验证实现element-ui树形控件的自定义图标及右键菜单
许久不用,element-ui已经更新至2.4.1版本。直接进入今天的正题,前提是node.js的环境还有vue及elment-ui都已经安装。由于element-ui的官方文档中介绍比较粗略,试了许久才成功,因此将其记录。(PS:属性控件的另一个开源插件库有Z-tree,功能较为丰富)
首先看到自定义节点内容部分,指明了可以在节点区添加按钮或图标。

一 添加节点自定义图标
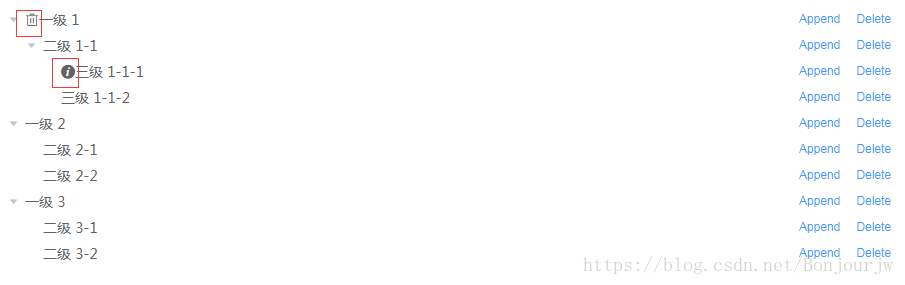
但所有的实例中却没有看到有图标,自定义部分只有通过按钮增加/删除节点。于是在线运行该实例,在数据项中添加icon,于html中引用,成功了:
HTML:
- div id="app">
- <div class="block">
- /* 自定义节点的有两种方法,直接通过slot-scope实现,就不再捣腾另一种方法了,想必也是大同小异 */
- <p>使用 scoped slot</p>
- <el-tree :data="data5" node-key="id" default-expand-all :expand-on-click-node="false">
- <span class="custom-tree-node" slot-scope="{ node, data }">
- <span> <i :class="node.icon"></i>{{ node.label }}</span>
- <span>
- <el-button type="text" size="mini" @click="() => append(data)">
- Append
- </el-button>
- <el-button type="text" size="mini" @click="() => remove(node, data)">
- Delete
- </el-button>
- </span>
- </span>
- </el-tree>
- </div>
- </div>
JS:
- data() {
- const data = [{
- id: 1,
- icon:"el-icon-delete",
- label: '一级 1',
- children: [{
- id: 4,
- label: '二级 1-1',
- children: [{
- id: 9,
- icon:'el-icon-info',
- label: '三级 1-1-1'
- }, {
- id: 10,
- label: '三级 1-1-2'
- }]
- }]
- }, {
- id: 2,
- label: '一级 2',
- children: [{
- id: 5,
- label: '二级 2-1'
- }, {
- id: 6,
- label: '二级 2-2'
- }]
- }, {
- id: 3,
- label: '一级 3',
- children: [{
- id: 7,
- label: '二级 3-1'
- }, {
- id: 8,
- label: '二级 3-2'
- }]
- }];
- return {
- data5: JSON.parse(JSON.stringify(data))
- }
- },
- methods: {
- append(data) {
- console.log("当前data为:",data);
- const newChild = { id: id++, label: 'testtest', children: [] };
- if (!data.children) {
- this.$set(data, 'children', []);
- }
- data.children.push(newChild);
- },
- remove(node, data) {
- const parent = node.parent;
- const children = parent.data.children || parent.data;
- const index = children.findIndex(d => d.id === data.id);
- children.splice(index, 1);
- }
- }
CSS:
- .custom-tree-node {
- flex: 1;
- display: flex;
- align-items: center;
- justify-content: space-between;
- font-size: 14px;
- padding-right: 8px;
- }

通过数据项来添加,不同的节点都可设置个性图标。同样数据源的动态变化也可以动态生成资源树。
二 右键事件实现右键菜单项
查看Tree树形组件的属性、方法及事件说明,支持node-click节点点击事件,还有node-contextmenu右键点击触发的事件。
1. 右键事件的参数为:event、data属性数组中节点所对应的对象、节点对应的Node及节点组件本身。看起来比较抽象,我们绑定实现一个右键事件,打印出对应的参数看一看就知道了。

在上图的资源树上,当点击“一级1”节点时,打印输出参数:

