vue 高级部分
props的其它内容
props的作用就是用于在子组件中接收传入的数据
props的使用方式
1.数组
props:['name']
2.对象,指定传入变量的类型
props:{name:Number}
3.对象,传入变量有类型、默认值和必填
props: {
name: {
type: String, # 类型
required: true, # 必填
default: '' # 默认值
}
}
混入 mixin
mixin的作用就是将多个组件共用的配置提取成一个混入对象,其实就是将多个组件都能用到的配置提出来放到一个文件中,并导出,谁要用就导入
使用步骤
1.定义混入对象
新建mixin包,在mixin包下新建index.js
2.在index.js中写组建中会用到的配置项,如data,methods等
export const zyg = {
methods: {
},
mounted() {
},
data() {
return {
}
}
}
3.局部使用(只在当前组件中使用)
import {zyg} from '@/mixin'
mixins: [zyg] # 配置项
4.全局使用(所有组件都能用)
在main.js中
import {zyg} from '@/mixin'
Vue.mixin(zyg)
5.在组件中直接使用即可
插件
插件主要就是用于增强Vue
他其实就是一个包含install方法的一个对象,install的第一个参数时vue,第二个以后的参数是使用插件的时候传递的数据
使用方法
1.新建包plugins,在包中新建index.js
import Vue from 'vue';
import axios from 'axios';
export default {
install(vue) {
# 1.自定义指令
# 2.定义全局变量,之后所有组件都能用,借助于Vue.prototype往里放,以后只需要this.$ajax,就是axios对象
# 3.使用全局混入
# 4.自定义全局组件
}
}
2.在main.js中配置
import plugin from '@/plugins'
Vue.use(plugin)
elementui的使用
1.安装
cnpm i element-ui -S
2.配置完整引入,在main.js中写以下内容
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)
以后就可以在组件中直接使用elementui提供的全局组件
3.使用组件
elementui官网复制粘贴
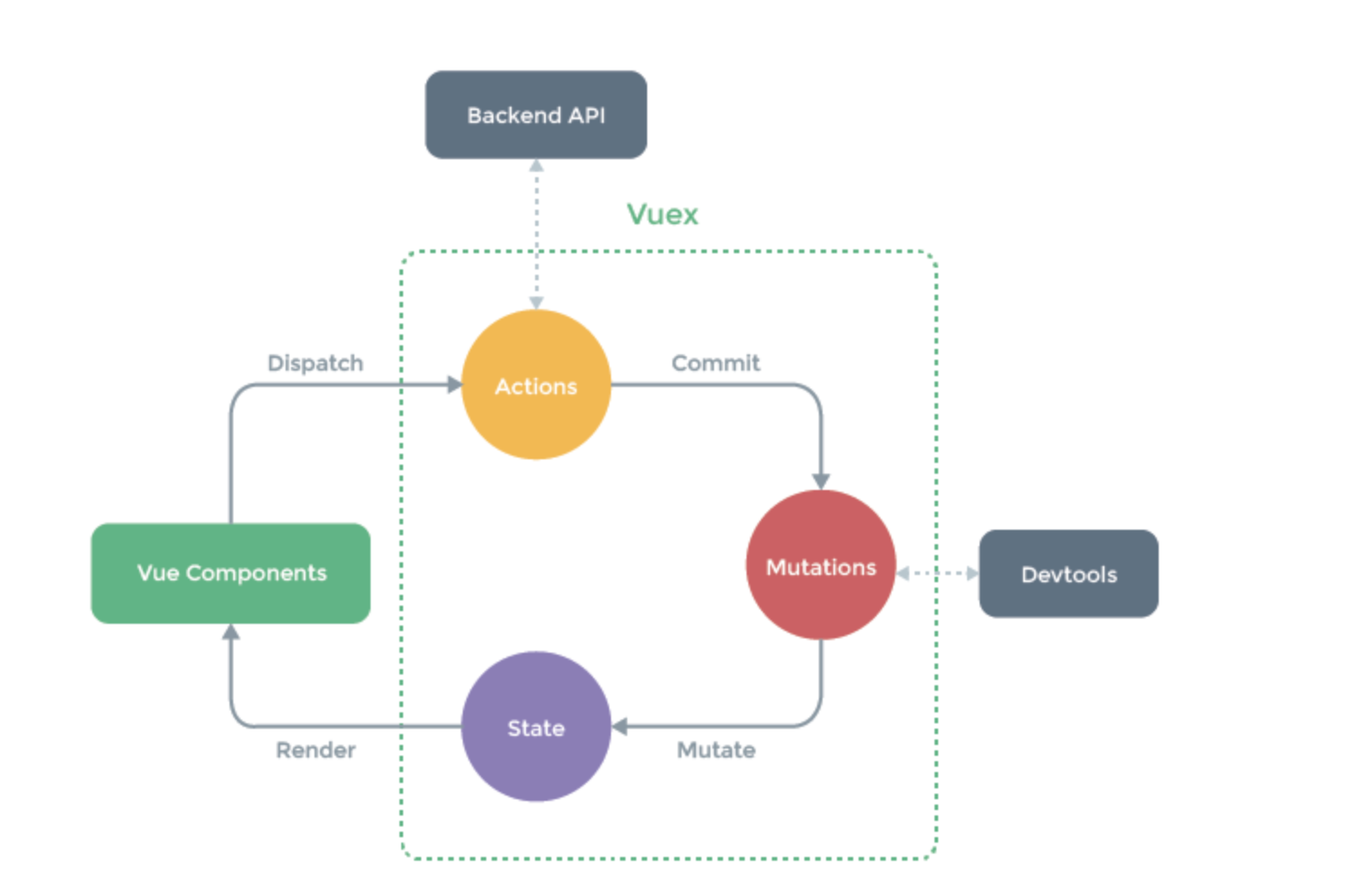
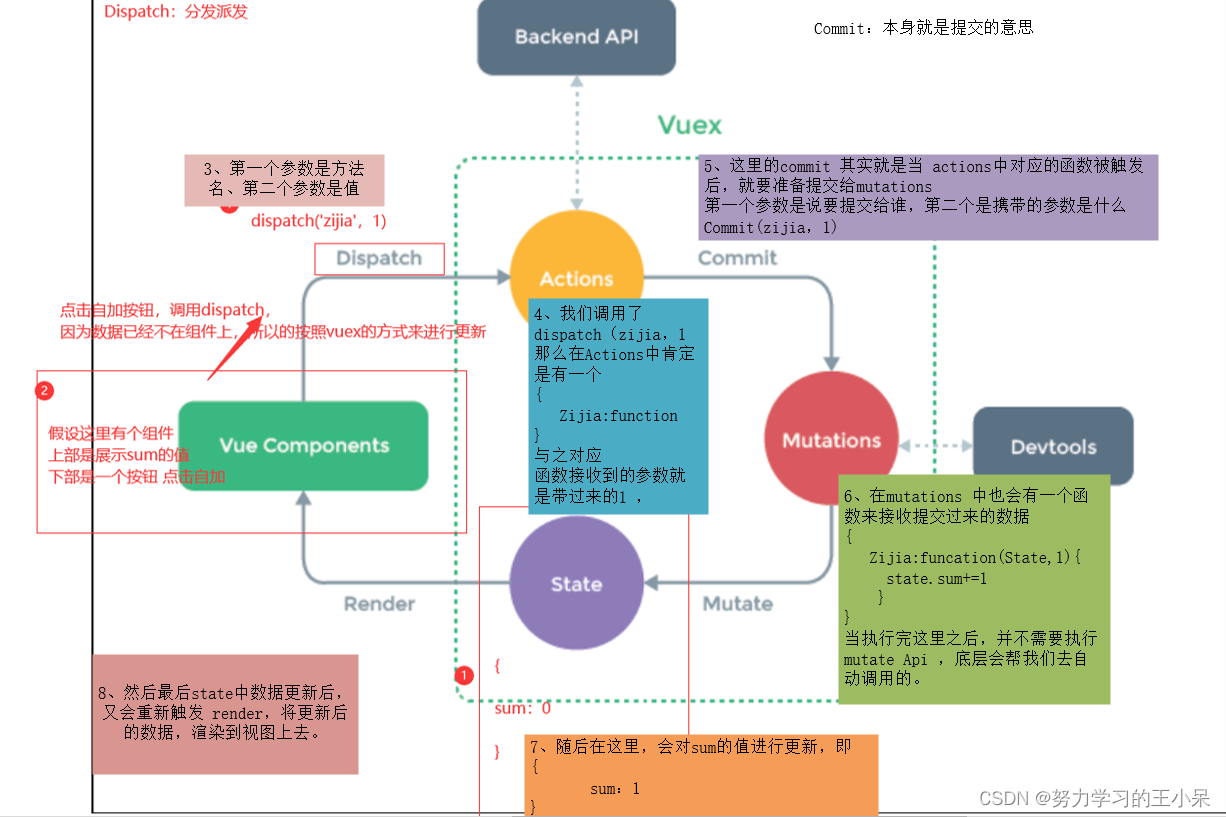
vuex
vuex就是在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
使用步骤
1.安装
新建store包,新建index.js
2.在index.js中写
export default new Vuex.Store({
state: {
# 放数据的
},
mutations: {
