Qt QBarSeries简易柱状图教程
博客园最强Qt QBarSeries简易柱状图教程
前情提要
每个人的绘图需求不同,此篇教程也是根据需求来改的。我的需求大概如下所示。
- 通过信号槽的方式接收signals来刷新柱状图,所以每次触发信号,就要刷新一次柱状图。
- 柱状图的横纵坐标,都是动态设置可变的。(通过信号传入的参数来改变)
- 需要显示柱状图的值信息,即每根柱子的值
- 最基础的当然就是没有bug,不崩溃

准备工作
- 在pro文件中添加charts模块
QT += charts
- 引用
#include <QtCharts>
方便起见,直接引用,不需要单独引用某一个模块。
涉及对象介绍
QChartView
用于存放QChart的控件,显示表格,在基础控件中不存在,需要手动将控件添加到“窗体”中。
QChart
用于存放表格的对象,可以同时存放多个表格对象。
QBarSeries(某一种表格对象)
用于存放此表格中所有的“柱子”对象。
QBarSet("柱子")
用于显示一系列柱子。单个QBarSet的柱子数量应该根据对应显示的横纵坐标来设置。
QBarCategoryAxis
将“柱子”分类的表格坐标。(横纵坐标均可,此教程中为横坐标)
比如QBarCategoryAxis中的category个数为10,那么每个QBarSet都应该有10个值。
QValueAxis
用于显示”柱子“值的坐标。(横纵坐标均可,此教程中为纵坐标)
开始实战
初始版本
初始版本,直接初始化就显示一个完整的柱状图
barSeries = new QBarSeries();
barCategoryAxisX = new QBarCategoryAxis();
valueAxisY = new QValueAxis();
chart = new QChart();
chartView = new QChartView(this);
barOK = new QBarSet("OK");
barNG = new QBarSet("NG");
barNAN = new QBarSet("NAN");
barOK->append(10);
barNG->append(2);
barNAN->append(3);
barSeries->append(barOK);
barSeries->append(barNG);
barSeries->append(barNAN);
barCategoryAxisX->append("Row1");
valueAxisY->setRange(0,10);
valueAxisY->setTickCount(3);//设置value网格数
chart->addSeries(barSeries);
chart->setAxisX(barCategoryAxisX, barSeries);
chart->setAxisY(valueAxisY, barSeries);
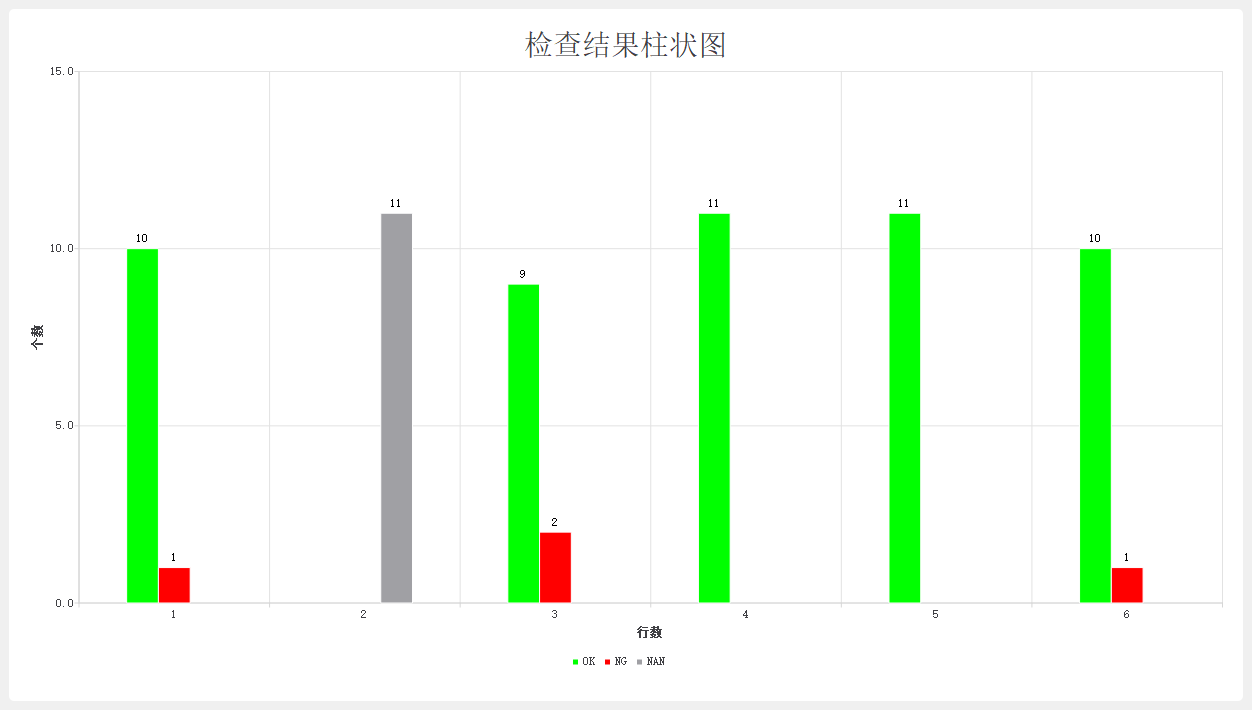
chart->setTitle(u8("检查结果柱状图"));
chart->setAnimationOptions(QChart::SeriesAnimations);
chartView->setRenderHint(QPainter::Antialiasing);
chartView->setChart(chart);
ui->verticalLayout->addWidget(chartView);
这个,我相信大家都会,Qt的官方教程都有,但是如果需要通过信号槽来刷新呢?
