Vue框架:9,Vue3的用法,setup函数,ref和reactive,计算属性和监听属性,生命周期,toRefs,script setup的作用和lang,Vue后台管理模板
前端开发之Vue框架
一、Vue3
简介:
是最新发布的版本,相比于Vue2改变了部分语法,很多新项目都使用Vue3,部分老项目还在使用Vue2
Vue3变化:
1.性能的提升
-打包大小减少41%
-初次渲染快55%, 更新渲染快133%
-内存减少54%
2.源码的升级
-使用Proxy代替defineProperty实现响应式
-重写虚拟DOM的实现和Tree-Shaking
3.拥抱TypeScript
-Vue3可以更好的支持TypeScript
4.新的特性
-Composition API(组合API)
-setup配置
-ref与reactive
-watch与watchEffect
-provide与inject
-新的内置组件
-Fragment
-Teleport
-Suspense
-其他改变
# 须知部分
-新的生命周期钩子
-data 选项应始终被声明为一个函数
-移除keyCode支持作为 v-on 的修饰符
-组合式API和配置项API
# vue2 :配置项API
new Vue({
el:'#app',
data:{}
})
# vue3: 组合式API
let name='lqz'
let add=()=>{
}
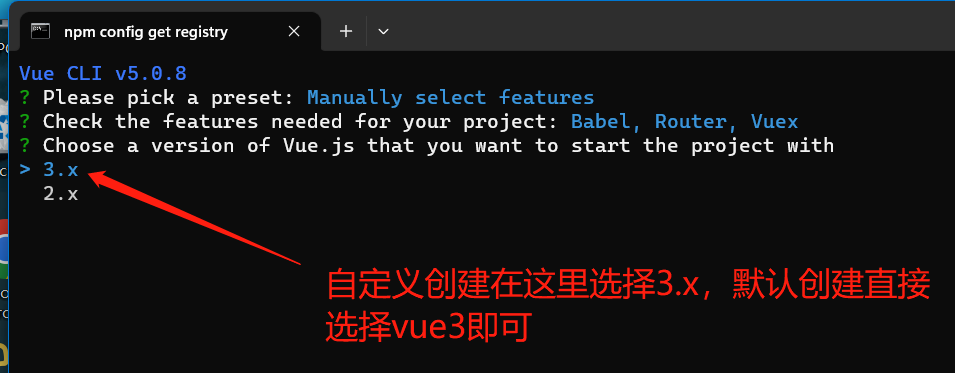
1、Vue3创建项目
使用vue-cli:
# 创建跟之前vue2 一样,只是选择vue版本的时候,选择vue3
cmd终端:
vue create vue3_project
# 创建完成,使用pycharm打开,并运行

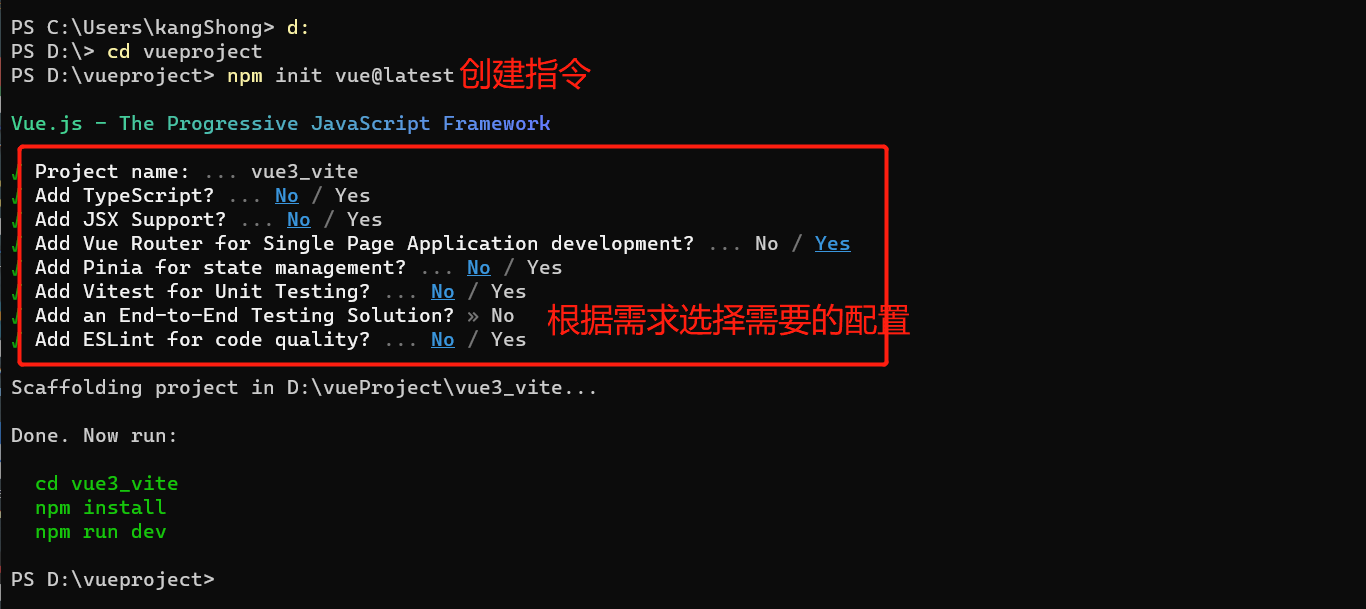
使用vite:
一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
- 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
- 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
# 官网地址:
https://vitejs.cn/
# 安装:(cmd窗口指令)
-npm init vue@latest
-按需选择,vueRouter
-cd到项目中执行cnpm install 把依赖装好
-运行:npm run dev
# 为什么速度快:
-创建项目快----》不安装第三方依赖
-执行项目,热更新----》按需编译

2、setup函数