# 放一个方法,正常是让actions中的方法来调用
# 组件也可以直接调用
},
actions: {
# 放方法,正常组件调用
}
})
3.组件中
显示state中的变量
html:
{{$store.state.变量名}}
js:
this.$store,state.变量名
4.修改state中变量的值
正常步骤:
1.组件中js
this.$store.dispatch('actions中的方法', 参数)
2.actions中的方法调用
context.commit('mutations', 参数)
actions: {
add(context, value) { # context为固定参数,value为接收的参数
context.commit('aaa', value) # aaa为mutations中的方法
}
}
3.在mutations中修改state的值
mutations: {
aaa(state, value) { # state 是Store中的state
}
}
非正常步骤:在没有网络请求或其它业务逻辑时使用
1.跳过actions
this.$store.commit()
2.直接改值
this.$store.state.变量名
vuex在执行时actions可以与后端交互
vuex可以用于多组件数据共享


vue Router
1.基本使用
1.创建项目时就已经创建好了直接使用即可
2.配置路由跳转
const routers = [
{
path:'/',
name: 'index',
component: Indedx # 已经提前导入了import Index from "@/views/IndexView";
},
{
path: '/home',
name: 'home',
component: () => import('@/views/HomeView') # 没有提前导入
}
]
2.点击跳转路由的两种方式
1.js控制
this.$router.push('路径')
2.标签控制
<router-link to="/路由">
<button>点击跳转页面</button>
</router-link>
3.路由跳转携带数据的两种方式
1.在路径中使用?携带
/index/?pk=1
获取pk: this.$route.query.pk
2.路径中分割
/index/1/
使用这种方式router的index文件中对应的路径要改
{
path: '/index/:id',
name: 'index',
component: Index
}
获取id: this.$route.params.id
4.区分this.$route与this.$router
this.$route # 是当前路由对象,内部有传入的参数
this.$router # mew VueRouter对象,可以实现路由的跳转,router文件中的index.js文件中
5.两种跳转方式
1.使用对象
this.$router.push({
name: 'index',
params: {
id: 18
}
})
2.标签跳转