刷新版本
既然是刷新版本,所以需要更新X、Y坐标轴,更新“柱子”的内容。
- 因为都是通过指针的方式添加,所以最好的方式当然就是每个都clear重新分配内存。QBarSet除了手动析构外没有,比较好的办法,通过查询可知,可以通过QBarSeries来释放。
barSeries.clear();
barOK = new QBarSet("OK");
barNG = new QBarSet("NG");
barNAN = new QBarSet("NAN");
barSeries->append(barOK);
barSeries->append(barNG);
barSeries->append(barNAN);
- 至于横纵坐标,通过clear后重新设置即可。
barCategoryAxisX->clear();
barCategoryAxisX->append("Row1");
valueAxisY->setRange(0, 10);//动态值
valueAxisY->setTickCount(3);
chart->setAxisX(barCategoryAxisX, barSeries);
chart->setAxisY(valueAxisY, barSeries);
至此,应该再次触发刷新,就可以了,但是很遗憾,添加上述函数,再次刷新,会导致程序崩溃。
为什么呢?
其实很简单,因为
chart->setAxisX();
这个函数会手动delete掉,设置后面的barSeries之前的那个series。因为都是同一个series,所以只要重新设置X、Y轴,就会删掉barSeries。
但是无论你barSeries怎么修改,哪怕是重新new一个对象,好像都会崩溃。
这个时候,查阅qt官方文档,你会发现,原来官方在设置X、Y之前还有一个createDefaultAxes()这个函数。随即在setAxisX()之前加上这句。
chart->createDefaultAxes();
然后,就会发现,崩溃是没有了,但是好像刷新之后啥都没有。
仔细想想,可能是需要重新设置barSeries,于是分别添加了如下代码
chart->removeAllSeries();
chart->addSeries(barSeries);
让chart也刷新一次。
chartView->setChart(chart);
可惜可惜,又崩溃了,其实很简单,removeAllSeries之后,barSeries对象被delete掉,需要重新分配内存,即
chart->removeAllSeries();
barSeries = new QBarSeries();
chart->addSeries(barSeries);
这样的话,刷新的时候,“柱子”有了。大致代码如下
void flush()
{
barCategoryAxisX->clear();
chart->removeAllSeries();
barSeries->clear();
barSeries = new QBarSeries();
barOK = new QBarSet("OK");
barNG = new QBarSet("NG");
barNAN = new QBarSet("NAN");
barSeries->append(barOK);
barSeries->append(barNG);
barSeries->append(barNAN);
chart->createDefaultAxes();
valueAxisY->setRange(0, 10);
valueAxisY->setTickCount(3);
//......append数据到barset
chart->addSeries(barSeries);
chart->setAxisX(barCategoryAxisX, barSeries);
chart->setAxisY(valueAxisY, barSeries);
chartView->setChart(chart);
}
显示值版本
因为需求,我们需要将值显示到“柱子”上。查找资料可得到如下代码:
barSeries->setLabelsPosition(QAbstractBarSeries::LabelsOutsideEnd);
barSeries->setLabelsVisible(true);
这样的确可以,显示值到“柱子”的上方,但是很遗憾,运行的时候,啥都没有,因为默认的barSet的labelColor为white,也就是跟背景色一致了。那么我们可以采取换背景色的方案,也可以采取换label颜色的方案。这里采取换label颜色的方案。
label的显示设置取决于barSeries,但是,找遍了chart和barSeries都没有找到关于label字体、颜色等参数的设置,最后在barset中找到了setLabel相关的参数。
barOK->setLabelColor(Qt::black);
barNG->setLabelColor(Qt::black);
barNAN->setLabelColor(Qt::black);
这样就可以正常显示值了。
到这里,本片教程就结束了,坑确实蛮多的,资料比较少,希望能帮到大家。
Qt QBarSeries简易柱状图教程的更多相关文章
- Qt快速入门系列教程目录
Qt快速入门系列教程目录
- Git GUI简易使用教程
Git GUI简易使用教程:先上图~~~~~ 一. 先从添加文件开始讲(先上图): 1.选中要添加的文件,点击菜单栏的“提交”,选中“缓存为提交”,
- Android简易实战教程--第五十一话《使用Handler实现增加、减少、暂停计数》
转载博客请注明出处:道龙的博客 之前,写过一篇使用异步任务AysncTask实现倒计时的小案例,喜欢的话可以参考博客:Android简易实战教程--第三十三话< AsyncTask异步倒计时&g ...
