Vue报错之"[Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number with value NaN, got String with value "fuNum"."
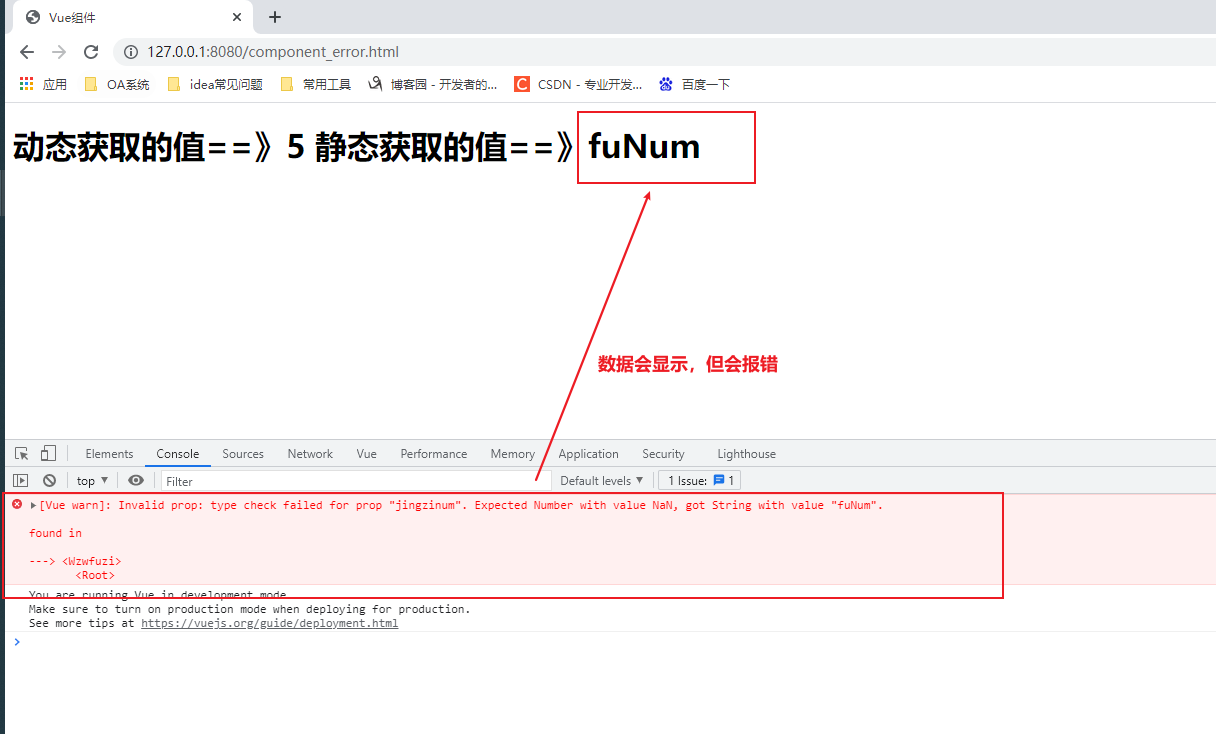