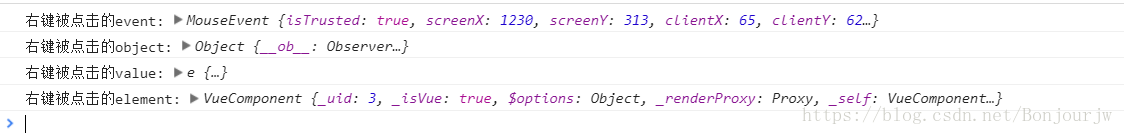
粗略知道参数1,是一个点击事件,包括了点击的位置信息;参数2是一个对象;后面两个参数也是一个对象。我们详细的展开四个参数具体内容:
参数1

MouseEvent中包含的有是否冒泡、相对于浏览器及页面的点击位置等等。右键菜单很明显我肯定要用到位置参数。
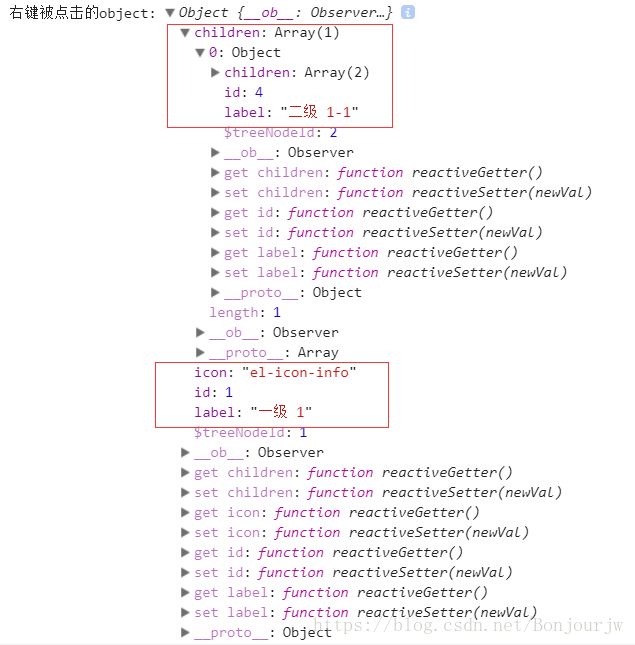
参数2

然后可以看到当前节点所对应的node,本身的icon,id及label,此外还有子节点信息children,可以看到有一个——二级1-1(包括它的id、label等),且子节点下还有两个子节点,及设置节点的一些原生方法。
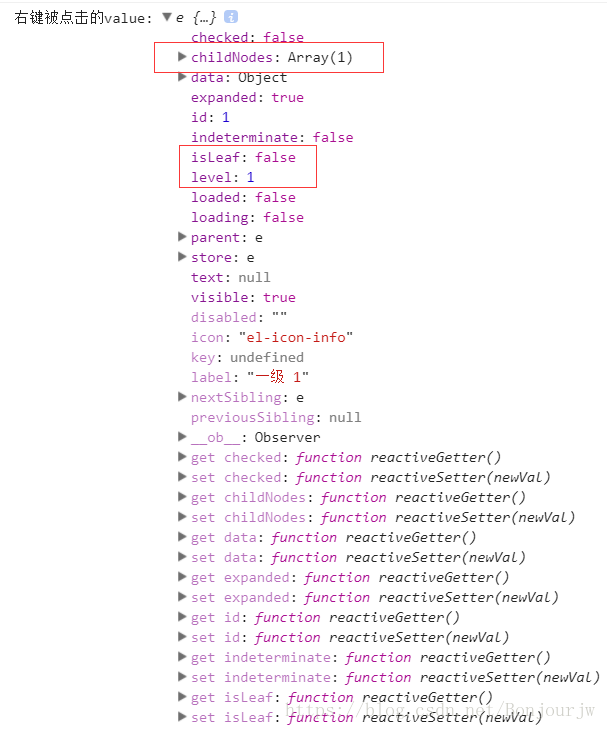
参数3

