JavaScript 基础学习(一)
JavaScript基础学习(一)
一、JavaScript概述
JavaScript的历史
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。EcmaScript是规范.
ECMAScript
一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.
JavaScript的引入方式
{#1 直接编写#}
<script>
alert('hello yuan')
</script>
{#2 导入文件#}
<script src="hello.js"></script>
二 JavaScript的基础
2.1 变量
1 声明变量时不用声明变量类型. 全都使用var关键字;
2 一行可以声明多个变量.并且可以是不同类型.
3 (了解) 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
4 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
5 变量还应遵守规则:
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。
例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
2.2 基础规范
1 每行结束可以不加分号. 没有分号会以换行符作为每行的结束
2 注释 支持多行注释和单行注释. /* */ //
3 使用{}来封装代码块
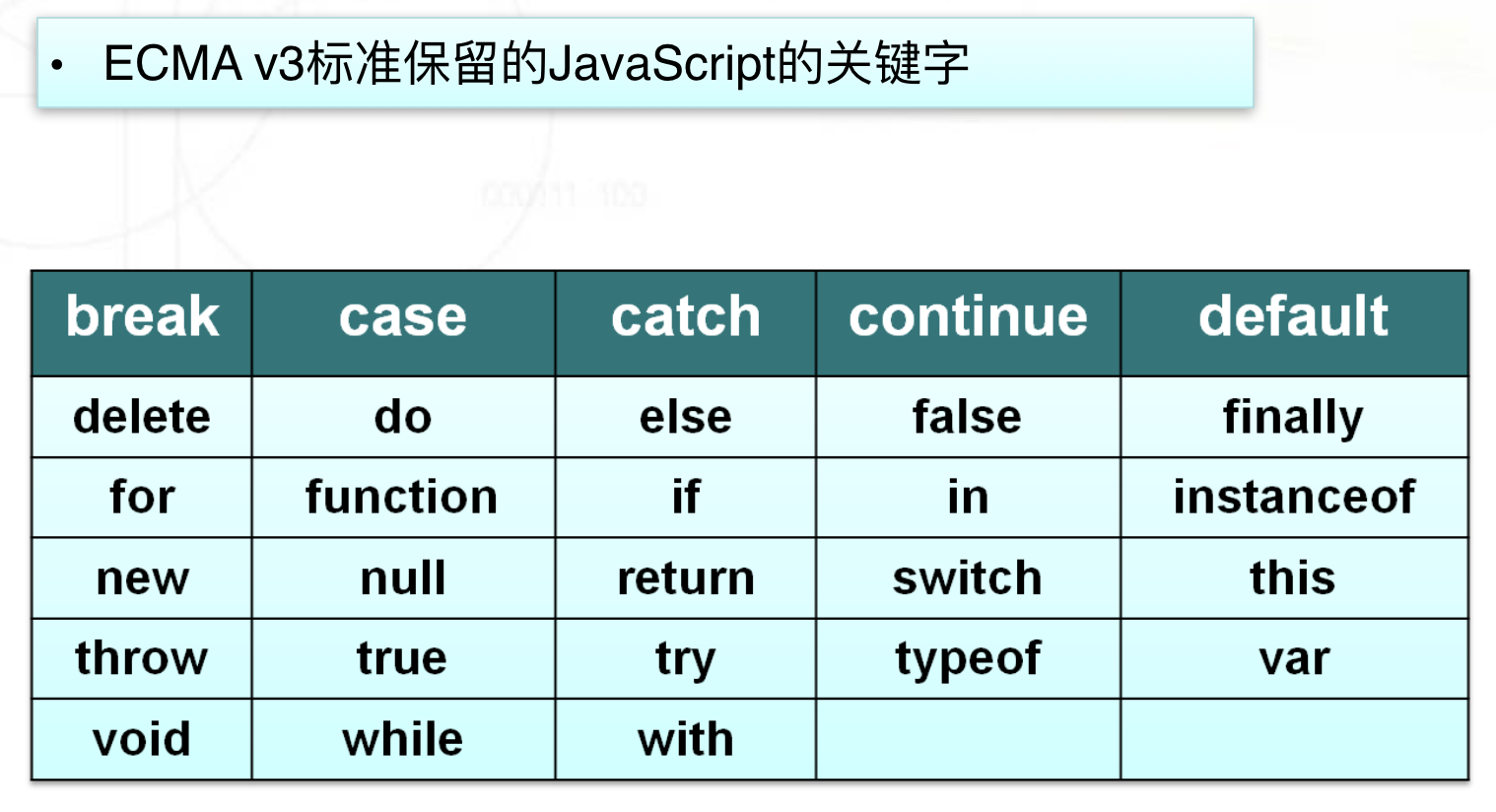
2.3 常量和标识符
标识符:

2.4 数据类型


数字类型(Number)
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
使用指数记录数据
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
字符串(String)
是由Unicode字符、数字、标点符号组成的序列
布尔型(Boolean)
Boolean类型仅有两个值:true和false
Null & Undefined
Undefined 类型 Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。 当函数无明确返回值时,返回的也是值 "undefined"; Null 类型 另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。 尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。 var person=new Person() var person=null
数据类型转换
数字 + 字符串:数字转换为字符串 数字 + 布尔值:true转换为1,false转换为0 字符串 + 布尔值:布尔值转换为字符串true或false
强制类型转换函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
类型查询函数(typeof)
例如typeof("test"+3) "string"
例如typeof(null) "object "
例如typeof(true+1) "number"
例如typeof(true-false) "number"
ECMAScript 运算符
ECMAScript 算数运算符
加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样
i++相当于i=i+1,i--相当于i=i-1
一元加减法:
NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
var a=1;
a=-a; //a=-1 var c="10";
c=+c;
alert(typeof (c)); //Number var d="yuan";
d=+d;
alert(typeof(d)); //Number //NaN特点: var n=NaN; alert(n>3);
alert(n<3);
alert(n==3);
alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
ECMAScript 逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=)
与 (&&) 、或(||) 、非(!)