- Android简易实战教程--第五十话《动画扫描》
祝新年快乐!2017(一起)前行. 转载博客请注明出处:道龙的博客 本篇简答的小案例,使用动画知识,完成一个类似雷达扫描效果,并且加入自定义进度条.对于自定义进度条前面有很详细的解析和案例了,本篇就结 ...
- Android简易实战教程--第十六话《SharedPreferences保存用户名和密码》
之前在Android简易实战教程--第七话<在内存中存储用户名和密码> 那里是把用户名和密码保存到了内存中,这一篇把用户名和密码保存至SharedPreferences文件.为了引起误导, ...
- Web压力测试工具 LoadRunner12.x简易入门教程--(一)回放与录制
LoadRunner12.x简易入门教程--(一)回放与录制 今天在这里分享一下LoadRunner12.x版本的入门使用方法,希望对刚接触LoadRunner的童鞋有所帮助. LoadRun ...
- Windows+QT+Eclipse+MinGW搭建QT开发环境详细教程
Windows+QT+Eclipse+MinGW搭建QT开发环境详细教程 一.准备工具: QT-SDK for Windows:http://get.qt.nokia.com/qtsdk/qt-sd ...
- 【Linux开发】【Qt开发】ARM QT移植详细步骤教程
ARM QT移植详细步骤教程 米尔SAM9X5和A5D3X上默认的Qt版本是4.5.3,当这个版本的Qt库不能满足实际开发需求时,可通过此方法制定Qt开发.运行环境. 移植的步骤如下: 1.下载新版q ...
- Qt项目简易开发原理及常见问题解决
一.资源下载地址 https://www.aliyundrive.com/s/jBU2wBS8poH 本项目路径:项目->免费->QtDev 注释:为了方便qt全功能开发,QtDev中包含 ...
随机推荐
- client offset scroll 之间的区别
一.client 属性 值 clientWidth 元素被设置的宽度 + padding左右内间距 clientHeight 元素被设置的高度 + padding上下内间距 clientLeft 左 ...
- 18.Tomcat部署及优化
Tomcat部署及优化 目录 Tomcat部署及优化 Tomcat简介 Tomcat核心组件 Web容器 什么是 servlet? 什么是 JSP? Container 结构分析 Tomcat 请求过 ...
- C语言学习之我见-strcmp()字符串比较函数
strcmp()函数,用于两个字符串的比较. (1)函数原型 int strcmp(const char *_Str1,const char *_Str2); (2)头文件 string.h (3)功 ...
- python基础知识-day9(数据驱动)
1.数据驱动的概念 在自动化测试中,需要把测试的数据分离到JSON,YAML等文件中. 2.YAML 的相关知识 YAML 入门教程 分类 编程技术 YAML 是 "YAML Ain't a ...
- 手写网站服务器~用Python手动实现一个简单的服务器,不借助任何框架在浏览器中输出任意内容
写在前面的一些P话: 在公司网站开发中,我们往往借助于Flask.Django等网站开发框架去提高网站开发效率.那么在面试后端开发工程师的时候,面试官可能就会问到网站开发的底层原理是什么? 我们不止仅 ...
- python之多进程and多线程
图文来自互联网 一.什么是进程和线程 (https://jq.qq.com/?_wv=1027&k=rX9CWKg4) 进程是分配资源的最小单位,线程是系统调度的最小单位. 当应用程序运行时最 ...
- JUC源码学习笔记1——AQS和ReentrantLock
笔记主要参考<Java并发编程的艺术>并且基于JDK1.8的源码进行的刨析,此篇只分析独占模式,后续在ReentrantReadWriteLock和 CountDownLatch中 会重点 ...
- 是时候优雅的和NullPointException说再见了
是时候优雅的和NullPointException说再见了 ️️️️️️️️️️️️️️️️ 最近在参加原创投稿比赛,本篇文章如果对你有帮助的话,欢迎帮忙点击助力下吧 NullPointExcepti ...
- 4-10 CS后台项目练习-3 || Redis
13. 类别管理--根据id查询类别详情--持久层 13.1. 规划SQL语句 本次需要执行的SQL语句大致是: select * from pms_category where id=? 关于字段列 ...
- 思维导图学《On Java》基础卷
说明 原来读过 <Java 编程思想(第 4 版)>,但是这个版本还是基于 Java 5 讲解.由于 Java 8 做出了非常大的改进(是 Java 变化最大的版本),且截止到 2022- ...
