vue 路由切换页面再次进入更新数据
一:同一项目中路由的跳转
mounted和created都只能执行一次,尝试监听改变的数据也未起效果,项目中使用了<keep-alive>,所以用activated监听初始函数
1.需要跳转的页面home.vue: 页面每次跳转时都改变参数,通过获取不同的时间来实现地址如:http://localhost:8080/#/noticeDetail?time=1641284450820

2.路由设置为不缓存上次的数据
{
path: "/noticeDetail",
name: "noticeDetail",
component: pages.noticeDetail,
meta: {
title: "公告信息",
code: "noticeDetail",
noCache:false
}
},
3.跳转目标页面noticeDetail.vue实现监听:
activated(){ //项目使用了keep-alive,所以用activate监听才会再次刷新数据
this.init();//初始化页面
},
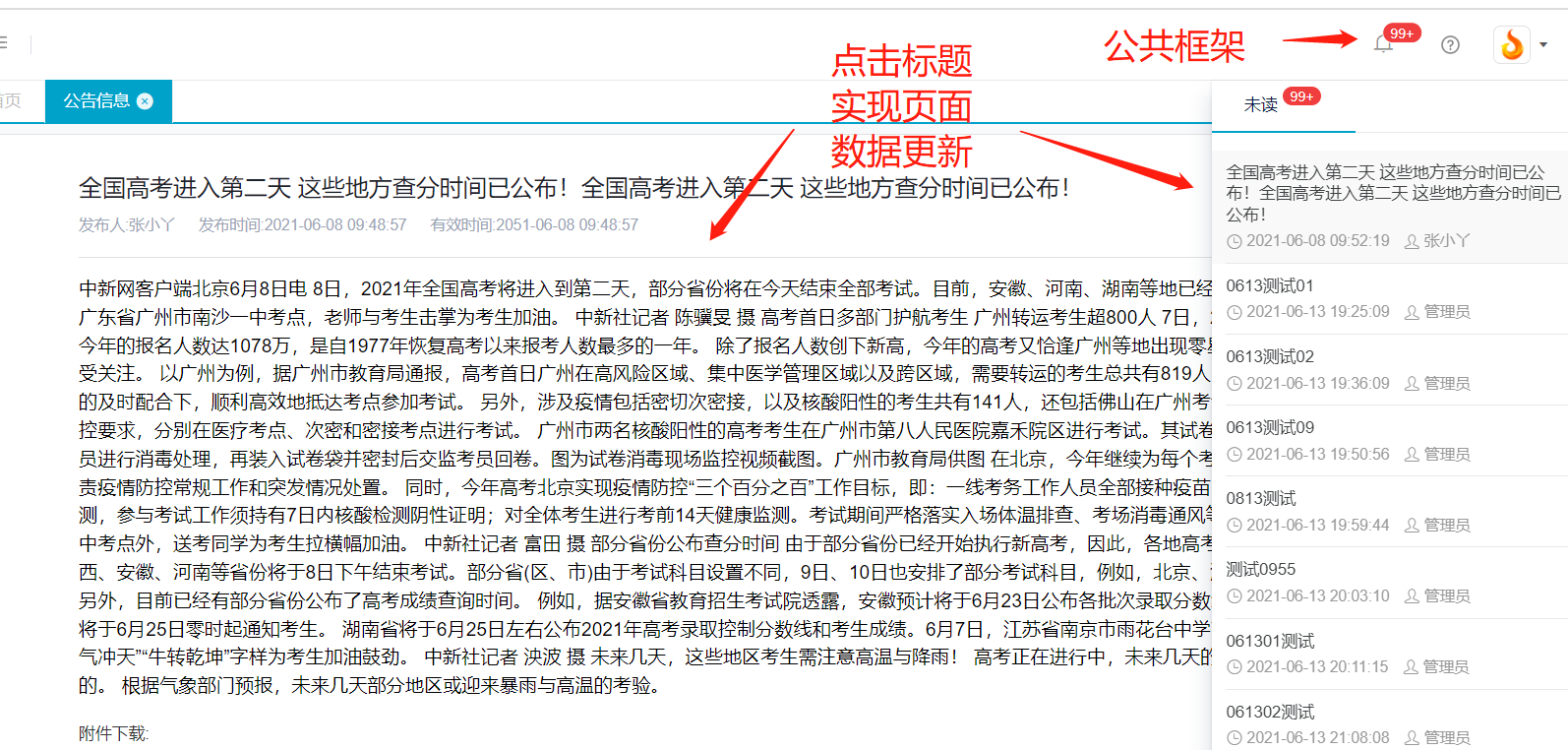
二、从公共框架中跳转到同一个路由,直接用this.$router.push()的话因为是同一个页面会报错,并且页面数据也不更新

解决:1.解决页面报错 NavigationDuplicated: Avoided redundant navigation to current location: "/",原因是路由重复。
在 router 文件夹下的 index.js 中加入下面代码,解决!
