Cocos---大作业:简单H5小游戏
Cocos大作业:传统美食分分类
知识点清单:
场景切换,监听时间,碰撞组件及回调,拖动角色移动,分数记录,随机数和定时器,背景音乐控制,资源池控制,预制体,进度条...
源码+q:1431448323
效果图展示


游戏玩法如图所示
制作流程
场景切换
在按钮事件上
cc.director.loadScene('Play');
拖动物体
挂载美食上即可
start () {
this.node.on('touchmove',this.func1,this);
}
func1(t){
let p = this.node.parent.convertToNodeSpaceAR(t.getLocation());
this.node.position=p;
}
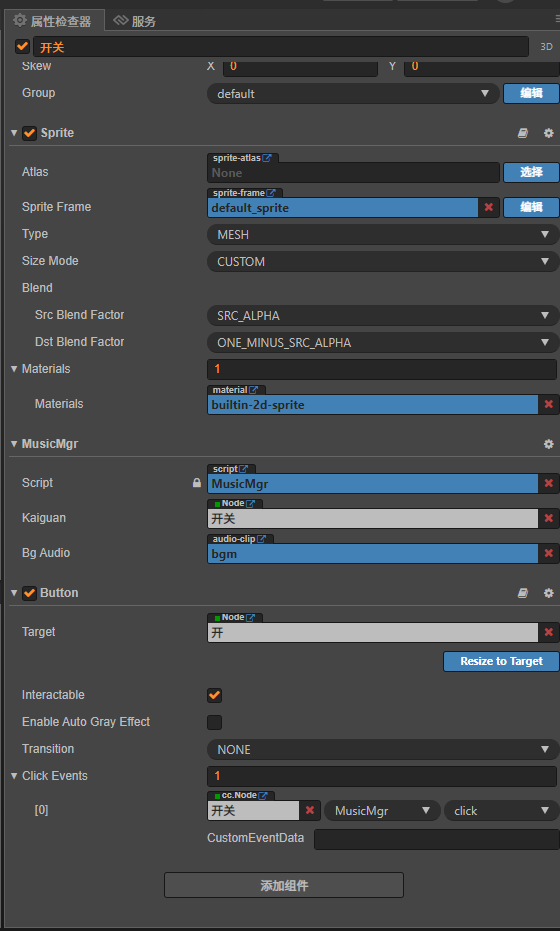
音乐管理
先构建如下
开关下面是两张图片
挂载脚本在‘开关’上

flag是用于检测开关的状态
@property(cc.Node)
kaiguan: cc.Node = null;
@property(cc.AudioClip)
bgAudio:cc.AudioClip=null;
audioID:number=0;
flag =false ;
protected onLoad(): void {
this.audioID=cc.audioEngine.play(this.bgAudio,true,0.5);
}
click(){
this.flag=!this.flag;
if(this.flag){
cc.audioEngine.pause(this.audioID);
this.kaiguan.getChildByName("关闭").active=true;
}
else {
cc.audioEngine.resume(this.audioID);
this.kaiguan.getChildByName("关闭").active=false;
}
}
碰撞检测
必须先开启检测
需要提前输入目标名字
@property(String)
TargetName:string="1111";
// @property(cc.AudioClip)
// rightAudio:cc.AudioClip=null;
// dfs:string="dfasdf";
protected start(): void {
let manager = cc.director.getCollisionManager();
// 开启碰撞检测系统
manager.enabled = true;
}
onCollisionStay(other,self){
let b = other.world.aabb;
let a = self.world.aabb;//b中是否包含a
if(b.containsRect(a)&&other.node.name == this.TargetName){
console.log('ok');
MAIN.fenshu++;
// this.playRight();
this.node.destroy();
}
}
资源池
预制体
cc.Prefab 资源池:cc.NodePool
MAIN.pool2.put(newlibao);
bao=MAIN.pool2.get();
cc.NodePool API: 放入put(),获得get()
随机数:
//介于1-3秒之间的随机数,发礼包的随机事件
// Math.floor(Math.random()*(max-min+1)+min);
if(this.rongqi.childrenCount>8)return ;
监听时间
// 每0.5秒执行this.Food()函数
this.schedule(this.Food,0.5);
//10秒后执行over函数
this.scheduleOnce(this.over,11);
随机获取食物显示在盘子中
Food(){
//介于1-3秒之间的随机数,发礼包的随机事件
// Math.floor(Math.random()*(max-min+1)+min);
if(this.rongqi.childrenCount>8)return ;
let suiji = Math.floor(Math.random()*(4-0+1)+0);
let bao = null;
if(suiji<1&&MAIN.pool1.size()>0)bao=MAIN.pool1.get();
else if(suiji<2&&MAIN.pool2.size()>0)bao=MAIN.pool2.get();
else if(suiji<3&&MAIN.pool3.size()>0)bao=MAIN.pool3.get();
else if(suiji<4&&MAIN.pool4.size()>0)bao=MAIN.pool4.get();
else return ;
if(MAIN.pool4.size()==0){
bao = cc.instantiate(this.yuebing);
}
//x坐标在-180到180之间随机
let randomX = Math.floor(Math.random()*(110+110+1)-110);
bao.position = cc.v3(randomX,-160,0);
this.rongqi.addChild(bao);
}
结束
over(){
this.replay.active = true;
this.rongqi.destroy();
this.unscheduleAllCallbacks(); //取消所有定时器
}
更改分数
update(t){
if(this.txt.string == MAIN.fenshu.toString())
return ;
else {
this.txt.string = MAIN.fenshu.toString();
cc.audioEngine.play( this.rightAudio,false,1);
}
}
Cocos---大作业:简单H5小游戏的更多相关文章
- java实现简单窗体小游戏----球球大作战
java实现简单窗体小游戏----球球大作战需求分析1.分析小球的属性: 坐标.大小.颜色.方向.速度 2.抽象类:Ball 设计类:BallMain—创建窗体 BallJPanel—画小 ...
