c/c++ 表白小程序
1.开发工具: vs vc(任选一个)
2.准备材料 :
a.一首音乐 (注意:音乐要求重命名为 “x” )
b.20张图片(注意: 图片要求重命名为 “1” "2" ”3“ ......"19" "20")
3.重要的一项 : 将Unicode字符集 更改为 多字节字符集 (重中之重 千万注意)
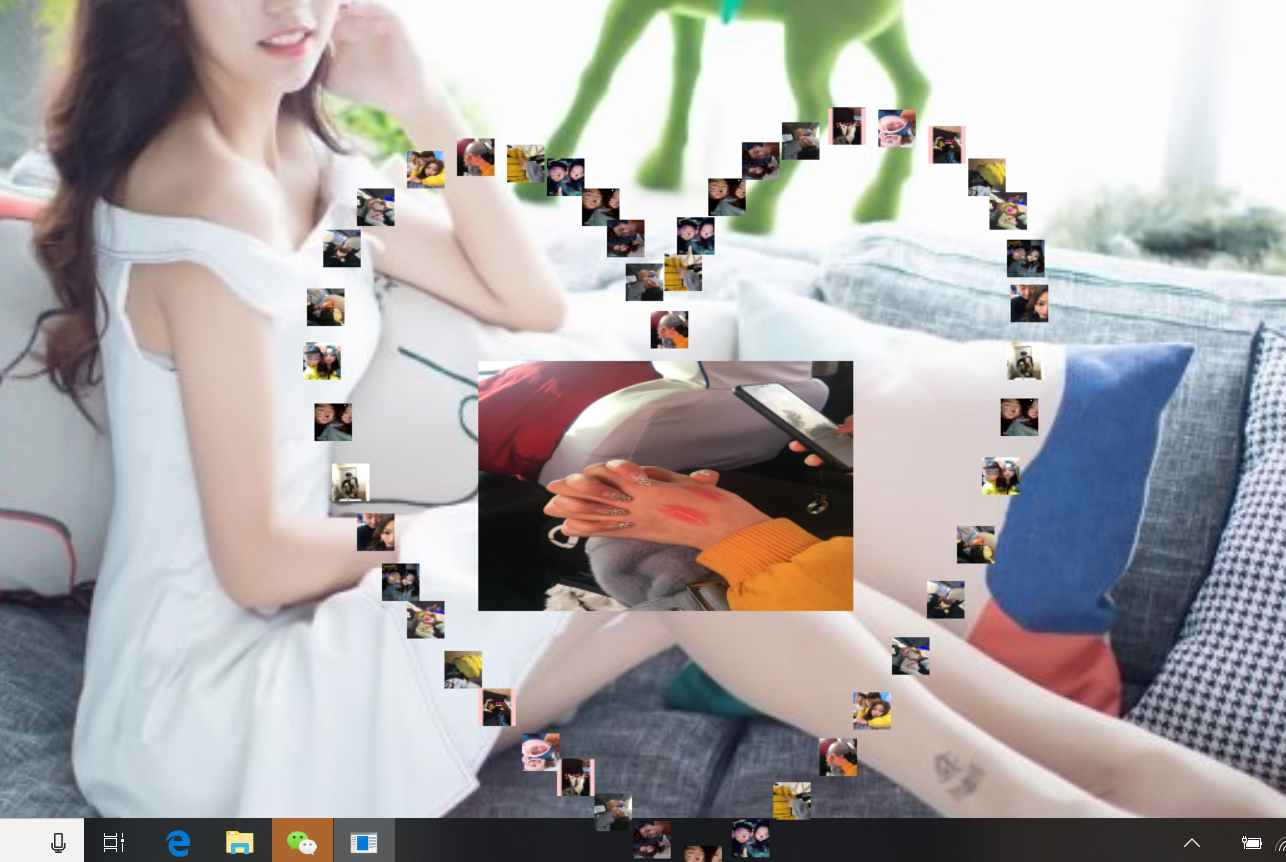
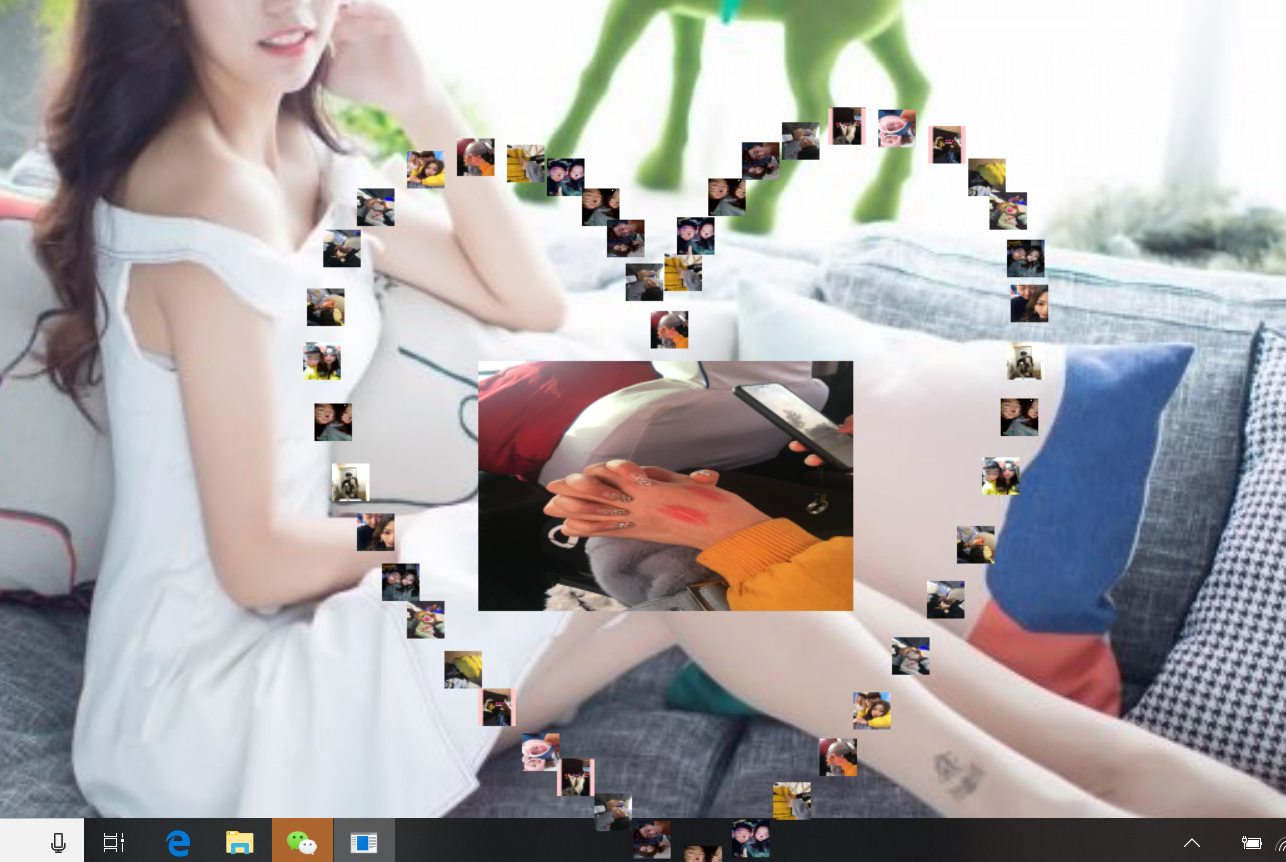
4.先看效果

本来程序是图片循环转动的,但是截图出来就是这副鸟样子了,大家凑合先看着。
等下把程序自己做出来 慢慢体会程序呀的浪漫。
5. 话不多说咱们直接上代码
#include "stdio.h"
#include "time.h"
#include "mmsystem.h"
#pragma comment(lib,"winmm.lib")
//点
struct Point{
int x;//x坐标
int y;//y坐标
};
IMAGE imgBig[20];
IMAGE imgSmall[20];
//加载图片
void InitImg(){
//循环20次
for (int i = 0; i < 20; i++){//0-19 1-20
sprintf(buf, "images\\%d.jpg", i + 1);//格式转换
//2.加载 scanf("%d", &x);//加载的是整数 loadimage()
loadimage(&imgBig[i], buf, 300, 200);
loadimage(&imgSmall[i], buf, 30, 30);
}
//使用api来获取当前窗口的宽 高
//创建一个窗口 宽 高 单位px 像素
initgraph(GetSystemMetrics(SM_CXSCREEN),
GetSystemMetrics(SM_CYSCREEN));
HWND hwnd = GetHWnd();
SetWindowLong(hwnd, GWL_STYLE,
GetWindowLong(hwnd, GWL_STYLE) - WS_CAPTION);
SetWindowPos(hwnd, HWND_TOPMOST, 450, 150, GetSystemMetrics(SM_CXSCREEN),
GetSystemMetrics(SM_CYSCREEN), SWP_SHOWWINDOW);
LONG WindowLong = GetWindowLong(hwnd, GWL_EXSTYLE) | WS_EX_LAYERED;
