CSS中和颜色及渐变
CSS可以设置的颜色
颜色名称
transparent(全透明黑色) pink yellowgreen 等指定的颜色名称
16进制
#ABCDEF
| 参数 | 含义 | 范围 |
|---|---|---|
| AB | 红色渠道值 | 00-FF |
| CD | 绿色渠道值 | 00-FF |
| EF | 蓝色渠道值 | 00-FF |
RGB及RGBA
rgb(red, green, blue)
rgba(red, green, blue,alpha)
| 参数 | 含义 | 范围 |
|---|---|---|
| red | 红色渠道值 | 0-255 |
| green | 绿色渠道值 | 0-255 |
| blue | 蓝色渠道值 | 0-255 |
| alpha | 透明度 | 0-1 |
HSL及HSLA
hsl(hue, saturation, lightness)
hsl(hue, saturation, lightness,alpha)
| 参数 | 含义 | 范围 |
|---|---|---|
| hue | 色调 | 0(或360)表示红色,120表示绿色,240表示蓝色 |
| saturation | 饱和度 | 0.0% - 100.0% |
| lightness | 亮度 | 0.0% - 100.0% |
| alpha | 透明度 | 0-1 |
渐变
| 函数 | |
|---|---|
| linear-gradient | 线性渐变 |
| radial-gradient | 径向渐变 |
| conic-gradient | 圆锥渐变 |
linear-gradient
语法
linear-gradient( [positon || angle,] color-stop-list);
参数
| positon | 方向 |
|---|---|
| to bottom | 从上向下渐变(默认渐变方向) |
| to top | 从下向上渐变 |
| to left | 从右向左渐变 |
| to right | 从左向右渐变 |
| to positon1 positon2 | 向任意两个相邻方向组合方向渐变 |
| angle(指定任意方向) | 一圈的范围 |
|---|---|
| deg(角度) | 0deg - 360deg |
| grad(百分度) | 0grad-400grad |
| rad (弧度) | 0-2πrad (css不识别π) |
| turn(转) | 0-1turn |
无论是哪种单位,0的位置都是在下方,+为顺时针方向
| color-stop-list | 颜色列表 |
|---|---|
| color | 有效的颜色值 |
| stop | 终止位置(length or percentage) |
如果第一个颜色中间点没有 length 或 percentage属性,那么它默认为0%。如果最后一个颜色中间点没有 length 或者 percentage属性, 则默认为100%。
如果一个既不是起始也不是终止的颜色中间点,没有被明确声明位置,那么这个颜色就会从前后两个颜色的中间位置开始。
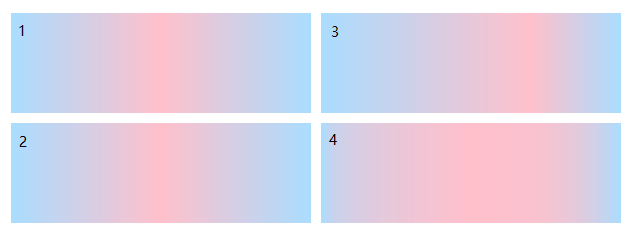
.line1 {
background: linear-gradient(90deg, #adf, pink, #adf);
}
.line2 {
background: linear-gradient(to right, #adf 0%, pink 50%, #adf 100%);
}
.line3 {
background: linear-gradient(100grad, #adf, pink 70%, #adf 100%);
}
.line4 {
background: linear-gradient(0.25turn,#adf 0%, 10%,pink 50%, 90%,#adf 100%); // 20%及90%是更改渐变中心,默认中心点是在两个颜色的终止位置之间。
}

radial-gradient
语法
radial-gradient([shape] [size] [at position], color-stop-list);
参数
| shape | 圆的类型 |
|---|---|
| ellipse | 指定椭圆形的径向渐变 |
| circle | 指定圆形的径向渐变 |
| size | 渐变的大小 |
|---|---|
| farthest-corner | 指定径向渐变的半径长度为从圆心到离圆心最远的角 |
| closest-side | 指定径向渐变的半径长度为从圆心到离圆心最近的边 |
| closest-corner | 指定径向渐变的半径长度为从圆心到离圆心最近的角 |
| farthest-side | 指定径向渐变的半径长度为从圆心到离圆心最远的边 |
| position | 渐变的位置 |
|---|---|
| center | 设置中间为径向渐变圆心的纵坐标值。 |
| top | 设置顶部为径向渐变圆心的纵坐标值 |
| bottom | 设置底部为径向渐变圆心的纵坐标值 |
| x,y | 设置有效值X,y为径向渐变圆心的横纵坐标值 |
color-stop-list 和线性渐变一致
radial-gradient
语法
conic-gradient([from angle] [at position], color-stop-list)
圆锥渐变的起始点是图形中心,渐变方向以顺时针方向绕中心旋转实现渐变效果。
| angle | 起始角度 |
|---|---|
TODO:更新浏览器后试试,目前不支持
CSS中和颜色及渐变的更多相关文章
- CSS3中颜色线性渐变实战
css3线性渐变可以设置3个参数值:方向.起始颜色.结束颜色.最简单的模式只需要定义起始颜色和结束颜色,起点.终点和方向默认自元素的顶部到底部.下面举例说明: CSS Code复制内容到剪贴板 .te ...
