vue面试总结-2022
1.vue生命周期及各周期得特点
beforCreate
特点:
初始化实例,不能使用data和methods、ref
示例
- beforeCreate: function () {
- console.group('------beforeCreate创建前状态------');
- console.log("%c%s", "color:red", "el : " + this.$el); //undefined
- console.log("%c%s", "color:red", "data : " + this.$data); //undefined
- console.log("%c%s", "color:red", "data中的msg : " + this.msg); //undefined
- console.log("%c%s", "color:red", "methods中的handleOpen方法 : " + this.handleOpen); //undefined
- },
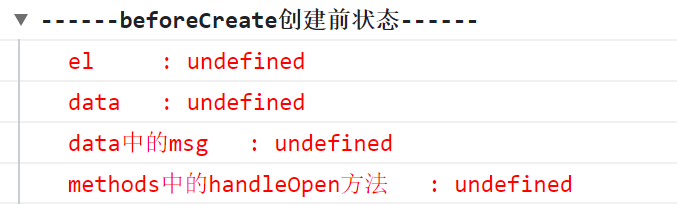
结果

created
特点:
data和methods都已经被初始化好了,可以调用,但ref还是不行
示例
- created: function () {
- console.group('------created创建完毕状态------');
- console.log("%c%s", "color:red", "el : " + this.$el); //undefined
- console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化 [object Object]
- console.dir(this.$data)
- console.log("%c%s", "color:red", "data中的msg : " + this.msg); //测试
- console.log("%c%s", "color:red", "methods中的handleOpen方法 : " + this.handleOpen); //function () { [native code] }
- },
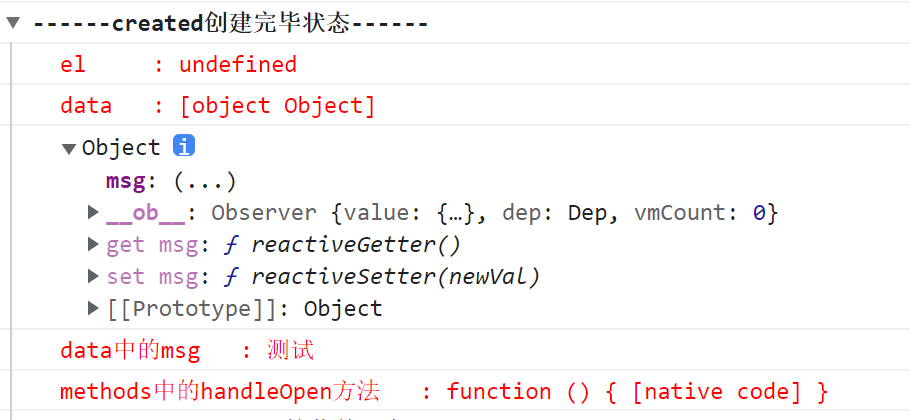
结果

beforeMount
特点:
