CabloyJS也有工作流引擎了,是你想要的吗?
前言
众所周知,NodeJS作为后端开发语言和运行环境,样样都好,就差一个NodeJS工作流引擎。CabloyJS 4.0重点开发了NodeJS工作流引擎,并作为内置的基础核心模块,近一步拓展了NodeJS在后端的应用场景,为深入研发各类商业业务逻辑,提供了基础支撑
NodeJS工作流引擎的特点
- 更简便的配置:采用
JSON进行流程定义的配置,告别XML配置文件的冗杂 - 流程定义:支持历史版本、支持启用/禁用
- 更清晰的架构:采用三个核心模块用分层的机制实现工作流引擎的架构,让工作流不再神秘,源码也不再叠床架屋
| 模块名称 | 说明 |
|---|---|
| a-flow | 流程定义、流程实例 |
| a-flownode | 流程节点(活动节点) |
| a-flowtask | 流程任务 |
- 支持
业务流程和审批流程 - 与
Atom三生三世结合,内置了一套基于Atom的审批工作流。参见:原子阶段(三生三世) - 与
表单验证结合,支持分别配置不同流程节点的读取字段权限和修改字段权限。参见:表单验证 - 可通过
AOP机制定制工作流逻辑 - 可通过
Listener机制定制工作流逻辑 - 开放式的架构,支持更多
流程节点的定制开发 - 包含大量
测试驱动代码,可快速上手使用工作流
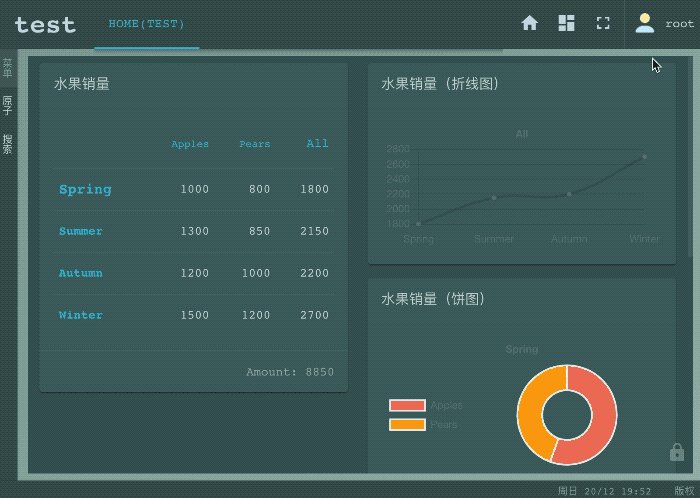
工作流演示
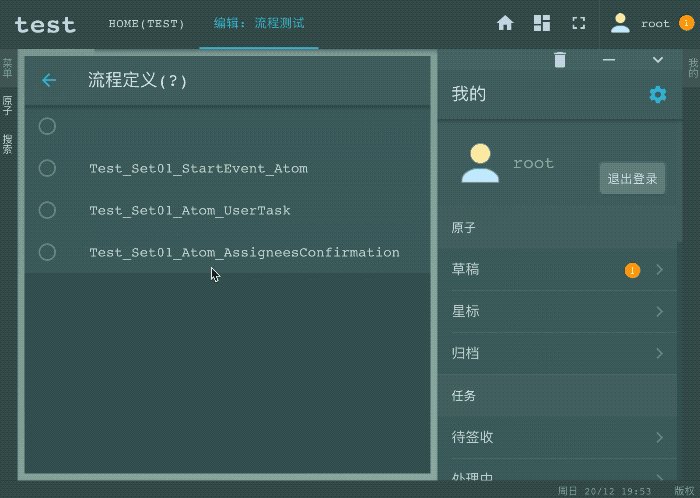
- 新建一个草稿:
采购订单 - 选择要使用的
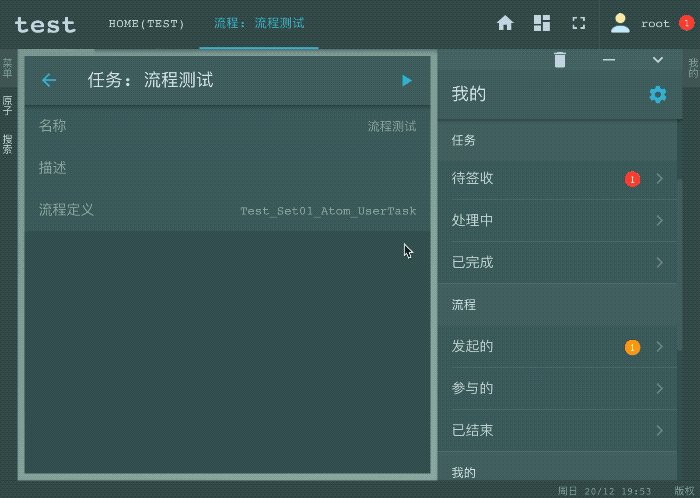
流程定义,然后提交,草稿进入相应的审批流程 - 签收任务、并处理任务
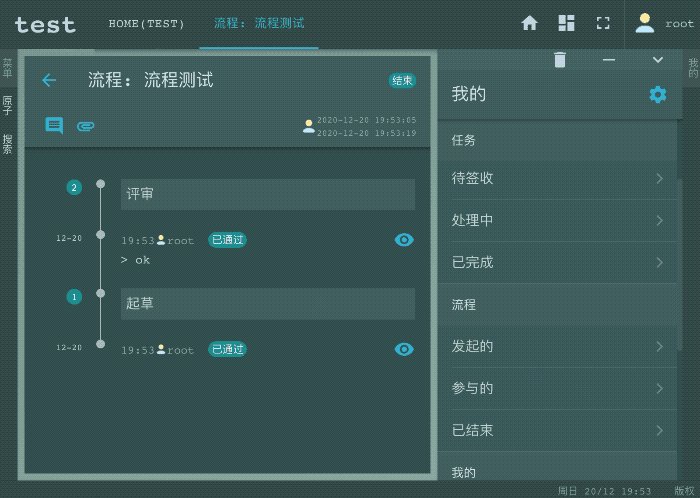
- 流程结束,草稿转为
归档

一个最简工作流定义
src/module/test-flow/backend/src/config/static/flowDef/set00_simple.js
{listener: null,process: {nodes: [{id: 'startEvent_1',name: 'Start',type: 'startEventNone',},{id: 'endEvent_1',name: 'End',type: 'endEventNone',},],edges: [{id: 'edge_1',source: 'startEvent_1',target: 'endEvent_1',},],},}
| 名称 | 说明 |
|---|---|
| listener | 监听器,可监听flow/node/task各类事件 |
| process.nodes | 流程节点 |
| process.nodes.type | 流程节点类型 |
| process.edges | 流程转移线 |
| process.edges.source | 来源 |
| process.edges.target | 去向 |
一个审批流程定义
src/module/test-flow/backend/src/config/static/flowDef/set01_atomUserTask.js
