Cesium之基础控件
1. 引言
Cesium是一款三维地球和地图可视化开源JavaScript库,使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,基于Apache2.0许可的开源程序,可以免费用于商业和非商业用途
Cesium官网:Cesium: The Platform for 3D Geospatial
Cesium GitHub站点:CesiumGS/cesium: An open-source JavaScript library for world-class 3D globes and maps (github.com)
API文档:Index - Cesium Documentation
本文描述Cesium的基础控件
2. 基础控件
2.1 基础控件
使用Cesium创建一个三维地球,一份简单的、完整的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlMTk4ZTYyNy00MjkxLTRmZWYtOTg1MS0wOThjM2YzMzIzYzEiLCJpZCI6NzEyMSwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU0ODMxNzI5OX0.rKV8Ldl_bgR3lVvNsbHhTX62j8JH8ADCIWAwk7tXpr8';
const viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>
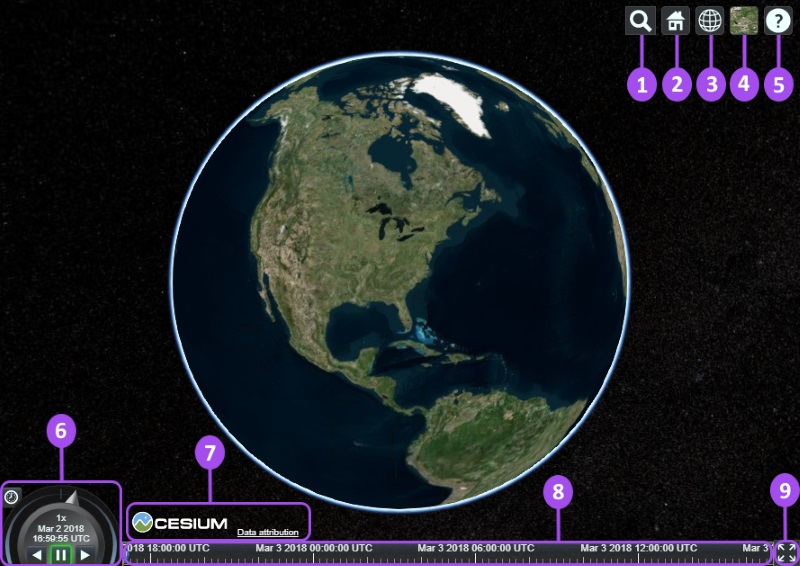
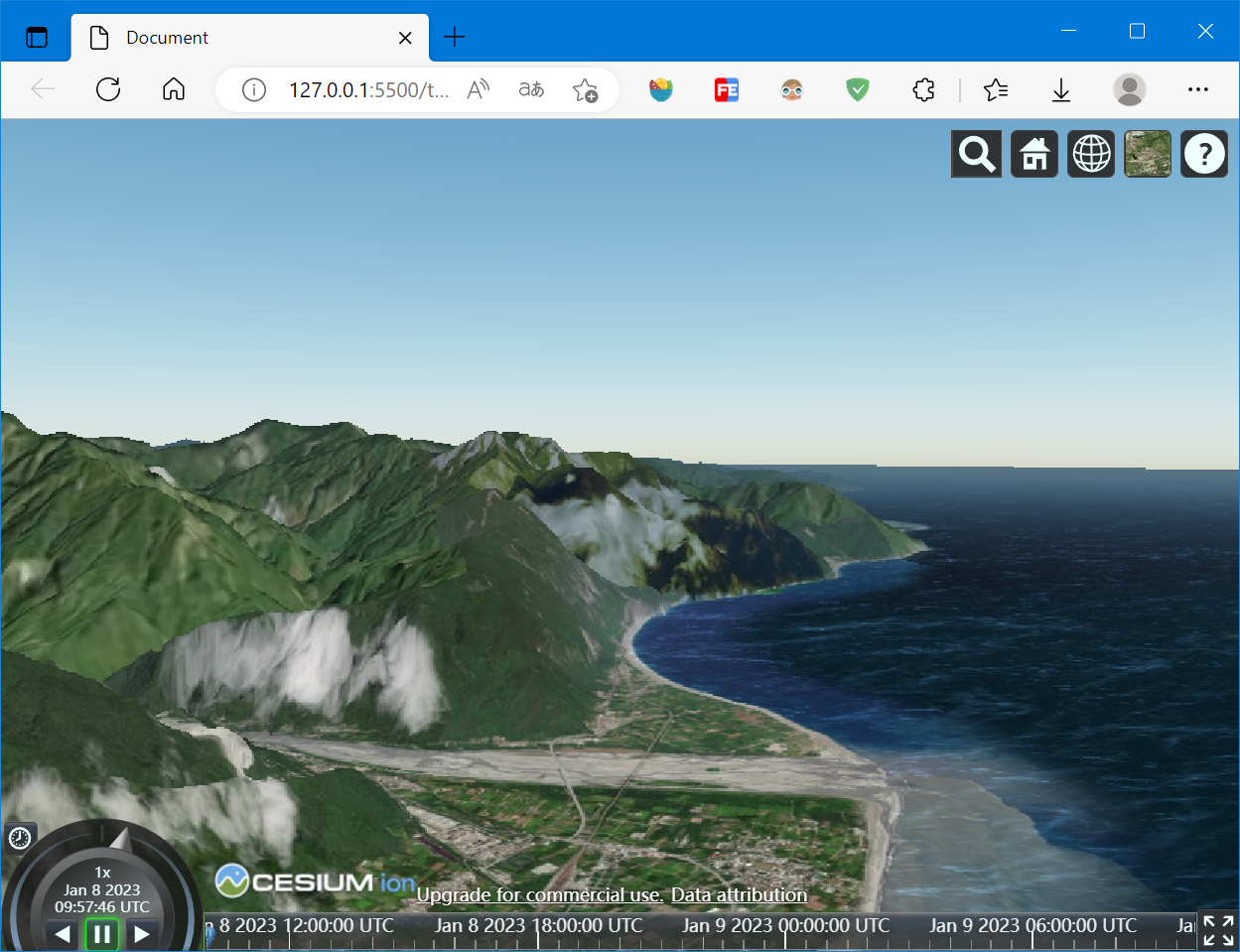
使用HTTP方式,加载出页面,Cesiun默认提供了这些控件:

- Geocoder : 一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图
- HomeButton : 首页位置,点击之后将视图跳转到默认视角
- SceneModePicker : 切换2D、3D 和 Columbus View (CV) 模式
- BaseLayerPicker : 选择三维数字地球的底图(imagery and terrain)
- NavigationHelpButton : 帮助提示,如何操作数字地球