开始挂载之前调用,相关的render函数首次被调用 此时的DOM是数据挂载前的DOM,数据还未挂载(将虚拟Dom转变成真实Dom的过程,所以在这之前,我们的el当然还是拿不到的)虽然 $ref已被初始化,但还是拿不到值
示例
- beforeMount: function () {
console.group('------beforeMount挂载前状态------');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "refs : " + this.$refs); //已被初始化
console.dir(this.$refs)
var _ref = JSON.parse(JSON.stringify(this.$refs))
console.log("%c%s", "color:red", "_ref : " + _ref); //已被初始化
console.dir(_ref)
console.log("%c%s", "color:red", "refs.myRef : " + this.$refs.myRef); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "data中的msg : " + this.msg); //已被初始化
console.log("%c%s", "color:red", "methods中的handleOpen方法 : " + this.handleOpen);//已被初始化
},
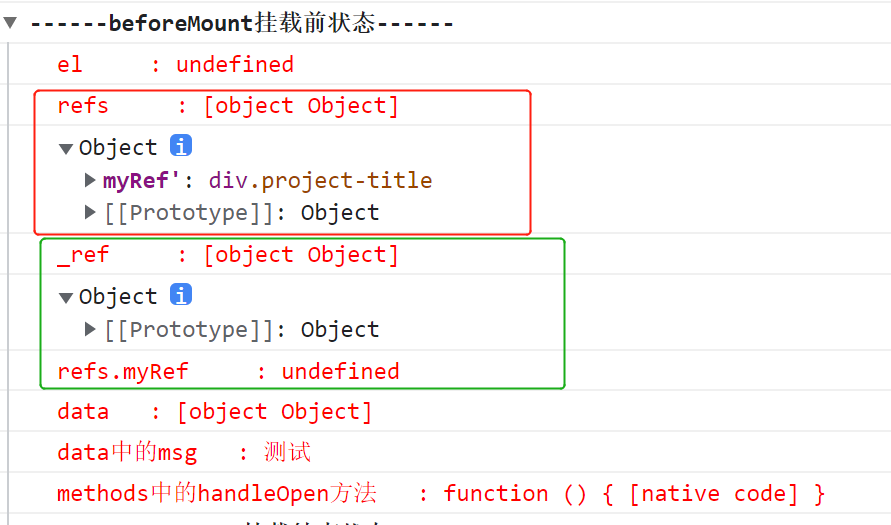
结果

跑题·······················
大家看小颖在打印 $ref 时 又重新定义了一个_ref ,并且这个变量是深拷贝了 $ref 的,这是为 了方便大家能够看到在该钩子函数中 $ref 的值,如果大家不明白为什么,可以看下下面的代码
- var a = 1;
- var b = a;
- a = 3
- console.log(a)
- console.log(b)
- var a2 = {}
- var b2 = a2
- a2.c = '22'
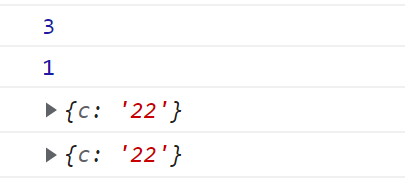
- console.log(a2)
- console.log(b2)

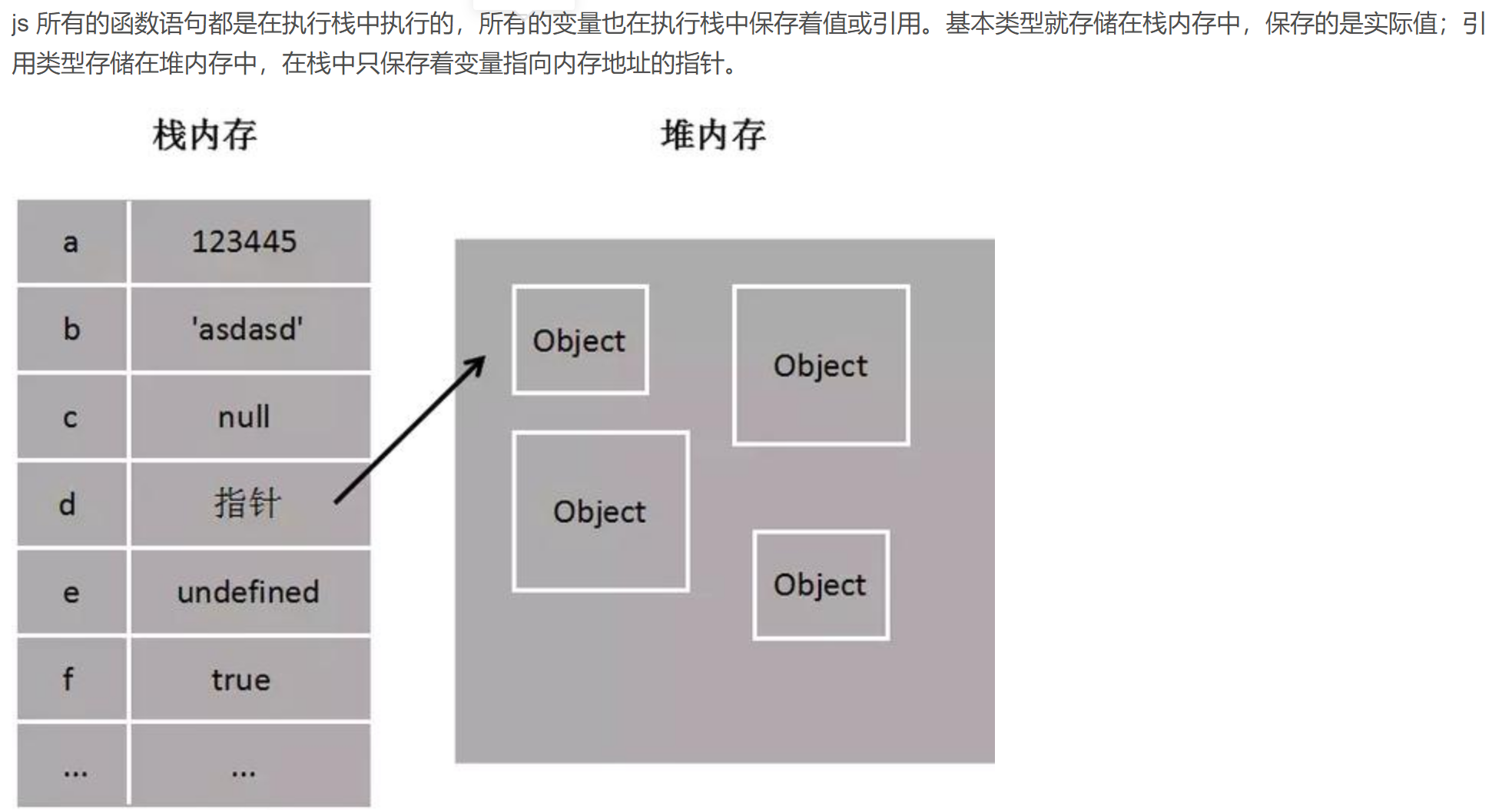
看这个结果大家有没有发现变量 b 不会随着变量 a 的改变而改变,但是变量 b2 会随着变量 a2 的改变而改变,这是为什么呢?