{listener: null,process: {nodes: [{id: 'startEvent_1',name: 'Drafting',type: 'startEventAtom',options: {atom: {module: moduleInfo.relativeName,atomClassName: 'purchaseOrder',},conditionExpression: 'atom._flowDefKey===\'set01_atomUserTask\'',},},{id: 'activity_1',name: 'Review',type: 'activityUserTask',options: {assignees: {// users: '1,2',// roles: '1,2',vars: 'flowUser',},confirmation: false,bidding: false,completionCondition: {// passed: 1,// rejected: '100%',},// rejectedNode:null,// allowRejectTask: true,// allowCancelFlow: false,schema: {write: ['atomName',{name: 'description',property: {type: 'string',ebType: 'text',ebTitle: 'Description',},},],},},},{id: 'endEvent_1',name: 'End',type: 'endEventNone',},],edges: [{id: 'edge_1',source: 'startEvent_1',target: 'activity_1',},{id: 'edge_2',source: 'activity_1',target: 'endEvent_1',},],},}
- process.nodes.type
| 名称 | 说明 |
|---|---|
| startEventAtom | 开始事件节点(起草):通过options.atom和options.conditionExpression与指定的Atom类型绑定。当指定的Atom提交时自动启动相匹配的工作流定义 |
| activityUserTask | 用户任务节点:可指定参与人、是否竞签、完成条件、读字段权限、写字段权限,等等 |
| endEventNone | 结束事件节点 |
相关链接
CabloyJS也有工作流引擎了,是你想要的吗?的更多相关文章
- CabloyJS自带工作流引擎的文档清单
文档清单 CabloyJS自带工作流引擎文档已经整理出来,欢迎大家围观.拍砖 介绍 介绍 演示:CMS审批工作流 单元测试用例集 流程定义 基本概念 JSON规范 listener规范 listene ...
- 看看CabloyJS工作流引擎是如何实现Activiti边界事件的
CabloyJS内置工作流引擎的基本介绍 1. 由来 众所周知,NodeJS作为后端开发语言和运行环境,支持高并发.开发效率高,有口皆碑,但是大多用于数据CRUD管理.中间层聚合和中间层代理等工具场景 ...