在Vue2的组件中,需要将函数、变量等其它属性都要编写在对应的配置中,在升级到Vue3后就可以直接在export default 中编写函数变量等方法和属性,这样做的目的是可以使项目更简洁,明了
vue2和vue3创建vue实例的区别:
# vue2:
- vue2的实例是在main.js中使用new Vue的形式创建
- 实例中包含里面有$store,$refs...等方法
# vue3:
-createApp(App)--->是个对象,对象里有东西,没有$store,$refs...,以后有用,都是导入使用
const app = createApp(App)
app.use(router)
app.mount('#app')
- 写在setup中的属性和方法,一定要retrun出去才能使用
- 失去了响应式(当变量发生改变时页面不会发生变化)
注意事项:
# vue3支持vue2的语法,这就意味着可以在vue3同时编写vue2和3的语法
配置项api和组合式api可以混写,不建议
-在data中定义的变量,可以在setup中使用
-在setup中定义的变量,无法在data中使用
示例:
<script>
export default {
setup() {
let name = 'kangkang'
let age = '18'
let handleClick = () => {
alert('美女')
}
return {name, age, handleClick}
}
}
</script>
<template>
<div class="about">
<h1>setup的使用</h1>
<button @click="handleClick">点我弹出美女</button>
<p>
<span>姓名:{{ name }}</span>
</p>
<p>
<span>年龄:{{ age }}</span>
</p>
</div>
</template>

3、ref和reactive
ref和reactive是为变量提供了响应式,在使用的时候需要提前导入,将需要添加响应式的变量包裹
- ref:
- 建议包裹字符串、数字类型
- 也可以包裹数组和对象,但是不建议(取值不方便)
- reactive:
- 包裹数组、对象类型
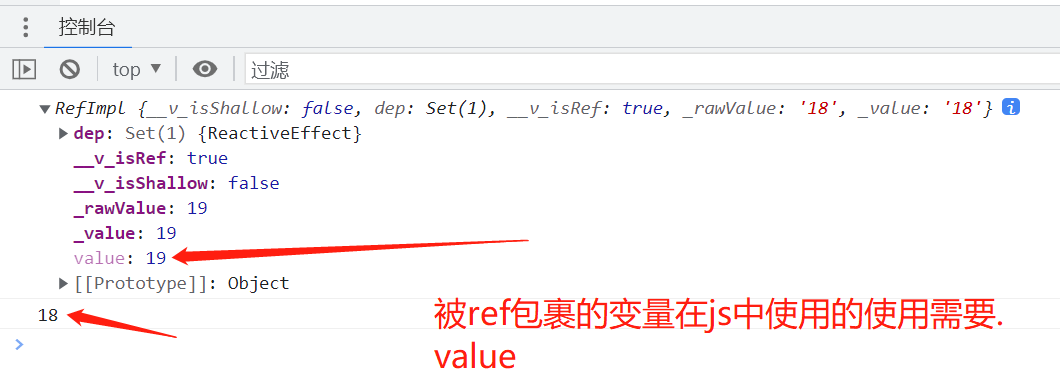
ref的使用:
如果不使用ref包裹,在触发函数后,页面上的数字并不会发生改变,但是其数值其实已经被修改了
- 被ref包裹后,可以在模板字符串中直接使用,但是在script标签中使用的时候需要用xxx.value
<template>
<div class="about">
<h1>setup的使用</h1>
<button @click="handleClick">点我修改年龄</button>
<p>
<span>姓名:{{ name }}</span>
</p>