SetWindowLong(hwnd, GWL_EXSTYLE, WindowLong);
SetLayeredWindowAttributes(hwnd, RGB(0, 0, 0), 0, LWA_COLORKEY);
//创建一个窗口
//2个参数 宽 高
//initgraph(800,800);//单位px 像素
InitWindow();
//open 打开这首歌
mciSendString("open x.mp3", 0, 0, 0);
//play 播放音乐
mciSendString("play x.mp3", 0, 0, 0);
//创建结构体数组
Point arr[46] = {
{ 395, 268 },
{ 406, 222 },
{ 416, 193 },
{ 441, 162 },
{ 468, 133 },
{ 500, 117 },
{ 537, 105 },
{ 577, 107 },
{ 617, 120 },
{ 649, 146 },
{ 666, 173 },
{ 680, 211 },
{ 683, 247 },
{ 680, 293 },
{ 675, 338 },
{ 660, 385 },
{ 640, 440 },
{ 616, 484 },
{ 588, 529 },
{ 557, 573 },
{ 530, 610 },
{ 493, 645 },
{ 460, 675 },
{ 422, 696 },
{ 381, 676 },
{ 350, 654 },
{ 320, 626 },
{ 292, 606 },
{ 257, 570 },
{ 230, 540 },
{ 200, 500 },
{ 180, 470 },
{ 160, 430 },
{ 140, 390 },
{ 126, 342 },
{ 117, 293 },
{ 120, 250 },
{ 133, 203 },
{ 160, 170 },
{ 200, 140 },
{ 240, 130 },
{ 280, 135 },
{ 312, 146 },
{ 340, 170 },
{ 360, 195 },
{ 375, 230 }
};
"一封信",
"两年未都",
"没动笔",
"三个字",
"过了",
"几个四季",
"你是有",
"多想逃避",
"来不及",
"问问你",
"我已经",
"错过",
"相爱",
"的日期",
"那天你",
"消失在",
"人海里",
"你的背影",
"沉默的",
"让人恐惧",
"你说的",
"那些问题",
"我回答得",
"很坚定",
"偏偏",
"那个时候",
"我最想你",
"我不曾",
