在vue中_this和this的区别
_this只是一个变量名,this代表父函数,如果在子函数还用this,this的指 向就变成子函数了,_this就是用来存储指向的
普通函数中的this表示调用此函数时的对象,箭头函数里面的this会继承自外部的this,普通函数中的this并不会向上继续找对象,箭头函数中会往上寻找this,直到找到所代表的this为止
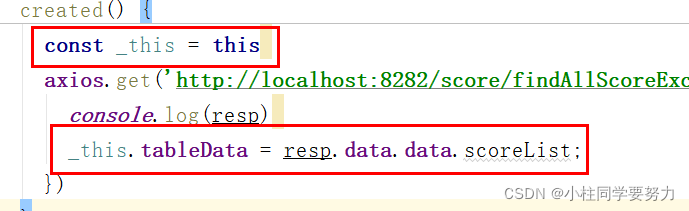
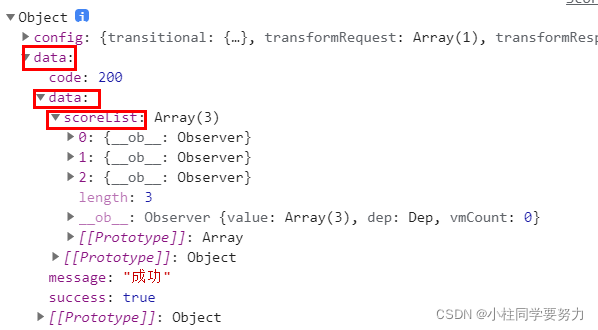
例如:


在vue中_this和this的区别的更多相关文章
- vue中assets和static的区别
Vue中assets和static的区别 再一次框架定型中,与同事在静态资源的存放上有了一些分歧,后来经过查阅总结如下: 相同点: assets和static两个都是存放静态资源文件.项目中所需要 ...
- vue 中 assets 和 static 的区别
Vue中的静态资源管理(src下的assets和static文件夹的区别)
- vue中$route 和$router的区别
在vue中会出现一种情况 const url=this.$route.query.returnURL; this.$router.push(url); $router和$route的区别傻傻的分 ...
- Vue中computed与method的区别
转载于:https://segmentfault.com/a/1190000014478664?utm_source=tag-newest 1.computed区别于method的两个核心 在官方文档 ...
- Vue中computed和watch的区别
在vue中computed和watch的真正区别是:computed产生于它的依赖,而watch产生于它的依赖的变化.只要依赖存在,我们就能访问到其对应的computed属性:但只有依赖发生了改变,我 ...
- 简述vue中v-if和v-show的区别
vue中的 v-if 和 v-show 二者都可以动态的控制元素的隐藏和显示,但是他们控制的原理是不同的 v-if v-if 控制元素显示或隐藏是把dom元素整个的渲染或者删除,如果删除,也就是页面中 ...
- Vue中method与computed的区别
为了说明method与computed的区别,在此我想先来看看computed属性在vue官网中的说法:模板内的表达式是非常便利的,但是它们实际上只用于简单的运算.在模板中放入太多的逻辑会让模板过重且 ...
- vue中computed/method/watch的区别
摘要:本文通过官方文档结合源码来分析computed/method/watch的区别. Tips:本文分析的源码版本是v2.6.11,文章中牵涉到vue响应式系统原理部分,如果不是很了解,建议先阅读上 ...
- Vue中 export default 和 export 区别
1.export与export default均可用于导出常量.函数.文件.模块等2.在一个文件或模块中,export.import可以有多个,export default仅有一个3.通过export ...
随机推荐
- Prometheus完整安装
官方组件: prometheus node_exporter blackbox_exporter alertmanager VictoriaMetrics 第三方开源软件: ConsulManager ...
- kubernetes之镜像拉取策略ImagePullSecrets;
1.容器镜像是什么? 1.容器镜像(Container Image)是最终运行的软件: 2.容器镜像(最初为Docker镜像,现在叫OCI镜像更合适)是将软件打包的形式.但是容器镜像还可以携带额外的设 ...
- flask 可插拔视图
Flask 0.7 版本引入了可插拨视图.可插拨视图基于使用类来代替函数,其灵感来自于 Django 的通用视图.可插拨视图的主要用途是用可定制的.可插拨的视图来替代部分 实现.普通的函数视图 演示代 ...
- apk编辑器测评
hi你好,我今天要介绍的就是apk编辑器 这里我用的是apk编辑器专业版 APK编辑器 关于 APK 编辑器智友汉化组论坛:bbs.zhiyoo.com修改应用程序名称美化 UI: 更改背景图片删除广 ...
- 「题解报告」P3354
P3354 题解 题目传送门 一道很恶心的树形dp 但是我喜欢 题目大意: 一片海旁边有一条树状的河,入海口有一个大伐木场,每条河的分叉处都有村庄.建了伐木场的村庄可以直接处理木料,否则要往下游的伐木 ...
- 「题解报告」P7301 【[USACO21JAN] Spaced Out S】
原题传送门 神奇的5分算法:直接输出样例. 20分算法 直接把每个点是否有牛的状态DFS一遍同时判断是否合法,时间复杂度约为\(O(2^{n^2})\)(因为有判断合法的剪枝所以会比这个低).而在前四 ...
- React的生命周期函数
概述 在React中,生命周期函数指的是组件在某一个时刻会自动执行的函数 constructor 在类或组件创建的时候被自动执行,我们可以说它是生命周期函数,但它并不是React所特有的,所有的Es6 ...
- SpringCache的基本使用
SpringCache SpringCache是一个框架,实现了基于注解的缓存功能.SpringCache提供了一层抽象,底层可以切换不同的cache实现.具体是通过CacheManager接口来统一 ...
- Can't pickle local object '_createenviron.<locals>.encodekey'报错解决
关于selenium传参报错问题,用下面是报错信息: Traceback (most recent call last): File "D:/code/read_book/main.py&q ...
- ABC266.
D 设 \(f_{t,p}\) 代表在 \(t\) 时间点时人在 \(p\) 点的最大收益,在这一步他可以 \(p\) 增加,不动,\(p\) 减少.于是得出状态转移方程:\(f_{t,p} = \m ...
