Angular架构学习
定义
Angular 是一个用 HTML 和 JavaScript 或者一个可以编译成 JavaScript 的语言(例如 Dart 或者 TypeScript ),来构建客户端应用的框架。
写 Angular 应用基本步骤:
用 Angular 扩展语法编写 HTML 模板, 用组件类管理这些模板,用服务添加应用逻辑, 用模块打包发布组件与服务。然后,我们通过引导根模块来启动该应用。
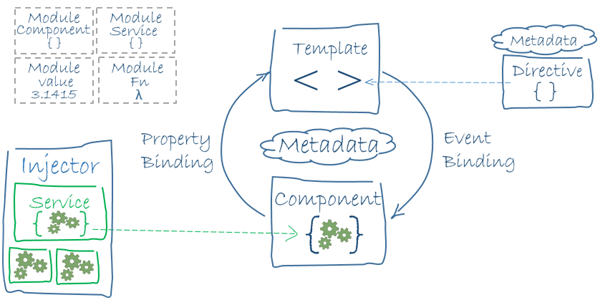
架构全景图

八个主要构造块
模块

Angular 模块是一个带有@NgModule装饰器的类,每个模块都是一个专注于某个应用领域、工作流或紧密相关的功能的、内聚的代码块。
NgModule是一个装饰器函数,它接收一个用来描述模块属性的元数据对象。其中最重要的属性是:
- declarations - 声明本模块中拥有的视图类。Angular 有三种视图类:组件、指令和管道。
- exports - declarations 的子集,可用于其它模块的组件模板。
- imports - 本模块声明的组件模板需要的类所在的其它模块。
- providers - 服务的创建者,并加入到全局服务列表中,可用于应用任何部分。
- bootstrap - 指定应用的主视图(称为根组件),它是所有其它视图的宿主。只有根模块才能设置bootstrap属性。
组件

组件负责控制屏幕上的一小块区域,我们称之为视图。我们在类中定义组件的应用逻辑,为视图提供支持。 组件通过一些由属性和方法组成的 API 与视图交互。
import { Component } from '@angular/core';
@Component({
selector: '…',
templateUrl:'…',
providers:[…]
})
export class AppComponent {
(定义属性和方法)…
}
组件类应保持精简。组件本身不从服务器获得数据、不进行验证输入,也不直接往控制台写日志。 它们把这些任务委托给服务。
组件的任务就是提供用户体验,仅此而已。它介于视图(由模板渲染)和应用逻辑(通常包括模型的某些概念)之间。 设计良好的组件为数据绑定提供属性和方法,把其它琐事都委托给服务。
模板

我们通过组件自带的模板来定义组件视图。模板以 HTML 形式存在,告诉 Angular 如何渲染组件。模板中除了可以使用像<h2>和<p>这样的典型的 HTML 元素,还能使用其它元素。 例如,像*ngFor、*ngIf、{{hero.name}}(插值)、(click)(事件绑定)、[hero](属性绑定)和<hero-detail>(自定义组件)这种使用了 Angular 模板语法的代码。
元数据

元数据告诉 Angular 如何处理一个类。在TypeScript中,用装饰器 (decorator) 来附加元数据。@Component、@Injectable、@Input和@Output是一些最常用的装饰器。
例:@Component装饰器,它把紧随其后的类标记成了组件类。
@Component装饰器能接受一个配置对象, Angular 会基于这些信息创建和展示组件及其视图。
@Component的配置项包括:
- selector: CSS 选择器,它告诉 Angular 在父级 HTML 中查找<hero-list>标签,创建并插入该组件。 例如,如果应用的 HTML 包含<hero-list></hero-list>, Angular 就会把HeroListComponent的一个实例插入到这个标签中。
- templateUrl:组件 HTML 模板的模块相对地址,如前所示。
- providers - 组件所需服务的依赖注入提供商数组。 这是在告诉 Angular:该组件的构造函数需要一个HeroService服务,这样组件就可以从服务中获得英雄数据。
@Component里面的元数据会告诉 Angular 从哪里获取你为组件指定的主要的构建块。
模板、元数据和组件共同描绘出一个视图。
数据绑定