"爱过你",
"我自己",
"骗自己",
"已经给你",
"写了信",
"又被我",
"丢进海里",
"我不曾",
"爱过你",
"我自己",
"骗自己",
"明明觉得",
"自己",
"很冷静",
"却还",
"掉入",
"我自己",
"的陷阱"
};
srand((unsigned)time(NULL));
//如何在窗口显示文字
//编程 和计算机做交互 显示
//printf
//for (int i = 0; i < 20; i++)
//{
// //3.显示 printf("%d\n", x);//显示整数 putimage()
// putimage(0, 0, &img[i]);//图片在窗口显示的位置
// Sleep(1000);//格式化输出
//}
//在窗口对应的位置输出文本
//outtextxy(0,0,"Hello,World!");
for (int i = 0; i < 46; i++){
//设置颜色
settextcolor(RGB(rand() % 256, rand() % 256, rand() % 256));
//i 0-45
//outtextxy(arr[i].x, arr[i].y,buff[i]);
putimage(arr[i].x, arr[i].y, &imgSmall[i % 20]);
Sleep(80);
}
while (1){
m = GetMouseMsg();
if (m.uMsg == WM_LBUTTONDOWN){
printf("X:%d,Y:%d\n", m.x, m.y);
}
}*/
//清除设备
cleardevice();
for (int i = 0; i < 46; i++){
//设置颜色
//settextcolor(RGB(rand() % 256, rand() % 256, rand() % 256));
//i 0-45
//outtextxy(arr[i].x, arr[i].y, buff[(i+add)%46]);
putimage(arr[i].x, arr[i].y, &imgSmall[(i + add) % 20]);
}
//ctrl +k ctrl+c 注释 20张 0-19 rand%20 0-19
//ctrl +k ctrl+u 取消注释
putimage(257, 308, &imgBig[add % 20]);
add++;
Sleep(1000);
}
system("pause");//暂停
return 0;
}
c/c++ 表白小程序的更多相关文章
- 干货分享:用一百行代码做一个C/C++表白小程序,程序员的浪漫!