因为 a 、 b 都是基本类型,而 a2、b2 都是引用类型,基本类型存储的是值,引用类型存储的是一个指向对象真实内存地址的指针。在 js 中,对象包括Array Object Function RegExp Math等。

大家可以参考下:js对象赋值只保留存在的属性_夯实JS主要知识点
来来来,我们接着看vue的生命周期,不要被小颖带偏了哈哈哈
mounted
特点:
实例挂载完成,vue实例已经初始化完成,初始化的el被vm.$el替换(虚拟Dom已经挂载在了真实的元素上,所以从此开始我们就可以拿到el)
示例
- mounted: function () {
- console.group('------mounted 挂载结束状态------');
- console.log("%c%s", "color:red", "el : " + this.$el); //已被初始化
- console.dir(this.$el)
- console.log("%c%s", "color:red", "refs : " + this.$refs); //已被初始化
- console.log("%c%s", "color:red", "refs.myRef : " + this.$refs.myRef);//已被初始化
- console.dir(this.$refs)
- console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
- console.log("%c%s", "color:red", "data中的msg : " + this.msg); //已被初始化
- console.log("%c%s", "color:red", "methods中的handleOpen方法 : " + this.handleOpen);//已被初始化
- },
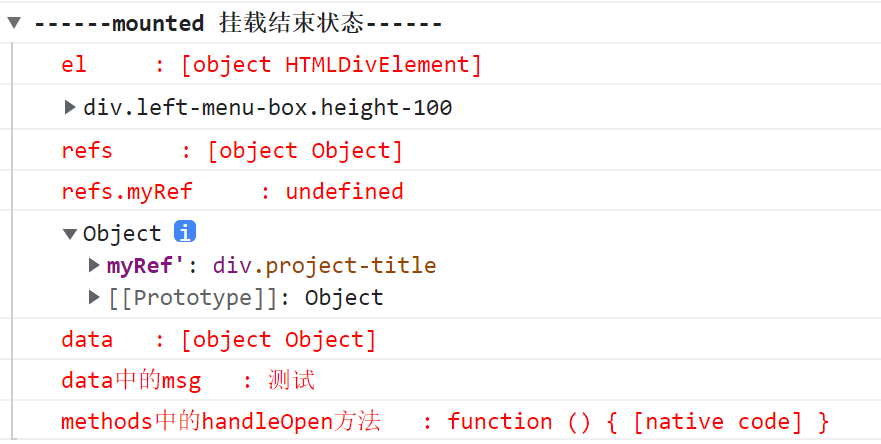
结果

beforeUpdate
特点:
数据更新时调用,发生在虚拟DOM打补丁之前,这里适合更新之前访问现有的DOM,比如手动移除已添加的时间监听器,该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行 。
示例
- beforeUpdate: function () {
