玩点不同之CSS的BEM规范
1.BEM引入背景
因为项目的业务逻辑发生重大变化,所以原来大半年的开发周期里做的事情基本上变成无用功。但是公司的项目上线时间依旧没有改变。剩下的时间只有区区的两个月,要做的功能是有社区+电商+核心业务的网站,着实是非常的紧张。
所以为了在有限的时间里面能够完成,甚至于保质保量的完成项目的开发。正所谓非常时期,非常方法。我们必须要高效的完成设计稿到页面输出的这个过程,这时候SASS和一些模板引擎(我们使用的jade)配合自动化构建工具(gulp)就展示出了他们和传统html配合css所不同的强力肌肉了。
2.BEM到底有什么好的呢?
因为以前也用过sass,所以感觉有一个坑的地方就是:当dom结构比较复杂的时候,最后sass编译完成以后的css的嵌套层级非常的深。

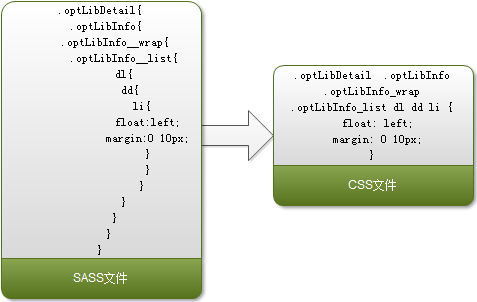
如果按照传统的方式,为了防止css样式冲突。我们会给我们的css类名增加深层次的嵌套。所以在写sass的时候我们也按照这样的方式来写,结果就会出现如上图css文件这般的样式。这样的话样式如果需要进行查找和修改的时候就会非常的头疼。而且眼睛也很累。所以很多人都觉得重写css会比修改css要快乐得多。
所以,按照我在文章开头所说的话推而广之。技术的进步就是不断解决问题的过程。那么,问题来了:我们如何可以快乐的使用sass的特性,又可以减少层级的嵌套呢?
那就快使用BEM规范来书写类样式吧!今天就拿出来说说,希望能给大家有所裨益。
因为sass为我们引入了很多很强大的特性,例如宏(mixin)和include。这样就为了我们实现sass样式的复用提供了一条康庄大道。既然sass可以复用了,除去表现,不考虑行为,剩下结构。就是我们的html了,既然html要能复用的话,就必须要将结构进行组件化的分割。
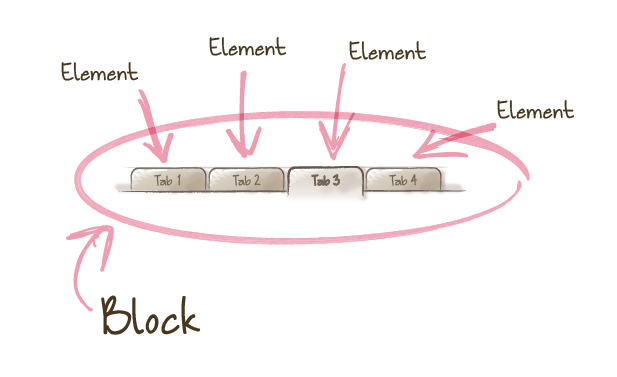
这也是BEM的核心思想:块(block)、元素(element)、修饰符(modifier),我喜欢在这里将块称为组件。

原始的BEM的规范如下:
.block{}
.block__element{}
.block__element--modifier{}
而我使用的是Nicolas Gallagher修改过的规范,不同如下:
.block{}
.block__element{}
.block--modifier{}
//
.block-user{}
.block-user__element{}
.block-user--modifier{}
修改过的之所以使用两个连字符和下划线而不是一个,是为了让你自己的块可以用单个连字符来界定
我们来按照上面这个常用的Tab切换来做一个定量的分析。
按照BEM规范来看,tab这个切换就是一个可复用的组件。所以TAB就是一个组件
所以我们的顶级类名就是:.tab
每个单独的tab页签就是一个单独的元素:.tab__tab1,.tab__tab2...
每个单独的tab元素就会有选中这样的状态,这里就是最后一层:.tab__tab1--active
//BEM scss
.tab{}
.tab__tab1{}
.tab__tab1--active{} //normal scss
.tab{
.tab1{
.tab1_active{}
}
}
改进后的BEM规范:
//BEM scss
.tab{}
.tab__tab1{}
.tab--active{}
如果我们有一个tab页面是个竖版的怎么办呢?使用了改进版的如下
.tab-vertical{}
.tab-vertical__tab1{}
.tab-vertical--active{}
如果使用未改进版的BEM写个竖版的,当然这个在BEM里面未定义,而且相对而言,对于改进版而言的类命过长。
.tab-vertical{}
.tab-vertical__tab1{}
.tab-vertical__tab1--active{}
这样我们就可以把组件化的sass写成一个单独的scss文件,当我们的结构需要使用到这个组件的时候,我们就把它include进去,因为是一个单独的组件,所有无外乎你的最外层是什么类命,我都可以使用。
//main.html
<div class="tab">
<ul>
<li class="tab__tab1 tab--active"></li>
<li class="tab__tab1"></li>
<li class="tab__tab2"></li>
</ul>
</div>