<p>
<span>年龄:{{ age }}</span>
</p>
</div>
</template>
<script>
import {ref, reactive} from 'vue'
export default {
setup() {
let name = ref('kangkang')
let age = ref('18')
let handleClick = () => {
console.log(age)
age.value++
}
return {name, age, handleClick}
}
}
</script>

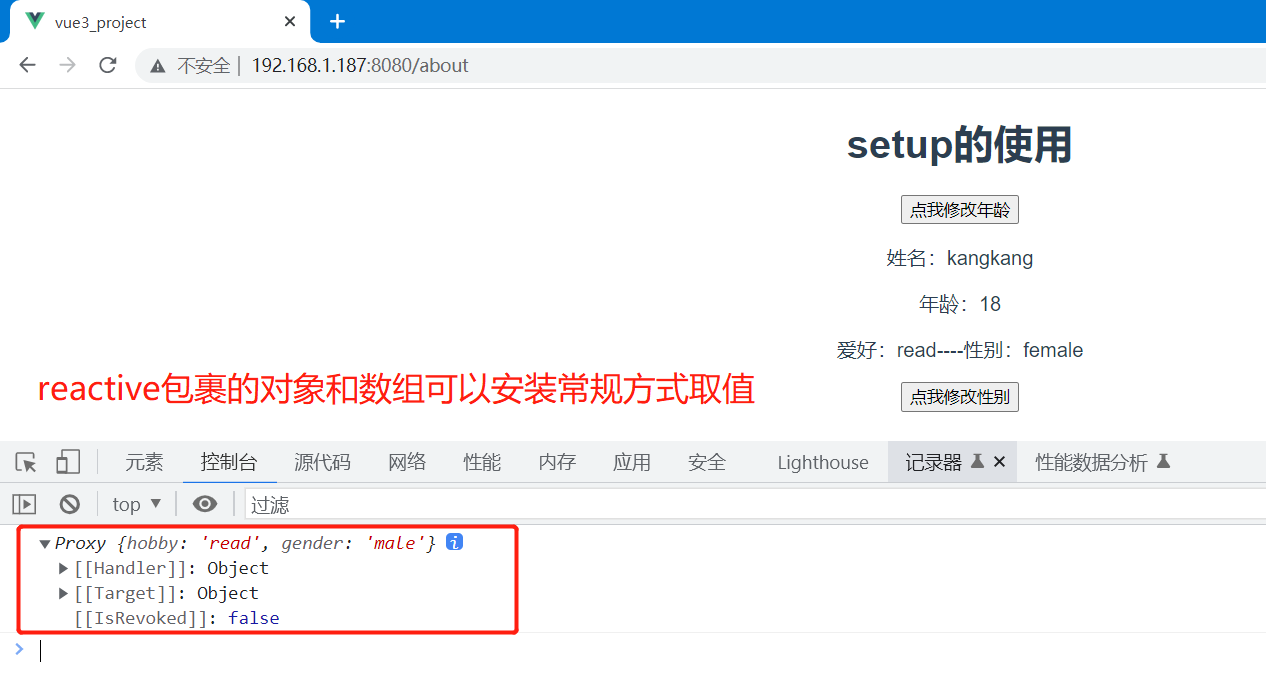
reactive的使用:
用来包裹数组和对象,其实ref也可以包裹,但是取值的时候相对麻烦,需要先.value然后在点出对应的值,被reactive包裹的数组和对象可以直接点出需要用的值
<template>
<div class="about">
<h1>setup的使用</h1>
<button @click="handleClick">点我修改年龄</button>
<p>
<span>姓名:{{ name }}</span>
</p>
<p>
<span>年龄:{{ age }}</span>
</p>
<p>
<span>爱好:{{ info.hobby }}----性别:{{ info.gender }}</span>
</p>
<p>
<button @click="handleAge">点我修改性别</button>
</p>
</div>
</template>
<script>
import {ref, reactive} from 'vue'
export default {
setup() {
let name = ref('kangkang')
let age = ref('18')
let info = reactive({
hobby: 'read',
gender: 'male'
})
let handleClick = () => {
age.value++
}
let handleAge = () => {
console.log(info)
info.gender = 'female'
}
return {name, age, handleClick, info, handleAge}
}
}
</script>

4、计算属性和监听属性
计算属性:
getup出现,就意味着之前的配置发生了变化,下面直接使用代码进行演示
vue2写法
<script>
// vue2
export default {
computed:{
fullName(){
return this.firstName+this.lastName
}
}
}
