CSS3学习笔记之立体线框球形动画
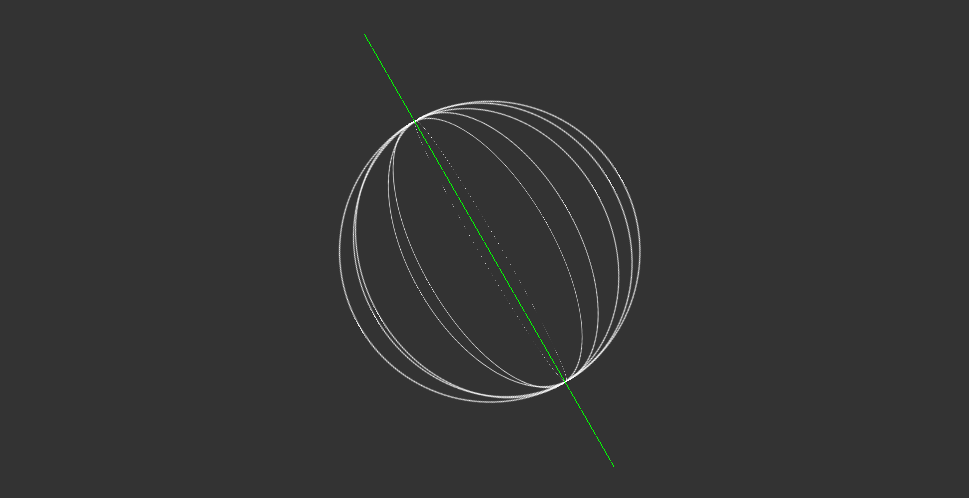
效果截图:

HTML代码:
<div class="ball-box">
<div class="ball">
<div class="line-1"></div>
<div class="line-2"></div>
<div class="line-3"></div>
<div class="line-4"></div>
<div class="line-5"></div>
<div class="line-6"></div>
</div>
</div>
CSS代码:
body{
background-color: #333;
}
.ball-box{
position: absolute; width: 300px; height: 300px; left: 50%; top: 50%; margin: -150px 0 0 -150px;
perspective:3000px; /*为子元素设置3D透视属性*/
perspective-origin:50% 50%;
}
/*定义关键帧*/
@keyframes rotate3d{
0%{ transform: rotateZ(-30deg) rotateY(0deg);}
100%{ transform: rotateZ(-30deg) rotateY(360deg);}
}
.ball {
height: 100%; transform-style: preserve-3d; /*子元素按照3D空间展示属性*/
animation: rotate3d 30s linear infinite;
}
/*通过after伪类方法在ball内部插入绿色中轴*/
.ball:after{
content: ''; display: block; position: absolute; width: 1px; height: 500px;
background-color: #00ff00; left:; top:; transform: translate(150px,-100px);
}
/*设置统一样式*/
.ball > div{
width: 100%; height: 100%; border:1px solid #fff; border-radius: 50%; position: absolute;
}
/*为每一个圆设置旋转角度*/
.ball .line-1{ transform:rotateY(0deg);}
.ball .line-2{ transform:rotateY(30deg);}
.ball .line-3{ transform:rotateY(60deg);}
.ball .line-4{ transform:rotateY(90deg);}
.ball .line-5{ transform:rotateY(120deg);}
.ball .line-6{ transform:rotateY(150deg);}
CSS3学习笔记之立体线框球形动画的更多相关文章
- CSS3学习笔记(3)-CSS3边框
p{ font-size: 15px; } .alexrootdiv>div{ background: #eeeeee; border: 1px solid #aaa; width: 99%; ...
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
- CSS3学习笔记之linear-gradient
我觉得CSS3很不错,自己也稍微看过,并且尝试过一些属性.对我自己而言,我没有勇气说我学过CSS3,我觉得任何自己看来很小的事情,也只是站在自己的角度来评判.就算的是"简单的"HT ...
