css字体图标的制作和使用。
css字体图标的制作和使用。
在项目开发的过程中,我们会经常用到一些图标。但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢。所以,我们可以使用字体图标的方式来显示图标,既解决了失真的问题,也解决了图片占用资源的问题。
一:如何制作字体图标
1:上网下载需要的图标(svg格式),在这里推荐一个网站 "阿里巴巴图标库",这里面几乎囊括了网站制作中所有需要的图标,而且是免费下载,(格式,大小,颜色都可以自定义)。
2:我们打开“iconmoon”这个网站(当然阿里巴巴图标库这个网站也可以制作),找到右上角 这个红色的按钮,点击它。
这个红色的按钮,点击它。
3:找到左上角 这个按钮,点击import icons这个按钮,上传你的svg格式的图标。
这个按钮,点击import icons这个按钮,上传你的svg格式的图标。
4:当图标上传完后,图标的背景是灰色的,这个时候点击你需要的图标(选中后的背景会变白) 。
。
5:点击页面右下角的 这个按钮,跳转页面后,再点击
这个按钮,跳转页面后,再点击 这个下载按钮,等待下载完成。
这个下载按钮,等待下载完成。
二:如何使用字体图标
1:解压下载后的文件夹,我们需要的是fonts文件夹和style.css, 将这个文件放入你的项目中,style.css文件中引入了字体文件,所以会有路径,这个时候你在使用的时候要注意路径问题,代码如下:(这里的多种字体文件是为了兼容浏览器)
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?snsrp8');
src: url('../fonts/icomoon.eot?snsrp8#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?snsrp8') format('truetype'),
url('../fonts/icomoon.woff?snsrp8') format('woff'),
url('../fonts/icomoon.svg?snsrp8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
2:在页面中,我们只要给一个元素添加相应的类名就行,因为在style.css中已经将类名对应的图标写好了。
.icon-account:before {
content: "\e900";
}
.icon-caifu:before {
content: "\e901";
}
.icon-edit:before {
content: "\e902";
}
页面中添加如下类似元素:
<span class="icon-account"></span>
这样,我们的页面中就可以显示相应的图标了。
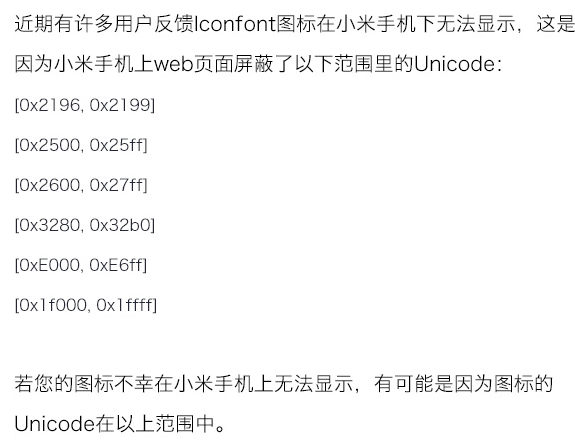
注意:在某些小米手机上可能有些图标不会显示::

二:使用阿里的iconfont:
1:找到网站,搜索需要的图标
2:将图片加入购物车,点击页面右上角的购物车按钮,将所有图标添加到自定义项目中。
3:在弹出的页面中,点击下载至本地。
css字体图标的制作和使用。的更多相关文章
- css - 字体图标的制作
很多的时候我们在开发过程中一般都是直接使用图片,尤其在移动页面频繁请求图片对性能不是很好 ,所以图标字体的应用也越来越广泛.一般情况下直接用的是font awesome字体,但是有时候需要制作自己风格 ...
- css字体图标的制作
我介绍的这个办法是直接在 "阿里巴巴图标库"中制作的,方便快捷 1. 首先到 "阿里巴巴图标库"中找到你想要的图片,然后选择加入购物车 接着我们点击右上角的购物 ...
- Css - 字体图标
Css - 字体图标 字体格式 ttf.otf.woff.svg.eot 现在流行将图标做成矢量的字体格式的文档,很多用户在放大页面的时候页面上的普通图片格式的图标就会变得模糊不清,这种字体图标在网页 ...
- css字体图标的使用方法
提要:对于传统的一般用css雪碧(css sprite)来搞,目前大部分网站已经主要字体图标 ,利用font+css 或者font+html 来开发,今天总结了一下,记录之~ css sprite用背 ...
- 007:CSS字体图标
目录 理论 一:字体图标 图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的.更重要的是图片不能很好 ...
- CSS字体图标
一.什么是字体图标: 1. 字体图标可以和图片一样改变透明度,旋转度,等等 2.本质是文字,可以改变大小颜色等等比较适用于移动端 总结;图标字体具有矢量效果,放大缩小不失真,而且可以使用CSS任意更改 ...
- 字体图标转base64
如果你在阿里矢量库下载了字体图标在项目引入无法显示时,可以把图标转成base64 在线转换的链接 https://transfonter.org/ css字体图标的制作
- react+webpack 引入字体图标
在使用react+webpack 构建项目过程中免不了要用到字体图标,在引入过程中报错,不能识别字体图标文件中的@符,报错 Uncaught Error: Module parse failed: U ...
- h5-web字体和字体图标
想要使用可以在: https://www.iconfont.cn/webfont?spm=a313x.7781069.1998910419.d81ec59f2#!/webfont/index :是we ...
随机推荐
- linux下通过源码安装git
1.移除旧版本git [root@Git ~]# git --version ## 查看自带的版本git version 1.8.3.1 [root@Git ~]# yum remove git ## ...
- ccenteros 部署 redis
step one : yum install redis -- 安装redis数据库 step two:安装完成之后开启redis 服务 service redis start syste ...
- iOS之一些实用的Demo
图像浏览及处理 FLAnimatedImage - gif播放处理的工具. CLImageEditor - 超强的图片编辑库,快速帮你实现旋转,防缩,滤镜等等一系列麻烦的事情. ios-image-f ...
- Java跨系统调用接口(POST)
package com.bing.util; import com.bing.constant.ResultModel; import com.bing.model.Company; import c ...
- 看我如何使用IDEA引入GitHub上的Maven项目,从Clone到打开,图文步骤,你绝对看的懂!!
废话不多说,就一个字:干! 1.登录GitHub,复制项目仓库的地址 2.打开IDEA,选择git(三种方式选择) 第一种方式: 第二种方式: 第三种方式: 选择git后 3.下面是我改存放的目录 正 ...
- fabricjs 的用途
使用html5 的canvas画板做一些图片旋转,拖动,放大,缩小和合成图片的功能,有没有一个集成好的组件库呢?答案肯定是有的,而且还不止我前面提到的功能,下面介绍一下我使用的fabricjs. 官网 ...
- node-zookeeper-dubbo 和egg实现远程连接
基于js的node-zookeeper-dubbo 和egg实现远程连接服务 const nzd = require('node-zookeeper-dubbo'); const opt={ appl ...
- 004---os & sys
os模块和sys模块 这两个模块都提供了很多与操作系统之间交互的功能 使用 import os #当前脚本的工作目录,不是脚本目录 print(os.getcwd()) # 获取指定目录下的所有文件和 ...
- centos 安装java1.8
https://www.cnblogs.com/xuliangxing/p/7066913.html
- 【Leetcode】647. Palindromic Substrings
Description Given a string, your task is to count how many palindromic substrings in this string. Th ...
