WebStorm 配置 Vue3 的文件模板
WebStorm 默认的 Vue 模板不是 setup 函数(组合式 API)模板,而是 Options API 模板。在设置中搜索 File and Code Templates 编辑创建 vue 文件之初的模板:

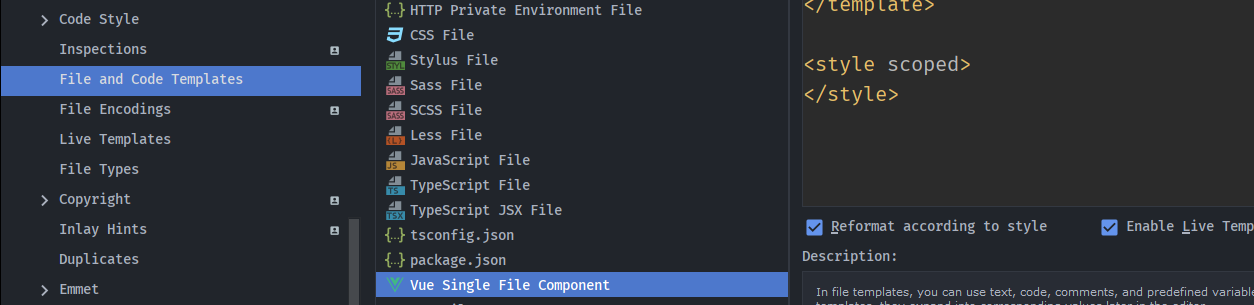
选择 Vue Single File Component,编辑我们的 Vue3 组合式 API 模板:
<script setup lang="ts">
</script>
<template>
</template>
<style scoped>
</style>
WebStorm 配置 Vue3 的文件模板的更多相关文章
- Webstorm添加新建.vue文件功能并支持高亮vue语法和es6语法
转载:https://blog.csdn.net/qq_33008701/article/details/56486893 Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法 ...
- Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法
添加新建.vue文件功能 ①Webstorm 右上角File-Plugins 搜索vue如果没有就去下载 点击serch in repositories ②点击安装vue.js ③安装成功后点击右下角 ...
- Django框架(二)-- 基本配置:app注册、模板配置、静态文件配置、数据库连接配置post和get
一.app 在Django中,APP可以用以下类比 大学 --------------------项目 计算机学院------------app01 土木学院 ------------ app02 1 ...
- Django框架(二)—— 基本配置:app注册、模板配置、静态文件配置、数据库连接配置post和get
目录 app注册.模板配置.静态文件配置.数据库连接配置post和get 一.app 二.模板配置 三.静态文件配置 四.数据库连接配置 五.get请求和post请求 六.新手三件套 七.登录功能案例 ...
- Pycharm 文件模板配置
Pycharm 模板配置 #!/usr/bin/python # -*- coding: UTF-8 -*- # Author:${USER} 作者 # FileName:${NAME} 文件名称 # ...
- WebStorm配置Vue开发环境
虽然最新版的前端开发利器WebStorm支持了Vue,但是大部分人的WebStorm依然是默认不支持Vue的老版本(比如之前的我),所以需要手动添加WebStorm对Vue的支持.要想让WebStor ...
- Webstorm配置CSS/SCSS自动补全兼容前缀autoprefixer插件
关于Autoprefixer Autoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器.它适用于普通的CSS,可以实现css3代码自动补全.也可以轻松跟Sass,LESS及 ...
- webstorm配置编译sass的输出目录
关于这个的问题,虽说不是很难,但还是踩了点小坑,下面就来介绍下如何使用webstorm配置编译sass的输出目录. 1.下载Ruby 2.使用Ruby安装sass 3.检测是否安装成功. 前面的几步很 ...
- webstorm配置eslint【标记错误,修复错误】
项目中经常用到eslint语法,结合个人经验,用webstorm配置eslint "文件"->"默认设置"->"语言&框架&quo ...
随机推荐
- 洛谷 P2629 好消息,坏消息 题解
暴力算法的时间复杂度是O(n^2),考虑优化: 先导入一种思想--断环为链.说通俗点就是在原数组后面再接上下标为1--(n - 1)的元素: 以样例为例:-3 5 1 2:我们将其断环为链后可以得到这 ...
- RocketMQ的基本使用
第一步导入依赖: <!--Springboot 集成 RocketMQ依赖--> <dependency> <groupId>org.apache.rocketmq ...
- Bika LIMS 开源LIMS集——实验室检验流程概述及主页、面板
主页 主页左侧为功能入口菜单.右侧含待办提醒,中间为工作区. 工作区功能将主要工作页面置于首页,便于用户操作. Dashboard 面板 系统面板 包括待排定的实验任务.实验中的任务数.复核/审核中的 ...
- JS:Array
js有五种基本数据类型:string,number,boolean,null,undefined 一种引用类型,包括:1.Object类型:2.Function类型:3.Array类型:4.RegEx ...
- 使用Navicat创建存储过程(顺带插入百万级数据量)
一.建表 DROP TABLE IF EXISTS `test_user`; CREATE TABLE `test_user` ( `id` bigint(20) PRIMARY key not nu ...
- java--运算符和表达式
运算符:就是对常量或者遍历进行操作的符号: 表达式:用运算符把常量或者变量连接起来符合java语法的式子称为表达式,不同运算符连接的表达式体现的是不同类型的表达式. 一.算术运算符 1.使用%运算符: ...
- 攻防世界MISC—进阶区32—37
32.normal_png 得到一张png,扔进kali中binwalk 和 pngcheck一下,发现CRC报错 尝试修改图片高度,我是把height的2改为4,得到flag 33.很普通的数独 得 ...
- JsonPath:针对json的强大的规则解析与参数查找工具
项目特点 GitHub项目地址:https://github.com/json-path/JsonPath 主要功能: 将Json字符串转为Java Map对象(这个不算什么,FastJson之类的工 ...
- 关于分组查询的一道sql题
背景:想做一道sql的测试题,题目为: 按照角色分组算出每个角色按有办公室和没办公室的统计人数(列出角色,数量,有无办公室,注意一个角色如果部分有办公室,部分没有需分开统计) 如下,构造测试环境与对应 ...
- 在Linux虚拟机中添加多个固定ip地址
1.右键点击设置2.点击添加,再点击网络适配器,最后点击完成.3.选择完成后的网络适配器,选择仅主机模式.4.用roott身份登录,用nmtui进行设置 systemctl start Network ...