前言:很多时候,当别人听到你是程序员的时候.第一印象就是,格子衫.不浪漫.直男.但是程序员一旦浪漫起来,真的没其他人什么事了.什么纪念日,生日,情人节,礼物怎么送? 做一个浪漫的程序给她,放上你们照片 ...
- 520表白小程序设计Python代码详解(PyQt5界面,B站动漫风)
摘要:介绍一个动漫风的表白小程序,界面使用Python以及PyQt实现,界面样式经过多次美化调整,使得整体清新美观.本文详细介绍代码设计和实现过程,不仅是居家表白必备,而且适合新入门的朋友学习界面设计 ...
- 校园表白墙、微信表白墙、校园墙 微信小程序 JAVA 开发记录与分享
目录 最新版表白墙博客地址 1.微信小程序前台展示 2.功能介绍 3.后台管理 4.后端语言采用 JAVA 开发 5.体验此微信小程序 扫描下方二维码 6.如何联系我或需要源码进行联系 最新版表白墙博 ...
- 用微信表情翻译表白,程序员的小浪漫,赶紧Get起来!
- 行星万象表白墙微信小程序、社交微信小程序,后台完整,支持多区域运营,扫码体验。
简介 中国目前大概有5000个表白墙,累计用户近3000万,是一个庞大的群体,但现在大都以微信朋友圈为基础进行信息中转,但是这种模式经营者和用户都不友好,尤其是经营者无法变现,用户无法公开评论,这些种 ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 初尝微信小程序2-Swiper组件、导航栏标题配置
swiper 滑块视图容器. 很多网页的首页都会有一个滚动的图片模块,比如天猫超市首页,滚动着很多优惠活动的图片,用来介绍优惠内容,以及供用户点击快速跳转到相应页面. Swiper不仅可以滚动图片,也 ...
- SayLove微信小程序
目录 SayLove 表白墙微信小程序 程序结构 说明 程序效果图 配置过程 结语 云开发 quickstart 参考文档 SayLove 表白墙微信小程序 项目地址:https://github.c ...
随机推荐
- <转>MapReduce工作原理图文详解
转自 http://weixiaolu.iteye.com/blog/1474172前言: 前段时间我们云计算团队一起学习了hadoop相关的知识,大家都积极地做了.学了很多东西,收获颇丰.可是开学 ...
- 通过学生-课程关系表,熟悉hive语句
通过学生-课程关系表,熟悉hive语句 1.在hive中创建以下三个表. create table student(Sno int,Sname string,Sex string,Sage int, ...
- JSON.stringify使用
基本使用 JSON.stringify(value[, replacer [, space]]) value 将要序列化成 一个JSON 字符串的值. replacer 可选 如果该参数是一个函数,则 ...
- css border-radius的用法及自适应的椭圆
我们知道border-radius允许您为元素添加圆角边框! 而border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性. 如果省略 bottom-left, ...
- js for in 遍历对象与数组
遍历对象 let obj = { q:'9', w:'5', e:'2', t:'7', c:'3' } //for in 遍历对象 key为对象的属性名称,遍历属性值时用[]操作符访问 //通过[] ...
- mui 窗体切换
手机实现窗体切换 1.在5+环境下(即H5app) 先初始化: mui.init({ subpages:[{ url:"page1.html",//子页面HTML地址,支持本地地址 ...
- 01_Quartz基础结构
[各种任务调度的使用场景] 论坛每天凌晨统计论坛用户的积分排名. 论坛每半个小时生成精华文章. 每隔30分钟对锁定过期的用户解锁. 每月1号统计上个月各部门的业务数据. [Quartz 简介] Qua ...
- Android 自定义Dialog中加EditText弹不出键盘跟Dialog遮挡键盘的问题
先上两张图 第一张问题很明显,第二张是成功的图, 其实第一张是加了 //getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INP ...
- 三大框架之list
前言: 在我们平常开发中难免会用到List集合来存储数据,一般都会选择ArrayList和LinkedList,以前只是大致知道ArrayList查询效率高LinkedList插入删除效率高,今天来实 ...
- Centos7设置文件夹写入权限
用 root 账号执行chmod命令: #chmod -R 777 dirPath 参数 -R 表示递归,dirPath及其之内的所有文件夹.文件都被改变了权限. 例子: #chmod -R 777 ...