这里则是被点击当前树形节点的本质属性,包括是否有选择框checked、data、是否展开expanded及id等,其中用红线圈出的几个地方我觉得是比较有用的,我们可以通过判断是否是子节点及节点的层级,定义不同层级或者节点的不同行为。例如,可能我们的右键菜单只在某些资源树节点上有用。
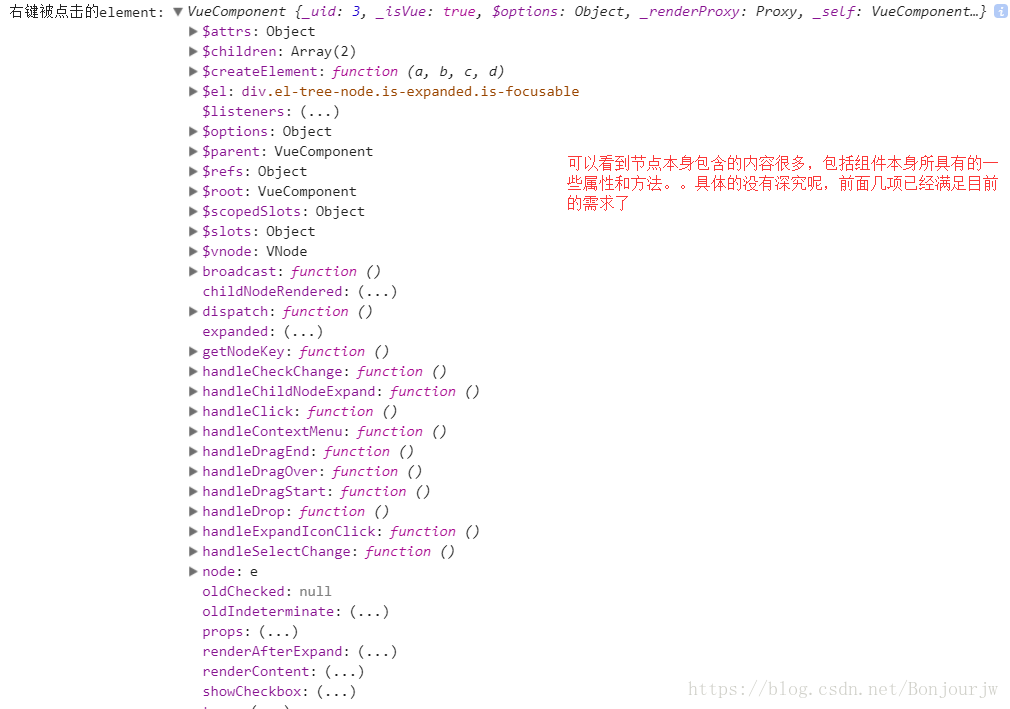
参数4(没有深究,暂时没有用到)

2. 前面不是还发现了节点的点击事件node-click,于是猜想node-click和node-contextmenu冲突,点击右键的时候会不会也出发了node-click。验证之后发现担心是多余的,node-click只是针对于鼠标左键,因为点击右键时node-click事件并没有被触发。
在HTML中添加菜单项:
- <div v-show = "menuVisible">
- <ul id = "menu">
- <li tabindex="-1" class="menu__item" id="menu-4994-1-0">Axure Components</li>
- <li tabindex="-1" class="menu__item" id="menu-4994-1-1">Sketch Templates</li>
- <li tabindex="-1" class="menu__item" id="menu-4994-1-2">组件交互文档</li>
- </ul>
- </div>
且在vue数据项中定义menuVisible:false,el-tree上绑定node-contextmenu事件,在js中实现如下:
- rihgtClick(event,object,value,element){
- if(value.level == 1){
- this.menuVisible = true;
- let menu = document.querySelector("#menu");
- /* 菜单定位基于鼠标点击位置 */
- menu.style.left = event.clientX + 20 + "px" ;
- menu.style.top = event.clientY -10 + "px";
- }
- console.log("右键被点击的event:",event);
- console.log("右键被点击的object:",object);
- console.log("右键被点击的value:",value);
- console.log("右键被点击的element:",element);
- },

