webpack、babel模块、模块化
一、webpack介绍
webpack这个工具非常强大,解决了前端很繁琐的一些工具流程繁琐的事情。中文官网链接地址:https://www.webpackjs.com/
1、为什么要使用webpack
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法。
- 模块化,让我们可以把复杂的程序细化为小的文件。
- 类似TypeScript这种在JavaScript基础上拓展的开发语言:使我们能实现目前版本JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别。
- Scss、less等CSS预处理器
这些改进确实大大提高了开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,手动处理非常繁琐,WebPack类的工具的出现就是为了解决这样的需求。
2、什么是webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
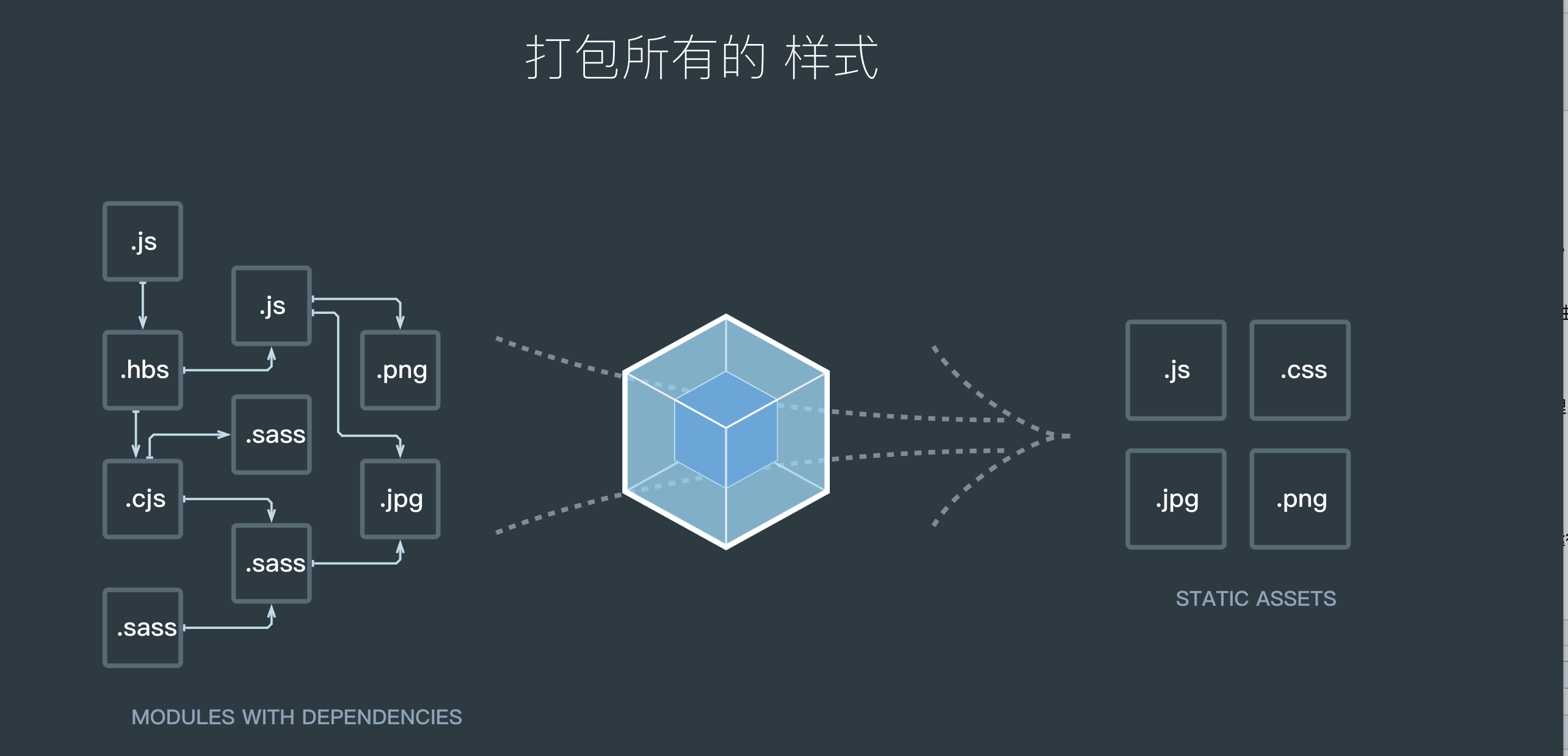
打包所有的样式如下图所示:

中间那个是webpack的图标,可以看作webpack这个工具。左边是我们项目生产环境下所以来的包,通过这个webpack工具我们可以打包所有的图片,所以的脚本,所有的样式等等,最后打包成了右边的静态资源文件。
注意了:每个webpack的版本都有不同的功能,而且高版本的webpack可能会出现意想不到的bug,在这里推荐大家使用2版本的webpack。
另外webpack还支持我们的模块化加载,这让我们更加快速的开发
二、babel
这个是解析我们es6的代码的,为什么要用它呢,因为对于一些ie浏览器,甚至FF浏览器,低版本的还不能识别我们的es6代码,那么vue里面好多还让我们去写es6的代码,这个时候我们就可以用babel这个工具将我们的es6的代码转译成浏览器能识别的代码.

