011 Android TabLayout+ViewPager实现顶部滑动效果(多个页面)
1.TabLayout介绍
TabLayout提供了一个水平的布局用来展示Tabs,很多应用都有这样的设计,典型的有网易新闻,简书,知乎等。TabLayout就可以很好的完成这一职责,首先TabLayout一般都是配合Viewpager使用的,Viewpager里的Fragment随着顶部的Tab一起联动,这种场景再熟悉不过了。
注意:了解开源框架MagicIndicator,也能实现顶部菜单栏的功能。
参考文献:https://blog.csdn.net/qq_24956515/article/details/51871238
2.实现方法
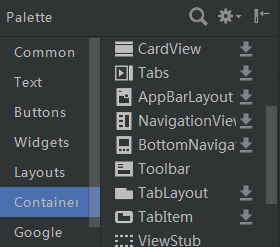
(1)design模式下,将TabLayout 拖入界面中
注意:TabLayout 在container中

(2)design模式下,将ViewPager拖入界面中
<1>若出现错误(在xml文件中设置android:orientation="vertical")
<2>向viewpager中添加页面组件
(1)创建多个页面
app--->res--->layout ,选中layout,右击new--->xml--->layout xml file

(2)将多个页面布局添加到Viewpager中(采用Fragment的方式)
新建3个MyFragment(继承Fragment)

注意:View类的介绍:在Activity显示的控件 都叫做View(View类 是所有的控件类的父类 比如 文本 按钮)
3.源码
<1>页面XML文件布局
(1)主页面
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context=".MainActivity">
- <android.support.design.widget.TabLayout
- android:id="@+id/tablayout"
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- </android.support.design.widget.TabLayout>
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
- </LinearLayout>
(2)fragment页面1布局
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center">
- <TextView
- android:id="@+id/textView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
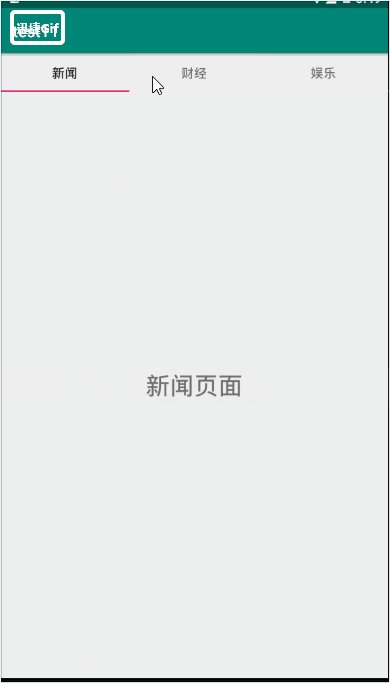
- android:text="新闻页面"
- android:textSize="30dp" />
- </LinearLayout>
(3)fragment页面2布局
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:gravity="center"
- android:layout_height="match_parent">
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button" />
- </LinearLayout>
(4)fragment页面3布局
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:layout_width="match_parent"
- android:gravity="center"
- android:layout_height="match_parent">
- <ImageView
- android:id="@+id/imageView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- app:srcCompat="@mipmap/ic_launcher" />
- </LinearLayout>
<2>后台代码
(1)MainActivity.java
- package com.lucky.test11;
- import android.support.annotation.Nullable;
- import android.support.design.widget.TabLayout;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentManager;
- import android.support.v4.app.FragmentPagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import java.util.ArrayList;
- import java.util.List;
- public class MainActivity extends AppCompatActivity {
- TabLayout tabLayout;
- ViewPager viewPager;
- List<Fragment> fragments; //定义一个列表集合(应用泛型)
- String[] table={"新闻","财经","娱乐"}; //定义一个数组存放标题内容
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- tabLayout=findViewById(R.id.tablayout);
- viewPager=findViewById(R.id.viewpager);
- fragments=new ArrayList<>(); //实例化集合
- fragments.add(new MyFragment1());
- fragments.add(new MyFragment2());
- fragments.add(new MyFragment3());
- Adapter adapter=new Adapter(getSupportFragmentManager(),fragments); //参数1为fragment管理器
- viewPager.setAdapter(adapter); //给viewPager设置适配器
- tabLayout.setupWithViewPager(viewPager); //将tabLayout与viewPager建立匹配