- Animation :控制视窗动画的播放速度
- CreditsDisplay : 展示商标版权和数据源
- Timeline : 展示当前时间和允许用户在进度条上拖动到任何一个指定的时间
- FullscreenButton : 视察全屏按钮
另外,Cesium默认支持的操作有:
| 操作 | 3D视图 | 2.5D视图 | 2D视图 |
|---|---|---|---|
| 鼠标左键 | 绕地球旋转 | 地图上平移 | 地图上平移 |
| 鼠标右键 | 地图缩放 | 地图缩放 | 地图缩放 |
| 鼠标中键 | 倾斜地球 | 倾斜地图 | 无 |
| 滚轮 | 地图缩放 | 地图缩放 | 地图缩放 |
| 双指触控 | 倾斜地球 | 倾斜地图 | 无 |
| CTRL + 鼠标左键 | 倾斜地球 | 倾斜地图 | 无 |
| CTRL + 鼠标右键 | 倾斜地球 | 倾斜地图 | 无 |
2.2 Geocoder
Geocoder 主要就是地理编码相关的功能,地理编码是指将坐标对、地址或地名等位置描述转换为地球表面上某位置的过程
Cesium默认采用的是Bing的地理编码和POI检索,另外Bing在中文检索上体验不佳
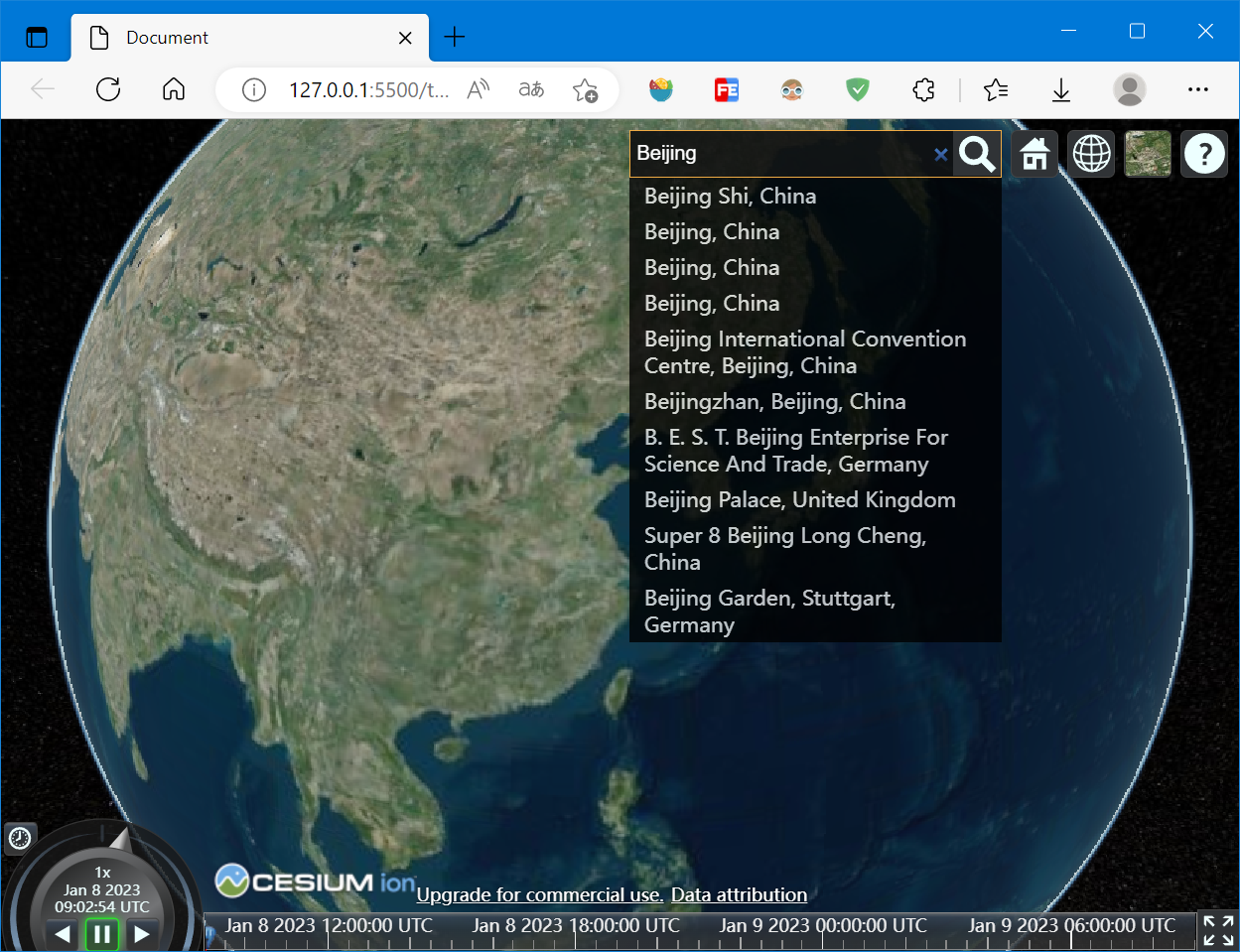
可以在Geocoder 里搜索地名:

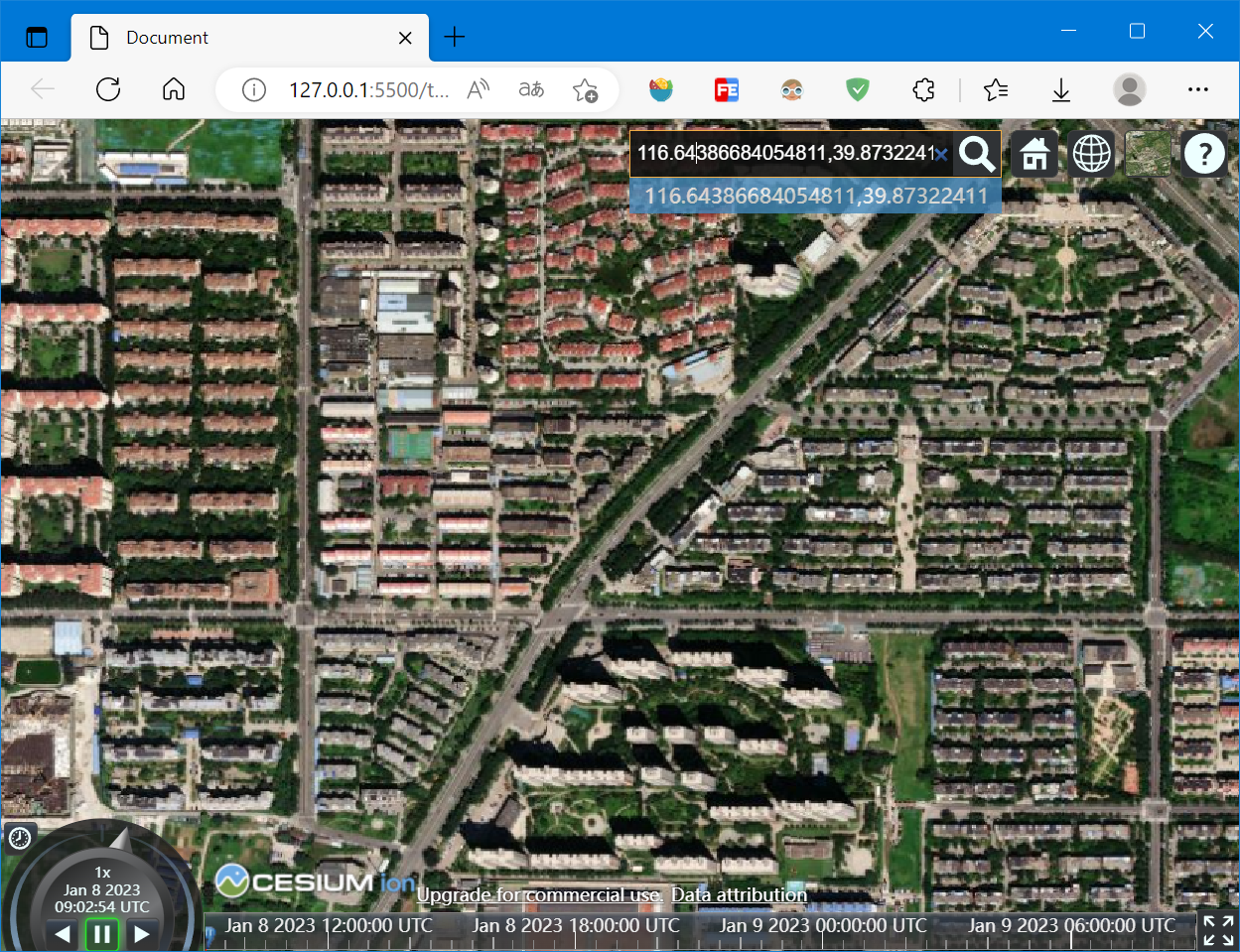
也可以直接输入坐标跳转:

2.3 HomeButton
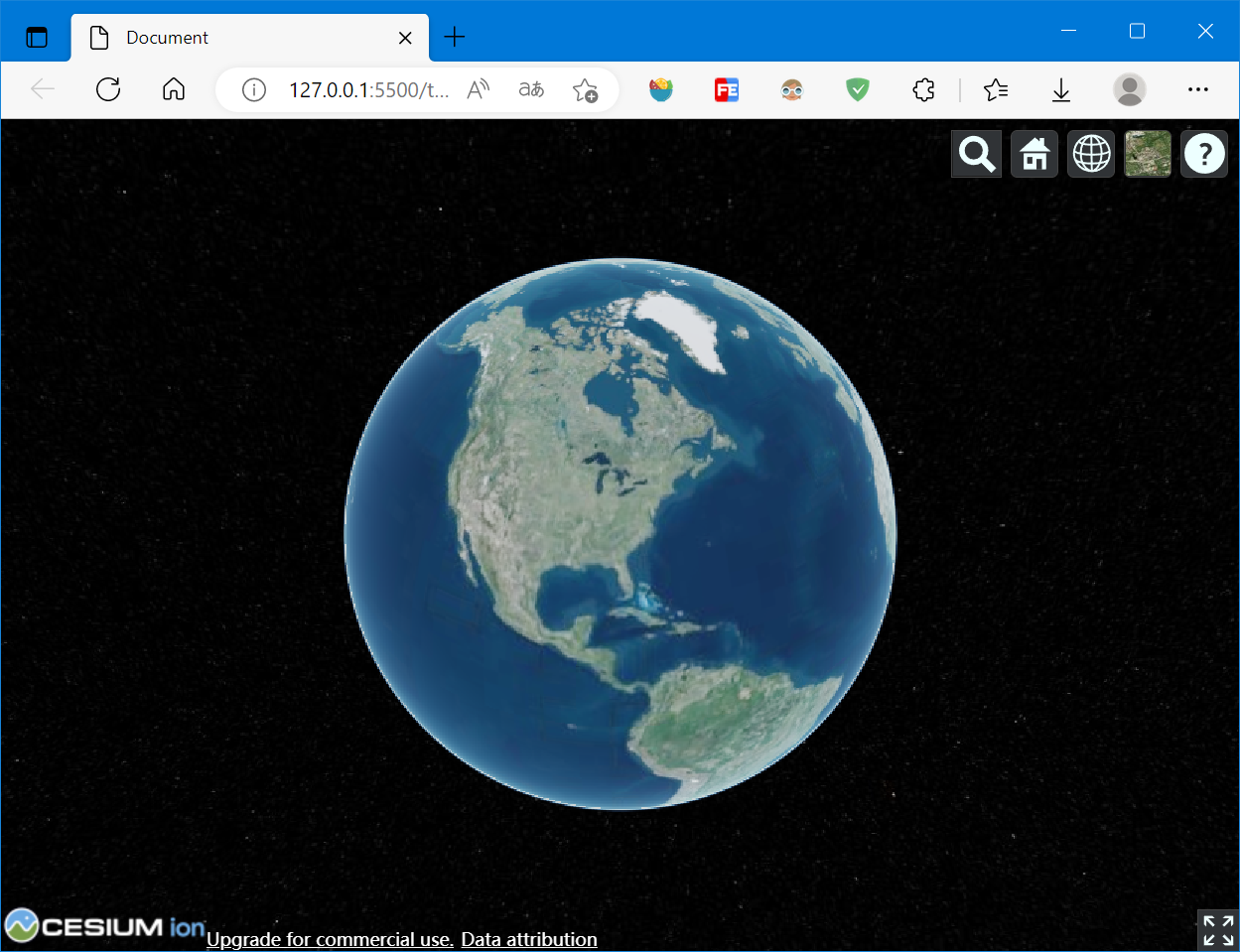
点击之后将视图跳转到默认视角
默认视角是:
/**
* The default rectangle the camera will view on creation.
* @type Rectangle
*/
Camera.DEFAULT_VIEW_RECTANGLE = Rectangle.fromDegrees(
-95.0,
-20.0,
-70.0,
90.0
);
修改默认视角:
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(0.0, 20.0, 10.0, 30.0);//west, south, east, north
2.4 SceneModePicker
SceneModePicker是3D、2D和哥伦布模式(2.5D)的切换按钮