- CabloyJS v4.0.0支持工作流引擎及更多 🎉
截至2020年12月21日冬至,花了近5年时间作出最小可用NodeJS开源全栈框架,这就是CabloyJS V4.0.0 5年,90个模块,30万行代码,5400次提交(Commits),开启Node ...
- 分享一款自带工作流引擎的NodeJS全栈框架,接单快手、创业神器
CabloyJS是什么 CabloyJS是一款自带工作流引擎的Node.js全栈框架, 接单快手.创业神器, 基于koa + egg + vue + framework7 + mysql 在线演示 场 ...
- 用Crontab打造简易工作流引擎
1. 引言 众所周知,Oozie(1, 2)是基于时间条件与数据生成来做工作流调度的,但是Oozie的数据触发条件只支持HDFS路径,故而面临着这样的问题: 无法判断Hive partition是否已 ...
- 工作流引擎Oozie(一):workflow
1. Oozie简介 Yahoo开发工作流引擎Oozie(驭象者),用于管理Hadoop任务(支持MapReduce.Spark.Pig.Hive),把这些任务以DAG(有向无环图)方式串接起来.Oo ...
- 【2016-11-7】【坚持学习】【Day22】【工作流引擎设计--执行用户】
最近在做一个工作流引擎,架构师已经设计好了,但是我发现他设计 每一步的用户集合的设计,有一定的不足,或者是不方便,不同的组织架构影响着他的用户数据源配置方式. 于是我想花点时间去看看人家优秀是工作流引 ...
- .net之工作流工程展示及代码分享(二)工作流引擎
在介绍完表单类的时候,接下来介绍工作流引擎,主要由四个类组成,分别是流程.流程步骤.流程实例.流程步骤实例类. 流程类: [Serializable] public class Flow { [Xml ...
- F2工作流引擎之-纯JS Web在线可拖拽的流程设计器(八)
Web纯JS流程设计器无需编程,完全是通过鼠标拖.拉.拽的方式来完成,支持串行.并行.分支.异或分支.M取N路分支.会签.聚合.多重聚合.退回.传阅.转交,都可以非常方便快捷地实现,管理员 ...
随机推荐
- mysql-加密函数
1.PASSWORD(str)一般对用户的密码加密 不可逆 2.MD5(str) 普通加密 不可逆 3.ENCODE(str,pswd_str) 加密函数,结果是一个二进制数,必须使用 BLOB 类型 ...
- vue引入swiper
https://github.com/surmon-china/vue-awesome-swiper/blob/master/examples/03-pagination.vue https://su ...
- Input框搜索关键字高亮显示
ruleTitle(text, val) { if (!val) return text; const result = text.replace( new RegExp(val, "g&q ...
- Spring Security 一键接入验证码登录和小程序登录
最近实现了一个多端登录的Spring Security组件,用起来非常丝滑,开箱即用,可插拔,而且灵活性非常强.我觉得能满足大部分场景的需要.目前完成了手机号验证码和微信小程序两种自定义登录,加上默认 ...
- OllyDbg---寄存器
寄存器 寄存器的概念和作用 寄存器是CPU内部的高速存储单元,访问速度比常规内存快很多. 处理器在执行程序时,需要一个助手,当执行一条指令时,比如将两个内存单元中存放的内容相加,处理器需要先把其中一个 ...
- Linux磁盘分区fdisk命令操作(简洁版)
实例(环境为: CentOS Linux release 7.2.1511 (Core), 3.10.0-327.el7.x86_64) 选择要具体操作的第二块磁盘(linux下一切是文件形式对应): ...
- HTTP请求头格式和响应格式
HTTP请求头格式 提示: 回车符 \r 换行符 \n 请求首行分析: 请求方式: GET 和 POST 方式: GET请求:地址栏访问.超链接访问都是get请求方式,get请求方式不安全,地址栏大小 ...
- js刷新页面window.location.reload()
window.location.reload()刷新当前页面 window.parent.location.reload()刷新父亲对象(用于框架) opener.location.reload()刷 ...
- signed integer overflow整数溢出
整数越界情况 1. 数组下标越界, 大于N或者小于0 2. 数字过大,可以选择取个模,或者换long long, double 我笑了 还有一个暂时没有好的解决方法的:string s:cin/输入 ...
- HCIE笔记-第二节-数据封装+传输介质
数据传输的形式 1.电路交换 在通信之前,维护一条逻辑意义上的链路,这条链路仅仅可以传递两者的数据 2.报文交换 在数据之外,加上能够标识接收者.发送者的信息 3.分组交换(最主流) 依然进行报文交换 ...