- }
- //创建一个内部类作为适配器
- public class Adapter extends FragmentPagerAdapter{
- private List<Fragment> list;
- public Adapter(FragmentManager fm,List<Fragment> list) {
- super(fm);
- this.list=list;
- }
- @Override
- public Fragment getItem(int position) {
- return list.get(position);
- }
- @Override
- public int getCount() {
- return list.size();
- }
- //重写getPageTitle()方法,获取页标题
- @Nullable
- @Override
- public CharSequence getPageTitle(int position) {
- return table[position];
- }
- }
- }
(2)MyFragment1.java
- package com.lucky.test11;
- import android.os.Bundle;
- import android.support.annotation.NonNull;
- import android.support.annotation.Nullable;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class MyFragment1 extends Fragment {
- //将layout_pageq.xml文件与MyFragment1相关联
- @Nullable
- @Override
- public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
- View view=inflater.inflate(R.layout.layout_page1,container,false);
- return view;
- }
- }
(3)MyFragment2.java
- package com.lucky.test11;
- import android.os.Bundle;
- import android.support.annotation.NonNull;
- import android.support.annotation.Nullable;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class MyFragment2 extends Fragment {
- @Nullable
- @Override
- public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
- View view=inflater.inflate(R.layout.layout_page2,container,false);
- return view;
- }
- }
(4)MyFragment3.java
- package com.lucky.test11;
- import android.os.Bundle;
- import android.support.annotation.NonNull;
- import android.support.annotation.Nullable;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class MyFragment3 extends Fragment {
- @Nullable
- @Override
- public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
- View view=inflater.inflate(R.layout.layout_page3,container,false);
- return view;
- }
- }
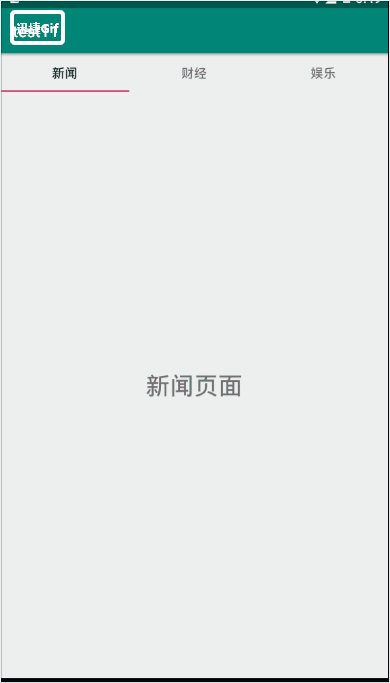
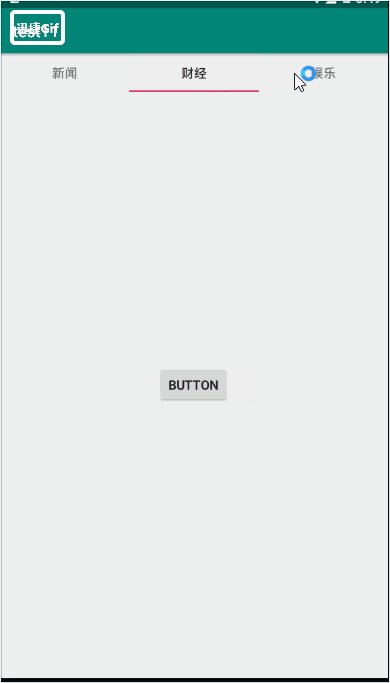
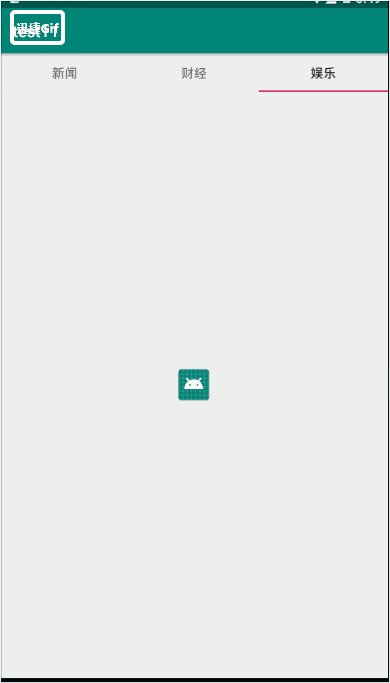
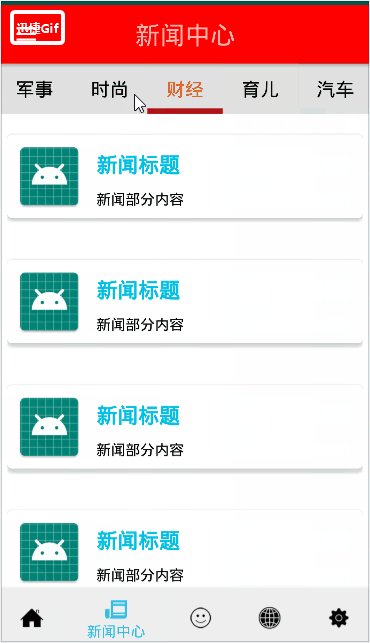
4.效果图
源码:test11

5.使用案例二
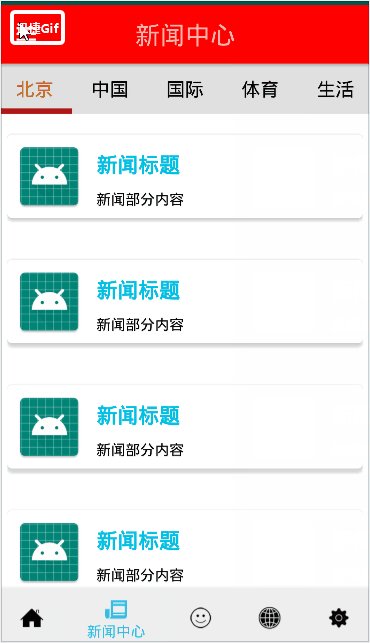
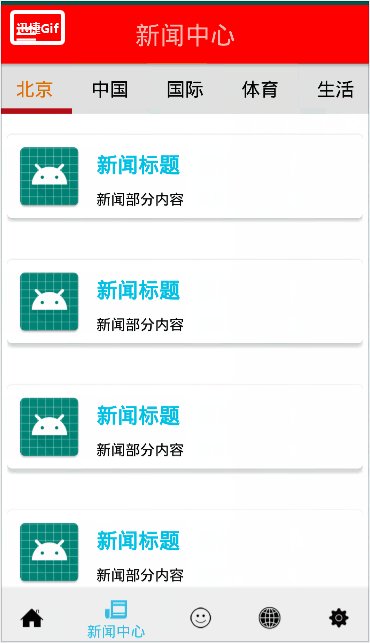
本案例特点:根据网络请求返回的数据,自动生成tablayout中所要呈现的菜单项。
(1)NewsCenterFragment.java
- package com.example.administrator.test66smartbeijing.fragment;
- import android.os.Bundle;
- import android.support.annotation.NonNull;
- import android.support.annotation.Nullable;
- import android.support.design.widget.TabLayout;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentManager;
- import android.support.v4.app.FragmentPagerAdapter;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.text.TextUtils;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import com.alibaba.fastjson.JSONObject;
- import com.example.administrator.test66smartbeijing.R;
- import com.example.administrator.test66smartbeijing.javabean.NewsMenu;
- import com.example.administrator.test66smartbeijing.utils.CacheUtils;
- import com.example.administrator.test66smartbeijing.utils.ConstantValue;
