Vue mixin混入的介绍
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
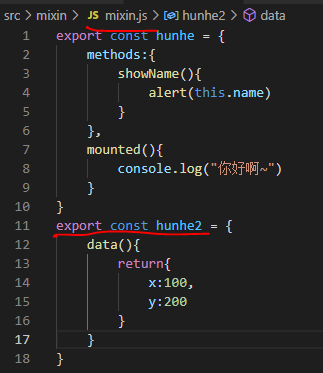
1、第一步:定义混合,例如:

2、第二步:使用混合(全局混合和局部混合)
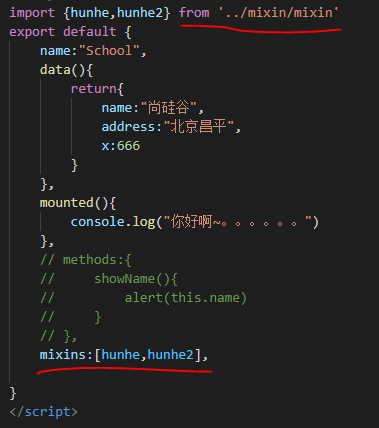
(1)局部混合 mixins:['XXX']

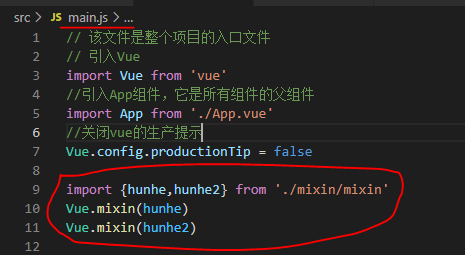
(2)全局混合 Vue.mixin('XXX')

引用了4遍:


Vue mixin混入的介绍的更多相关文章
- Vue mixin(混入) && 插件
1 # mixin(混入) 2 # 功能:可以把多个组件公用的配置提取成一个混入对象 3 # 使用方法: 4 # 第一步:{data(){return {...}}, methods:{...},.. ...
- vue + mixin混入对象使用
vue提供的混入对象mixin,类似于一个公共的组件,其他任何组件都可以使用它.我更经常的是把它当成一个公共方法来使用 在项目中有些多次使用的data数据,method方法,或者自定义的vue指令都可 ...
- vue mixin混入
基本结构 export default { data() { return {} }, computed: { }, methods: { }, filters: { }, created() { } ...
- 应用三:Vue之混入(mixin)与全局混入
(注:本文适用于有一定Vue基础或开发经验的读者,文章就知识点的讲解不一定全面,但却是开发过程中很实用的) 首先介绍一下混入mixin的概念: 官方文档:混入提供了一种非常灵活的方式,来分发 Vu ...
- Vue之混入(mixin)与全局混入
Vue之混入(mixin)与全局混入 接下来通过一个简单的例子看看混入的基础用法: 首先新建一个mixin.js文件,添加以下代码. let mixin = { data() { return { m ...
- vue.js3 学习笔记 (一)——mixin 混入
vue 2 中采用选项式API.如:data.methods.watch.computed以及生命周期钩子函数等等. mixin 混入,提供了一种非常灵活的方式,来分发 vue 组件中的可复用功能,一 ...
- Vue.js(25)之 vue全局配置api介绍
本文介绍的全局api并不在Vue的构造函数内,而是在Vue构造器外面提供这些方法,让我们扩展新功能. 1. vue.extend(options) 参考:https://www.w3cplus.com ...
- Vue Mixin 与微信小程序 Mixins 应用
什么是Mixin(混入) Mixin是一种思想,用来实现代码高度可复用性,可以针对属性复制实现代码复用的想法进行一个扩展,就是混入(mixin).混入并不是复制一个完整的对象,而是从多个对象中复制出任 ...
- vue.js 混入
混入:mixins 一种分发Vue组件中可反复使用的功能的方法. 混入对象可以:包含任意组件选项. 混入对象的选项将被混入该组件本身的选项. 如果有同名选项,在和组件的数据发生冲突时,组件数据优先.混 ...
- vue mixin使用
1.概述 将一些公用方法引入到不同的组件中. 2.引入方式 (1)全局引入 // 注册全局Mixin Vue.mixin({ methods: { $touch: function() { // 用以 ...
随机推荐
- Linux NTP工具的基本使用
NTP 时间同步 NTP(Network Time Protocol)协议,网络时间协议.利用ntp协议可以实现网络中的计算机时间同步. 实现NTP协议的工具: ntpdate:只能同步一次时间 nt ...
- [OpenCV实战]21 使用OpenCV的Eigenface
目录 1 PCA 1.1 方差是什么 1.2 什么是PCA 1.3 什么是矩阵的特征向量和特征值? 1.4 如何计算PCA 2 什么是EigenFaces? 2.1 将图像作为向量 2.2 如何计算如 ...
- 自研ORM Include拆分查询(递归算法 支持无限层级) 性能优化探讨
最近我在优化 Include 拆分查询,贴出源码供大家交流探讨是否还有优化空间. 测试代码 1 Console.WriteLine($"总记录数:{db.Query<Category& ...
- Java程序员用代码,计算最大公约数和最小公倍数
作者:小傅哥 博客:https://bugstack.cn 源码:https://github.com/fuzhengwei/java-algorithms 沉淀.分享.成长,让自己和他人都能有所收获 ...
- [cocos2d-x]关于动画
声明一下:看见这篇文章总结的已经非常好了,没必要再去自己到处东翻西找了,链接:http://shahdza.blog.51cto.com/2410787/1546998 [唠叨] 基本动画制作需要用到 ...
- .Net开发的系统安装或更新时如何避免覆盖用户自定义的配置
我们开发的系统,有时候会包含一些配置信息,需要用户在系统安装后自己去设置,例如我们有一个GPExSettings.xml文件,内容如下. <GPExSettings ArcPythonPath= ...
- U3D编辑器开发&粒子特效/动画预览器示例
概述 U3D提供了一套拓展编辑器的接口,可以用于直接在编辑器非播放模式运行程序.常用于运行一些工具程序,例如资源管理.在做技能编辑器等工具程序时,也可以使用运行模式接口会比较简单(这样也方便开放游戏创 ...
- Unity项目优化——Web版
Unity项目优化--Web版 大家好,这是小黑第一次写文章(哈哈哈哈哈,好激动),我好好的写,有不对的地方多多指出. 首先呢是版本介绍,不过好像版本对于优化没有影响: 不过还是要告诉大家我用的版本: ...
- MySQL数据库技术实战
MySQL数据库技术实战 一,安装mysql 很早之前就知道mysql提供了一套数据库样本(github地址),用于测试你的应用程序和数据库服务器. 今天分享下使用过程并将他发布到了码云,以便于同 ...
- 移动 WEB 布局方式之 rem 适配布局 ---- 苏宁首页案例制作
一.技术选型 二.搭建相关文件夹结构 三.设置视口标签以及引入初始化样式 四.设置公共common.less 文件 common.less //设置常见的屏幕尺寸大小,修改里面的html 文字大小 / ...