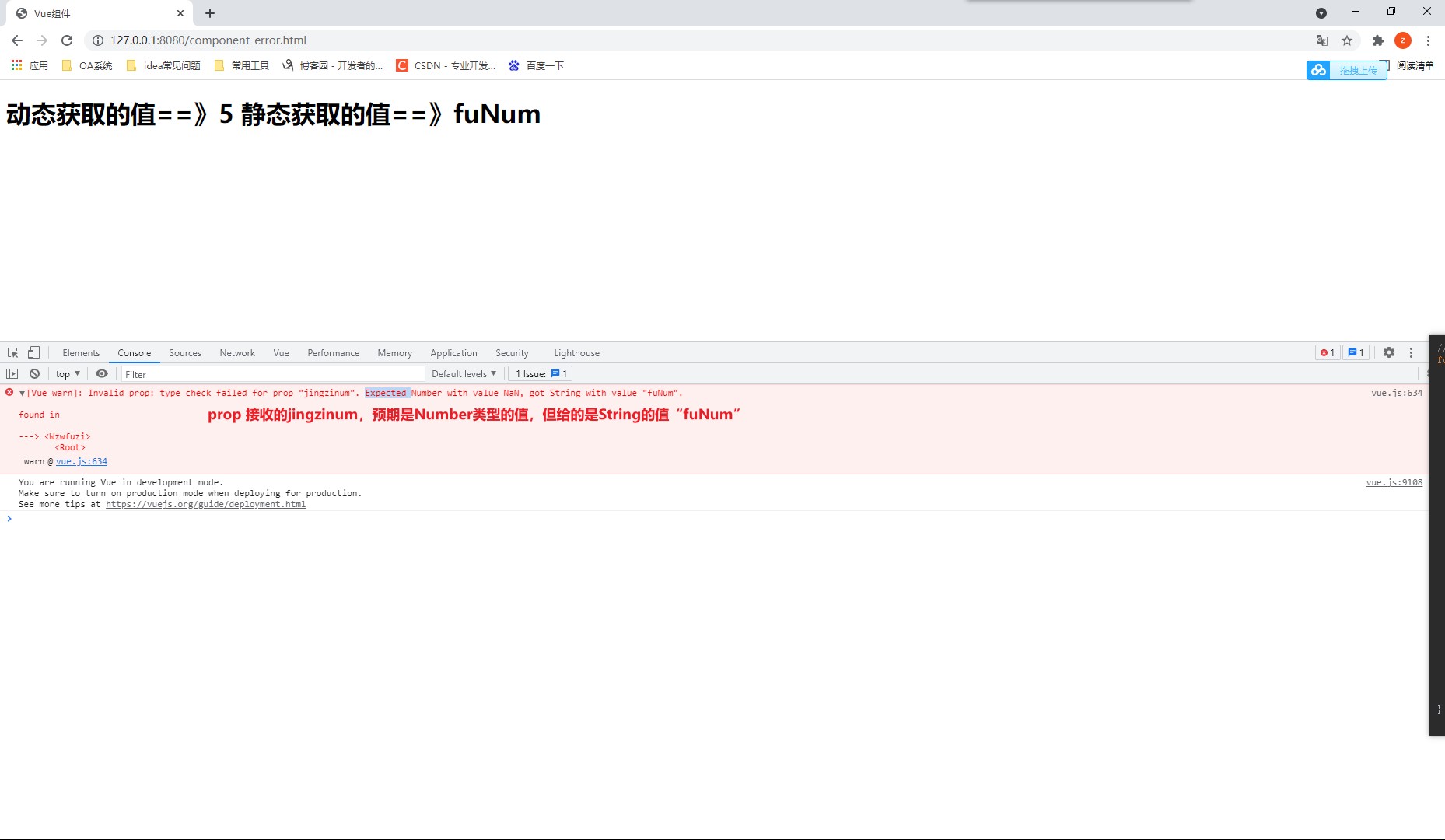
一.报错截图
[Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number with value NaN, got String with value "fuNum".