- import org.xutils.common.Callback;
- import org.xutils.http.RequestParams;
- import org.xutils.x;
- /**
- * 利用tabLayout+viewPager实现带顶部菜单栏的fragment
- */
- public class NewsCenterFragment extends Fragment {
- private TabLayout tabLayout = null;
- private ViewPager viewPager;
- private Fragment[] mFragmentArrays;
- private String[] mTabTitles;
- String queryResultStr="";
- NewsMenu newsMenu;
- @Nullable
- @Override
- public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
- View view=inflater.inflate(R.layout.layout_fm_newscenter,container,false);
- tabLayout = view.findViewById(R.id.tablayout);
- viewPager = view.findViewById(R.id.tab_viewpager);
- initView();
- return view;
- }
- private void initView() {
- //判断有没有缓存,如果有的话,加载缓存,没有的话,请求网络数据
- String cache=CacheUtils.getCache(ConstantValue.CATEGORY_URL,getActivity());
- if(!TextUtils.isEmpty(cache)){
- System.out.println("发现缓存");
- newsMenu = processData(cache);
- }else {
- getDataFromServer();
- newsMenu =processData(queryResultStr);
- }
- System.out.println(newsMenu);
- System.out.println(newsMenu.data.get(0).children.size());
- mTabTitles = new String[newsMenu.data.get(0).children.size()]; //放置标题的数组
- for (int i = 0; i <mTabTitles.length ; i++) {
- mTabTitles[i]=newsMenu.data.get(0).children.get(i).title;
- }
- //tabLayout.setTabMode(TabLayout.MODE_FIXED);
- //设置tablayout距离上下左右的距离
- //tab_title.setPadding(20,20,20,20);
- tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE); //设置tablayout为滚动模式
- mFragmentArrays = new Fragment[mTabTitles.length];
- for (int i = 0; i <mTabTitles.length ; i++) {
- mFragmentArrays[i] = TabFragment.newInstance();
- }
- PagerAdapter pagerAdapter = new MyViewPagerAdapter(getActivity().getSupportFragmentManager());
- viewPager.setAdapter(pagerAdapter); //给viewPager设置适配器
- tabLayout.setupWithViewPager(viewPager);//将ViewPager和TabLayout绑定
- }
- final class MyViewPagerAdapter extends FragmentPagerAdapter {
- public MyViewPagerAdapter(FragmentManager fm) {
- super(fm);
- }
- //抽象方法必须重写(即子类必须实现父类的抽象方法)
- @Override
- public Fragment getItem(int position) {
- return mFragmentArrays[position];
- }
- @Override
- public int getCount() {
- return mFragmentArrays.length;
- }
- @Override
- public CharSequence getPageTitle(int position) {
- return mTabTitles[position]; //获取页标题
- }
- }
- /**
- * 从服务器获取数据
- */
- private void getDataFromServer() {
- //请求地址
- String url=ConstantValue.CATEGORY_URL;
- RequestParams params = new RequestParams(url);
- x.http().get(params, new Callback.CommonCallback<String>() {
- @Override
- public void onSuccess(String result) {
- //解析result
- queryResultStr=result;
- System.out.println(result);
- //写缓存
- CacheUtils.setCache(ConstantValue.CATEGORY_URL,queryResultStr,getActivity());
- }
- //请求异常后的回调方法
- @Override
- public void onError(Throwable ex, boolean isOnCallback) {
- }
- //主动调用取消请求的回调方法
- @Override
- public void onCancelled(CancelledException cex) {