</script>
vue3写法
<template>
<div class="home">
<h1>计算属性</h1>
<p>
姓:<input type="text" v-model="lastName">
</p>
<p>
名:<input type="text" v-model="firstName">
</p>
<br>
<span>完整姓名:{{ fullName }}</span>
</div>
</template>
<script>
import {computed, ref} from "vue";
export default {
name: 'HomeView',
setup() {
let lastName = ref('')
let firstName = ref('')
let fullName = computed(() => {
return lastName.value + firstName.value
})
return {lastName, firstName, fullName}
}
}
</script>

# 计算属性包含两个新的函数
get: 内部的变量发生变化时触发
set: 计算属性本生发生变化时候触发 (value参数是计算属性本身)
let fullName = computed({
#
get() {
return lastName.value + firstName.value
},
set(value) {
lastName.value = value.slice(0, 1)
firstName.value = value.slice(1)
}
})
监听属性:
# 组合式api写法,只要name发生变化,就会触发匿名函数执行
let name = ref('lqz')
watch(name, (newName, oldName) => {
console.log('name变了')
console.log('老的', oldName)
console.log('新的', newName)
})
# watchEffect 用法,只要age变化,就会执行,age不变化,就不会执行
import {ref, reactive} from 'vue'
import {watch} from 'vue'
export default {
name: 'App',
setup() {
const age = ref(19)
const person = reactive({
name: 'lqz',
age: 20
})
//1 监听普通
watch(age, (newValue, oldValue) => {
console.log('sum变化了', newValue, oldValue)
})
// 2 监听对象
