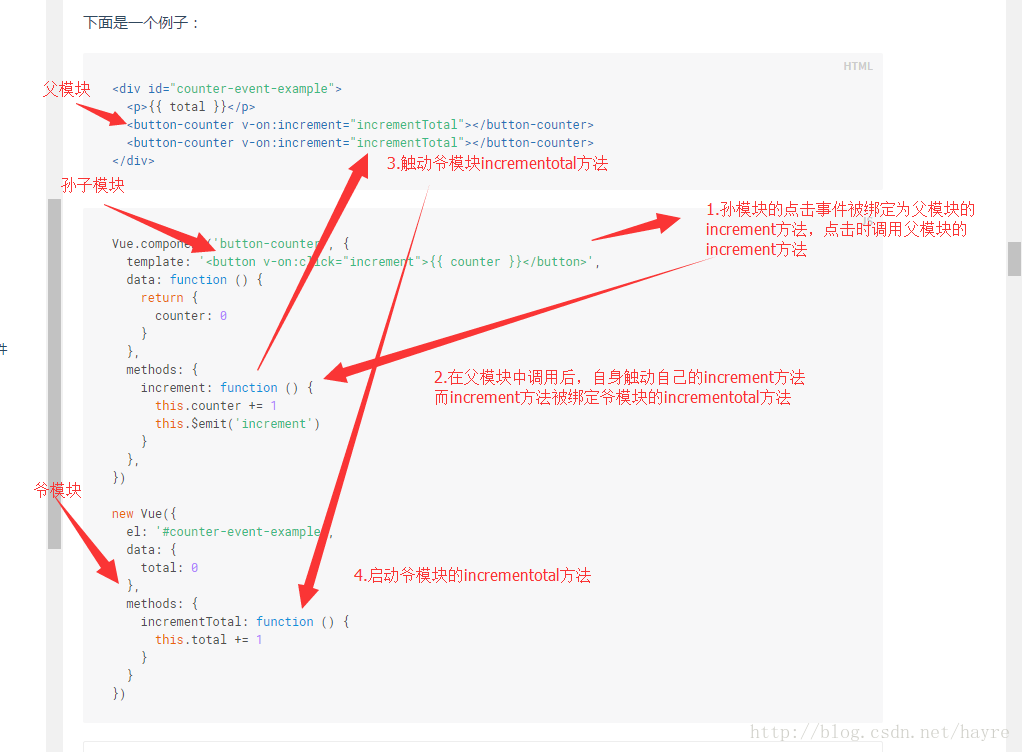
vue-component=>v-on

$emit 返回 shouldPropagate,shouldPropagate 是一个布尔值,取决于父链上的是否存在该事件的监听器以及,事件处理程序返回的值。他决定 $dispatch 是否停止冒泡。
vue-component=>v-on的更多相关文章
- Vue.component注意事项
Vue.component前不要加 new,否则报错: Uncaught TypeError: Cannot read property '_base' of undefined
- Vue.extend和Vue.component的联系与差异
extend 是构造一个组件的语法器. 你给它参数 他给你一个组件 然后这个组件 你可以作用到Vue.component 这个全局注册方法里, 也可以在任意vue模板里使用apple组件 var ap ...
- Vue中使用Vue.component定义两个全局组件,用单标签应用组件时,只显示一个组件的问题和 $emit的使用。
解决方法: 定义了两个 Vue.component 在 el 中使用的时候要用 双标签, 用单表标签的时候,只会显示第个 组件间 这样写只显示 welcome-button 组件 <welcom ...
- vue-property-decorator 提供 OO 的风格 Vue Component 方便类型声明
@Prop 父子组件之间传值 Install: npm install --save vue-property-decorator Child: <template> <div&g ...
- Vue vue.extend 和vue.component 两则之间的区别
Vue.extend 返回的是一个 扩展实例构造器, 也就是一个预设了部分选项的Vue实例构造器 Var myExtend = Vue.extend({ //预设选项 })//返回一个 扩展实例构造器 ...
- 使用 Vue.component
引入 vue.js. HTML <div id="app"></div> CSS .greeting { padding: 3rem 1.5rem; bac ...
- vue.extend与vue.component的区别和联系
一味的闷头开发,却对基础概念缺乏理解,是个大坑... 查阅官网后现对自己的理解记录一下,用于日后复习巩固 Vue.extend({}) 简述:使用vue.extend返回一个子类构造函数,也就是预设部 ...
- element-ui + el-dialog + Vue.component 注册的富文本控件 第二次及以后打开dialog出现问题解决方法
自定控件 添加属性 v-if="dialogVisible" <el-dialog title="" :visible.sync="dialo ...
- [Vue @Component] Extend Vue Components in TypeScript
This lesson shows how you can extend and reuse logic in Vue components using TypeScript inheritance. ...
- Vue.mixin Vue.extend(Vue.component)的原理与区别
1.本文将讲述 方法 Vue.extend Vue.mixin 与 new Vue({mixins:[], extend:{}})的区别与原理 先回顾一下 Vue.mixin 官网如下描述: Vue. ...
随机推荐
- iOS之UIImagePickerController显示中文界面
iOS开发中,我们经常遇到获取拍照.相册中图片的功能,就必然少不了UIImagePickerController,但是我们发现当我们使用它的时候,它的页面是英文的,看着很别扭,国人还是比较喜欢看中文界 ...
- EF core Code First 简单的使用方法
好吧,我又回来了,其实一直都想写一篇关于EF core 的文章去记录自己在开发时候遇到的问题. 为什么要使用EF框架呢,因为原始的ADO.NET需要编写大量的数据访问代码,所以使用EF会更方便.但是今 ...
- 爬虫——正则表达式re模块
为什么要学习正则表达式 实际上爬虫一共就四个主要步骤: 明确目标:需清楚目标网站 爬:将所有的目标网站的内容全部爬下来 取:在爬下来的网站内容中去掉对我们没有用处的数据,只留取我们需要的数据 处理数据 ...
- jQuery Ajax请求后台数据并在前台接收
1.ajax基本语法 <script> $(function(){ $('#sub').click(function(){ var username=$('#username').val( ...
- 解决每次运行Xcode,都需要输入密码的问题
新买的Mac,在安装了 Xcode 7.1的时候,不知道是配置信息哪里手残了一下,导致每次运行Xcode模拟器 后 都需要输入一次密码. 为此在网上也是查阅了不少的资料,当时 所谓的 XCode--- ...
- 关于<meta name="viewport" content="width= device-width,user-scalable= 0,initial-scale= 1.0,minimum-scale= 1.0">
<meta name="viewport" content=" width= device-width, user-scalable= 0, initial-sca ...
- 【Js】JSON对象、JSON字符的使用总结
JSON对象 / JSON字符串区别 抛出一个最常见的疑问:什么是“JSON对象”,什么是“JSON字符串”,它俩的区别是什么? 废话不多说,直接上代码. 1.JSON对象: // javascrip ...
- 理解HBase
1.HBase HBase: Hadoop Database,根据Google的Big Table设计 HBase是一个分布式.面向列族的开源数据库.HDFS为Hbase提供了底层的数据存储服务,Ma ...
- Python系列8之socket
目录 socket 简单的聊天机器人 简单的ftp上传 粘包问题的解决 一. socket模块 socket,俗称套接字,其实就是一个ip地址和端口的组合.类似于这样的形式(ip, port),其中 ...
- [ACM] POJ 2409 Let it Bead (Polya计数)
参考:https://blog.csdn.net/sr_19930829/article/details/38108871 #include <iostream> #include < ...