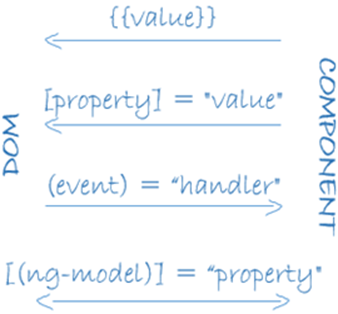
四种形式:
- {{hero.name}}插值表达式在<li>标签中显示组件的hero.name属性的值。
- [hero]="selectedHero"属性绑定把父组件HeroListComponent的selectedHero的值传到子组件HeroDetailComponent的hero属性中。
- (click)="selectHero(hero)" 事件绑定在用户点击英雄的名字时调用组件的selectHero方法。
- <input [(ngModel)]="hero.name"> 双向数据绑定使用ngModel指令组合了属性绑定和事件绑定的功能。数据属性值通过属性绑定从组件流到输入框。用户的修改通过事件绑定流回组件,把属性值设置为最新的值。
附录:什么是 HTML DOM?
HTML DOM 是:HTML 的标准对象模型、HTML 的标准编程接口、W3C 标准。HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
指令

三种指令:
- 结构型指令,通过在 DOM 中添加、移除和替换元素来修改布局,如*ngFor、*ngIf。
- 属性型指令,在模版中修改一个现有元素的外观或行为。如上文<input [(ngModel)]="hero.name">中的ngModel。
- 自定义指令,即组件(带模版的指令),@Component装饰器实际上就是一个@Directive装饰器,只是扩展了一些面向模板的特性。
服务

服务是一个广义范畴,包括:值、函数,或应用所需的特性。
几乎任何东西都可以是一个服务。 典型的服务是一个类,具有专注的、明确的用途。它应该做一件特定的事情,并把它做好。
典型功能如:
- 数据服务:从服务器获得数据、进行验证输入
- 日志服务:往控制台写日志
- 应用程序配置
- 消息总线
依赖注入

概述:
"依赖注入"是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。大多数依赖都是服务。 Angular 使用依赖注入来提供新组件以及组件所需的服务。
Angular 通过查看构造函数的参数类型得知组件需要哪些服务。
当 Angular 创建组件时,会首先为组件所需的服务请求一个注入器 (injector)。
注入器维护了一个服务实例的容器,存放着以前创建的实例。 如果所请求的服务实例不在容器中,注入器就会创建一个服务实例,并且添加到容器中,然后把这个服务返回Angular。当所有请求的服务都被解析完并返回时,Angular 会以这些服务为参数去调用组件的构造函数。 这就是依赖注入 。
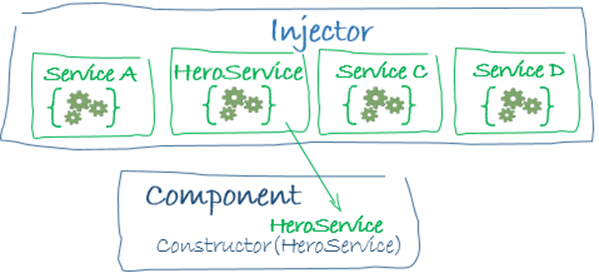
HeroService注入的过程差不多是这样的:

如果注入器还没有HeroService,它怎么知道该如何创建一个呢?
简单点说,我们必须先用注入器(injector)为HeroService注册一个提供商(provider)。 提供商用来创建或返回服务,通常就是这个服务类本身(相当于new HeroService())。
我们可以在模块中或组件中注册提供商。
- 注册在根模块上,以便在任何地方都使用服务的同一个实例。
- 注册在组件级表示该组件的每一个新实例都会有一个服务的新实例。
要点:
- 依赖注入渗透在整个 Angular 框架中,被到处使用。
- 注入器 (injector) 是本机制的核心。
- 注入器负责维护一个容器,用于存放它创建过的服务实例。
- 注入器能使用提供商创建一个新的服务实例。
- 提供商是一个用于创建服务的配方。
- 把提供商注册到注入器
参考 <https://v2.angular.cn/docs/ts/latest/guide/architecture.html>
Angular架构学习的更多相关文章
- Angular快速学习笔记(2) -- 架构
0. angular 与angular js angular 1.0 google改名为Angular js 新版本的,2.0以上的,继续叫angular,但是除了名字还叫angular,已经是一个全 ...
- Angular 快速学习笔记(1) -- 官方示例要点
创建组件 ng generate component heroes {{ hero.name }} {{}}语法绑定数据 管道pipe 格式化数据 <h2>{{ hero.name | u ...
- 【从零开始学BPM,Day1】工作流管理平台架构学习
[课程主题] 主题:5天,一起从零开始学习BPM [课程形式] 1.为期5天的短任务学习 2.每天观看一个视频,视频学习时间自由安排. [第一天课程] Step 1 软件下载:H3 BPM10.0全开 ...
- Mybatis架构学习
Mybatis架构学习 MyBatis 是支持定制化 SQL.存储过程以及高级映射的持久层框架.MyBatis 封装了几乎所有的 JDBC 代码和手动设置参数以及获取结果集.可以对配置和原生Map使用 ...
- 适合我胃口的angular.js学习资料
断断续续弄了半年的ANGULAR.JS学习资料,网上下载了N多资料,测试了很多次. 现在只能算是入门,因时间问题,现在要转入其它领域. 如果以后要拾起来,下面这个PDF比较对我胃口. <Angu ...
- ABP架构学习系列一 整体项目结构及目录
本系列是基于aspnetboilerplate-0.8.4.0版本写的,其中原因是由于较高的版本太抽象难以理解和分析,对于还菜菜的我要花更多的时间去学习. abp的源码分析学习主要来源于 HK Zha ...
- ABP架构学习系列
ABP实践学习系列 ABP Zero 本地化语言的初始化和扩展 ABP Zero 导航菜单之角色权限 ABP Zero示例项目问题总结 ABP后台服务之作业调度Quartz.NET ABP架构学 ...
- 1-4-bootloader架构学习
1-4-bootloader架构学习 1.一般情况下嵌入式 Linux 系统中的软件主要分为以下几部分: 1) 引导加载程序:其中包括内部 ROM 中的固化启动代码和 BootLoader 两部分. ...
- ZT Android4.2蓝牙基础架构学习
Android4.2蓝牙基础架构学习 分类: Jellybean Bluetooth Bluetooth 2013-10-13 23:58 863人阅读 评论(3) 收藏 举报 androidblue ...
- angular架构
angular架构包括以下部分: 1.模块 2.组件 3.模板 4.元数据 5.数据绑定 6.指令 7.服务 8.依赖注入 9.动画 10.变更检测 11.事件 12.表单 13.HTTP 14.生命 ...
随机推荐
- encodeURI和encodeURIComponent
encodeURI和encodeURIComponent的作用对象都是URL,唯一的区别就是编码的字符范围: encodeURI不会对ascii字母.数字.~!@#$&*()=:/,;?+' ...
- 算法图解 - 第1章 二分查找 与大O
例子:猜一个1到100之间的数,最多猜几次? # 最糟糕的猜法:一个一个的猜 - 最多查找次数: n - 运行时间: O(n) # 二分查找:在有序的一组数中猜一个数,对半猜.找到返回其位置(索引) ...
- webstrom配置ES6 file watch没有生效
参考了文章https://www.cnblogs.com/kiimi/p/8663467.html设置后,依然没有看到编译后的文件,然后设置了输出文件夹为当前项目,再重启webstrom就看到了--
- Django和DRF的区别
Django和DRF的区别 一.Django REST Framwork 和 Django 1.两者的概念: Django REST Framwork: 将数据库的东西通过ORM的映射取出来,通过vi ...
- leetcode 27. 移除元素 【时间击败100.00%】【内存击败84.67%】
1 public int removeElement(int[] nums, int val) { 2 int last = nums.length - 1; 3 for (int i = 0; i ...
- openstack 下云主机所在目录
1.先查看云主机运行在哪个节点 2. [root@compute01 ~]# cd /var/lib/nova/instances/ 注: 云主机是一台链接克隆的虚拟机,_base 是母盘, fa56 ...
- C#定时任务(Timer)
新建Timer类 using BaseAsset.Data.Infrastructure; using BaseAsset.Data.Repositories; using BaseAsset.Ent ...
- CSS3-transform缩放
缩放:transform:scale(倍数); 实现hover的时候加载播放图标,具体效果如下: 首先需要创建一个大盒子,盒子上面部分用一个div来呈放图片,下面部分直接书写文字.观察发现播放图标是存 ...
- docker 中搭建 mysql pxc 集群
一.docker中创建pxc 容器 1.拉取PXC 镜像 pull docker pull percona/percona-xtradb-cluster:5.7.21 2.更改镜像名称为pxc t ...
- wx小程序 组件无法使用全局样式 (app.wxss)
解决方法: 在组件中加上options选项 Component({ options: { addGlobalClass: true } })