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。
JavaScript中=代表赋值,两个等号==表示判断是否相等
2 == “2” //true 做转化处理
2 === “2” //false 不做转化处理
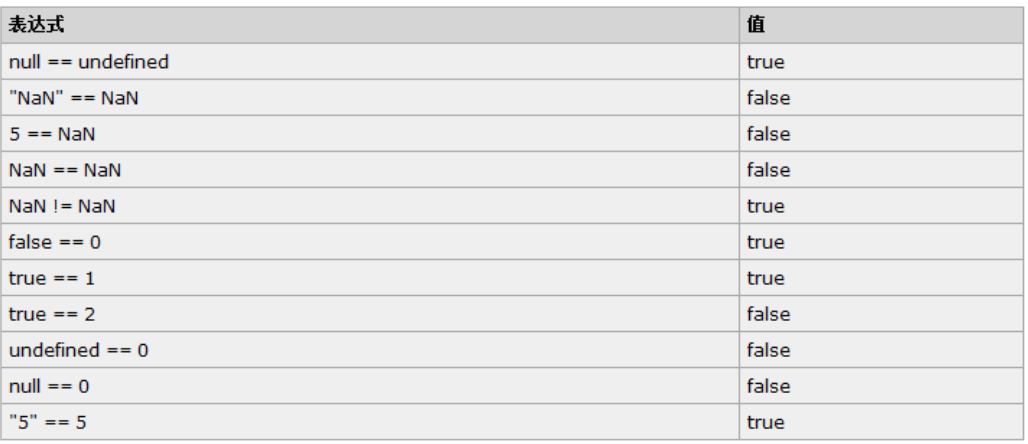
ECMAScript等性运算符
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。

ECMAScript 关系运算符(重要)
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.var bResult = "Blue" < "alpha";
alert(bResult); //输出 true var bResult = "25" < "3";
alert(bResult); //输出 "true" var bResult = "25" < 3;
alert(bResult); //输出 "false"
Boolean运算符(重要)
var temp=new Object();// false;[];0; null; undefined;object(new Object();)
if(temp){
console.log("yuan")
}else {
console.log("alex")
}
控制语句
if 控制语句
if-else基本格式
if (表达式){
语句1;
......
}else{
语句2;
.....
}
switch 选择控制语句
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
在多路分支时用switch比if..else if .. else结构要效率高。
for 循环控制语句
for循环基本格式
for (初始化;条件;增量){
语句1;
...
}
while 循环控制语句
while循环基本格式
while (条件){
语句1;
...
}
var i=1;
while (i<=7) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
i++;
}
//循环输出H1到H7的字体大小
异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
ECMA对象
var o = new Object();
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。
ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与ToString() 的返回值相同
11种内置对象
包括:
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object

Function 对象(重点)
function 函数名 (参数){
函数体;
return 返回值;
}
function func1(){
alert('hello yuan!');
return 8
}
var func1=new Function("name","alert(\"hello\"+name);")
// 匿名函数
var func = function(arg){
return "tony";
}
// 匿名函数的应用
(function(arg){
console.log(arg);
})('123')
运算符void()作用:拦截方法的返回值
alert(void(fun1(1,2)))
ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length)
函数的调用
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3);//3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错.
-------------------面试题-----------
function a(a,b){
alert(a+b);
}
var a=1;
var b=2;
a(a,b)
函数的内置对象arguments
function add(a,b){
console.log(a+b);//3
console.log(arguments.length);//2
console.log(arguments);//[1,2]
}
add(1,2)
------------------arguments的用处1 ------------------
function nxAdd(){
var result=0;
for (var num in arguments){
result+=arguments[num]
}
alert(result)
}
nxAdd(1,2,3,4,5)
// ------------------arguments的用处2 ------------------
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
JavaScript 基础学习(一)的更多相关文章
- JavaScript 基础学习1-day14
JavaScript 基础学习1 知识预览JavaScript概述二 JavaScript的基础三 JavaScript的对象BOM对象DOM对象实例练习js扩展 JavaScript概述 JavaS ...
