小程序colorui框架引入与使用
colorui是UI框架: 超好用的一款
小程序二维码体验:
:



引入方式:
1.先去下载colorui https://github.com/weilanwl/ColorUI
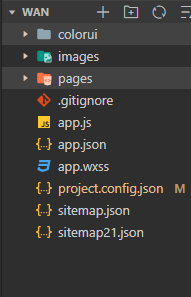
把colorui文件夹 复制进去就行

2. 在app.wxss中全局引入:
@import 'colorui/main.wxss';
@import 'colorui/icon.wxss';
@import 'colorui/animation.wxss';
三.就可以用了, 下面我举几个例子:
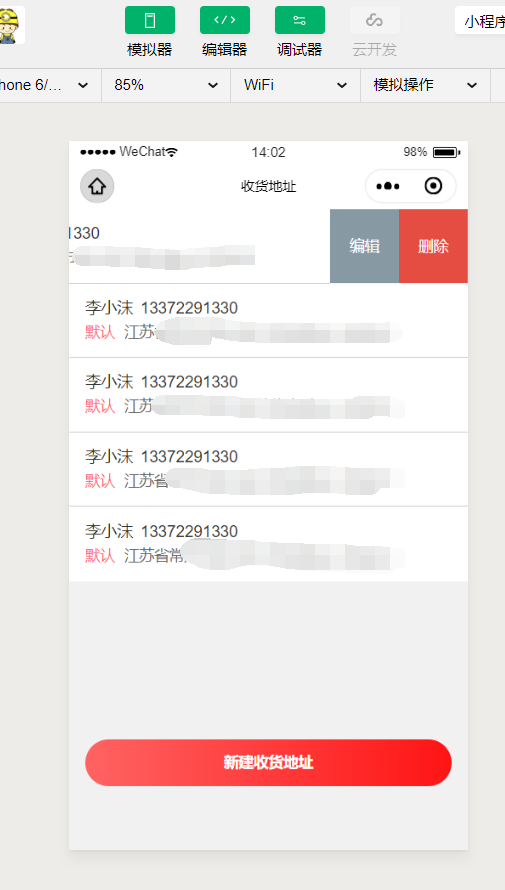
1.侧滑删除编辑:

2.代码:
list.wxml
<view id="addressList">
<view class="cu-list menu-avatar">
<view class="cu-item {{modalName=='move-box-'+ index?'move-cur':''}}" wx:for="{{list}}" data-index="{{index}}" bindtouchstart="ListTouchStart" bindtouchmove="ListTouchMove" bindtouchend="ListTouchEnd" data-target="move-box-{{index}}" wx:key="index">
<view class="content">
<view class="name"><text>李小沫</text>13372291330</view>
<view class="address">
<text>默认</text>
江苏省
</view>
</view>
<view class="move">
<view class="bg-grey" bindtap="edit">编辑</view>
<view class="bg-red" bindtap="delete">删除</view>
</view>
</view>
</view>
<!-- 新建收货地址按钮 -->
<view class="addBtn" bindtap="toAddAdress">新建收货地址</view>
</view>
list.wxss
/* pages/my/addressList/addressList.wxss */
#addressList{
padding-bottom: 250rpx;
}
.cu-list.menu-avatar>.cu-item{
border-bottom: 1rpx solid #ccc
}
.cu-list.menu-avatar>.cu-item:last-child{
border: none
}
.cu-list.menu-avatar>.cu-item .content{
left: 0rpx;
width: 100%;
padding: 0 30rpx;
font-size: 28rpx;
}
.cu-list.menu-avatar>.cu-item .content>.name{
font-weight: 500
}
.cu-list.menu-avatar>.cu-item .content>.name>text{
margin-right: 14rpx
}
.cu-list.menu-avatar>.cu-item .content>.address{
color: #666
}
.cu-list.menu-avatar>.cu-item .content>.address>text{
color: #FF6A72;
margin-right: 10rpx
} /* 新建收货地址按钮 */
.addBtn{
width: 690rpx;
height: 88rpx;
background-image: linear-gradient(to right, #FF6363 , #FF1414);
background-image: -webkit-linear-gradient(to right, #FF6363 , #FF1414);
border-radius:44rpx;
color: #fff;
font-size: 28rpx;
line-height: 88rpx;
font-weight:600;
text-align: center;
position: fixed;
bottom: 120rpx;
left: 0;
right: 0;
margin: 0 auto
}
list.js
// pages/my/addressList/addressList.js
Page({ /**
* 页面的初始数据
*/
data: {
index:'',//当前滑动的index
list: [{ 'id': 1, name: '哈哈' }, { 'id': 2, name: '拉阿拉' }]
},
// ListTouch触摸开始
ListTouchStart(e) {
console.log(e.currentTarget.dataset)
this.setData({
ListTouchStart: e.touches[0].pageX,
index: e.currentTarget.dataset.index
})
}, // ListTouch计算方向
ListTouchMove(e) {
this.setData({
ListTouchDirection: e.touches[0].pageX - this.data.ListTouchStart > 0 ? 'right' : 'left'
})
}, // ListTouch计算滚动
ListTouchEnd(e) {
if (this.data.ListTouchDirection =='left'){
this.setData({
modalName: e.currentTarget.dataset.target
})
} else {
this.setData({
modalName: null
})
}
this.setData({
ListTouchDirection: null
})
},
// 编辑
edit() {
console.log('编辑' + this.data.index)
},
// 删除
delete() {
console.log('删除'+this.data.index)
},
// 跳转新建联系人
toAddAdress() {
wx.navigateTo({
url: '/pages/my/addAddress/addAddress',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) { }
})
更多参考链接:https://blog.csdn.net/weixin_43674113/article/details/107714542
https://www.jianshu.com/p/bc916e388452
小程序colorui框架引入与使用的更多相关文章
- 小程序第三方框架对比 ( wepy / mpvue / taro )(转)
文章转自 https://www.cnblogs.com/Smiled/p/9806781.html 众所周知如今市面上端的形态多种多样,手机Web.ReactNative.微信小程序, 支付宝小程 ...
- 小程序第三方框架对比 ( wepy / mpvue / taro )
众所周知如今市面上端的形态多种多样,手机Web.ReactNative.微信小程序, 支付宝小程序, 快应用等,每一端都是巨大的流量入口,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端 ...
- 基于mpvue搭建小程序项目框架
简介: mpvue框架对于从没有接触过小程序又要尝试小程序开发的人员来说,无疑是目前最好的选择.mpvue从底层支持 Vue.js 语法和构建工具体系,同时再结合相关UI组件库,便可以高效的实现小程序 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- (转)快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 微信小程序 wafer2框架摘要
微信小程序 wafer2框架摘要 帮助文档:https://github.com/tencentyun/wafer2-startup/wiki 使用了knex.js进行数据库交互,使用了koa.js进 ...
- 学不动了!微信官方推出 Web 前端和小程序统一框架 Kbone
听说最近微信官方推出了一个统一 Web 前端和小程序的框架 -- Kbone ,特意去看了下... 为什么微信要搞Kbone? 微信小程序的底层模型和 Web 端不同,开发者无法直接把 Web 端的代 ...
- 微信小程序开发-框架
小程序开发框架的目标是通过尽可能简单.高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务.框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框 ...
- 小程序 wepy框架 + iview-weapp的用法
最近在弄wepy的时候在想有没有什么ui比较合适一点的wepy的,也是在网上看了好久发现iview还不错.引用简单,上手超快,组件绚丽!当然,这里还介绍下微信官方建议的框架也是和不错的,有需要的可以看 ...
随机推荐
- 写给开发人员的实用密码学(三)—— MAC 与密钥派生函数 KDF
目录 一.MAC 消息认证码 MAC 与哈希函数.数字签名的区别 MAC 的应用 1. 验证消息的真实性.完整性 2. AE 认证加密 - Authenticated encryption 3. 基于 ...
- AVCaptureSession部分用法
原文链接 AVCaptureSession阻塞主线程问题 前阵子程序中出现了一个奇怪的 bug,在 iOS 系统上,页面弹出的时候会卡很久,相机始终黑屏,大概6-7秒钟,跟踪具体每个步骤花费时间的时候 ...
- CF1548B题解
在日报上面看到的,发现 NOIP 模拟赛考过这个 trick( 首先我们把题目要求的条件这么写: \[a_i=x_i \times m+k \] 那么我们要找到满足条件的数组,差分后的数组一定都是 \ ...
- Java Object 类常用方法总结
总结 public final native Class<?> getClass() //返回此 Object 运行时的类 public native int hashCode() //返 ...
- ASP.NET Core 6.0对热重载的支持
.NET 热重载技术支持将代码更改(包括对样式表的更改)实时应用到正在运行的程序中,不需要重启应用,也不会丢失应用状态. 一.整体介绍 目前 ASP.NET Core 6.0 项目都支持热重载.在以下 ...
- new和@Autowired的区别
controller层: @RequestMapping("/payment") @RestController public class WxPayController { pu ...
- CentOS 通过shell脚本过滤得到服务器IP地址
1.CentOS 6.x (32Bit &&64Bit) [root@localhost ~]# ifconfig |grep Bcast |awk '{print$2}' |sed ...
- 5月31日 python学习总结 JavaScript概述
JavaScript概述 ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECM ...
- 数字IC笔试题-芯源
前言 由于最近开始找数字IC的工作,所以准备多练笔试题,下面贴上芯源笔试题,来源微信公众号<数字IC打工人> 参考资源: 1. mu_guang_ 2. 李锐博恩 3. 长弓的坚持 4. ...
- Spring Boot 增加删除修改 批量
1.批量删除 a.自定义Repositoy中写 前台处理https://blog.csdn.net/yhflyl/article/details/81557670首先前台先要获取所有的要删除数据的I ...