watch(() => person.name, (newValue, oldValue) => {
console.log('person.name变化了', newValue, oldValue)
})
// 3 监听多个
const sum = ref(100)
const msg = ref('很好')
watch([sum, msg], (newValue, oldValue) => {
console.log('sum或msg变化了', newValue, oldValue)
})
return {person, age, sum, msg}
},
}
</script>
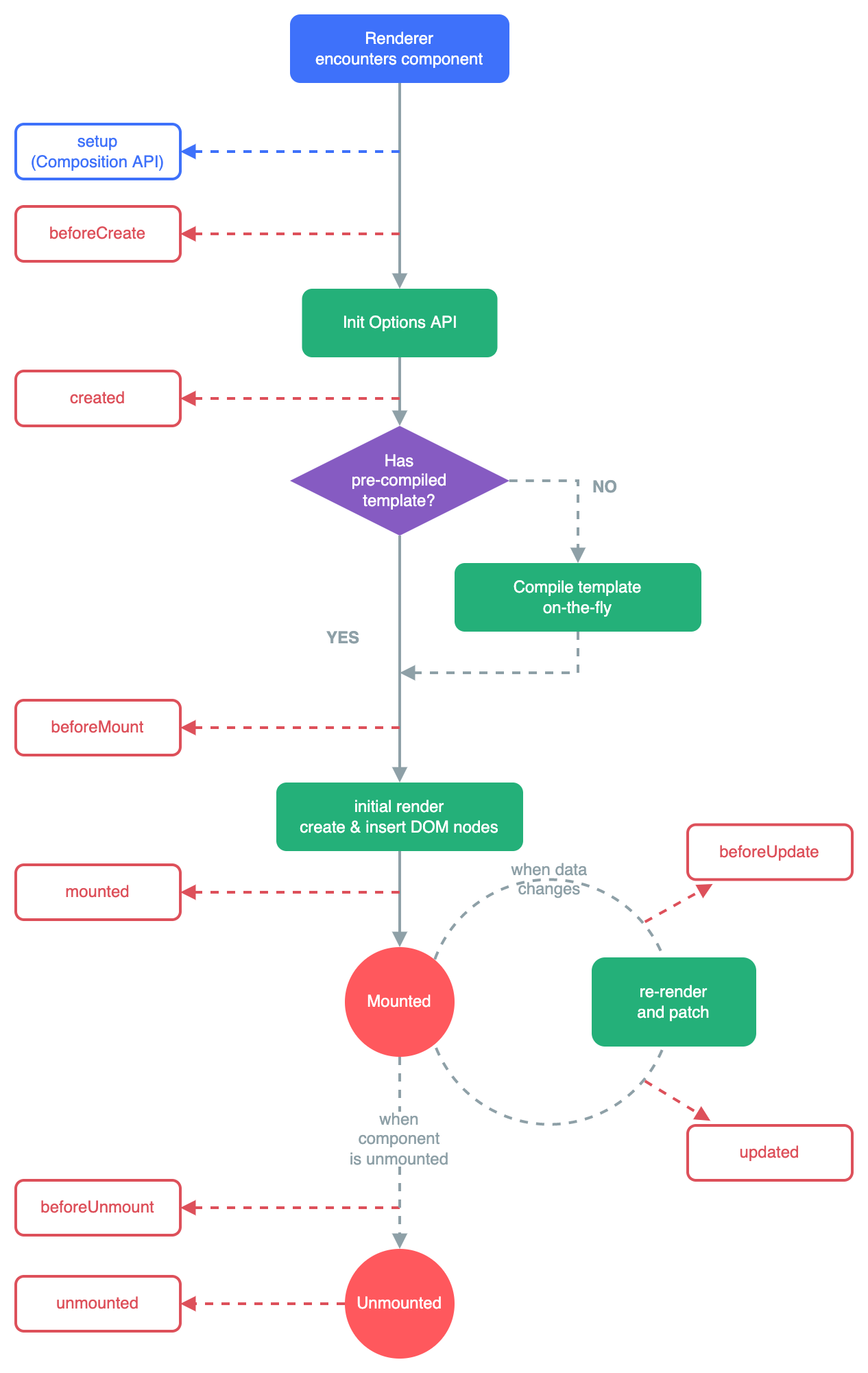
5、生命周期
vue2和vue3的区别:
| 描述 | vue2 | vue3 |
|---|---|---|
| 开始创建组件之前 | beforeCreate | beforeCreate |
| 开始创建组件之前 | created | created |
| 组件挂载到节点上之前执行的函数 | beforeMount | beforeMount |
| 组件挂载完成后执行的函数 | mounted | mounted |
| 组件更新之前执行的函数 | beforeUpdate | beforeUpdate |
| 组件更新完成之后执行的函数 | updated | updated |
| 组件卸载之前执行的函数 | beforeDestroy | beforeUnmount |
| 组件卸载完成后执行的函数 | destroyed | unmounted |
vue2 -------> vue3
beforeCreate --------> setup(()=>{})
created --------> setup(()=>{})
beforeMount --------> onBeforeMount(()=>{})
mounted --------> onMounted(()=>{})
beforeUpdate --------> onBeforeUpdate(()=>{})
updated --------> onUpdated(()=>{})
beforeDestroy --------> onBeforeUnmount(()=>{})
destroyed --------> onUnmounted(()=>{})
activated --------> onActivated(()=>{})
deactivated --------> onDeactivated(()=>{})
# 总结: Vue2和Vue3钩子变化不大,删除了beforeCreate 、created 两个钩子使用setup()钩子来替代。

6、toRefs