- 48.javascript基础学习
javascript基础学习: http://www.w3school.com.cn/jsref/index.asp jS的引入方式: 1.行间事件:为某一个具体的元素标签赋予js内容,oncli ...
- JavaScript 基础学习(二)js 和 html 的结合方式
第一种 使用一个标签 <script type="text/javascript"> js代码; </script> 第二种 使用 script 标签,引入 ...
- JavaScript 基础 学习 (四)
JavaScript 基础 学习 (四) 解绑事件 dom级 事件解绑 元素.on事件类型 = null 因为赋值的关系,所以给事件赋值为 null 的时候 事件触发的时候,就没有事件处理 ...
- JavaScript 基础 学习(三)
JavaScript 基础 学习(三) 事件三要素 1.事件源: 绑定在谁身上的事件(和谁约定好) 2.事件类型: 绑定一个什么事件 3.事件处理函数: 当行为发生的时候,要执行哪一个函数 ...
- JavaScript 基础 学习 (二)
JavaScript 基础 学习 节点属性 每一个节点都有自己的特点 这个节点属性就记录着属于自己节点的特点 1. nodeType(以一个数字来表示这个节点类型) 语法:节点.nodeT ...
- JavaScript 基础 学习 (一)
JavaScript 基础 学习 获取页面中的元素的方法 作用:通过各种方式获取页面中的元素 比如:id,类名,标签名,选择器 的方式来获取元素 伪数组: 长的和数组差不多,也是按照索引排 ...
- 几张非常有意义的JavaScript基础学习思维图
分享几张对于学习JavaScript基础知识非常有意义的图,无论你的JavaScript级别如何,“温故而知新”完全可以从这些图中得到. 推荐理由:归类非常好,非常全面 JavaScript 数组 J ...
- HTML JavaScript 基础学习
HTML 中肯定会用到 JavaScript 的知识点,会点 JavaScript 的基础知识不会吃亏,其实打算去买JavaScript的教程去专门学习一下,但是交给我的时间不多了,记录一点,能会一点 ...
- javascript基础学习--HTML DOM
写在前面的话:由于学校没有开过javascript这门课,所以平时用javascript时都是用到什么就去搜什么样的代码,但是在工作中有时候搜来的代码总是有那么点小问题,而当自己想去修改时,却又无从下 ...
随机推荐
- javascript中的二进制运算符
javascript的二进制运算符用于直接对二进制位进行计算,好处是速度快,缺点是不直观. 位运算符只对整数起作用,如果一个运算子不是整数,则会转换成整数后再执行;我们都知道javascript的数值 ...
- vue框架4
购物车案例 v-model进阶 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 1970:【15NOIP普及组】扫雷游戏
1970:[15NOIP普及组]扫雷游戏 时间限制: 1000 ms 内存限制: 131072 KB提交数: 5638 通过数: 3495 [题目描述] 扫雷游戏是一款十分经典 ...
- 浅谈spark
spark spark是一个开源分布式计算框架,在于让计算更加快速,通常使用资源调度器yarn和spark自带的资源调度器standalond进行调度,spark相对于Hadoop更加快速,基于它是内 ...
- MNIST数据集output with shape [1, 28, 28] doesn't match the broadcast shape [3, 28, 28]
transform = transforms.Compose([ transforms.ToTensor(), transforms.Lambda(lambda x: x.repeat(3,1,1)) ...
- mysql误删数据恢复
1.查看binlog是否开启# log_bin是ON,就说明打开了 OFF就是关闭状态,以下操作,只有为 ON 时有效.show variables like 'log_bin';2.找到binlog ...
- Linux系统Shell脚本第六章:文件三剑客之sed
Shell编程三剑客之sed 前言 一.Sed编辑器 (1)Sed概述 (2)Sed工作流程 (3)Sed基本语法 二.Sed用法示例 (1)Sed输出指定行 (2)插入符合条件的行 (3)删除符合条 ...
- js树搜索框查询所有匹配节点及父节点(纯js实现)
// 搜索框输入查询树节点(纯前台js) //name 搜索框输入的值: //wgObj.dwtreeDateAll 为树 的全量数据 // titleArr 与输入框匹配的节点数组 //arrTar ...
- 导出PDF 空白赋值备份
后台代码 //出货清单 @RequestMapping(params="getBusinessOutDetail") public void getBusinessOutDetai ...
- Java基础学习:5、递归
1.递归:就是方法自己调用自己. public class Test01 { public void test(int n) { if (n > 2) { test(n -1); } Syste ...