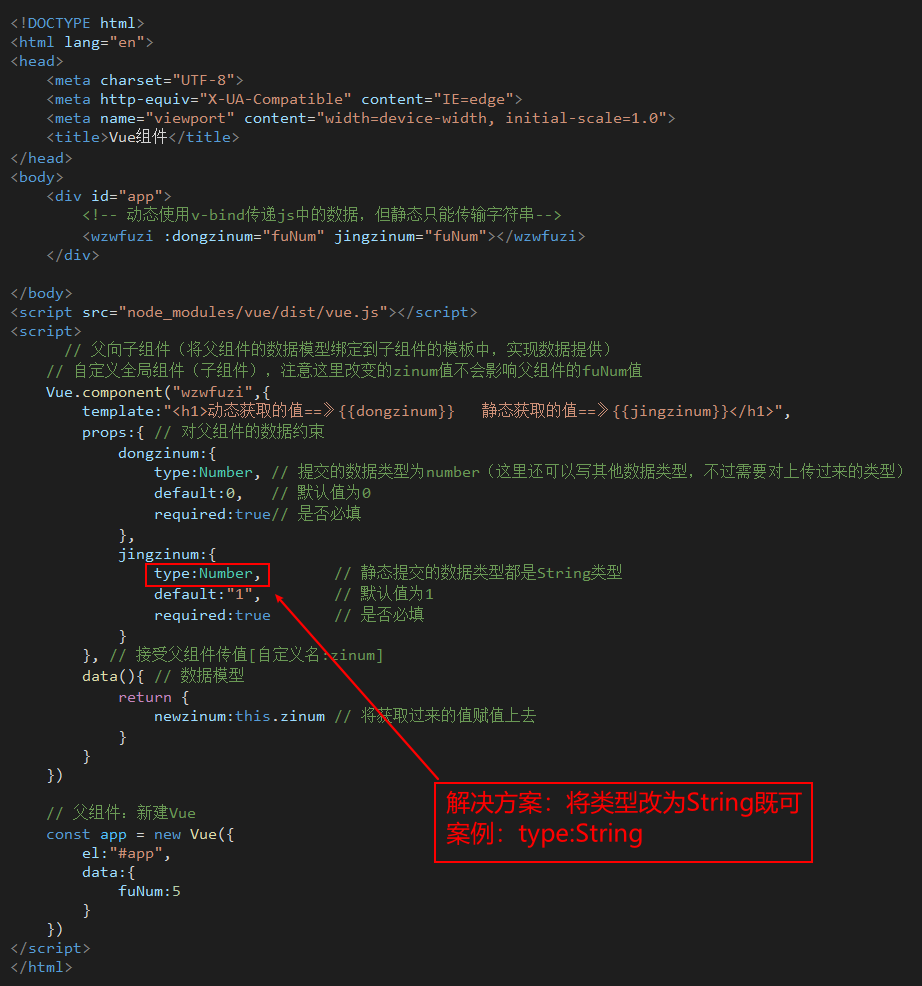
二.报错代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue组件</title>
</head>
<body>
<div id="app">
<!-- 动态使用v-bind传递js中的数据,但静态只能传输字符串-->
<wzwfuzi :dongzinum="fuNum" jingzinum="fuNum"></wzwfuzi>
</div> </body>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
// 父向子组件(将父组件的数据模型绑定到子组件的模板中,实现数据提供)
// 自定义全局组件(子组件),注意这里改变的zinum值不会影响父组件的fuNum值
Vue.component("wzwfuzi",{
template:"<h1>动态获取的值==》{{dongzinum}} 静态获取的值==》{{jingzinum}}</h1>",
props:{ // 对父组件的数据约束
dongzinum:{
type:Number, // 提交的数据类型为number(这里还可以写其他数据类型,不过需要对上传过来的类型)
default:0, // 默认值为0
required:true// 是否必填
},
jingzinum:{
type:Number, // 静态提交的数据类型都是String类型[错误位置]
default:"1", // 默认值为1
required:true // 是否必填
}
}, // 接受父组件传值[自定义名:zinum]
data(){ // 数据模型
return {
newzinum:this.zinum // 将获取过来的值赋值上去
}
}
}) // 父组件:新建Vue
const app = new Vue({
el:"#app",
data:{
fuNum:5
}
})
</script>
</html>
二.分析的原因
因为【静态传递】的数据类型都是String类型
所以我们在定义jingzinum的type为数字类型number后
它接收的【数据类型不同】就出现了问题
导致了该报错的发生
解析:
- 静态传递:就是没有用v-bind调用父组件中的js数据类型来传值,直接传递了写入的value值
- props的形式有两种,还有一种是数组的形式,上面的这种是为了数据约束

三.解决方案
将静态传递的jingzinum中的type值改为String既可
格式==》 type:String

Vue报错之"[Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number with value NaN, got String with value "fuNum"."的更多相关文章
- vue调用组件,组件回调给data中的数组赋值,报错Invalid prop type check failed for prop value. Expecte
报错信息: 代码信息:调用一个tree组件,选择一些信息 <componentsTree ref="typeTreeComponent" @treeCheck="t ...
- vue.esm.js?efeb:628 [Vue warn]: Invalid prop: type check failed for prop "defaultActive". Expected String with value "0", got Number with value 0.
vue.esm.js?efeb:628 [Vue warn]: Invalid prop: type check failed for prop "defaultActive". ...