<router-link :to="{name:'login', query: {name: 'zyg'}, params: {id: 18}}">
<button>点击跳转</button>
</router-link>
6.路由守卫
全局守卫
前置路由守卫,在进路由前执行
后置路由守卫,路由跳转走执行
用法:
router文件的index.js中
router.beforeEach((to, from, next) => { # to是去哪个路由,from是从哪个路由来,next加括号执行
if (to.name == 'login') {
next() # 真正跳转到要去的路径
} else {
var res = localStorage.getItem('userinfo')
if (res) {
next()
}else {
alert('')
this.$router.push({name: 'login', params: {id: 99}})
}
}
})
localStorage系列
localStorage系列主要是用于浏览器存储数据,只是存储数据的方式不同
localStorage
永久存储,除非清空数据或手动删除、代码删除
localStorage.setItem('userinfo', JSON.stringify(this.userInfo)) # 存数据
localStorage.getItem('userinfo') # 取数据
localStorage.clear() # 清空全部数据
localStorage.removeItem('userinfo') # 清空userinfo的数据
sessionStorage
临时存储,清理需要关闭浏览器或手动删除、代码删除
sessionStorage.setItem('userinfo', JSON.stringify(this.userInfo)) # 存数据
sessionStorage.getItem('userinfo') # 取数据
sessionStorage.clear() # 清空全部
sessionStorage.removeItem('userinfo') # 清空userinfo的数据
cookie
有过期时间,到期自动清理,而且需要借助第三方模块 vue-cookie
cookies.set('userinfo', JSON.stringify(this.userInfo)) # 存数据
cookies.get('userinfo') # 取数据
cookies.delete('userinfo') # 删除数据
vue 高级部分的更多相关文章
- 【Vue高级知识】细谈Vue 中三要素(响应式+模板+render函数)
[Vue高级知识]细谈Vue 中三要素(响应式+模板+render函数):https://blog.csdn.net/m0_37981569/article/details/93304809
- 你应该知道的Vue高级特性
本文使用的Vue版本:2.6.10 Vue为我们提供了很多高级特性,学习和掌握它们有助于提高你的代码水平. 一.watch进阶 从我们刚开始学习Vue的时候,对于侦听属性,都是简单地如下面一般使用: ...
