微信小程序-顶部下拉菜单实现
最近写的小程序里面需要实现顶部下拉菜单的效果,做一个过滤操作,但是没有找到相关组件,所以动手写了一个。
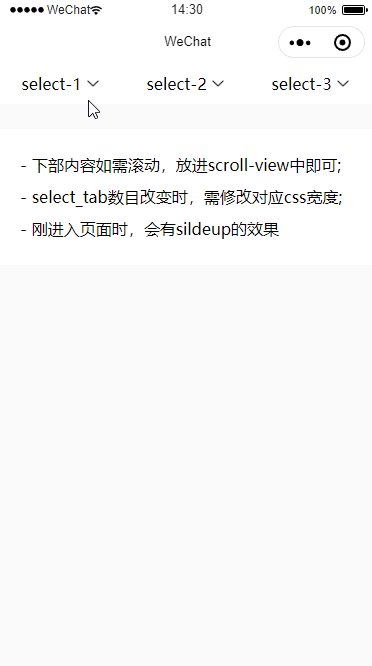
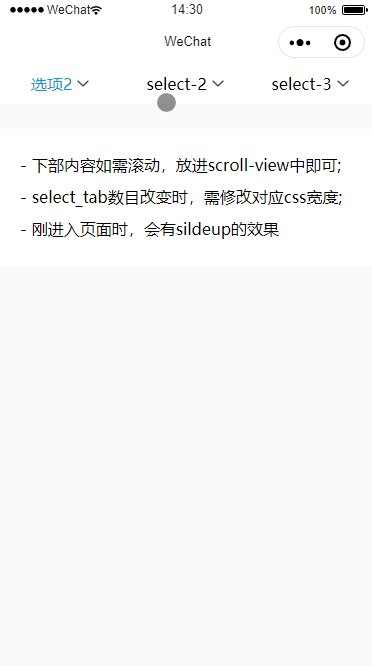
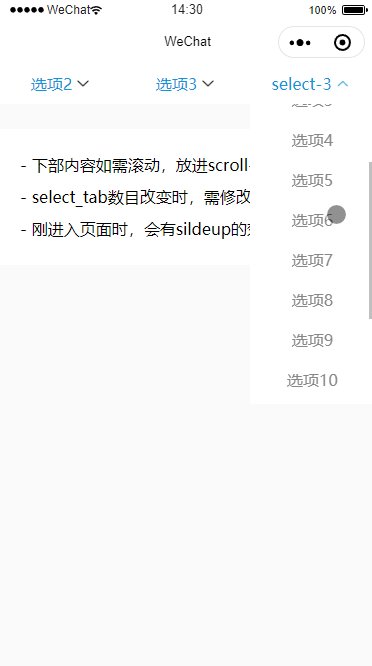
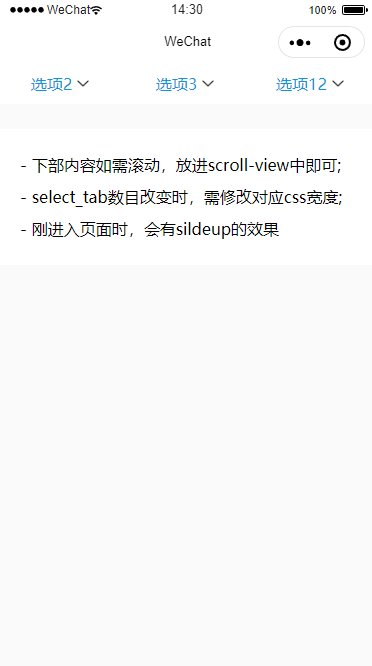
先看一下这拙劣的效果叭~

下面就直接看具体实现了嗷!