于是只有在点击一级节点时,右键才会出现菜单项。正如上图中所验证的一样,点击二级节点时,我们可以看到打印信息位置明显在下面且没有出现菜单项。(PS:由于还没有做菜单的隐藏,所以点击二级节点时,之前的菜单还是存在于原来的位置^ ^)
验证实现element-ui树形控件的自定义图标及右键菜单的更多相关文章
- element ui 时间控件 多个日期
前言:工作中用到 vue+element ui 的前端框架,需要使用时间控件来选择多个日期,已月日的形式,且有默认值,所以记录一下.转载请注明出处:https://www.cnblogs.com/yu ...
- 微信小程序地图控件篇 ---自定义图标被地图覆盖的问题
今天在做微信小程序的时候遇到这个这样的问题 需要在地图上加个一个自定义的图标控件 类似这样的 刚开始的时候怎图片一直会被地图组件覆盖 ,要怎么解决这个问题 我去翻了下小程序的文档 有个cover ...
- vue+element tree(树形控件)组件(1)
最近做了第一个组内可以使用的组件,虽然是最简版,也废了不少力.各位前辈帮我解决问题,才勉强搞定.让我来记录这个树形组件的编写过程和期间用到的知识点. 首先说说需求,就是点击出现弹窗+蒙板,弹窗内容是一 ...
- vue+element tree(树形控件)组件(2)
今天记录组件的代码和一个调用它的父组件的代码,接口接收数据直接传element直接能用的,也就是经过上一章函数处理过的数据以下是代码 父组件 <template> <commonfi ...
- element ui 日期控件范围时间限制记录、以及计算两个日期之间的天数
日期的筛选经常会有最小的日期选择,例如:当前日期 :clearable="false" :picker-options="pickerOptions0" val ...
- Qt组件(例如按钮、树形控件)上响应鼠标右键
ui->textEdit->setContextMenuPolicy(Qt::CustomContextMenu); connect(ui->textEdit,SIGNAL(cust ...
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
- Element ui 使用 Tree 树形控件
使用树形控件需要映入 jsx才能运行链接:https://github.com/vuejs/babel-plugin-transform-vue-jsx#usage npm install\ babe ...
- 关于elment-ui树形控件Tree的使用
如果简单使用的tree树形控件,按照Element ui Tree 树形控件 官方文档使用即可,基本上能够完成大部分的需求. 但是如果需要对树形结构进行额外操作,仅仅根据官方文档提供的方案的话,可能就 ...
随机推荐
- Geforce experience报错:something went wrong try restarting geforce
右键计算机 ——>管理——> 服务和应用程序 ——>服务中
- STL之内存处理工具
STL处理内存主要是使用五个全局函数construct,deconstruct,construct实现: template<typename T1,tyname T2> void cons ...
- 和openjdk在一起的第一天-第一次接触有些生疏,就先熟悉一下吧
暂时搞到了openjdk7,就将就着看吧,(为什么csdn全部都是收费啊,llllj),但是还是决定先读这个openjdk7 还有,不知道怎么的就想试试markdown,也不知道好用不 hello w ...
- Python学习进程(10)字典
本节介绍Python中的字典:是另一种可变容器模型,且可存储任意类型对象. (1)字典简介: 字典的每个键值(key=>value)对用冒号(:)分割,每个对之间用逗号(,)分割 ...
- 实用篇如何使用github(本地、远程)满足基本需求
一.结构: |--工作区 |--版本库 |--stage——add,可以每个添加到暂存区 |--master——commit 一次性提交到版本库 ...
- BEM(一种 CSS 命名规则)
一. 什么是 BEM BEM的意思就是块(block).元素(element).修饰符(modifier),是由 Yandex 团队提出的一种前端命名方法论. 这种巧妙的命名方法让你的 CSS 类对其 ...
- Qt5.2.1交叉编译,带tslib插件
一: 源码下载地址: 1.1: 平台: 主机:ubuntu 14.04 开发板: cpu arm-cortex-a8,故而我在配置我的qmake.conf的时候填写的为armV7-a QT版本: qt ...
- Python编程-多线程
一.python并发编程之多线程 1.threading模块 multiprocess模块的完全模仿了threading模块的接口,二者在使用层面,有很大的相似性,因而不再详细介绍 1.1 开启线程的 ...
- unicode和utf8
很多人,即使是有一些项目经验的人,都说过这句话.但是如果深入的理解什么是unicode之后就会知道,原来我们经常说的这句话“unicode字符是2个字节”这句话是有问题的. 要说清楚这个问题,首先就要 ...
- iis和apache共享80端口
Windows server 2003服务器上安装有默认 IIS 6和Apache两个服务器,IIS运行的一个.net程序,apache运行php程序,现在想让它们同时都能通过80端口访问,设置起来还 ...
