tinymce4.x 上传本地图片 (转载)
转载自:http://www.cnblogs.com/fhen/p/5809514.html
tinymce4.x 上传本地图片
tinymce是一款挺不错的html文本编辑器。但是添加图片是直接添加链接,不能直接选择本地图片。
下面我写了一个插件用于直接上传本地图片。
在tinymce的plugins目录下新建一个uploadimage目录,用于存放我新写的上传本地图片的插件。

下面看看plugin.js文件的具体内容。

/**
* tinymce plugin
* Created by jerry on 16/8/5.
*/
tinymce.PluginManager.add('uploadimage', function (editor) { function selectLocalImages() {
var dom = editor.dom;
var input_f = $('<input type="file" name="thumbnail" accept="image/jpg,image/jpeg,image/png,image/gif" multiple="multiple">');
input_f.on('change', function () {
var form = $("<form/>",
{
action: editor.settings.upload_image_url, //设置上传图片的路由,配置在初始化时
style: 'display:none',
method: 'post',
enctype: 'multipart/form-data'
}
);
form.append(input_f);
//ajax提交表单
form.ajaxSubmit({
beforeSubmit: function () {
return true;
},
success: function (data) {
if (data && data.file_path) {
editor.focus();
data.file_path.forEach(function (src) {
editor.selection.setContent(dom.createHTML('img', {src: src}));
})
}
}
});
}); input_f.click();
} editor.addCommand("mceUploadImageEditor", selectLocalImages); editor.addButton('uploadimage', {
icon: 'image',
tooltip: '上传图片',
onclick: selectLocalImages
}); editor.addMenuItem('uploadimage', {
icon: 'image',
text: '上传图片',
context: 'tools',
onclick: selectLocalImages
});
});

下面是组件初始化js代码:

tinymce.init({
selector: "textarea[data-provide='tinymce']",
upload_image_url: '/upload/cloud', //配置的上传图片的路由
height: 400,
plugins: [
'advlist autolink autosave lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen textcolor colorpicker textpattern code uploadimage',
'contextmenu paste'
],
toolbar1: "undo redo | bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | fontselect fontsizeselect ",
toolbar2: "forecolor backcolor | bullist numlist | outdent indent | removeformat | link unlink uploadimage | preview fullscreen ",
menubar: false,
//statusbar : false,
content_css: [
'/style/tinymce.css'
]
//参考网站 https://www.tinymce.com/
});

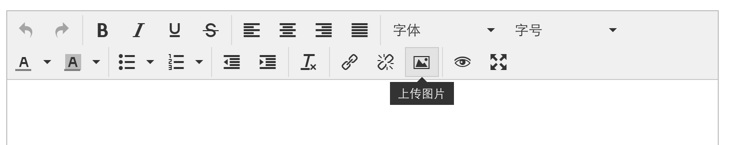
现在运行编辑器菜单如下:

点击图片小图标就可以从本地选择图片上传了。
tinymce4.x 上传本地图片 (转载)的更多相关文章
- tinymce4.x 上传本地图片(自己写个插件)
tinymce是一款挺不错的html文本编辑器.但是添加图片是直接添加链接,不能直接选择本地图片. 下面我写了一个插件用于直接上传本地图片. 在tinymce的plugins目录下新建一个upload ...
- KindEditor上传本地图片在ASP.NET MVC的配置
http://www.cnblogs.com/upupto/archive/2010/08/24/1807202.html 本文解决KindEditor上传本地图片在ASP.NET MVC中的配置. ...
- .net mvc4 利用 kindeditor 上传本地图片
http://blog.csdn.net/ycwol/article/details/41824371?utm_source=tuicool&utm_medium=referral 最近在用k ...
- 个人永久性免费-Excel催化剂功能第102波-批量上传本地图片至网络图床(外网可访问)
自我突破,在100+功能后,再做有质量的功能,非常不易,相对录制视频这些轻松活,还是按捺不住去写代码,此功能虽小,但功课也做了不少,希望对真正有需要的群体带来一些惊喜. 背景介绍 图床的使用,一般是写 ...
- html5上传本地图片,在线预览及裁剪(filereader,canvas)
1 我们常常需要上传头像,点击上传按钮时候需要预览一下,使用filereader方法无需和后台交互,代码如下: //本地图片在上传之前的预览效果 //图片上传预览 function previewIm ...
- 有道云笔记Markdown上传本地图片的方法
有道云笔记截图&保存 方法有多种,例如:开通有道云笔记VIP会员.先将图片文件上传到有道云笔记后使用图片的分享链接.说到底还是使用的 Markdown 的图片功能 : 递归就是方法里调用自身 在使用递归策略时,必须有一个明确的递归结束条件,称为递归出口 递归算法代码显得很简洁,但递归算法解题的运行效率较低.所以不提倡用递归设计程序 ...
- ABAP术语-Business Framework
Business Framework 原文:http://www.cnblogs.com/qiangsheng/archive/2007/12/28/1017922.html Integrated, ...
- VMware ESXi-6.7——安装
前提条件: 下载ESXi-ISO镜像文件 制作启动文件 将服务器调试为U盘启动 进入U盘启动模式 1. 进入ESXi的安装页面 选择要安装的磁盘 选择USB口驱动 设置一个root密码 保存数据提示 ...
- EF core 中用lambda表达式和Linq的一些区别
转眼一看,又过了10几天没有写博客了,主要还是没有什么可以写的,因为遇到的问题都不是很有价值.不过最近发现用lambda表达式,比用Linq的代码量会少一些,而且也方便一些.不过两者都差不多,相差不是 ...
- Mac系统配置php环境
[写在前面——叨叨叨] -_-#急着配环境的同志们可以绕道.最近学校的实验室里接了一个小项目——考勤刷卡系统,利用RFID在硬件层获取学生卡的ID,通过wifi传输至服务器,进行考勤信息存储,手机端获 ...
- sudo及visudo
sudo是一种权限管理机制,管理员可以授权普通用户去执行root的操作,而不需要知道root的密码,它依赖于/etc/sudoers这个文件,可以授权给哪个用户在哪个主机上能够以管理员的身份执行什么样 ...
- vue渲染自定义json数据
<template> <div class="wrap"> <div class="main"> <div class ...
- js中split()和join()的用法
Split()方法:把一个字符串分割成字符串数组 如上所示:把字符串a按空格分隔,得3个字符串数组. 在如: var a=”hao are you” a.split(“”); 得到[h,a,o, ...
- Python 2.6.6升级到Python2.7.15
最近在使用Python处理MySQL数据库相关问题时,需要用到Python2.7.5及以上版本,而centos6.5等版本操作系统默认自带的版本为2.6.6,因此需要对python进行升级. Pyth ...