- console.group('beforeUpdate 更新前状态===============》');
- // 比如点击新增数组元素, vue会触发此生命周期函数, 但是此时页面并未更新, 所以获取不到新增的li标签
- console.log(document.getElementById("myUl").children[2].innerHTML);
- console.log(document.getElementById("myUl").children[3].innerHTML);
- },
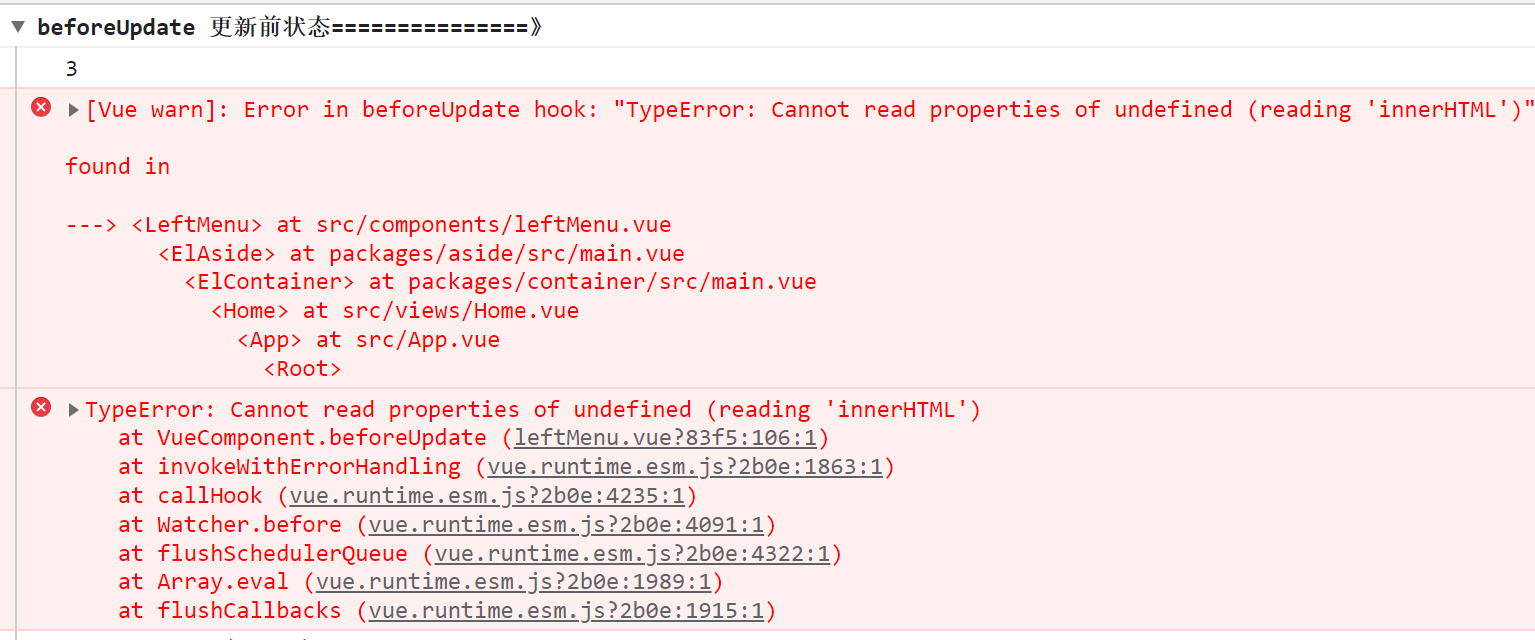
结果

updated
特点:
在数据驱动下导致的虚拟DOM重新渲染和打补丁之后调用,此时,组件DOM已经更新。只会在数据变更之后触发这个钩子函数。
示例
- updated: function () {
- console.group('updated 更新完成状态===============》');
- console.log(document.getElementById("myUl").children[2].innerHTML);
- console.log(document.getElementById("myUl").children[3].innerHTML);
- },
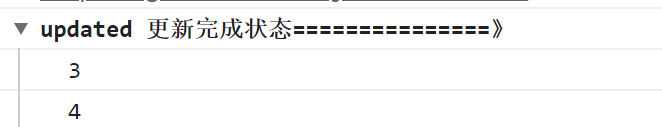
结果

beforeDestroy
特点:
实例销毁之前调用,此时实例还可用
示例:
(清除定时器 / 解绑js定义的事件)
destroyed
特点:
实例销毁后调用,实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁,
示例:
(清除定时器 / 解绑js定义的事件)
大家也可以看看:
Vue都使用那么久了,还不了解它的生命周期吗、了解Vue的生命周期、vue组件的生命周期讲解
后面的等晚上再写·················
vue面试总结-2022的更多相关文章
- 太原面经分享:如何在vue面试环节,展示你晋级阿里P6+的技术功底?
前言 一年一度紧张刺激的高考开始了,与此同时,我也没闲着,奔走在各大公司的前端面试环节,不断积累着经验,一路升级打怪. 最近两年,太原作为一个准二线城市,各大互联网公司的技术栈也在升级换代,假如你在太 ...
