JS组件系列——分享自己封装的Bootstrap树形组件:jqTree
前言:之前的一篇介绍了下如何封装自己的组件,这篇再次来体验下自己封装组件的乐趣。看过博主博客的园友应该记得之前分享过一篇树形菜单的使用JS组件系列——Bootstrap 树控件使用经验分享,这篇里面第一个Jquery Tree,只是用简单样式和js去实现了效果,没有给出一个系统的封装,这篇博主就来试试在此样式的基础上封装一个稍微完整点的树形组件。
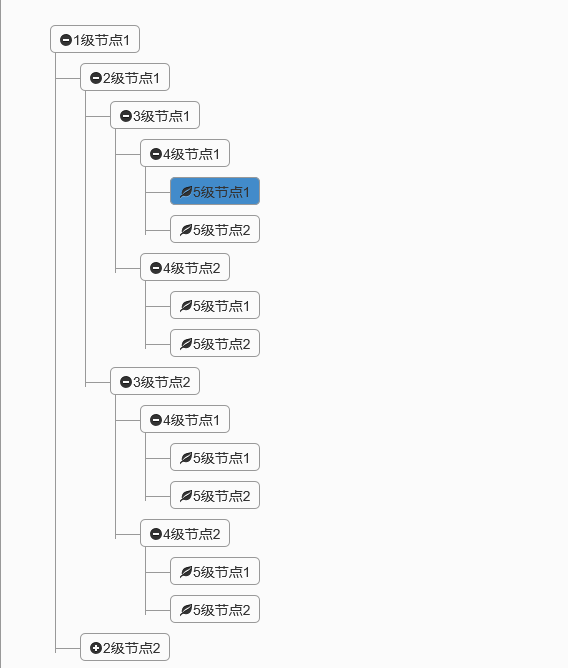
一、组件效果预览
其实效果和之前的那个差不多,博主只是在之前的基础上加了一个选中的背景色。
全部收起

展开

全部展开

二、代码示例
其实效果很简单,重点来看看代码是如何实现封装的。还是老规矩,将已经实现的代码贴出来,然后再来一步一步讲解。
(function ($) {
//使用js的严格模式
'use strict';
$.fn.jqtree = function (options) {
//合并默认参数和用户传过来的参数
options = $.extend({}, $.fn.jqtree.defaults, options || {});
var that = $(this);
var strHtml = "";
//如果用户传了data的值,则直接使用data,否则发送ajax请求去取data
if (options.data) {
strHtml = initTree(options.data);
that.html(strHtml);
initClickNode();
}
else {
//在发送请求之前执行事件
options.onBeforeLoad.call(that, options.param);
if (!options.url)
return;
//发送远程请求获得data
$.getJSON(options.url, options.param, function (data) {
strHtml = initTree(data);
that.html(strHtml);
initClickNode();
//请求完成之后执行事件
options.onLoadSuccess.call(that, data);
});
}
//注册节点的点击事件
function initClickNode() {
$('.tree li').addClass('parent_li').find(' > span').attr('title', '收起');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', '展开').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', '收起').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
$('.tree li[class="parent_li"]').find("span").css("background-color", "transparent");
$(this).css("background-color", "#428bca");
options.onClickNode.call($(this), $(this));
});
};
//递归拼接html构造树形子节点
function initTree(data) {
var strHtml = "";
for (var i = 0; i < data.length; i++) {
var arrChild = data[i].nodes;