index.wxml
<view class="contain"><view class="select_box" wx:for="{{ selectList }}" wx:key=""><view class="select_tab {{ showIndex == index ? 'active' : '' }} {{item.active?'active':''}}" data-id="{{index}}" bindtap="chooseTab"><view>{{ item.active || item.name }}</view><img src="../../images/arrow_down.png" class="arrow" wx:if="{{ showIndex != index }}"><img src="../../images/arrow_up.png" class="arrow" wx:if="{{ showIndex == index }}"></view><scroll-view scroll-y="" class="option_list {{ showIndex == index ? 'slidedown' : 'slideup'}}"><view wx:for="{{ item.list }}" wx:for-item="val" wx:for-index="idx" wx:key="val.id" class="option_item {{item.active == val.content?'active_option':''}}" data-index="{{index}}" data-value="{{val.content}}" bindtap="chooseOption">{{ val.content }}</view></scroll-view></view></view>
index.wxss
page{background-color: #fafafa;}.contain{display: flex;}.select_box{line-height: 80rpx;}.select_tab{width: 250rpx;background-color: #fff;display: flex;justify-content: center;align-items: center;position: relative;z-index: 20;}.option_list{width: 250rpx;background-color: #fff;position: absolute;z-index: 10;}.option_item{color: #888;text-align: center;}.arrow{width: 45rpx;height: 45rpx;}.active{color: #1296db;}.active_option{color: #1296db;background-color: #e5f2ff;}.tips{line-height: 2;background-color: #fff;margin-top: 50rpx;padding: 40rpx;}/* 动画效果 */@keyframes slideup {from {max-height: 600rpx;}to {max-height: 0;}}.slideup {animation: slideup 0.2s ease-in both;}@keyframes slidedown {from {max-height: 0;}to {max-height: 600rpx;}}.slidedown {animation: slidedown 0.2s ease-in both;}
index.js
Page({/*** 页面的初始数据*/data: {selectList: [{name: 'select-1',list: [{ id: 1, content: '选项1' },{ id: 1, content: '选项2' },{ id: 1, content: '选项3' },{ id: 1, content: '选项4' },{ id: 1, content: '选项5' },{ id: 1, content: '选项6' },{ id: 1, content: '选项7' },{ id: 1, content: '选项8' }],},{name: 'select-2',list: [{ id: 1, content: '选项1' },{ id: 1, content: '选项2' },{ id: 1, content: '选项3' },{ id: 1, content: '选项4' },{ id: 1, content: '选项5' },{ id: 1, content: '选项6' },{ id: 1, content: '选项7' },{ id: 1, content: '选项8' },{ id: 1, content: '选项9' },{ id: 1, content: '选项10' }]},{name: 'select-3',list: [{ id: 1, content: '选项1' },{ id: 1, content: '选项2' },{ id: 1, content: '选项3' },{ id: 1, content: '选项4' },{ id: 1, content: '选项5' },{ id: 1, content: '选项6' },{ id: 1, content: '选项7' },{ id: 1, content: '选项8' },{ id: 1, content: '选项9' },{ id: 1, content: '选项10' },{ id: 1, content: '选项11' },{ id: 1, content: '选项12' },{ id: 1, content: '选项13' },{ id: 1, content: '选项14' }]}],showIndex: -1,},// 选中select_tabchooseTab(e){let index = e.currentTarget.dataset.id;if(index !== this.data.showIndex){this.setData({showIndex: index})}else{// 再次点击应该收起this.setData({showIndex: -1})}},// 选中选项chooseOption(e){let val = e.currentTarget.dataset.value,idx = e.currentTarget.dataset.index;this.setData({[`selectList[${idx}].active`]: val,showIndex: -1});}})
完毕!希望有帮助,有问题请多多指出,菜鸡将不胜感激~

微信小程序-顶部下拉菜单实现的更多相关文章
- 微信小程序禁止下拉_解决小程序下拉出现空白的情况
微信小程序禁止下拉 在微信小程序中,用力往下拉动,页面顶部会出现一段空白的地方. 产品的需求不太允许这么做,会影响用户体验,查看文档发现可以使用enablePullDownRefresh这属性来实现, ...
