还在用em strong吗?快来试试 text-emphasis
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>https://sylblog.xin/archives/18
前言
最近在公司听一个小姐姐做工作安排汇报的时候,发现这样一个效果,

顿时感觉虎躯一震。在我的威逼利诱之下,小姐姐被迫说出这种文字效果是如何制作的,这不由的让我浮想联翩......

下面就引出 CSS 的冷门标签:text-emphasis
兼容性
肉眼可见,兼容性不是太好,所以使用要慎重

作用
emphasis:强调
顾名思义:用特殊的符号来对文本进行标记强调的。
语法
text-emphasis: text-emphasis-style ,text-emphasis-color;
由此可以看出:text-emphasis 是 text-emphasis-style 和 text-emphasis-color 的缩写。
text-emphasis-color
表示标记内容的颜色,可以选择命名颜色(red), RGB, RGBA, HEX, HSL 和 HSLA 作为值。
text-emphasis-style
表示用来修饰的内容
主要包括三类:
1. 没有任何修饰
none
-webkit-text-emphasis: none red;

2. 内置的修饰符
这里的filled和open是用来修饰后面的,当然也可以单独使用open/filled
filed
-webkit-text-emphasis: filled red;

open
-webkit-text-emphasis: open red;

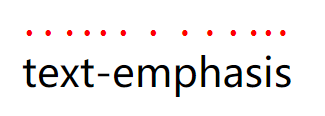
dot 点
-webkit-text-emphasis: dot red;

-webkit-text-emphasis: open dot red;

-webkit-text-emphasis: filled dot red;

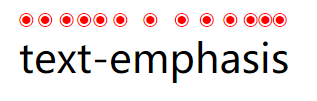
circle 实心圆圈
-webkit-text-emphasis: circle red;

-webkit-text-emphasis: open circle red;

-webkit-text-emphasis: filled circle red;

double-circle 实心圆圈,每个圆圈周围都有一个额外的轮廓
-webkit-text-emphasis: double-circle red;

-webkit-text-emphasis: open double-circle red; }

-webkit-text-emphasis: filled double-circle red;

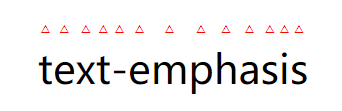
triangle 三角形,形如向上的箭头
-webkit-text-emphasis: triangle red;

-webkit-text-emphasis: open triangle red;

-webkit-text-emphasis: filled triangle red;

sesame 斜线,形如反斜杠 ( \)
-webkit-text-emphasis: sesame red;

-webkit-text-emphasis: open sesame red;

-webkit-text-emphasis: filled sesame red;

自定义的字符
<string>
-webkit-text-emphasis: '好' red;

家族成员-text-emphasis-position
可选值包括:
[ over | under ] && [ right | left ]
over
以水平书写模式在文本上绘制标记。
under
在水平书写模式下在文本下绘制标记。
right
在垂直书写模式下在文本右侧绘制标记。
left
在垂直书写模式下在文本左侧绘制标记。
所以说在特定情况下特定的属性才会生效
下面这举两个例子来证明这句话:
例子1
这两个式样都设置了right,但是可以看出最后的效果,只有under和over生效
-webkit-text-emphasis-position: over right;
-webkit-text-emphasis-position: under right;

例子2
首先我们使用 writing-mode:vertical-rl;让文字竖直显示,可以看出 生效的只有right和left属性
.textEmphasis1{
-webkit-text-emphasis-position:under right;
-webkit-text-emphasis-position: under left;
}