var strHtmlUL = "";
var strIconStyle = "icon-leaf";
if (arrChild && arrChild.length > 0) {
strHtmlUL = "<ul>";
strHtmlUL += initTree(arrChild) + "</ul>";
strIconStyle = "icon-minus-sign";
}
strHtml += "<li id=\"li_" + data[i].id + "\"><span id=\"span_" + data[i].id + "\"><i class=\"" + strIconStyle + "\"></i>" + data[i].text + "</span>" + strHtmlUL + "</li>";
}
return strHtml;
};
};
//默认参数
$.fn.jqtree.defaults = {
url: null,
param: null,
data: null,
onBeforeLoad: function (param) { },
onLoadSuccess: function (data) { },
onClickNode: function (selector) { }
};
})(jQuery);
1、封装说明,来简单看看以上代码
(1)使用 (function ($) {})(jQuery) 这种匿名函数声明并立刻执行的方式的作用是向jquery对象里面增加一个自定义的方法,如果对这种写法不懂的可以看看上篇说明JS组件系列——封装自己的JS组件,你也可以。这样封装以后,我们可以直接通过 $("#id").jqtree({}); 这种写法来初始化该树形组件。
(2)定义默认参数后,用户可以只传自己需要传递的参数,对于不需要的参数,直接使用默认值就好。这也就是为什么很多bootstrap组件都有一个默认参数列表这么一个东东的原因。
(3)封装后的组件同时支持两种传递数据的方式,如果用户直接传递了data参数,就直接使用data参数初始化,否则,就同url发送ajax请求去后台取数据。
(4)如果是url方式取数据,用户可以在组件加载前和加载完成后自定义事件处理方法。对应的是上面的onBeforeLoad和onLoadSuccess。onLoadSuccess事件的参数对应着ajax请求的data数据。有时需要在组件加载完成之后做一些特殊处理,可以在这个方法里面写。
(5)可以自定义节点的click事件处理方法,对应的是上面的onClickNode。参数传递的是当前点击节点的jquery对象。
2、组件调用
说了这么多,那么该如何使用呢?
首先我们html只需要一个空的ul标签
<div class="tree well">
<ul id="ul_tree">
</ul>
</div>
上面说了,组件可以同时支持两种调用方式:
1)直接传Json数组;
var testdata = [{
id: '1',
text: '系统设置',
nodes: [{
id: '11',
text: '编码管理',
nodes: [{
id: '111',
text: '自动管理',
nodes: [{
id: '1111',
text: '手动管理',
nodes: [{
id: '11111',
text: '底层管理',
}]
}]
}]
}]
}, {
id: '2',
text: '基础数据',
nodes: [{
id: '21',
text: '基础特征'
}, {
id: '22',
text: '特征管理'
}]
}];
$(function () {
$("#ul_tree").jqtree({