- Egret白鹭H5小游戏开发入门(一)
前言: 好久没更新博客了,以前很多都不会,所以常常写博客总结,倒是现在有点点经验了就懒了.在过去的几个月里,在canvas游戏框架方面,撸过了CreateJS,玩得了Egret,又学过PIXI.js. ...
- 开发H5小游戏
Egret白鹭H5小游戏开发入门(一) 前言: 好久没更新博客了,以前很多都不会,所以常常写博客总结,倒是现在有点点经验了就懒了.在过去的几个月里,在canvas游戏框架方面,撸过了CreateJ ...
- “倔驴”一个h5小游戏的实现和思考(码易直播)——总结与整理
3月23日晚上8点半(中国队火拼韩国的时候),做了一期直播分享.15年做的一个小游戏,把核心代码拿出来,现场讲写了一遍,结果后面翻车了,写错了两个地方,导致运行效果有点问题,直播边说话边写代码还真不一 ...
- 从零开始开发一款H5小游戏(三) 攻守阵营,赋予粒子新的生命
本系列文章对应游戏代码已开源 Sinuous game. 每个游戏都会包含场景和角色.要实现一个游戏角色,就要清楚角色在场景中的位置,以及它的运动规律,并能通过数学表达式表现出来. 场景坐标 canv ...
- Egret白鹭H5小游戏开发入门(二)
前言: 昨天的文章中简单的介绍了Egret白鹭引擎从安装到基本的使用配置等问题,今天着重介绍H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明,开始布局等等. 整体概况: 根据上一篇 ...
- 青瓷qici - H5小游戏 抽奖机 “one-arm bandit”
写在前面 本文实现一个简单的抽奖效果,使用青瓷qici引擎,其中应用了Tween动画,粒子系统,遮罩,UI界面布局,项目设置,发布等功能呢. 目前开发采用1.0.7版本,后续如果界面有所变化请参考这个 ...
- 原生JS实现的h5小游戏-植物大战僵尸
代码地址如下:http://www.demodashi.com/demo/12755.html 项目介绍 本项目是利用原生js实现的h5小游戏-植物大战僵尸,主要结合了一下自己对于h5小游戏的理解,结 ...
- 从零开始开发一款H5小游戏(二) 创造游戏世界,启动发条
本系列文章对应游戏代码已开源 Sinuous game 上一节介绍了canvas的基础用法,了解了游戏开发所要用到的API.这篇文章开始,我将介绍怎么运用这些API来完成各种各样的游戏效果.这个过程更 ...
随机推荐
- post提交的数据有哪几种编码格式?能否通过URL参数获取用户账户密码
这里是修真院前端小课堂,每篇分享文从 [背景介绍][知识剖析][常见问题][解决方案][编码实战][扩展思考][更多讨论][参考文献] 八个方面深度解析前端知识/技能,本篇分享的是: [post提交的 ...
- 【Android开发】APP桌面角标问题
Demo:https://github.com/baitutang1221/BadgeNumberManager 参考:https://juejin.im/post/59f2e59751882578c ...
- Python pip下载慢的解决方法
国外的源下载速度实在是太慢了 可以使用国内的一些镜像网站安装 使用cmd命令 格式:pip install -i 网站 库 例如: 国内的一些镜像网站 清华大学:https://pypi.tuna.t ...
- Python Turtle库绘制蟒蛇
使用Python Turtle库来绘制蟒蛇 import turtle引入了海龟绘图体系 使用setup函数,设定了一个宽650像素和高350像素的窗体,其位置左上角坐标是200,200 说明位置在距 ...
- 看完这篇文章你就可以告诉领导你精通Zookeeper了
一.Zookeeper概述 1.概述 Zookeeper 是一个开源的为分布式框架提供协调服务的 Apache 项目.在分布式系统中,扮演注册中心的角色. Zookeeper数据模型的结构与Linux ...
- 我们如何上传docker到habor上呢
Docker 打包上传habor认证 首先在 Maven 的配置文件 setting.xml 中增加相关 server 配置,主要配置 Docker registry(远程仓库)用户认证信息. < ...
- Java和JavaScript(函数)参数传递是按值传递还是按引用传递?
结论:Java和JavaScript的所有(函数)参数传递都是按值传递! 1.什么是函数参数的传递是按引用传递? 什么是引用?这个概念多见于C++中,在C++中,引用解释为变量的别名. 1 #incl ...
- 5.Docker容器学习之新手进阶使用
@ 原文地址:点击直达 学习参考:https://yeasy.gitbooks.io/docker_practice/repository/registry.html 0x00 前言简述 描述: 本章 ...
- DevExpress控件与VS和.NET各个版本的支持情况
如下图所示,绿色Yes代表支持,红色No代表不支持.对于有些人觉得装了dev后,vs工具箱没有,一般都是以下两大问题: 1.要么你的Dev的版本不支持你当前的VS版本,没有很正常. 2.要么你的项目的 ...
- ICO图标在线生成转换网站
ico是Icon file的缩写,是Windows的图标文件格式的一种,可以存储单个图案.多尺寸.多色板的图标文件. 在Windows操作系统中,单个图标的文件名后缀是.ICO.这种格式的图标可以在W ...