- }
- @Override
- public void onFinished() {
- }
- });
- }
- private NewsMenu processData(String queryResultStr) {
- // 复杂json格式字符串到JavaBean对象的转换
- NewsMenu newsMenu = JSONObject.parseObject(queryResultStr,NewsMenu.class);
- return newsMenu;
- }
- }
(2)TabFragment.java
- package com.example.administrator.test66smartbeijing.fragment;
- import android.os.Bundle;
- import android.support.annotation.Nullable;
- import android.support.v4.app.Fragment;
- import android.support.v7.widget.LinearLayoutManager;
- import android.support.v7.widget.RecyclerView;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import com.example.administrator.test66smartbeijing.R;
- import com.example.administrator.test66smartbeijing.utils.RecyclerAdapter;
- /**
- * Created by zq on 2017/1/12.
- */
- public class TabFragment extends Fragment {
- //新建一个Fragment实例
- public static Fragment newInstance() {
- TabFragment fragment = new TabFragment();
- return fragment;
- }
- @Nullable
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
- // LayoutInflater.inflate()的功能是将一段 XML 资源文件加载成为 View。所以通常用于将 XML 文件实例化为 View。然后获取 View 上的组件最后操作之。
- View rootView = inflater.inflate(R.layout.fragment_tab, container, false);
- RecyclerView recyclerView = rootView.findViewById(R.id.recycler); //获取recyclerView这个组件
- LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
- layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
- recyclerView.setLayoutManager(layoutManager); //给recyclerView设置布局管理器
- recyclerView.setAdapter(new RecyclerAdapter()); //给recyclerView设置适配器
- return rootView;
- }
- }
(3)RecyclerAdapter.java
- package com.example.administrator.test66smartbeijing.utils;
- import android.support.v7.widget.RecyclerView;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.TextView;
- import com.example.administrator.test66smartbeijing.R;
- /**
- * Created by zq on 2017/1/12.
- */
- public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.AuthorViewHolder> {
- @Override
- public AuthorViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
- LayoutInflater inflater = LayoutInflater.from(parent.getContext());
- View childView = inflater.inflate(R.layout.item, parent, false);
- AuthorViewHolder viewHolder = new AuthorViewHolder(childView);
- return viewHolder;
- }
- @Override
- public void onBindViewHolder(AuthorViewHolder holder, int position) {
- }
- @Override
- public int getItemCount() {
- return 15;
- }
- class AuthorViewHolder extends RecyclerView.ViewHolder {
- TextView mNickNameView;
- TextView mMottoView;
- public AuthorViewHolder(View itemView) {
- super(itemView);
- mNickNameView = itemView.findViewById(R.id.tv_nickname);
- mMottoView = itemView.findViewById(R.id.tv_motto);
- }
- }
- }
(4)效果图

011 Android TabLayout+ViewPager实现顶部滑动效果(多个页面)的更多相关文章
- [置顶]
xamarin Tablayout+Viewpager+Fragment顶部导航栏
最近几天不忙,所以把项目中的顶部导航栏的实现归集一下.android中使用TabLayout+ViewPager+Fragment制作顶部导航非常常见,代码实现也比较简单.当然我这个导航栏是基于xam ...