在retrun时用来包裹对象,被包裹的对象在模板中可直接使用key值
# 以后setup的返回值可以直接使用
setup() {
let data = reactive({
name: 'lqz',
age: 19,
gender: '男'
})
return {...toRefs(data)}
}
# 以后在模板中直接用 {{name}}
7、script setup的作用和lang
- setup参数:
- 直接在script中加入 setup参数就不需要在将方法和返回值写在export default中,并且不需要填写返回值,直接就可以使用
- lang属性:
- lang=ts:里面代码使用ts写,而ts完全兼容js,继续写js代码没问题
- lang=js:里面代码使用js写,不填默认js
<script setup>
import {ref} from 'vue'
let name = ref('lqz')
let handleClick = () => {
alert('美女')
}
</script>
# 以后 这个script中的代码直接放到 setup函数中,不用return了
#lang=ts
里面代码使用ts写,而ts完全兼容js,继续写js代码没问题
8、Vue后台管理模板
# 公司内部项目,会写后台管理,往上有很多vue开源的后台管理的框架,咱们只需要在上面做二次开发
# django-vue-admin 前端---》D2Admin
# 若依:vue前端 用来 vue-element-admin
# elamin前端 drf 写了基于rbac权限管理的框架
# https://gitee.com/liuqingzheng/vue_admin
Vue框架:9,Vue3的用法,setup函数,ref和reactive,计算属性和监听属性,生命周期,toRefs,script setup的作用和lang,Vue后台管理模板的更多相关文章
- Vue计算属性和监听属性
一.计算属性 计算属性关键词: computed.计算属性在处理一些复杂逻辑时是很有用的. 可以看下以下反转字符串的例子: <div id="app"> {{ mess ...
- Vue ---- 表单指令 条件指令 循环指令 分隔符 过滤器 计算属性 监听属性
目录 案例讲解: 一. 表单指令 1.重点: 补充 2.单选框 3.单一复选框 4.多复选框 二 . 条件指令 v-if/v-show ... v-clock 三 . 循环指令 string arra ...
- Vue (表单、斗篷、条件、循环指令,分隔符成员、计算属性成员、属性的监听、vue组件、子组件、各个常见的钩子函数)
表单指令 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF- ...
