css3的cursor
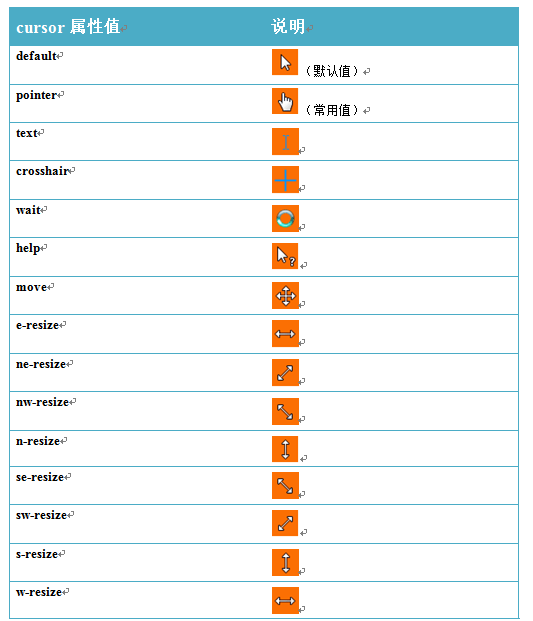
1、cursor属性参考表

还有zoom-in/zoom-out

还有grab/grabbing

2、css
(1)前面的基本上就
.xx {
cursor: pointer;
}
(2)后面两个有兼容性问题
.xx {
cursor: -webkit-xx;
cursor: -moz-xx;
cursor: xx;
cursor: url(../images/xx.cur);
}
css3的cursor的更多相关文章
- 用css3的cursor:zoom-in/zoom-out实现微博看图片放大镜效果
1.前言 CSS3的出现解决了很多让人头疼的问题,至少我想很多童鞋都这样认为.css3的cursor属性大家用的应该是非常的多的,我想用的比较多的像cursor:pointer;cursor:help ...
- css各种鼠标手型集合
比较齐全的鼠标手型css在国内的网站上是没搜到这么全的比如说哪个禁止的手型:鼠标往下移动即可看到效果: html代码如下: <h1>Cursors</h1> <div c ...
- 【CSS3】透明度opacity与rgba()区别、光标cursor、display、轮廓outline与margin及border区别、em和rem区别
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 利用Css3样式属性Cursor来更换自定义个性化鼠标指针(光标)
现而今,我们纵向的回顾整个大前端的历史,不难发现,人们对前端的审美要求越来越高,越来越严苛,与此同时,人们对追求美的体验是也极致的,从理性到感性,从平面到几何,从现实到虚拟,所以从某种角度来说,作为前 ...
- 三分钟学会用 js + css3 打造酷炫3D相册
之前发过该文,后来不知怎么回事不见了,现在重新发一下. 中秋主题的3D旋转相册 如图,这是通过Javascript和css3来实现的.整个案例只有不到80行代码,我希望通过这个案例,让正处于迷茫期的j ...
- 吐血大奉献,打造cnblogs最新最火辣的css3模板(IE9以下请勿入内) -- 第一版
一直自己都想给自己的博客打造一个独一无二的皮肤,但是一直没有强劲的动力去完成这件事情.后来凭借着工作上面的需求(涉及到css3),就把自己的博客当成一个最好的试验场地.从而产生了你现在所看到的这个模板 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS3新特性应用之用户体验
一.光标 新增加not-allowed光标,不允许访问 隐藏光标,在触模应用上很有用,css2.1需要一个透明的图片来实现,而css3直接用cursor:none即可. 完整代码: curosr: u ...
- jQuery+css3侧边栏导航菜单
效果体验:http://hovertree.com/texiao/jquery/37/ 代码如下: <!doctype html> <html lang="zh" ...
随机推荐
- Codeforces 542C - 漫长艰辛的解题历程
尽管在下面的一部分解题的方法都有问题... 但是每一次重新提交都是打了一个有意义的补丁的呢 可见在我做题的过程中有多少问题存在... 现在想想,类似于是变量没有开int64,过程函数忘开int64.. ...
- [bzoj2002][Hnoi2010]Bounce弹飞绵羊——分块
Brief description 某天,Lostmonkey发明了一种超级弹力装置,为了在他的绵羊朋友面前显摆,他邀请小绵羊一起玩个游戏.游戏一开始,Lostmonkey在地上沿着一条直线摆上n个装 ...
- autoKeras Windows 的入门测试
在测试中分析一下ide的效果,在pycharm中测试的时候老师提示内存溢出,而且跑autoKeras的cnn时确实消耗很大空间.但是同样的电脑,换了vscode进行测试的时候没有问题.我也不知道什么回 ...
- php发送请求
$opts = array( 'http'=>array( 'method'=>"GET", 'timeout'=>10, ));$context = strea ...
- 以root启动pycharm
在使用scapy模块的时候提示permitted就猜想可能是权限问题.然后换成root启动啥事情都没了. 由于本机是deepin先找到pycharm.sh脚本 然后再执行sudo ./pycharm. ...
- Python selenium.webdriver.chrome.options.Options() Examples
The following are 27 code examples for showing how to use selenium.webdriver.chrome.options.Options( ...
- wait(),sleep(),notify(),join()
wait()注意以下几点: 1)wait()是属于Object类的方法. 2)调用了wait()之后会引起当前线程处于等待状态. 3)将当前线程置入“预执行队列”中,并且在wait()所在的代码行处停 ...
- servlet(3) - servlet知识点 - 小易Java笔记
1.servlet的生命周期 (1)容器最终要调用service方法为客户进行服务.(此处“容器”指java运行的环境,tomcat是jsp/servlet的容器) ==> 在内存中一个Serv ...
- opencv-写入AVI视频文件
#include <cv.h> #include <highgui.h> int main(int argc, char **argv) { CvCapture* captur ...
- docker从零开始 存储(六)存储驱动如何选择
Docker存储驱动程序 理想情况下,将非常少的数据写入容器的可写层,并使用Docker卷来写入数据.但是,某些工作负载要求您能够写入容器的可写层.这是存储驱动程序的用武之地. Docker使用可插拔 ...