- SVG颜色、渐变和填充
颜色 RGB和HSL都是CSS3支持的颜色表示方法,一般普遍使用是RGB.PS:HSL浏览器兼容. RGB RGB即是代表红.绿.蓝三个通道的颜色,通过对红(R).绿(G).蓝(B)三个颜色通道的变化 ...
- 熟悉css/css3颜色属性
颜色属性无处不在.字体要用颜色,背景可以有颜色,粒子特效更是离不开颜色.本文参考了一些资料简单总结下以备日后查阅. css中颜色的定义方式: 十六进制色 RGB & RGBA HSL & ...
- WPF [调用线程无法访问此对象,因为另一个线程拥有该对象。] 解决方案以及如何实现字体颜色的渐变
本文说明WPF [调用线程无法访问此对象,因为另一个线程拥有该对象.] 解决方案以及如何实现字体颜色的渐变 先来看看C#中Timer的简单说明,你想必猜到实现需要用到Timer的相关知识了吧. C# ...
- CSS之颜色英文代码全集
ColorHex在线颜色查询 <head> <title>CSS之颜色英文代码全集</title> <style type="text/css&qu ...
- CSS背景颜色、背景图片、平铺、定位、固定
CSS背景颜色设置 background-color:red;如设置背景颜色为红色: 背景颜色设置支持3种写法: 颜色名 16进制 rgb CSS背景图片颜色设置 background-image:u ...
- CSS属性: 阴影 轮廓 渐变
注: 本文摘自 宁静致远 - CSDN / 但愿人长久 千里共婵娟 - CSDN 阴影 使用box-shadow属性可以为元素添加阴影效果, 比如 box-shadow: h-shadow v-sha ...
- csdn左侧个人栏目美化,css英文颜色大全,跑马灯效果,点击转到qq联系,点击转到发送邮件。
跑马灯效果: <a href="http://mmmmmm.me" target="_blank"><marquee><font ...
- css之颜色表示法
css之颜色表示法 十六进制颜色 所有浏览器都支持十六进制颜色值. 十六进制颜色是这样规定的:#RRGGBB,其中的 RR(红色).GG(绿色).BB(蓝色)十六进制整数规定了颜色的成分.所有值必须介 ...
- css文字颜色渐变的3种实现
在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天可以实现使用纯CSS实现渐变文字了.下面就介绍3中实现方式供大家参考! 基础样式: .g ...
随机推荐
- CentOS7使用yum方式安装Containerd
# 安装需要的软件包, yum-util 提供yum-config-manager功能,另外两个是devicemapper驱动依赖的 yum install -y yum-utils device-m ...
- 使用Recoding Rules优化性能
通过PromQL可以实时对Prometheus中采集到的样本数据进行查询,聚合以及其它各种运算操作.而在某些PromQL较为复杂且计算量较大时,直接使用PromQL可能会导致Prometheus响应超 ...
- PostgreSQL 创建表格
PostgreSQL 使用 CREATE TABLE 语句来创建数据库表格. 语法 CREATE TABLE 语法格式如下: CREATE TABLE table_name( column1 data ...
- JS 模块化- 04 CMD 规范与 Sea JS
1 CMD 规范介绍 CMD: Common Module Definition, 通用模块定义.与 AMD 规范类似,也是用于浏览器端,异步加载模块,一个文件就是一个模块,当模块使用时才会加载执行. ...
- .NET下数据库的负载均衡(有趣实验)(续)
.NET下数据库的负载均衡(有趣实验)这篇文章发表后,受到了众多读者的关注与好评,其中不乏元老级程序员. 读者来信中询问最多的一个问题是:它是否能支持"异种数据库"的负载均衡?? ...
- POJ3585 Accumulation Degree (树形DP-二次扫描与换根)
本题属于不定根的树形DP,若以每个节点为根求解一次,复杂度太高,所以可以用换根的技巧. d[u]表示以u为根向下可以流的最大流量,这个是比较好求的,直接遍历到叶子节点,由子节点信息更新父节点.然后进行 ...
- Qt class 前置声明
转载:https://www.cnblogs.com/ycbeginner/p/9403976.html 在Qt开发项目中,经常会用到各种库,但是一般在.h文件中进行某类型变量定义时,都会对其类型的c ...
- 记一次 .NET 某电子病历 CPU 爆高分析
一:背景 1.讲故事 前段时间有位朋友微信找到我,说他的程序出现了 CPU 爆高,帮忙看下程序到底出了什么情况?图就不上了,我们直接进入主题. 二:WinDbg 分析 1. CPU 真的爆高吗? 要确 ...
- 01-MySQL8主从详解
主从原理 master服务器将数据的改变记录二进制binlog日志,当master上的数据发生改变时,则将其改变写入二进制日志中:slave服务器会在一定时间间隔内对master二进制日志进行探测其是 ...
- 齐博x1工单碎片模板制作教程
可以把工单插入到任何频道的内容里边,如下图所示 碎片模板制作标准如下 <form action="{:urls('order/add')}" class="wn_f ...