data: testdata,
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
2)通过URL远程获取数据:
后台C#请求方法,构造上面data格式的数据类型。
public class Tree
{
public string id { get; set; }
public string text { get; set; }
public object nodes { get; set; }
}
//返回tree的节点数据
public JsonResult GetTreeData()
{
var lstRes = GetNode();
return Json(lstRes, JsonRequestBehavior.AllowGet);
} public List<Tree> GetNode(int iNum)
{
var lstRes = new List<Tree>();
if (iNum > )
{
return lstRes;
}
for (var i = ; i < ; i++)
{
var oNode = new Tree { id = Guid.NewGuid().ToString(), text = iNum + "级节点" + i };
var lstRes2 = GetNode(iNum + );
oNode.nodes = lstRes2;
lstRes.Add(oNode);
}
return lstRes;
}
前端调用
$(function () {
$("#ul_tree").jqtree({
url: "/Home/GetTreeData",
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
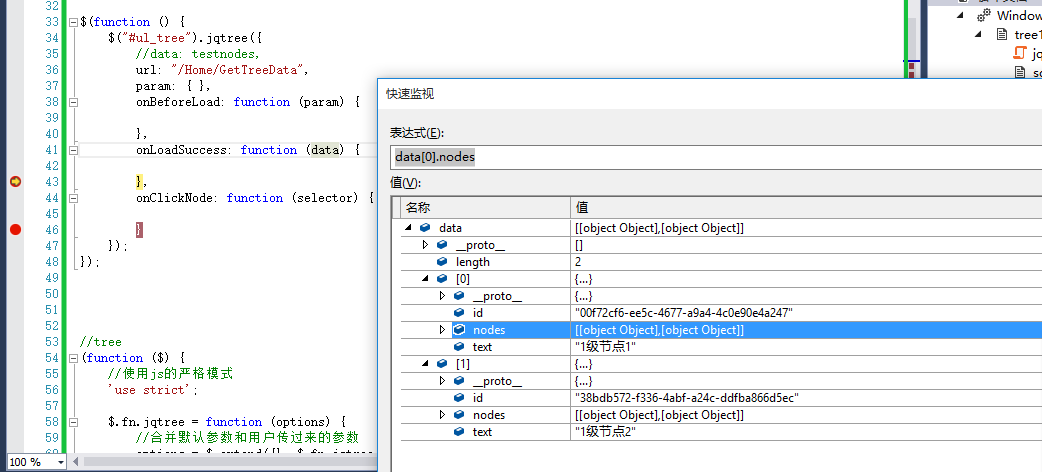
onLoadSuccess事件调试看看

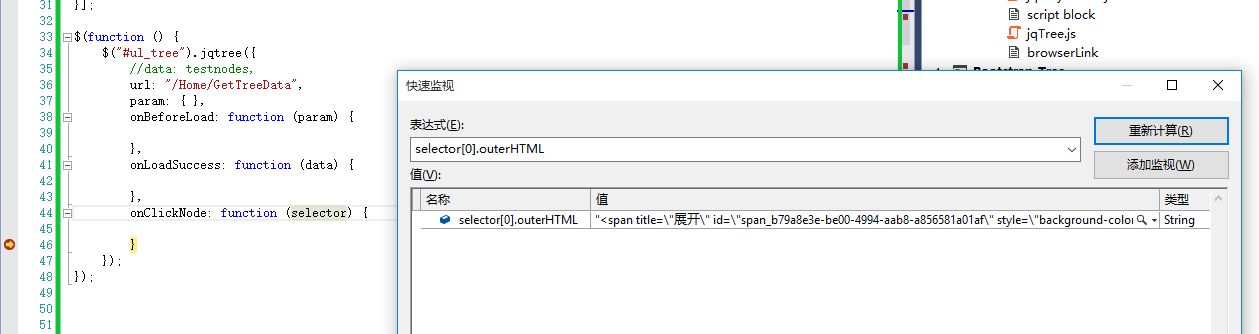
onClickNode事件调试看看,selector对应着当前的点击的节点的jquery对象。

三、小结
以上就是对jquery tree的一个简单封装,今天刚刚完成的第一个版本,可能效果不太好,但基本的功能有了,后面还有待优化。欢迎园友们拍砖!
JS组件系列——分享自己封装的Bootstrap树形组件:jqTree的更多相关文章
- JS组件系列——自己动手封装bootstrap-treegrid组件
前言:最近产品需要设计一套相对完整的组织架构的解决方案,由于组织架构涉及到层级关系,在表格里面展示层级关系,自然就要用到所谓的treegrid.可惜的是,一些轻量级的表格组件本身并没有自带树形表格的功 ...
- vue封装组件的正确方式-封装类似elementui的组件
最近读了下element的源码,仿照他封装了两种不同的组件. 第一种:通过组件来调用显示的 <template> <!--src/component/custom/main.vue- ...
- JS组件系列——自己动手扩展BootstrapTable的treegrid功能
前言:上篇 JS组件系列——自己动手封装bootstrap-treegrid组件 博主自己动手封装了下treegrid的功能,但毕竟那个组件只是一个单独针对树形表格做的,适用性还比较有限.关注博主的 ...
- 对element-ui的table组件的二次封装
首先,使用过element-ui的table组建的同学都知道,每次使用的时候表头字段都要一个一个的去写,写起来很麻烦,既不美观又浪费时间,基于以上原因,对table组件进行二次封装,使我们在使用的时候 ...
- JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有)
前言:最近园子里多了许多谈语言.谈环境.谈逼格(格局)的文章,看看笑笑过后,殊不知其实都是然并卵.提升自己的技术才是王道.之前博主分享过多篇bootstrap组件的文章,引起了很多园友的关注和支持,看 ...
- JS组件系列——Bootstrap 树控件使用经验分享
前言:很多时候我们在项目中需要用到树,有些树仅仅是展示层级关系,有些树是为了展示和编辑层级关系,还有些树是为了选中项然后其他地方调用选中项.不管怎么样,树控件都是很多项目里面不可或缺的组件之一.今天, ...
- JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐(二)
前言:上篇 JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐 分享了几个项目中比较常用的组件,引起了许多园友的关注.这篇还是继续,因为博主觉得还有几个非常简单.实用的组件,实在不愿自己 ...
- 【转】JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐(二)
前言:上篇 JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐 分享了几个项目中比较常用的组件,引起了许多园友的关注.这篇还是继续,因为博主觉得还有几个非常简单.实用的组件,实在不愿自己 ...
- JS组件系列——封装自己的JS组件,你也可以
前言:之前分享了那么多bootstrap组件的使用经验,这篇博主打算研究下JS组件的扩展和封装,我们来感受下JQuery为我们提供$.Extend的神奇,看看我们怎么自定义自己的组件,比如我们想扩展一 ...
随机推荐
- jQuery弹出关闭遮罩层
效果体验:http://keleyi.com/keleyi/phtml/jquery/9.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XH ...
- jQuery中的事件处理
1.页面载入完毕响应事件所谓页面载入完毕是指DOM元素载入就绪了,能够被读取和操作了.①jQuery中的$(doucument).ready()事件ready(fn)是jQuery事件模块中最重要的一 ...
- ios页面过渡效果插件Kontext
效果体验:http://keleyi.com/keleyi/phtml/html5/28.htm 以下是代码: <!doctype html> <html> <head& ...
- 【模块化编程】理解requireJS-实现一个简单的模块加载器
在前文中我们不止一次强调过模块化编程的重要性,以及其可以解决的问题: ① 解决单文件变量命名冲突问题 ② 解决前端多人协作问题 ③ 解决文件依赖问题 ④ 按需加载(这个说法其实很假了) ⑤ ..... ...
- SharePoint 2013 搜索功能,列表项目不能完全被索引
描述 最近一个站点,需要开启搜索功能,然后创建内容源,开始爬网,发现列表里只有一部分被索引,很多项目没有被索引,甚是奇怪,如下图(其实列表里有80几条项目). 首先爬网账号是系统账号.服务器管理员,所 ...
- 为阿里云站点部署免费 HTTPS
本文记录了部署在阿里云的站点,在申请了免费的 SSL 证书后如何正确的部署到站点上,让站点支持 HTTPS 访问. 阿里云引入了沃通作为 CA 证书供应商,并开放了免费 SSL 申请的页面,之前一直想 ...
- CoreData数据库浅析
Core Data是iOS5之后才出现的一个框架,它提供了对象-关系映射(ORM)的功能,即能够将OC对象转化成数据,保存在SQLite数据库文件中,也能够将保存在数据库中的数据还原成OC对象.在此数 ...
- iOS 直播-实现后台录音并推流
iOS 直播-实现后台录音并推流 从一个月前开始开始接收公司的直播类app.到今天为止测试都已接近尾声,但是产品哥哥加了一个要求,就是在app进入后台后也实时保证录音并且推流. 刚听到这个的时候我也是 ...
- 点击ViewGroup时其子控件也变成pressed状态的原因分析及解决办法
这个问题,当初在分析touch事件处理的时候按理应该分析到的,可是由于我当时觉得这块代码和touch的主题不是那么紧密, 就这么忽略掉了,直到后来在这上面遇到了问题.其实这个现象做Android开发的 ...
- 初识angularjs
1,angular的ng-model带来了双向绑定机制 2,用angular的表达式{{...}}现实在HTML中,存储在我们的$scope上 3,在angular中$scope是连接controll ...
