前端实现导出excel
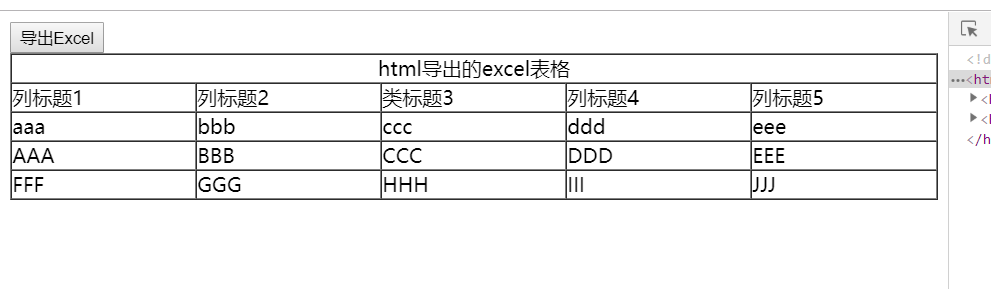
结果:
将网页上拿到的数据导出成excel文件
实现:
HTML代码
<div>
<button type="button" onclick="exportExcel('tableExcel')">导出Excel</button>
</div>
<div id="myDiv">
<table id="tableExcel" width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td colspan="5" align="center">html导出的excel表格</td>
</tr>
<tr>
<td>列标题1</td>
<td>列标题2</td>
<td>类标题3</td>
<td>列标题4</td>
<td>列标题5</td>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
<td>ccc</td>
<td>ddd</td>
<td>eee</td>
</tr>
<tr>
<td>AAA</td>
<td>BBB</td>
<td>CCC</td>
<td>DDD</td>
<td>EEE</td>
</tr>
<tr>
<td>FFF</td>
<td>GGG</td>
<td>HHH</td>
<td>III</td>
<td>JJJ</td>
</tr>
</table>
</div>
JavaScript代码
<script>
var idTmr;
function getExplorer() {
var explorer = window.navigator.userAgent;
console.log(explorer);
//ie
if (explorer.indexOf("Trident")>= 0) {
return 'ie';
//edge
}
else if(explorer.indexOf("Edge") >= 0) {
return 'Edge'
}
//firefox
else if (explorer.indexOf("Firefox") >= 0) {
return 'Firefox';
}
//Chrome
else if(explorer.indexOf("Chrome") >= 0){
return 'Chrome';
}
//Opera
else if(explorer.indexOf("Opera") >= 0){
return 'Opera';
}
//Safari
else if(explorer.indexOf("Safari") >= 0){
return 'Safari';
}
} function exportExcel(tableid) {
if(getExplorer()=='ie'){
var curTbl = document.getElementById(tableid);
var oXL = new ActiveXObject("Excel.Application");
var oWB = oXL.Workbooks.Add();
var oSheet = oWB.ActiveSheet;
var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
// sel.select();
sel.execCommand("Copy");
oSheet.Paste();
oXL.Visible = true;
}else{
tableToExcel(tableid)
}
} var tableToExcel = (function() {
var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html><head><meta charset="UTF-8"></head><body><table>{table}</table></body></html>',
base64 = function(s) { return window.btoa(unescape(encodeURIComponent(s))) },
format = function(s, c) {
return s.replace(/{(\w+)}/g,
function(m, p) { return c[p]; }) }
return function(table, name) {
if (!table.nodeType) table = document.getElementById(table)
var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML}
window.location.href = uri + base64(format(template, ctx))
}
})();
</script>
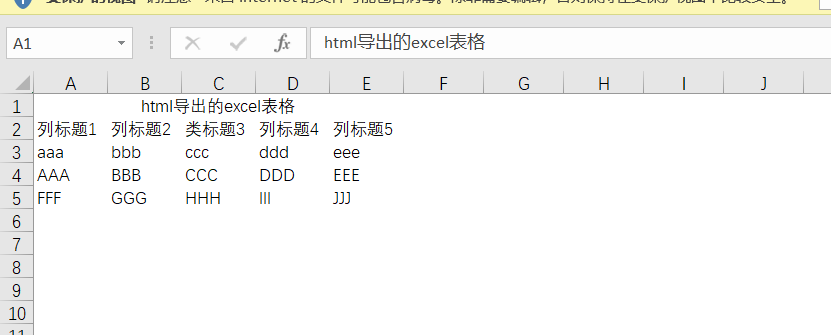
运行结果:


注: 在edge浏览器下不能照常显示,各位看到的如果有好的想法可以告诉我哦,先谢谢啦
前端实现导出excel的更多相关文章
- # vue 如何通过前端来导出excel表格
在做一些简单的demo时,偶尔会遇到导出excel表格.如果请后端帮忙的话 比较浪费时间,那么前端如何导出excel表格,下面就来记录一下之前使用到的案例 一.安装依赖 npm i file-save ...
