssh/id_rsa.pub deploy@X.X.X.X
[nginx@walle ~]$ ssh-copy-id -i ~/.ssh/id_rsa.pub deploy@X.X.X.X # 将walle主机上nginx用户的公钥添加至gitlab中的deploy keys列表中后,执行以下操作并且保证操作成功以确保后续操作没问题
# 向gitlab的账户中添加nginx用户的公钥以便可以拉取代码
[nginx@walle ~]$ git clone git@X.X.X.X:evescn/python-code.git
- 发起代码一次上线操作
点击页面左侧提交上线单按钮,填写好标题并选择需要上线的分支和版本后点击提交 点击页面左侧我的上线单按钮,找到刚才创建的上线单并确认上线commit号后点击上线再点击部署
转载自:https://blog.movekj.com/?p=1066
walle代码发布系统配置的更多相关文章
- Walle代码发布
一.概述 Walle 一个web部署系统工具,配置简单.功能完善.界面流畅.开箱即用!支持git.svn版本管理,支持各种web代码发布,PHP,Python,JAVA等代码的发布.回滚,可以通过we ...
- Walle代码发布系统
Walle 一个web部署系统工具,配置简单.功能完善.界面流畅.开箱即用!支持git.svn版本管理,支持各种web代码发布,PHP,Python,JAVA等代码的发布.回滚,可以通过web来一键完 ...
- Walle,一个开源的web代码发布管理系统
前言 Walle 一个web部署系统工具,可能也是个持续发布工具,配置简单.功能完善.界面流畅.开箱即用!支持git.svn版本管理,支持各种web代码发布,静态的HTML,动态PHP,需要编译的JA ...
- gitlab配合walle搭建发布系统
理解walle实现发布代码的原理: 宿主机:walle系统搭建的服务器以及拉取gitlab代码的服务器,这个时候gitlab一般都是另外一台服务器. 目标机器:版本最终发布的目的机器,或者目的机群 ...
- 【运维工具】Git代码发布系统
引言 代码发布系统是互联网公司必备的运维系统,作用主要用户发布业务代码 到 业务服务器 为什么需要代码发布系统 有的同学可能说,我们公司服务器就那么一台,做个发布系统太麻烦了? 不认同这说法 发布系统 ...
- jenkins配置记录(2)--代码发布流程
在我们的日常运维工作中,使用jenkins来完成业务代码发版上线是至关重要的一环.前面已经提到在jenkins上添加用户权限的操作,今天重点说下如何在jenkins下构建项目工程进行代码发布? 在此简 ...
- BAE3.0上的java+tomcat代码发布
---------------------------------2016/01/25更新-------------------------------------- 最近两天去百度开放云,发现它再也 ...
- facebook代码发布
facebook代码发布 2011-08-09 20:34:02 分类: LINUX 所有提交的代码每周二打包一次. 只要多一分努力,终于一天会发生改变. 星期二的代码发布,需要所有的提交过代码的工 ...
- 如何将Azure DevOps中的代码发布到Azure App Service中
标题:如何将Azure DevOps中的代码发布到Azure App Service中 作者:Lamond Lu 背景 最近做了几个项目一直在用Azure DevOps和Azure App Servi ...
随机推荐
- 【HackerRank】Bus Station
有n组好朋友在公交车站前排队.第i组有ai个人.还有一辆公交车在路线上行驶.公交车的容量大小为x,即它可以同时运载x个人. 当车站来车时(车总是空载过来),一些组从会队头开始走向公交车. 当然,同一组 ...
- 【Head First Servlets and JSP】笔记7:如何创建一个全局的dog?
重定向与请求分派 “局部”参数——ServletConfig——servlet初始化参数 “全局”参数——ServletContext——上下文初始化参数 Web app的“构造器”——Servlet ...
- @MarkFan 口语练习录音 20140415 [MDL演讲口语录音]
Hi,everybody! 今天是2014年4月14日, 现在是晚上十一点零柒分. 一本励志的书,一场振奋人心的演讲,一次推心置腹的谈话, 最多只是在你背后小推你一下,最终决定是否迈出前进的步伐, 以 ...
- class_exists — 检查类是否已定义
class_exists — 检查类是否已定义 bool class_exists ( string $class_name [, bool $autoload = true ] ) 检查指定的类是否 ...
- 克隆VMware虚拟机
虚拟机使用过程需要用到多个进行实验.重新安装时间又太长,通过vmware虚拟机自带软件能够很好的快速克隆出完全相同的系统. 环境:关闭VMware,不要在开启状态哦~ 步骤: 选中需要被克隆的系统 菜 ...
- UI基础_transform
#import "ViewController.h" typedef enum { ButtonTypeLeft = 1, ButtonTypeRight, ButtonTypeU ...
- linux虚拟机ping通主机
右键虚拟机,选择网络适配器,设置为桥接模式.然后关闭主机防火墙,ping就行了(一直ping是没有参数的)
- Android系统属性SystemProperties在应用层的用法【转】
本文转载自:https://blog.csdn.net/lilidejing/article/details/53288243 如果你看到这篇文章了,说明你已经是资深程序员,会发现整个Android系 ...
- Yii技巧大全(摘录)
Yii技巧大全(摘录) db组件 'schemaCachingDuration'=>3600, 为什么不起做用? 需要开缓存 如何在页面下边显示sql的查询时间 在log组件的routes中加入 ...
- HDU 3466 Proud Merchants 排序 背包
题意:物品有三个属性,价格p,解锁钱数下线q(手中余额>=q才有机会购买该商品),价值v.钱数为m,问购买到物品价值和最大. 思路:首先是个01背包问题,但购买物品受限所以应先排序.考虑相邻两个 ...