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素
过滤器 vue允许自定义过滤器,我个人认为,过滤器有两种,一种是对数据的清洗过滤,一种是对数据切换的动画过滤 数据切换的动画过滤 这里还是利用前面的动态组件的例子: 这里由于没办法展示动画效果,代码如 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四)
Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四) 前言 本章主要讲解通过Vue CLI 脚手架构建工具创建一个项目,在学习Vue CLI之前我们需要先了解下webpa ...
- Vue.js+vue-element搭建属于自己的后台管理模板:更深入了解Vue.js(三)
前言 上一章我们介绍了关于Vue实例中一些基本用法,但是组件.自定义指令.Render函数这些放到了本章来介绍,原因是它们要比前面讲的要难一些,组件是Vue.js最核心的功能,学习使用组件也是必不可少 ...
- vue条件语句、循环语句、计算属性、侦听器监听属性
因为 v-if 和v-for是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if.最终 ...
- vue中的computed(计算属性)和watch(监听属性)的特点,以及深度监听
//计算属性是根据data中已有的属性,计算得到一个新的属性, <div>全名:{{fullName}}</div> 创建计算属性通过computed关键字,它是一个对象 计算 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:什么是Vue.js?(一)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js是什么?(一) 前言 本教程主要讲解关于前端Vue.js框架相关技术知识,通过学习一步一步学会搭建属于自己的后台管理模板,并 ...
随机推荐
- 自动注册实体类到EntityFramework Core上下文,并适配ABP及ABP VNext
继上篇文章(EF Core懒人小技巧之拒绝DbSet)之后,最近笔者把这个小功能单独封装成一个扩展方法并开源,欢迎交流和Star~ GitHub: EntityFrameworkCore.Extens ...
- ArcGIS QGIS学习二:图层如何只显示需要的部分几何面数据(附最新坐标边界下载全国省市区县乡镇)
目录 前言 准备SHP数据 ArcMap 的筛选 QGIS 的筛选 如何编写查询条件 前言 当我们用GIS软件打开一个SHP文件的时候,会显示出里面全部的几何图形,假如我只想要其中的一部分数据显示出来 ...
- MISC相关刷题记录迁移
- 【Java框架】SSM-Spring总结:IOC、DI、AOP、JDBC、事务管理、实际案例
〇.概述 1.常用资料 2.组成 一.控制反转与依赖注入 (一)Spring概述 1.介绍 以IOC和AOP为内核的框架 通过IOC实现控制,使用spring创建对象,与DI描述同一个概念 DI是对象 ...
- JavaEE Day07 HTML
今日内容 Web概念概述 HTML 一.Web概念概述 1. JavaWeb:使用Java语言开发的基于互联网的项目 2.软件架构 C/S架构:Client/Server--- 客户端/服务器端(安卓 ...
- JavaFX入门笔记
JavaFX入门笔记 背景 Java选修课第四次实验 所需工具 IDEA JavaFX插件(需要Maven) JavaFX Scene Builder 参考资料 https://www.yiibai. ...
- async.js 版本兼容问题 async.filter举例
async3.x 和async2.6.1 版本下 const files = ['dir1/file1.txt','dir2/file3.txt','dir3/file6.txt']; // Usin ...
- appium环境搭建(从入门到放弃)
一.appium环境搭建 1.python3 python3的下载安装这里就不多做介绍了,当然你也可以选择自己喜欢的语音,比如java.... 2.jdk 1)下载地址 官网(需登录账号): http ...
- plsql developer切换用户
方法1: 1.双击plsql developer桌面软件图标启动软件 2.在连接窗口中填写连接信息,连接数据库 3.在新建窗口下拉选项中,选择命令窗口功能 4.在工作区内会出现当前用户连接数据库的窗口 ...
- Jmeter ForEach 循环控制器
ForEach Controller 即循环控制器,顾名思义是定义一种循环规则,如下图: 1.名称:控制器名称,可根据用户需要任意填写,也可不填 2.注释:用户可根据需要任意填写,也可不填 3.输入变 ...