- [CSS3] 学习笔记-CSS动画特效
在CSS3中,出现了很多出彩的效果,例如2D.3D以及过度.动画和多列等.这些效果为页面设计添加了很多的可选设计. 1.2D.3D转换 转换,是使元素改变尺寸.形状.位置的一种效果:通过CSS3转换, ...
- CSS3学习笔记之loading动画
效果截图: HTML代码: <div class="divBox"> <div class="loader"> <div clas ...
- CSS3 学习笔记(动画 多媒体查询)
动画 1.@keyframes规则用于创建动画.在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果 2.使用animation进行动画捆绑.两个值:动画名称.时长 ...
- 十天精通CSS3学习笔记 part4
CSS3中的变形与动画(下) CSS3 Keyframes介绍 Keyframes 被称为关键帧,其类似于Flash中的关键帧.在CSS3中其主要以"@keyframes"开头,后 ...
- 十天精通CSS3学习笔记 part1
http://www.imooc.com/learn/33 第1章 初识CSS3 什么是CSS3? CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能. 目前主 ...
- CSS3学习笔记1-选择器和新增属性
前言:之前自学了一些关于CSS3的知识,在学习过程中也遇到过坑,不过总算磕磕绊绊的学习完了关于CSS3的相关知识,于是最近把之前的笔记和代码整理了一下,也算是一个对CSS3知识的回顾复习吧,也希望能够 ...
随机推荐
- ISE中FPGA的实现流程
一.ISE实现的步骤 在综合之后,我们开始启动FPGA在ISE中的实现过程,整个过程包括以下几个步骤: 1.Translate ...
- CSS3复选框动画
本示例实现了两种单选按钮动画效果,一种是移动,一种是滑块,以下是html布局以及css样式 html:这里使用了label标签的for属性,以此来绑定radio <div class=" ...
- C++语言入门知识点(详细版)【持续更新每周三更】,小舒舒戳这里!!!
时间过得好快啊,LITTLESUN已经在这块新地图摸打滚爬了一个多月了.前一段时间出了点小意外一直没能更新博客,昨天被小舒舒催更了(惭愧惭愧)便准备着手来一篇回忆录回首一下这一个月走过的风风雨雨,也希 ...
- 3.Linux 文件的压缩与打包
1.常用压缩打包命令 常用的压缩打包扩展名为如下: *.Z compress 程序压缩的文件,非常老旧了,不再细说 *.gz gzip 程序压缩的文件: *.bz2 bzip2 程序压缩的文件: *. ...
- Linux-Shell脚本编程-学习-3-Shell编程-shell脚本基本格式
前面两篇文章基本介绍了一部分linux下的基本命令,后面还需要大家自行了解下linux的文件系统的磁盘管理部分,这里就不在写了. 什么是shell编程,我也解释不来,什么是shell脚本了,我理解就是 ...
- [推荐]spring cloud 详解
http://blog.csdn.net/column/details/15197.html
- P4332三叉神经树
题面 \(Solution\) 通过模拟,我们会发现每次修改 \(x\),只会改变从 \(x\) 向上一段连续的链的输出. 例如将 \(x\) 点从 \(0\) 改为 \(1,\) 那么它会影响从它向 ...
- 编译 TensorFlow 的 C/C++ 接口
TensorFlow 的 Python 接口由于其方便性和实用性而大受欢迎,但实际应用中我们可能还需要其它编程语言的接口,本文将介绍如何编译 TensorFlow 的 C/C++ 接口. 安装环境: ...
- 相关系数之杰卡德相似系数(Jaccardsimilarity coefficient)
杰卡德相似系数(Jaccardsimilarity coefficient) (1)杰卡德相似系数 两个集合A和B交集元素的个数在A.B并集中所占的比例,称为这两个集合的杰卡德系数,用符号 J(A,B ...
- 使用vue和web3创建你的第一个以太坊APP
欢迎回到这个很牛的教程系列的第2部分,在教程中我们亲手构建我们的第一个分布式应用程序. 在第二部分中,我们将介绍VueJS和Vuex的核心概念,并引入web3js以与metamask进行交互. 如果你 ...