- Invalid prop: type check failed for prop "XXX". Expected String, got Object.
项目是Vue的,基于elementUI的后台管理系统. Invalid prop: type check failed for prop "total". Expected Str ...
- Invalid prop: type check failed for prop "maxlength". Expected Number, got String.
1.项目中,使用element-ui的input表单的maxlength属性报错 2.使用场景: <el-input v-model="fname" maxle ...
- Invalid prop: type check failed for prop "maxlength"
Invalid prop: type check failed for prop "maxlength", element 框架时,因为想限制文本框的输入长度, maxlength ...
- [Vue warn]: Invalid prop: type check failed for prop "percentage". Expected Number, got Null
Vue组件报错 <ElProgress> at packages/progress/src/progress.vue 用了element组件 绑定数据时后端给我们传的参数为null,所以组 ...
- [Vue warn]: Invalid prop: type check failed for prop "fullscreen"
fullscreen属性是Dialog弹窗中定义是否为全屏 Dialog的属性,element 官方文档中默认值是false ,于是加入是对其赋值 true,然后报了下面的错误: 解决办法:实际上并不 ...
- [VUE ERROR] Invalid prop: type check failed for prop "list". Expected Array, got Undefined
错误原因: 子组件 props -> list 要求接收的数据类型是 Array, 然而实际接收到的是 Undefined. 子组件代码: props: { list: { type: Arra ...
- Invalid prop: type check failed for prop "xxx". Expected Number, got String.
在子组件progress-circle.vue的template中的定义如下: <svg :width="radius" :height="radius" ...
随机推荐
- Spark on Yarn出现hadoop.compression.lzo.LzoCodec not found问题发现及解决
问题描述: spark.SparkContext: Created broadcast 0 from textFile at WordCount.scala:37 Exception in threa ...
- linux多进/线程编程(2)—— fork函数和进程间“共享”数据
参考: 1.博客1:https://www.pianshen.com/article/4305691855/ fork:在原进程的基础上"分叉"出一个子进程,即创建一个子进程. N ...
- Tableau学习Step5一表计算、详细级别表达式、动作、外接python
Tableau学习Step5一表计算.详细级别表达式.动作.外接python 本文首发于博客冰山一树Sankey,去博客浏览效果更好. ) Tableau学习Step4一数据解释.异常值监测.参数使用 ...
- Linux CentOS7.X-目录操作命令
一.安装vim 由于安装Centos7MINI版本里面没有vim命令,只有vi命令,所以安装vim命令,默认系统只带了vim-minimal.x86_64包,需要安装其他的3个包才能用vim命令 1. ...
- TCP的粘包、拆包及解决方法
TCP粘包,拆包及解决方法 粘包拆包问题是处于网络比较底层的问题,在数据链路层.网络层以及传输层都有可能发生.我们日常的网络应用开发大都在传输层进行,由于UDP有消息保护边界,不会发生粘包拆包问题,因 ...
- laravel 登录+中间件拦截+红柚小说网小说采集+图片本地化
.......................登录界面 <!doctype html> <html lang="en"> <head> < ...
- tp5怎么防sql注入 xss跨站脚本攻击
在 application/config.php 中有个配置选项 框架默认没有设置任何过滤规则,你可以是配置文件中设置全局的过滤规则 则会调用这些函数 自动过滤 // 默认全局过滤方法 用逗号分隔多个 ...
- 防止SQL 注入;如何进行防SQL 注入。
防止SQL 注入:1.开启配置文件中的magic_quotes_gpc 和magic_quotes_runtime 设置2.执行sql 语句时使用addslashes 进行sql 语句转换3.Sql ...
- 面向服务开发(SOA)
面向服务的体系结构是一个组件模型,它将应用程序的不同功能单元(称为服务)通过这些服务之间定义良好的接口和契约联系起来.接口是采用中立的方式进行定义的,它应该独立于实现服务的硬件平台.操作系统和编程语言 ...
- spring——IOC理论
这里主要是对于IOC理论提出的一个认识 dao接口 public interface Fruit { String getFruit(); } dao接口的实现类 public class Fruit ...