哥伦布模式是一个2.5D的透视视图,其中地图是平坦的,并且具有非零高度的对象被绘制在它上面
2.5 BaseLayerPicker
Imagery模块主要是Bing、Mapbox以及OpenStreetMap,以及ESRI四家地图服务
加载Mapbox地图需要设置Mapbox Token:
Cesium.MapboxApi.defaultAccessToken = 'Mapbox Token';
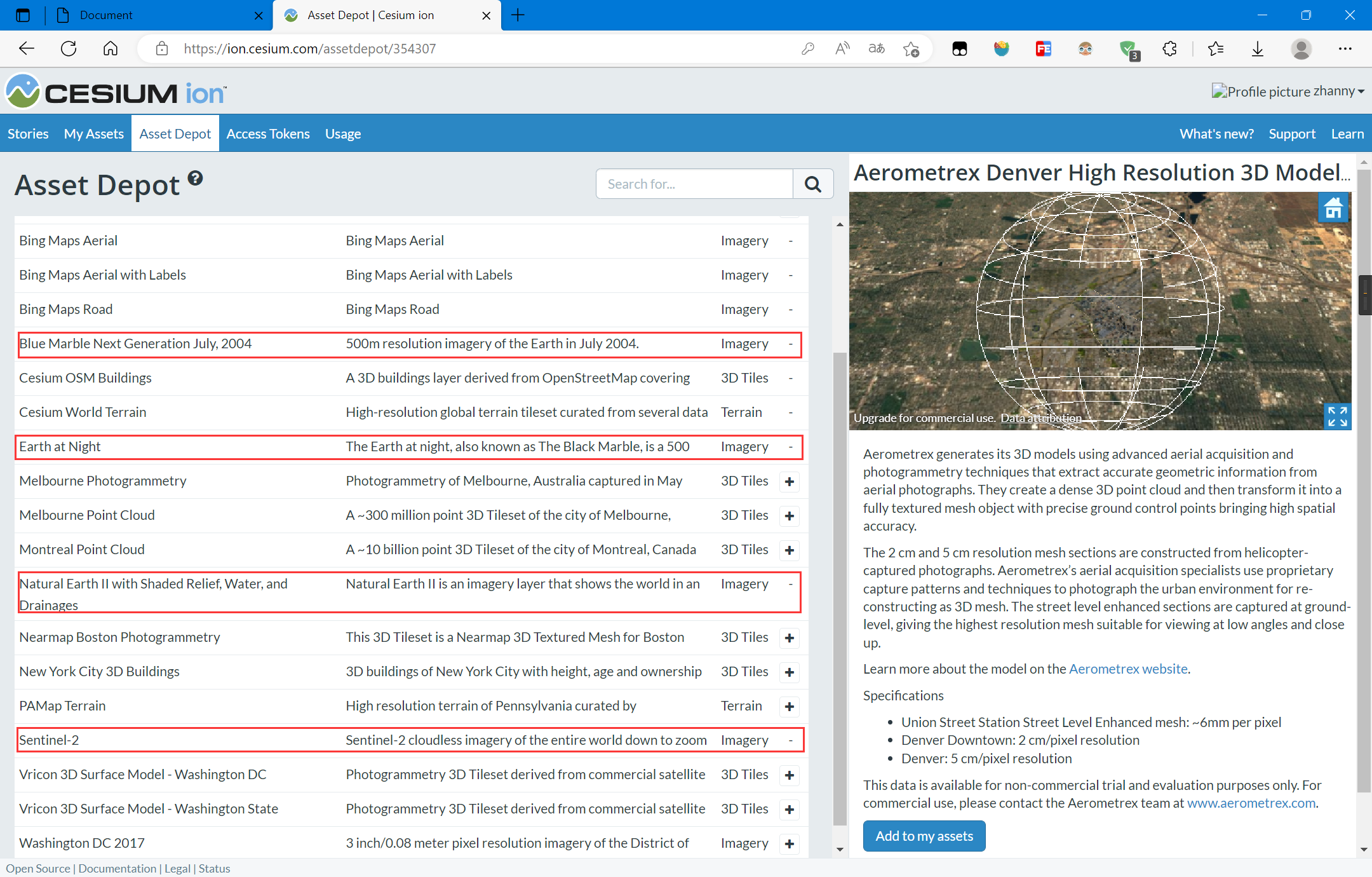
Sentinel-2 、NASA 的 Blue Marble、Earth at night 地图需要在 Cesium ion里开启服务:

Terrain提供地形数据,使地图呈现三维效果:

2.6 CreditsDisplay
关闭CreditsDisplay:
viewer._cesiumWidget._creditContainer.remove()
2.7 其他控件
其他控件参考:Viewer - Cesium Documentation
加载时如果不需要或者需要某些控件,修改Viewer的默认构造参数即可
例如,关闭Timeline 和Animation :
const viewer = new Cesium.Viewer('cesiumContainer', {
timeline: false,
animation: false,
});

3. 参考资料
[1]Index - Cesium Documentation
[2][CesiumJS]Cesium入门4 - 创建Cesium Viewer - Cesium中文网 (cesiumcn.org)
[3]Cesium:入门教程(二)之数据源加载_Dawn_www的博客-CSDN博客_cesium 数据源
[4]Cesium教程系列汇总 - fu*k - 博客园 (cnblogs.com)
Cesium之基础控件的更多相关文章
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- Cocos2d-JS项目之二:studio基础控件的使用
在studio里把几个基础控件往场景文件一拖,然后导出json格式的资源文件 逻辑代码如下: var HelloWorldLayer = cc.Layer.extend({ sprite:null, ...