- vue高级组件之provide / inject
转载:https://blog.csdn.net/Garrettzxd/article/details/81407199 在vue中不同组件通信方式如下 1.父子组件,通过prop 2.非父子组件,通 ...
- vue高级路由
1.html <script src="https://unpkg.com/vue/dist/vue.js"></script><script src ...
- vue高级
1.nrm nrm提供了一些最常用的npm包镜像地址,可以快速切换服务器地址下载资源.它只是提供了地址,并不是装包工具.如果没有安装npm,需要安装node,然后直接安装即可.node下载链接:htt ...
- vue 高级属性父组件provide向子组件发送数据,子组件通过inject接收数据
以前父组件向子组件中传值是通过props传值,子组件不能更改父组件中的值,但是可以通过从父组件中获取的值定义给自己的data值,这里父组件可以通过provide向子组件传递自己组件中的data值,子组 ...
- vue组件通信的几种方式
最近用vue开发项目,记录一下vue组件间通信几种方式 第一种,父子组件通信 一.父组件向子组件传值 1.创建子组件,在src/components/文件夹下新建一个Child.vue 2.Child ...
- vue学习七之Axios
JQuery时代,我们使用ajax向后台提交数据请求,Vue时代,Axios提供了前端对后台数据请求的各种方式. 什么是Axios Axios是基于Promise的Http客户端,可以在浏览器和nod ...
- 前后端vue和django配置
django pip源更换 虚拟环境配置 目录和日志配置 数据库配置 用户模块自定义 异常,响应配置 xadmin vue vue基础配置 vue高级配置 vue this问题和样式配置
- 前端面试题整理——VUE相关题目与回答
1.v-if与v-show的区别? v-if的原理是根据判断条件来动态的进行增删DOM元素, v-show是根据判断条件来动态的进行显示和隐藏元素,频繁的进行增删DOM操作会影响页面加载速度和性能所以 ...
随机推荐
- hive复制表
create table talbe_copy as select * from talbe_origin;
- django admin 字段设置
来源:http://xieboke.net/article/100/ django admin 后台里有些输入框长度.宽度.提示语等,可能不满足我们的需求,这个时候,我们就需要对 admin 的样式进 ...
- Rust智能指针
Rust智能指针 https://course.rs/advance/smart-pointer/intro.html Box 堆对象分配 Box指针拥有内存对象的独占使用权 (一)使用场景 1. 使 ...
- docker 文件编写,和jdk11运行java的Dockerfile文件
制作 docker文件 建立 Dockerfile 文件 拷贝jar文件到 新目录下 FROM openjdk:8 MAINTAINER TsuiChris COPY *.jar /app.jar E ...
- java的知识点
java 知识点 1.包装类自带有parse方法 Integer i = 315; int i1 = Integer.parseInt("315"); System.out.pri ...
- Ubuntu: 升级或安装最新版本的 Nginx
Ubuntu 默认 apt 源中的 Nginx 版本比较旧,今天介绍下如何在 Ubuntu 中安装最新版本的 Nginx. 要安装较新版本的 Nginx, 可以使用 Nginx 的 APT 源.执行如 ...
- .net基础—委托和事件
委托 委托是一种引用类型,表示对具有特定参数列表和返回类型的方法的引用. 在实例化委托时,可以将其实例与任何具有兼容签名和返回类型的方法相关联. 可以通过委托实例调用方法.可以将任何可访问类或结构中与 ...
- Typora笔记收费的解决
现在的Typora收费了,但是官网还是可以找到历史版本 Typora在1.0版本之前的不收费!!! 所有只需要下载1.0版本之前的版本就可以解决 Windows历史版本地址:https://typor ...
- js实现大文件上传——分片上传方法
当前端在开发过程中遇到上传文件需求,如果是上传头像.图片小文件之类的,可以正常按上传流程处理.但是当遇到上传大文件需求时,几个G或者十几个G,那么需要将这么大的文件分割成许多小片段分别上传,这种实现思 ...
- 递归分批次插入数据(An I/O error occurred while sending to the backend报错解决方案)
//递归插入public void add(List<Object> all, long start, long limit){ //截取 List<Object> colle ...