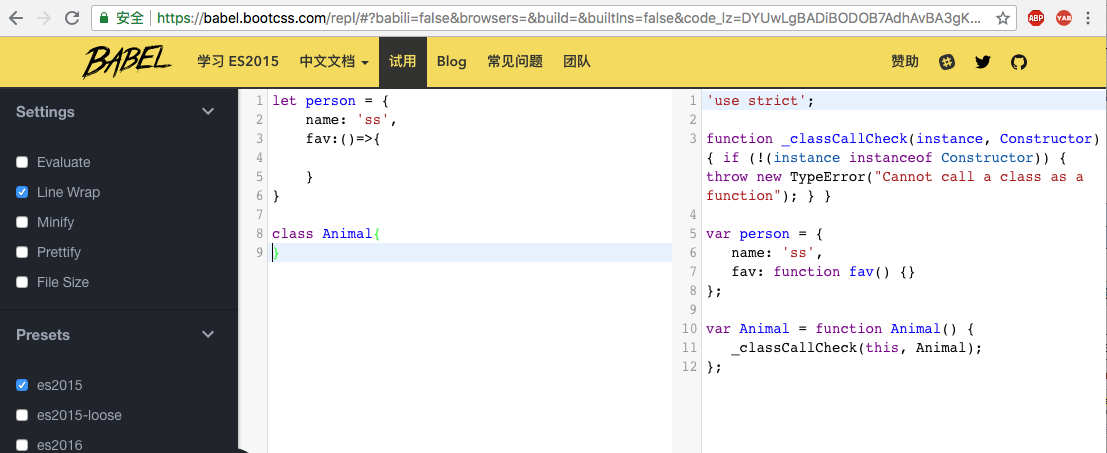
左边是我们写的es6代码,右边是通过babel这个工具编译之后的代码。这个代码能在我们各个浏览器中去识别。
所以babel是用于编写下一代JavaScript的编译器。
三、模块化
在前端中一个js文件就是一个模块,在js中没有模块化的概念。
目前有四种模块化的方法
1.Commonjs
2.AMD
3.CMD
4.ES6Module
es6Module 支持import(导入)和export(导出)。跟python的import很像。但它必须在服务器环境下才支持,或者我们可能通过webpack的babel-loader将es6支持转化成es6的语言。
webpack、babel模块、模块化的更多相关文章
- 前端笔记之ES678&Webpack&Babel(下)AMD|CMD规范&模块&webpack&Promise对象&Generator函数
一.AMD和CMD规范(了解) 1.1传统的前端开发多个js文件的关系 yuan.js中定义了一个函数 function mianji(r){ return 3.14 * r * r } main.j ...
- 【Webpack 杂谈】帮助文档翻译:Webpack的模块
页面出自Webpack官方文档(撰写时,是v4.1.1) 其实Webpack本身有中文文档,不知道是谁去撰写的,但是自己翻译一遍感觉更好理解. https://webpack.js.org/conce ...