- vue 面试时需要准备的知识点
前端火热的框架层出不穷,作为码农的我们,依旧需要去学习,去探索新的问题,学习新技术,其实就是为了写一手好的,自认为是高质量的代码.今天主要分享一下前端最火的框架vue,也是我比较喜欢的框架. vue上 ...
- vue面试常遇到的面试题
最近面试了好几家公司,总结一下经常被问到的面试题. 首先呢,一开始先来一个自我介绍,没啥好说的. 接下来就是考验你vue技术的问题了 一些常见的面试题 vue的生命周期 一共有八个阶段,分别为创建前后 ...
- Vue面试中,经常会被问到的面试题/Vue知识点整理
一.对于MVVM的理解? MVVM 是 Model-View-ViewModel 的缩写.Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑.View 代表UI 组件,它负责将数 ...
- Vue面试中经常会被问到的面试题
一.对于MVVM的理解 MVVM是 Model-View-ViewModel 的缩写. Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑. View代表UI组件,它负责将数据模 ...
- vue面试
1.一个比较全的vue面试题 http://www.bslxx.com/p/3187.html
- vue面试常被问到的问题整理
1.Vue的双向数据绑定原理是什么? 答 : vue是采用数据劫持,并且使用发布-订阅者的开发模式.原理是观察者observer通过Object.defineProperty()来劫持到各个属性的ge ...
- vue面试相关
(1)什么是mvvm? MVVM是Model-View-ViewModel的缩写.mvvm是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑:View ...
- vue面试的一些总结
vue中组件的data为什么是一个函数? 组件是可复用的vue实例,一个组件被创建好之后,就可能被用在各个地方,而组件不管被复用了多少次,组件中的data数据都应该是相互隔离,互不影响的,基于这一理念 ...
随机推荐
- 大数据学习之路之ambari配置(四)
试了很多遍,内存还是不够,电脑不太行的,不建议用ambari!!! 放弃了
- git生成和添加SSH公钥
一 .前言: 大家换电脑.换公司的时候,经常要关联本地git和git线上仓库, 在这里我就顺便记一下,好记性不如烂笔头, 以后找起来来方便 二 .查看自己是否生成过公钥,有的话可以直接拿过来用, 也可 ...
- 微信小程序命名规则
目录分析 src是主要的开发目录,各个文件实现功能如下所示: ├─.idea │ └─libraries ├─.temp ├─config └─src ├─assets │ └─images ├─co ...
- Python里的引用与拷贝规律
python的可变不可变与各种浅拷贝深拷贝规则,一并梳理. Python一切皆引用 在C++/Java里,int a = 1就是创建变量为a,赋值为1:int b = a就是创建变量b,赋值为a的值. ...
- 51单片机I/O引脚IO口工作原理
51单片机I/O引脚IO口工作原理 一.51单片机管脚p0.p1.p2.p3口区别如下: 1.意思不同P0口作输出口用时,需加上拉电阻.P0口有复用功能.当对外部存储器进行读写操作时,P0口先是提供外 ...
- Java-GUI编程之菜单组件
前面讲解了如果构建GUI界面,其实就是把一些GUI的组件,按照一定的布局放入到容器中展示就可以了.在实际开发中,除了主界面,还有一类比较重要的内容就是菜单相关组件,可以通过菜单相关组件很方便的使用特定 ...
- shell、bash和sh区别
shell是你(用户)和Linux(或者更准确的说,是你和Linux内核)之间的接口程序.你在提示符下输入的每个命令都由shell先解释然后传给Linux内核. shell 是一个命令语言解释器(co ...
- JavaWeb学习day1-web入门&服务器安装
初步了解了web的发展历程,对比分析学习了动态页面与静态页面的优缺点. 选择安装使用最广泛的Tomcat 安装流程: 1.打开官网:https://tomcat.apache.org/ 2.选择下载版 ...
- 2021.12.06 P2511 [HAOI2008]木棍分割(动态规划)
2021.12.06 P2511 [HAOI2008]木棍分割(动态规划) https://www.luogu.com.cn/problem/P2511 题意: 有n根木棍, 第i根木棍的长度为 \( ...
- C#使用进程调用bash,不断往bash内插入命令并执行
呃呃呃,遇到了一个非常恶心得问题,现在就是,有几十万条数据需要当作参数调用python脚本 一次一次输入命令过去缓慢,经过了多层考虑决定使用进程来解决(不知道线程怎么开启bash得) 原理非常简单,类 ...