- Android 利用ViewPager、Fragment、PagerTabStrip实现多页面滑动效果
本文主要介绍如何利用ViewPager.Fragment.PagerTabStrip实现多页面滑动效果.即google play首页.新浪微博消息(at.评论.私信.广播)页面的效果.ViewPage ...
- Android TabLayout+ViewPager禁止滑动
1.重写ViewPager并重写覆盖ViewPager的onInterceptTouchEvent(MotionEvent arg0)方法和onTouchEvent(MotionEvent arg0) ...
- [Android]使用ViewPager实现图片滑动展示
在淘宝等电商的APP首页经常能看到大幅的广告位,通常有多幅经常更新的图片用于展示促销信息,如下图所示: 通常会自动滚动,也可以根据手势滑动.我没有研究过人家的APP是通过什么实现的,可能有第三方已经封 ...
- 114、Android禁止ViewPager的左右滑动
有时候在开发中会遇到一些“诡异”的要求,比如在ViewPager中嵌入ListView,或者再嵌入一个ViewPager,那么在滑动的时候就会造成被嵌入的XXView不能滑动了,那么现在就把最外层的V ...
- Android实现多页左右滑动效果,支持子view动态创建和cache
要实现多页滑动效果,主要是需要处理onTouchEvent和onInterceptTouchEvent,要处理好touch事件的子控件和父控件的传递问题. 滚动控制可以利用android的Scroll ...
- Android listview viewpager解决冲突 滑动
Android listview viewpager滑动 跳动 冲突解决 ListView中嵌套ViewPage有或者滑动手势冲突解决 在listview 上使用 addHeaderView 在第 ...
- Android禁止ViewPager的左右滑动
转载请注明出处:http://blog.csdn.net/allen315410/article/details/40744287 有时候在开发中会遇到一些"诡异"的要求,比方在V ...
- android SlidingTabLayout实现ViewPager页卡滑动效果
先来张效果图(能够滑动切换页卡) watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcGVuZ2t2/font/5a6L5L2T/fontsize/400/fi ...
随机推荐
- js中 visibility和display的区别 js中 visibility和display的区别
大多数人很容易将CSS属性display和visibility混淆,它们看似没有什么不同,其实它们的差别却是很大的. visibility属性用来确定元素是显示还是隐藏,这用visibility=&q ...
- java用JDBC连接数据库的方式
//驱动位置String sDBDriver = "com.microsoft.sqlserver.jdbc.SQLServerDriver";//连接数据库地址名字String ...
- 模板模式和Comparable类
模板模式中,父类规定好了一些算法的流程,并且空出一些步骤(方法)留给子类填充 Java的数组类中静态方法sort()就是一个模板,它空出了一个compareTo的方法,留给子类填充,用来规定什么是大于 ...
- Charles安装证书ssl proxying
1.找到工具栏上方的 help 按钮 2.help下面有一个 ssl proxying的选项,点击ssl proxying 选择里面的第三个:install charles root certific ...
- 编写高质量代码改善C#程序的157个建议——建议58:用抛出异常代替返回错误代码
建议58:用抛出异常代替返回错误代码 CLR异常机制的优点: 正常控制流会被立即中止,无效值或状态不会在系统中继续传播. 提供了统一的处理错误的方法. 提供了在构造函数.操作符重载及属性中报告异常的遍 ...
- 编写高质量代码改善C#程序的157个建议——建议36:使用FCL中的委托声明
建议36:使用FCL中的委托声明 FCL中存在3类这样的委托声明,它们分别是:Action.Func.Predicate.尤其是在它们的泛型版本出来以后,已经能够满足我们在实际编码过程中的大部分需求. ...
- cmake笔记
注:cmake . 当前文件夹(一个点) cmake .. 父目录(两个点) 例子一 一个经典的C程序,如何用cmake来进行构建程序呢? //main.c #include <stdi ...
- 异步 Action 的定义
ASP.NET MVC 3中的异步 Action 通过两个匹配的方法XxxAsync/XxxCompleted 来定义,这样的异步 Action 只能定义在继承自 AsyncConoller 的类型中 ...
- Oracle排序函數Rank
出口給報關行出貨的時候,同一票shipment中合併多個invoice跟packing,轉出到廠商的報關系統時候,出口報關的序號會將invoice的序號做自動增加. 因為wafer會有出口給其他外包做 ...
- 关于eWebEditorAPI
1.获取HTML document.getElementById(Iframe的名称).contentWindow.getHTML();在线API http://www.ewebeditor.net/ ...