- 微信小程序的下拉刷新
微信小程序的下拉刷新:在page的js文件中有监听用户下拉刷新的处理函数onPullDownRefresh:function(){} //js文件中自带的处理函数,在onUnload下面,注意不要重复 ...
- 小程序多级下拉菜单demo
小程序多级下拉菜单demo - CSDN博客 https://blog.csdn.net/github_39371177/article/details/80251211
- 微信小程序-自定义下拉刷新
最近给别个公司做技术支持,要实现微信小程序上拉刷新与下拉加载更多 微信给出的接口不怎么友好,最终想实现效果类似QQ手机版 ,一共3种下拉刷新状态变化,文字+图片+背景颜色 最终实现后的效果(这里提示有 ...
- 微信小程序-页面下拉
微信小程序当滑动到最顶部和最底部时,继续下拉,会将整个页面拉下去或者拉上去,本来以为是客户端自有的特性,就没去管他,直到我的禅道出现了这个记录... 其实这个问题是可以解决的,只需要在你不想出现在此情 ...
- 微信小程序开发之下拉菜单
实现功能:点击维保人员,调出下拉菜单.选择子菜单时,显示右边的图标表示选中,并进行赋值并进行搜索筛选 Wxml: <view class="dtclass" bindtap= ...
- 微信小程序iOS下拉白屏晃动,坑坑坑
感觉ios的小程序每个页面都可以下拉出现白屏 有时页面带有滑动的属性会跟着晃动,体验不是很好 解决办法: 先禁止页面下拉 <config> { navigationBarTitleText ...
- 微信小程序:下拉刷新
下拉刷新 1.需要在json文件中,设置"enablePullDownRefresh": true,表示该页面使用下拉刷新 2.在微信内置函数onPullDownRefresh中进 ...
- 【微信小程序】下拉刷新真机测试无效
根据文档的描述,做上拉加载时直接实现页面的onReachBottom()函数即可.但是要做下拉刷新时,除了实现onPullDownRefresh()函数外,还必须要在app.json中配置开启enab ...
- 微信小程序picker下拉绑定数据
页面部分 <picker mode = "selector" bindchange="bindPickerChange" value="{{pr ...
随机推荐
- 每日一抄 Go语言聊天服务器
server.go package main import ( "bufio" "fmt" "log" "net" ) ...
- 安装filebeat
Filebeat是本地文件的日志数据采集器. 作为服务器上的代理安装,Filebeat监视日志目录或特定日志文件,tail file,并将它们转发给Elasticsearch或Logstash进行索引 ...
- Jmeter添加JSR223对Python的支持
通过下载:org.python : jython-standalone : 2.7.2 - Maven Central Repository Search jython-standalone-2.7. ...
- cpu主频对网络传输性能的影响
数据包长度是:2KB iperf的测试结果:3.2GHz的cpu能上40Gb/s, 2.1GHz的cpu只能到28Gb/s.
- rdlc报表需要显示的时间格式
[仅取当前时间的年月日]=FormatDateTime(System.DateTime.Now.ToLongDateString().ToString()) [仅取数据库保存的时间的年月日]=form ...
- vs2019 debug 出现: printf is ambiguous
在vs中写c++代码时,莫名其妙出现:printf is ambiguous 的错误. 第一步,有设置std namespace 删除后再输入 using namespace std; 第二步.删除u ...
- php curl 模拟post提交
/** * PHP发送Json对象数据 * @param $url 请求url * @param $jsonStr 发送的json字符串 * @return array */public functi ...
- jetson nano 4gb记录
常用命令 Ctrl alt t 打开终端gnome-session-properties 打开开机自启动管理界面 ifconfig 查看ip xrandr --fb 1200x800 调节分辨率 ll ...
- Nginx 代理解决跨域问题分析
Nginx 代理解决跨域问题分析 当你遇到跨域问题,不要立刻就选择复制去尝试.请详细看完这篇文章再处理 .我相信它能帮到你. 分析前准备: 前端网站地址:http://localhost:8080 ...
- vue-固定头部-内容可滚动
<div class="show-box"> <div class="show-top"> ...