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
2.解决路由数据不刷新的问题:先判断当前路由是否是重复的路由,如果是的话就删掉重新加载并且再次reload()
会有一个问题就是页面原先打开的所有的路由都关了 只保留了最后加载的这个路由,目前没找到好的解决办法
const time = Date.now();
sessionStorage.setItem('noticeDetail',JSON.stringify(params));
// 先关闭当前页面再打开解决第二次打不开页面的问题
if(this.$route.name=="noticeDetail"){
this.store.delView(this.$route); //前面用inject引入store,所以可以这样写
this.$router.push({path:'/noticeDetail',query:{time}});
setTimeout(()=>{
location.reload();
},0)
}else{
this.$router.push({path:'/noticeDetail',query:{time}});
}
针对第二种的优化方案:
用watch监听路由,即使是不同项目之间的跳转也可以监听到路由的变化,之后再次调用接口实现页面刷新数据渲染
watch: {
$route(to) { // 先关闭当前页面再打开解决第二次打不开页面的问题
if (this.$route.name=='noticeDetail') { //noticeDetail为当前打开的这个页面的路由
// console.log("进来panduan");
this.init();//后续业务逻辑处理
}
}
},
vue 路由切换页面再次进入更新数据的更多相关文章
- Vue 路由切换时页面内容刷新页面并更新数据
第二次进入页面,页面路由参数已经改变,但是页面内容不会刷新 <keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM <keep-aliv ...
- vue 路由变化页面数据不刷新问题(缓存)
每天记录一点点,把我遇到的问题记录下来, 希望可以帮助到更多和我遇到同样问题的人. 问题描述:通过调接口,动态显示帮助页面的问题列表, 问题列表有多级,当点击的这个问题没有下一级问题的时候跳入内容页. ...
- vue路由切换时内容组件的滚动条回到顶部
在使用vue的时候会出现切换路由的时候滚动条保持在原来的位置,要切换路由的时候滚动条回到顶部才有更好的用户体验 1.当页面整体都要滚动到顶部的情况 router.afterEach(() => ...
- VUE路由新页面打开的方法总结
平常做单页面的场景比较多,所以大部分的业务是在同一个页面进行跳转.要通过VUE路由使用新页面打开且传递参数,可以采用以下两个方法: 1.router-link的target <router-li ...
- VUE 表格进入页面加载初始数据及操作后刷新数据
1.获取列表数据方法 2.打开页面默认加载数据 3.操作后重新获取数据
- VUE 路由变化页面数据不刷新问题
出现这种情况是因为依赖路由的params参数获取写在created生命周期里面,因为相同路由二次甚至多次加载的关系 没有达到监听,退出页面再进入另一个文章页面并不会运行created组件生命周期,导致 ...
- 前端 | Vue 路由返回恢复页面状态
需求场景:首页搜索内容,点击跳转至详情页,页面后退返回主页,保留搜索结果. 方案:路由参数:路由守卫 需求描述 在使用 Vue 开发前端的时候遇到一个场景:在首页进行一些数据搜索,点击搜索结果进入详情 ...
- Vue路由实现页面跳转的两种方式(router-link和JS)
Vue.js 路由可以通过不同的 URL 访问不同的内容,实现多视图的单页 Web 应用 1.通过 <router-link> 实现 <router-link> 组件用于设置一 ...
- Vue Spa切换页面时更改标题
在Vue组件化开发过程中,因为是单页面开发,但是有时候需要页面的title根据情况改变,于是上网查了一下,各种说法花(wo)里(kan)胡(bu)哨(dong), 于是想到一个黑科技 documet. ...
- vue动态切换页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- EL表达式读取属性不存在的异常,读取类的属性不存在,无法调用到该属性
修改类中的名称,必须要符合2JavaBaen要求,否则EL表达式读取不到.
- sync.Once
保证在 Go 程序运行期间的某段代码只会执行一次 func main() { o := &sync.Once{} for i := 0; i < 10; i++ { o.Do(func( ...
- C++ Gui Qt4 第二章
这一章需要使用在控制台使用qmake 使用qmake的时候要先配置qmake的环境变量 找到qmake所在的目录,添加环境变量即可 在使用的时候要先跳转到源文件所在的目录 课本中说qmake可以自动检 ...
- win10系统IE浏览器打不开 点击无反应 解决办法
打开左下角开始菜单 步骤阅读 2 点击右边的Cortana,在下面的输入框中输入:regedit,等待它自动搜索出来后,以管理员身份打开这个注册表编辑器:当然熟悉电脑的同学可以直接打开运行----re ...
- 路飞项目day01 软件开发流程、PIP永久换源、虚拟环境、路飞项目开始
一.软件开发流程(重要) 我们作为一个后端,虽然一般情况下只专注自己的那一部分事情,但是有时候小公司,人员架构没那么细化,或者老板就是想省钱少招点人,我们就得大致熟悉软件开发流程,知道上司.其他同 ...
- CamstarVP提交前验证
方法一: public override FormsFramework.ValidationStatus ValidateInputData(Service serviceData) { Valida ...
- 尝试在virtualbox虚拟机中fedora30中实现文件夹共享
$ sudo dnf install gcc kernel-devel kernel-headers dkms make bzip2 perl $ rpm -qa|grep kernel|sort 确 ...
- nxp imx8m与imx6 使用VPU时,申请CMA的区别
imx8mp是什么时候申请CM的: imx8mp是我自己看的,imx6不一定保熟. imx8mp: imx6:
- LVM分区扩容
LVM分区扩容 用户需求: 将根分区有50G扩容到300G,以满足dmdb 集群用户后期增加需求 1. 查看当前硬盘分区情况,看到当前根分区只有50G 2. vgs 查看逻辑卷情况,发现root ...
- IIS管理器中远程管理其它web服务器上的IIS站点
IIS管理器中远程管理其它web服务器上的IIS站点 当生产环境服务器和部署项目过多时, 就需要单独一台机器来统一管理这些项目, 部署配置如下: 环境:项目服务器5台,运维服务器1台 应用:由运维服务 ...