最后:
2. 必须同时出现水平和垂直两个方位的值哟!有些浏览器(这里不点名了)只写一个确实是可以的,但是不符合规范哟!
还在用em strong吗?快来试试 text-emphasis的更多相关文章
- 你给文字描述,AI艺术作画,精美无比!附源码,快来试试!
作者:韩信子@ShowMeAI 深度学习实战系列:https://www.showmeai.tech/tutorials/42 TensorFlow 实战系列:https://www.showmeai ...
- em,strong,b,i的区别
文章来源: http://www.zhihu.com/question/19551271 默认样式: strong=b=粗体 em=i=斜体 HTML4.01: strong,em代表语义,从语义 ...
- HTML 5 <em> <strong> <dfn> <code> <samp> <kbd> <var> <cite> 标签
<em> 呈现为被强调的文本. <strong> 定义重要的文本. <dfn> 定义一个定义项目. <code> 定义计算机代码文本. <samp ...
- 从客户端(Content="<EM ><STRONG ><U >这是测试这...")中检测到有潜在危险的Request.Form 值。
说明: 请求验证过程检测到有潜在危险的客户端输入值,对请求的处理已经中止.该值可能指示存在危及应用程序安全的尝试,如跨站点脚本攻击.若要允许页面重写应用程序请求验证设置,请将 httpRuntime ...
- 那些代表性的HTTP状态码,你还只知道404吗?快来看看吧【转】
前言 在网络上发送请求后,经常会根据请求的状态码去判断请求的成功失败与否,常见的状态码有200,404,500. 不过你以为HTTP请求的状态码就只有这么几个么?其实是远远比这个多的. 今天这篇文章我 ...
- 你还不了解SpringSecurity吗?快来看看SpringSecurity实战总结~
SpringSecurity简介: 权限管理中的相关概念 主体 principal: 使用系统的用户或设备或从其他系统远程登录的用户等等,简单说就是谁使用系统谁就是主体. 认证 authentic ...
- 还看不懂同事代码?快来补一波 Java 7 语法特性
前言 Java 平台自出现到目前为止,已经 20 多个年头了,这 20 多年间 Java 也一直作为最流行的程序设计语言之一,不断面临着其他新兴编程语言的挑战与冲击.Java 语言是一种静态强类型语言 ...
- 你还在手撕微服务?快试试 go-zero 的微服务自动生成
0. 为什么说做好微服务很难? 要想做好微服务,我们需要理解和掌握的知识点非常多,从几个维度上来说: 基本功能层面 并发控制&限流,避免服务被突发流量击垮 服务注册与服务发现,确保能够动态侦测 ...
- 还不会使用linux?快来通过VMware安装centos系统吧~
1.前言 Linux,全称GNU/Linux,是一种免费使用和自由传播的类UNIX操作系统,其内核由林纳斯·本纳第克特·托瓦兹于1991年10月5日首次发布,它主要受到Minix和Unix思想的启发, ...
随机推荐
- mysql备份灵活恢复
mysql备份灵活恢复 服务上线遇到一个问题,开始操作前做了全库备份,但是没有做要操作的库备份,如果操作过程出现失败情况需要回退时,直接用全备文件做全库恢复很不妥当. 通过mysql的全备份文件,可以 ...
- Windows10与Centos7双系统安装踩的坑
1. 首先安装windows(太简单不说了) 2.然后安装Centos7(太简单不说了) 3.注意:安装完Centos7重启电脑进入系统引导项突然发现没有Windows引导项 0x06 恢复Windo ...
- Ubuntu修改登录密码
Ubuntu 修改用户名或密码后无法登陆 解决方法 2017年09月01日 16:48:05 lee_3312 阅读数:2192 解决方法:进入recovery-mode修改登录信息 1)重启系统 ...
- 保姆教程系列一、Linux搭建Nacos
前言: 请各大网友尊重本人原创知识分享,谨记本人博客:南国以南i 简介: Nacos是阿里巴巴开源的一款支持服务注册与发现,配置管理以及微服务管理的组件.用来取代以前常用的注册中心(zookeeper ...
- React算法复杂度优化?
react树对比是按照层级去对比的, 他会给树编号0,1,2,3,4.... 然后相同的编号进行比较.所以复杂度是n,这个好理解. 关键是传统diff的复杂度是怎么算的?传统的diff需要出了上面的比 ...
- 什么是通知(Advice)?
特定 JoinPoint 处的 Aspect 所采取的动作称为 Advice.Spring AOP 使用一 个 Advice 作为拦截器,在 JoinPoint "周围"维护一系列 ...
- ArrayList 与 LinkedList 的不区别?
最明显的区别是 ArrrayList 底层的数据结构是数组,支持随机访问,而 LinkedList 的底层数据结构书链表,不支持随机访问.使用下标访问一个元素, ArrayList 的时间复杂度是 O ...
- 创建Maven web工程
---恢复内容开始--- 第一步,启动Eclipse,依次打开菜单[File][New][Other] 找到目录Maven,选择Maven Project, 选择一个Archetype.这里创建Web ...
- 该如何选择 background-image 和 img 标签
用img标签 如果你希望别人打印页面时候包含这张图片请使用 img 标签 当这张图片有非常有意义的语义,比如警告图标,请使用img标签及它的alt属性.这样意味着你可以向所有的用户终端现实他的意义. ...
- 关于mui中一个页面有有多个页签进行切换的下拉刷新加搜索问题
此图是最近做的项目中的一页,用的是mui结合vue,用了mui后,觉得是真心难用啊,先不说其他的,就光这个下拉刷新就让人奔溃了,问题层出不穷,不过最后经过努力还是摆平了哈. 1.每次切换到新的标签,都 ...