- 前端 json 导出 excel
参考:https://blog.csdn.net/abel_yang/article/details/78684786 在github上有大神提供现成的插件,非常感谢 https://cuikangj ...
- js 前端 table 导出 excel
园子,github,stackoverflow 关于前端下载的文章不少 园子里大部分都是 利用ActiveXObject对象来实现,可他有个缺点安全等级,还有必须安装excel…… github,st ...
- 前端自己导出Excel
1.导出当前页面,这是最简单的,只是导出当前页面的数据. exportData(tableid, name) { let table; let uri = 'data:application/vnd. ...
- vue项目,前端导出excel
今天研究一下前端如何导出excel,边查边实践,边记录 1.安装依赖库 xlsx:这是一个功能强大的excel处理库,但是上手难度也很大,还涉及不少二进制的东西 file-saver:ES5新增了相关 ...
- 如何使用JavaScript实现前端导入和导出excel文件
一.SpreadJS 简介 SpreadJS 是一款基于 HTML5 的纯 JavaScript 电子表格和网格功能控件,以“高速低耗.纯前端.零依赖”为产品特色,可嵌入任何操作系统,同时满足 .NE ...
- Atitit.导出excel功能的设计 与解决方案
Atitit.导出excel功能的设计 与解决方案 1.1. 项目起源于背景1 1.2. Js jquery方案(推荐)jquery.table2excel1 1.3. 服务器方案2 1.4. 详细 ...
- 前端导出Excel兼容写法
今天整理出在Web前端导出Excel的写法,写了一个工具类,对各个浏览器进行了兼容. 首先,导出的数据来源可能有两种: 1. 页面的HTML内容(一般是table) 2. 纯数据 PS:不同的数据源, ...
- 前端导出excel数据-jsonToExcel
咳咳,好久没有写博了... 在工作中遇到了纯前端,将数据导出为excel文件.正文开始: 第一步 安装依赖: npm i xlsx 第二步 写导出函数: import XLSX from 'xlsx' ...
随机推荐
- 分享自研实现的多数据源(支持同DB不同表、跨DB表、内存数据、外部系统数据等)分页查询工具类实现原理及使用
思考: 提起分页查询,想必任何一个开发人员(不论是新手还是老手)都能快速编码实现,实现原理再简单不过,无非就是写一条SELECT查询的SQL语句,ORDER BY分页排序的字段, 再结合limit ( ...
- PHP message:filesize(): stat failed for 错误
PHP message:filesize(): stat failed for 错误 message:filesize(): stat failed for F:s2017\SinaImgUpload ...
- 【简记】Linux界面连接WPA2-Enterprise Wifi
背景 公司从去年(2021)年开始使用 WPS2-Enterprise 安全方式,我的笔记本来公司就得用网线才能连(因为当时没意识到,只是以为连不上可能和驱动有关系,这是大错特错的理解..)赶上今天去 ...
- 数据备份RAID1 和RAID5详解和对比
数据备份RAID1 和RAID5详解和对比 RAID 全称 Redundant Array of Independent Disks,中文意思"独立的冗余磁盘列队". RAID 一 ...
- UOJ191口胡
UOJ191,你失败的原因只有一个:你没有强制在线. 首先这个序列末位加加减减很烦,于是换成操作树,这样就变成查询链的信息了. 注意到一个向量 \((x_1,y_1)\) 比 \((x_2,y_2)\ ...
- ArcMap操作随记(2)
1.空间校正 变换-仿射 仅发生偏移 橡皮页变化 形状改变 变换-投影 旋转,改变角度 变换-相似 改变大小.形状不变 2.计算行列号 Int(([POINT_Y]-1273.143242)/30)+ ...
- 在西电使用校内Linux 开源软件镜像
西电开源社区(linux.xidian.edu.cn)为全校师生提供开源镜像服务,由于其使用校内服务器,因此产生的流量不会计入校园网 打开镜像列表:https://linux.xidian.edu.c ...
- SpringBoot 如何实现异步编程,老鸟们都这么玩的!
镜像下载.域名解析.时间同步请点击 阿里巴巴开源镜像站 首先我们来看看在Spring中为什么要使用异步编程,它能解决什么问题? 为什么要用异步框架,它解决什么问题? 在SpringBoot的日常开发中 ...
- Java的http post请求01之HttpURLConnection
package com.ricoh.rapp.ezcx.iwbservice.webservice; import java.io.BufferedOutputStream; import java. ...
- 使用digispark制作一个BadUSB
0X00.工具准备 digispark开发板. 淘宝连接:https://m.tb.cn/h.VK7vwjy?sm=d85844 0X01.安装Arduino IDE环境 1.安装 arduino 的 ...