- [iOS基础控件 - 5.5] 代理设计模式 (基于”APP列表"练习)
A.概述 在"[iOS基础控件 - 4.4] APP列表 进一步封装,初见MVC模式”上进一步改进,给“下载”按钮加上效果.功能 1.按钮点击后,显示为“已下载”,并且不 ...
- Delphi一共封装(超类化)了8种Windows基础控件和17种复杂控件
超类化源码: procedure TWinControl.CreateSubClass(var Params: TCreateParams; ControlClassName: PChar); con ...
- Cocos2d-JS studio基础控件的使用
在studio里把几个基础控件往场景文件一拖,然后导出json格式的资源文件 逻辑代码如下: 1 var HelloWorldLayer = cc.Layer.extend({ 2 sprite:nu ...
- Python Tkinter基础控件入门实例
分享一个Python Tkinter基础控件用法的入门例子,包括窗口的显示.显示内置图片.弹出窗口.菜单等. 例子,Python Tkinter基础控件的用法 # -*- coding: utf-8 ...
- iOS界面设计之基础控件的学习 --- UITextField
学习iOS界面设计也有段时间了,每次写到一些基础控件(如:UILable . UITextField)的时候就深觉应该总结一个函数来实现这些基础控件的属性设置,所以下面就是我对UITextField的 ...
- WPF基础控件
1.所有基础控件结束(英文) http://www.dotnetperls.com/tooltip-wpf 2.wpf- DataGrid 常用属性和事件 3.
- UWP&WP8.1 基础控件—TextBlock和TextBox
TextBlock:文本展示控件,有着强大的功能 TextBox:文本输入控件. 这两个控件是最为常用的基础控件. TextBlock 基础用法: 打开一个UWP项目,在XAML设计页面你可以从工具箱 ...
- SilverLight:基础控件使用(6)-Slider控件
ylbtech-SilverLight-Basic-Control:基础控件使用(6)-Slider控件 Slider 控件 Slider 控件的 ValueChanged 事件 1.A,返回顶部 S ...
随机推荐
- 一定要用Photoshop?no!动手用Python做一个颜色提取器! ⛵
作者:韩信子@ShowMeAI Python3◉技能提升系列:https://www.showmeai.tech/tutorials/56 计算机视觉实战系列:https://www.showmeai ...
- PHP-表单传值
一.传值引入 了解传值必须要先知道为什么需要传值? 传值的主要作用是为了实现用户数据的定制化,用户与服务端的互交 二.传值的方式 虽然 http协议中有很多数据传输的方式,但在PHP中只有 POST ...
- SQLMap入门——获取当前网站数据库的用户名称
列出当前网站使用的数据库用户 python sqlmap.py -u http://localhost/sqli-labs-master/Less-1/?id=1 --current-user
- python 之定时任务(schedule)
import schedule import time def job(): print("定时通报...") # 定义一个叫job的函数,函数的功能是打印'定时通报...' sc ...
- linux系统中安装虚拟机
在linux系统中,利用图形化界面安装虚拟机.首先启动 virt-manager,当然没有安装 virt-manager需要先安装好. 1 $ apt-get install virt-manager ...
- 对Asp.net WebApi中异步(async+await)接口实际使用及相关思考(示例给出了get,post,提交文件,异步接口等实践).
[很多初学者的疑问] 为何作为web api这样的天然的并发应用,还需要在controller的action上声明使用async这些呢? <参考解答> 在 web 服务器上,.NET Fr ...
- BBS项目功能编写逻辑思路汇总
BBS项目功能编写逻辑思路汇总 一.BBS创数据表 二.BBS注册功能 三.BBS登录功能 四.BBS首页搭建 五.BBS修改密码 六.BBS个人站点 七.BBS文章详情 八.BBS导入模块 九.BB ...
- Openmp Runtime 库函数汇总(上)
Openmp Runtime 库函数汇总(上) omp_in_parallel,如果当前线程正在并行域内部,则此函数返回true,否则返回false. #include <stdio.h> ...
- day03-Spring管理Bean-IOC-01
Spring管理Bean-IOC 1.Spring配置/管理bean介绍 Bean管理包括两方面: 创建bean对象 给bean注入属性 Bean的配置方式: 基于xml文件配置方式 基于注解配置方式 ...
- python连接kafka-2.0
import sysimport timeimport osimport jsonimport vertica_pythonimport loggingimport pykafkafrom pykaf ...