总结:
因为使用了BEM规范,我们的类名高度的特异性。所以即使不嵌套类名,我们的样式冲突的可能性也很小。只要整个团队能遵循这个规范,需要修改的时候我们可以马上定位要具体的组件,而且我们也可以很方便的了解到项目中其他同事想要表达的样式信息。当然,BEM规范的受人诟病的地方也正是类名太长,不太美观,而且如果没有接触过BEM规范的人来看css的话会一头雾水,但是瑕不掩瑜。BEM一定会为你的项目加速。
正所谓技术无好坏,合适方最好。
想了解更多可以戳如下链接:
http://docs.emmet.io/filters/bem/
http://nicolasgallagher.com/about-html-semantics-front-end-architecture/
玩点不同之CSS的BEM规范的更多相关文章
- 问答:怎样规划CSS 中 的命名方式 怎样看待 CSS 中 BEM 的命名方式?
好多盆友 非常纠结 css命名规则 怎么弄,还没起步就被绊住了.那么今天蝈蝈就针对这个问题来讨论一下 没什么技术 含量.但却对效率开发至关重要的 "问题". 下文是一些知乎大神的个 ...
- 谈谈BEM规范(含代码)
css规范之BEM规范 前言 引用一句经典名言在编程的世界里其中一件最难的事情就是命名,不管是设计到编程语言还是标记语言都会有命名的需求.今天聊的就是关于css的命名规范的发展过程以及演变. 命名的发 ...
- HTML/CSS/JS编码规范
最近整理了一份HTML/CSS/JS编码规范,供大家参考.目录:一.HTML编码规范二.CSS编码规范三.JS编码规范 一.HTML编码规范 1. img标签要写alt属性 根据W3C标准,img标签 ...
- 关于CSS的书写规范和顺序
关于CSS的书写规范和顺序,是大部分前端er都必须要攻克的一门关卡,如果没有按照良好的CSS书写规范来写CSS代码,会影响代码的阅读体验.这里总结了一个CSS书写规范.CSS书写顺序供大家参考,这些是 ...
- css样式书写规范
在工作当中css样式是非常重要的,但是咋样书写css样式更重要. 一.css书写规范 1.定位属性:position display float left top right bottom ...
- CSS 样式书写规范
可能不同团队都有各自的规范,又或者很多人在写 CSS 的时候还是想到什么就写什么,不存在太多的约束. 我觉得 CSS 代码规范还是有存在的必要的,尤其是在团队配合,多人协作下,规范就显得尤为重要. 本 ...
- CSS编写指导规范和建议
在参与规模庞大.历时漫长且参与人数众多的项目时,所有开发者遵守如下规则极为重要: 保持 CSS 易于维护 保持代码清晰易懂 保持 CSS 的可拓展性 为了实现这一目标,我们要采用诸多方法. 本文档第一 ...
- css的书写规范+常用
格式化: body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blo ...
- html和css的编码规范
HTML和CSS编码规范内容 一.HTML规范 二.CSS规范 三.注意事项: 四.常用的命名规则 五.CSS样式表文件命名 六.文件命名规则 一.HTML规范: 1.代码规范 页面的第一行添加标准模 ...
随机推荐
- B3:状态模式 State
当一个对象内在状态改变时允许改变其行为,这个对象看起来像是改变了其类.状态模式主要解决当控制一个对象状态转换条件表达式过于复杂时的情况,把状态判断逻辑移到表示不同状态的一系列类中.如果状态判断很简单, ...
- mysql 5.6 修改root原始密码不为空方法
mysql 5.6安装好之后,是默认root用户的密码为空的,此时为了安全性需要修改密码不为空,修改方法为: cmd或者mysql 5.6 command line client登陆之后,输入一下命令 ...
- axios 取消请求
解决思路 在发送第二次请求的时候如果第一次请求还未返回,则取消第一次请求,以保证后发送的请求返回的数据不会被先发送的请求覆盖. axios官方文档取消请求说明 方法一: const CancelTok ...
- Linux /proc/pid目录下文件的含义 (转)
2013-01-16 16:10:36 分类: LINUX attr: 进程的属性 cmdline: 启动进程时执行的命令 cwd: 指向进程当前工作目录的软链 environ: 进程执行时使用的环境 ...
- Python人体肤色检测
代码地址如下:http://www.demodashi.com/demo/12967.html Python人体肤色检测 概述 本文中的人体肤色检测功能采用 OpenCV 库实现, OpenCV是一个 ...
- iBatis 使用总结
http://blog.csdn.net/caihaijiang/article/details/6438633 --日期格式化 date_format(createtime,'%Y-%m-%d') ...
- springboot学习(六) springboot开发web应用
1.简介 Spring Boot非常适合开发web应用程序.你可以使用内嵌的Tomcat,Jetty或Undertow轻轻松松地创建一个HTTP服务器.大多数的web应用都使用spring-boot- ...
- atitit.人脸识别的应用场景and使用最佳实践 java .net php
atitit.人脸识别的应用场景and使用最佳实践 java .net php 1. 人脸识别的应用场景1 2. 标准化的api1 3. 框架选型 JNI2OpenCV.dll and JavaCV ...
- ASP.net通过WebBrowser取得AJAX后的网页
今天 Shih-Min 问我说,假设网页一开始是AJAX 会载入一些资料,但是透过WebClient 去抓 抓到都是JavaScript 跟 AJAX 的原始码,有办法可以抓到AJAX 取完值之后的 ...
- Strategy模式
Strategy模式 Strategy模式要解决的问题和Template模式类似.都是为了把算法的声明和算法的实现解耦.Template模式是通过继承来实现的,而Strategy模式是通过组合来实现的 ...