- webpack前端模块加载工具
最近在看许多React的资料,发现了大部分的项目都是用webpack行模块化管理的工具.这次也是借着写了一个React-Todos的小应用,对webPack最基本实用的功能体验了一番,顺带做个小记录. ...
- webpack处理非模块化的几方法
webpack处理非模块化文件有几方法,主要分为外链和webpack打包二种情况: 一.使用CDN外部链接的方法 官网文档External: https://webpack.github.io/doc ...
- webpack+babel项目在IE下报Promise未定义错误引出的思考
低版本浏览器引起的问题 最近开发一个基于webpack+babel+react的项目,一般本地是在chrome浏览上面开发,chrome浏览器开发因为支持大部分新的js特性,所以一般不怎么需要poly ...
- webpack打包非模块化js
本文主要记录了非模块化js如何使用webpack打包 模块化打包实现方式 webpack是模块打包工具,通过入口文件递归遍历其依赖图谱,绝对是打包神器. bar.js export default f ...
- 详解 Webpack+Babel+React 开发环境的搭建
1.认识Webpack 构建应用前我们先来了解一下Webpack, Webpack是一个模块打包工具,能够把各种文件(例如:ReactJS.Babel.Coffeescript.Less/Sass等) ...
- npm+webpack+babel+react安装
npm+webpack+babel+react安装 1.首先要安装 Node.js, Node.js 自带了软件包管理器 npm 2.在项目文件目录下生成package.json # 进入项目目录$ ...
- 重温 Webpack, Babel 和 React
开始之前 在书写文章之前,我假设大家已经有了 JavaScript,Node 包管理工具,Linux 终端操作 这些基本技能,接下来,我将一步一步指引大家从头搭建一个 React 项目 最终实现的效果 ...
- 启用 webpack 的模块热替换特性
启用 webpack 的模块热替换特性: module.exports = { //... devServer: { hot: true } } 注意,必须有 webpack.HotModuleRep ...
随机推荐
- 【智能算法】迭代局部搜索(Iterated Local Search, ILS)详解
迭代局部搜索(Iterated Local Search, ILS) 源代码下载请关注微信公众号[程序猿声],在后台回复:[ILS],不包括[]即可下载. 00 目录 局部搜索算法 简单局部搜索 迭代 ...
- P2561 [AHOI2002]黑白瓷砖
$ \color{#0066ff}{ 题目描述 }$ \(\color{#0066ff}{输入格式}\) 文件中以一行的形式存放一个正整数 n , n ≤ 20 . \(\color{#0066ff} ...
- Matlab2015 双目相机自动标定
标定步骤 调出标定工具箱 在命令行输入stereoCameraCalibrator,出现如下界面: 勾选相应的选项 然后将上面的“Skew”.“Tangential Distortion”以及“3 C ...
- svn学习笔记(二)
一.TortoiseSVN日常使用 1.1 浏览仓库 Repo-browser : 浏览仓库中资源信息 1.2 导入导出 Export :导出项目 ,和checkout区别 (checkout检出后文 ...
- Jenkins 更换国内源
jenkins插件清华大学镜像地址https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json1更换地址方法1.进入j ...
- JDBC 连接 postgresql 时区变 UTC
加上 时区 语句 ..-Duser.timezone=PRC
- 打开页面时就提交,可以做一些自动登陆 还有SICLOGIN的测试代码
<HTML> <head> <title> Untitled Document</title > (1)自动提交表单: <meta http- ...
- js实现点击按钮滚动条缓慢滚动到顶部
toTop:function(){ //toTop 滚动到顶部 var currentPosition,timer; var speed=10; timer=setInterval(function( ...
- JDK安装以及maven部署
JDK安装 检查原有JDK rpm -qa|grep jdk 假如原环境安装有JDK,卸载,命令举例: yum -y remove java--openjdk-headless-.b17.el7.x8 ...
- PIE SDK矢量数据的修改
1.功能简介 目前PIE SDK支持矢量数据的修改或删除,下面对矢量数据的投影转换功能进行介绍. 2.功能实现说明 2.1. 矢量数据的修改 2.2. 实现思路及原理说明 第一步 获取需要修改的矢量数 ...
