关于v-deep有你想知道的一切
1.首先要知道v-deep的使用场合。
在此之前先了解一下scoped属性,scoped 属性是一个布尔属性。如果使用该属性,则样式仅仅应用到 style 元素的父元素及其子元素。
在vue中引入了scoped这个概念,scoped的设计思想就是让当前组件的样式不会修改到其它地方的样式,使用了data-v-hash的方式来使css有了它对应模块的标识,这样写css的时候不需要加太多额外的选择器,方便很多。
也就是说当我们在style中使用scoped属性会出现下面的情况:
html部分
css部分
包含其他子组件的时候
从上面的字可以看出,添加了scoped属性的组件,为了达到组件样式模块化,做了如下处理:
给HTML的DOM节点加一个不重复
data属性(形如:data-v-19fca230)来表示他的唯一性在每个css选择器的末尾(编译后的生成的css语句)加一个当前组件的
data属性选择器(如[data-v-2311c06a])来私有化样式如果组件内部包含有其他组件,只会给其他组件的最外层标签加上当前组件的data属性,此时,在scoped里面定义的子组件的css样式将不会生效,但是如果把scoped去掉,那么就可以生效了,但是这也会造成全局样式污染的问题。
综上:使用 scoped 后,父组件的样式将不会渗透到子组件中。
为了修改子组件的样式,同时避免样式污染的问题采用如下的方法解决:
(1)写两个style标签,其中一个去掉scoped属性,并给对应的子组件添加一个类名举例如下:
<style lang="less" scoped> //无需覆盖的样式代码 </style>
<style lang="less"> //你覆盖的子组件样式 </style>
这样既覆盖了样式,其他样式不会被覆盖到全局(注意两个标签的顺序)。
(2)样式穿透
我们使用了/deep/深度作用选择器,这样我们就可以把样式写在scoped里,保证避免了全局样式污染,又可以实现修改子组件默认样式的需求。
如果项目使用的是css 原生样式,那么你可以直接使用 >>> 穿透修改 例如: .a >>> .b {}
如果在项目中用到了预处理器 scss 、sass、less 。这个时候用::v-deep。 例如: v-deep .a {}
2.这就是我们常用的v-deep的由来,但是使用时需要注意:
虽然在scoped作用域下,使用v-deep修改子组件的样式不会造成全局污染,但是例如:
::v-deep .el-input {}
::v-deep .el-select {}
::v-deep .el-tree {}等等,这样的写法会将同一个文件中所有叫这个类名的组件样式都修改,假如该文件中同样包含别的组件例如,input,select,tree组件,则会造成样式的污染。所以不要直接这样写,应该添加一个我们自己的类给它包起来,这样的感觉就是我只在你外层类的里面随意的进行样式穿透,例如:
.teslib-box {
::v-deep .el-input {
//样式
}
}3.拓展:对于一下两种方式的v-deep哪种更好
(1)
.query-testcase {
::v-deep .el-input {
//样式
}
}(2)
::v-deep .query-testcase {
.el-input {
//样式
}
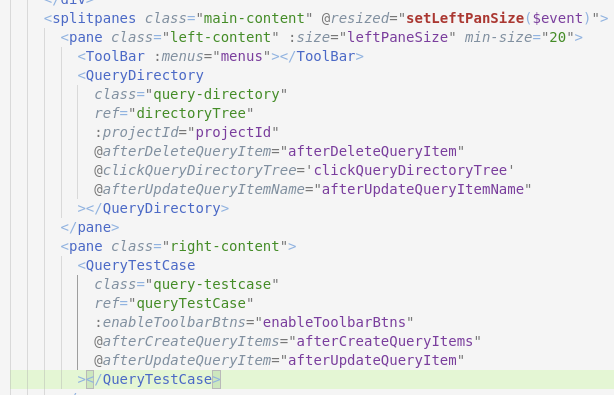
}假如对于一个query.vue文件

我们使用v-deep当然是想改queryTestCase组件里面的某个东西的样式,假如采用第一种,那么它只会从叫query-testcase的类里面去找,也就是比较精确的定位到我们需要的组件。
假如采用第二种,我们知道使用v-deep会进行样式的穿透,那么它会将当前的query.vue文件整体去找叫query-testcase的类,假如在QueryDirectory组件或者Toolbar组件里面也有这个类
就会被定位到,从而多修改了一下样式。
综上:使用(2)这种方式会增大v-deep的作用域,我们改css最忌讳的就是篡改了其他未知的样式,因此我们尽量缩小自己css的作用域,
因此采用(1)这个写法去使用v-deep。
关于v-deep有你想知道的一切的更多相关文章
- Vim快捷输出查找寄存器的内容(去除\<,\>和\V)
Vim自带的*搜索会自动在单词两头加上\<和\>,使用第三方的vnoremap *,则是加上前缀\V, 当我们想要输出刚刚搜索的内容时可用<C-r>/,但是很可能会带上多余的符 ...
- Mybatis-Plus的Service方法使用 之 泛型方法default <V> List<V> listObjs(Function<? super Object, V> mapper)
首先 我们先看到的这个方法入参是:Function<? super Object , V> mapper ,这是jdk1.8为了统一简化书写格式引进的函数式接口 . 简单 解释一下我对Fu ...
- 马里奥AI实现方式探索 ——神经网络+增强学习
[TOC] 马里奥AI实现方式探索 --神经网络+增强学习 儿时我们都曾有过一个经典游戏的体验,就是马里奥(顶蘑菇^v^),这次里约奥运会闭幕式,日本作为2020年东京奥运会的东道主,安倍最后也已经典 ...
- BZOJ 3083: 遥远的国度 [树链剖分 DFS序 LCA]
3083: 遥远的国度 Time Limit: 10 Sec Memory Limit: 1280 MBSubmit: 3127 Solved: 795[Submit][Status][Discu ...
- BZOJ 4196: [Noi2015]软件包管理器 [树链剖分 DFS序]
4196: [Noi2015]软件包管理器 Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 1352 Solved: 780[Submit][Stat ...
- BZOJ 1146: [CTSC2008]网络管理Network [树上带修改主席树]
1146: [CTSC2008]网络管理Network Time Limit: 50 Sec Memory Limit: 162 MBSubmit: 3522 Solved: 1041[Submi ...
- [POJ&HDU]杂题记录
POJ2152 树形dp,每次先dfs一遍求出距离再枚举所有点转移即可. #include<iostream> #include<cstdio> #include<cma ...
- Machine Learning Algorithms Study Notes(5)—Reinforcement Learning
Reinforcement Learning 对于控制决策问题的解决思路:设计一个回报函数(reward function),如果learning agent(如上面的四足机器人.象棋AI程序)在决定 ...
- NOIP2013货车运输[lca&&kruskal]
题目描述 A 国有 n 座城市,编号从 1 到 n,城市之间有 m 条双向道路.每一条道路对车辆都有重量限制,简称限重.现在有 q 辆货车在运输货物, 司机们想知道每辆车在不超过车辆限重的情况下,最多 ...
- 校际联合Contest
每次开一个坑都像是重新被碾压的预感 最近的新闻,以前很喜欢乔任梁的<复活>...然后他就死了...感觉我再多愁善感一点的话...就要悲伤逆流成河了吧... Contest 09/24(乐滋 ...
随机推荐
- JMETER与它的组件们
JSON提取器与Debug Sampler 我们平时会遇到很多JSON格式的接口返回,我们需要提取参数可以用JSON提取器,同时配合自带的调试器来进行调试. JSON提取器 Name of crea ...
- shardingsphere-jdbc 水平分表学习记录
放在自己博客里搬过来一份~ 前司使用的是自己魔改的TDDL,在家时间比较多就尝试学一些业内比较常用的中间件. 这里记录一下学习中遇到的一些问题. 环境 设置的比较简单(太懒了就测试了几个表), 两个分 ...
- Codeforces Round #828 (Div. 3) E2. Divisible Numbers (分解质因子,dfs判断x,y)
题目链接 题目大意 给定a,b,c,d四个数,其中a<c,b<c,现在让你寻找一对数(x,y),满足一下条件: 1. a<x<c,b<y<d 2. (x*y)%(a ...
- mindxdl--common--k8s_utils.go
// Copyright (c) 2021. Huawei Technologies Co., Ltd. All rights reserved.// Package common define co ...
- 项目上的业务《接收一个xml信息包进行解析,xml中包含base64解析为电子文件》
我就直接贴代码了,不太会说,附上注释. ps:需要根据系统字段和xml里面的标签字段进行建表,之后把xml标签的值进行添加.创建表的方法就是拼的sql. // 在线接收接口 @Transactiona ...
- postman的运用
链接: https://pan.baidu.com/s/1gfaKoAv 密码: dp7t 最近要测试和其他系统对接,忽然想起了postman这款url测试神器. 现分享如下: 下载完成后解压到文件夹 ...
- mysql基础问题三问(底层逻辑;正在执行;日志观察)
背景:经常面试会遇到且实际工作中也会应用到的三个场景: 目录: 一.mysql查询时的底层原理是什么? 二.如何查看正在执行的mysql语句? 三.如何观察mysql运行过程中的日志信息? - - - ...
- TypeScript 之 控制流分析(Control Flow Analysis)
控制流分析(Control Flow Analysis) 描述: CFA 几乎总是采用联合,基于代码逻辑去减少联合里面的类型数量. 大多数时候,CFA 在自然的JavaScript布尔逻辑中工作,但是 ...
- 模板层之标签 自定义过滤器及标签 模板的继承与导入 模型层之前期准备 ORM常用关键字
目录 模板层之标签 if判断 for循环 自定义过滤器.标签及inclusion_tag(了解) 前期三步骤 自定义过滤器(最大只能接收两个参数) 自定义标签(参数没有限制) 自定义inclusion ...
- 通过surging的后台托管服务编写任务调度并支持规则引擎自定义脚本
简介 过去,如果在业务中需要处理任务调度的时候,大家都会使用第三方的任务调度组件,而第三方组件有一套自己的规则,在微服务的中显得那么格格不入,这样就会造成代码臃肿,耦合性高,如果有分布式还需要搭建新的 ...
