9_Vue事件修饰符
概述
首先需要理解下什么是事件修饰符
常用事件修饰符
案例1_阻止默认行为发生
- 我这里有一个a标签
- 这个标签呢我会给它配置一个点击事件
- 点击事件输出一句话,那么效果是这样的
代码
<body>
<!-- 定义一个容器 -->
<div class="app">
<!-- 默认事件发生(常用) -->
<a href="https://www.baidu.com" @click="toBaidu"></a>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
name: 'wavesbright'
},
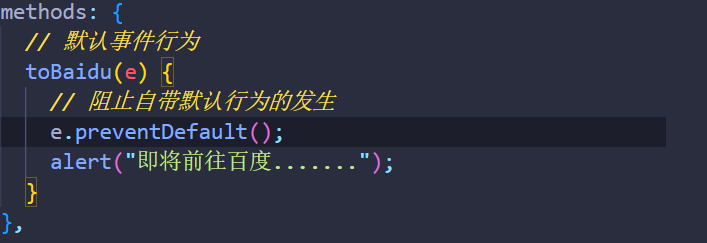
methods: {
// 默认事件行为
toBaidu(){
alert("即将前往百度.......");
}
},
});
</script>
测试

分析/需求
- 分析
- 在案例当中我们看到,页面是先出现了 提示框
- 然后跳转到了 百度 的页面
- 跳转到百度页面,这是a标签的默认行为,也就是 默认触发的事件
- 需求
- 我只想让他出现提示框,但是不跳转
- 需求很简单,我换个标签不就行了,诶,我偏不,我就要让a标签来完成这个事情
- 那怎么办?
- 解决也很简单,让a标签不跳转就行了,怎么个不跳转法?
- 使用 herf =“javascript:iod(0)”这种 伪协议
- 使用#代替
- 在onclick当中返回false
- 我们要做的,就是 阻止这个默认行为的发生
- 那么就需要使用到事件修饰符
解决方法
在原生JS中,利用事件源对象的 prevenDefault();来阻止

我们来测试下

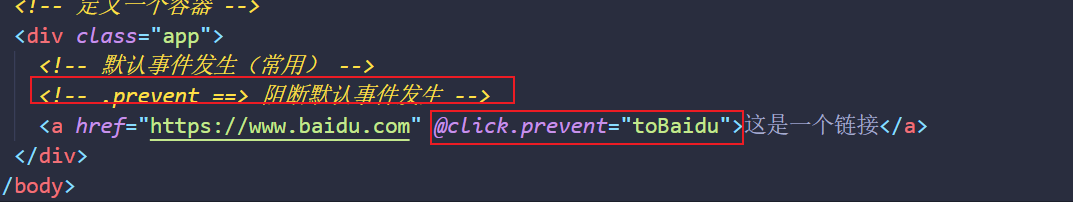
在vue当中我们可以使用如下的语法来代表 阻断默认事件发生
事件修饰符 == .prevent

测试效果

我使用了 .prevent来修饰这个事件,那么造成的结果就是,这个事件的默认行为被我阻断了
案例2_阻止冒泡
准备工作
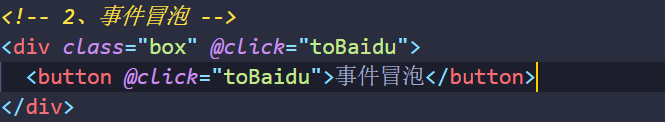
简单设计一个 div 加一个 button按钮,为这俩设置与案例1相同的点击事件

<!-- 2、事件冒泡 -->
<div class="box" @click="toBaidu">
<button @click="toBaidu">事件冒泡</button>
</div>
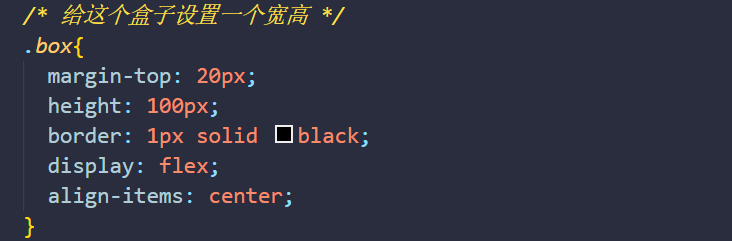
简单样式设计

<style>
.app{
height: 100vh;
width: 100%;
}
/* 给这个盒子设置一个宽高 */
.box{
margin-top: 20px;
height: 100px;
border: 1px solid black;
display: flex;
align-items: center;
}
</style>
冒泡测试

- 可以看到,我们在点击这个按钮的时候,div的事件也被调用了
- 这就是一个典型的事件冒泡,那么我们应该如何解决?
需求分析
点击button按钮的时候不要触发div的点击事件
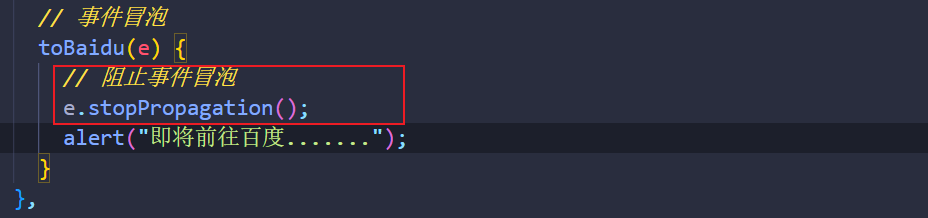
解决方式
通过事件源对象的.stopPropagation()可以阻止

测试结果

注意:如果子元素和父元素使用的是不同的事件,那么在子元素的事件当中添加即可
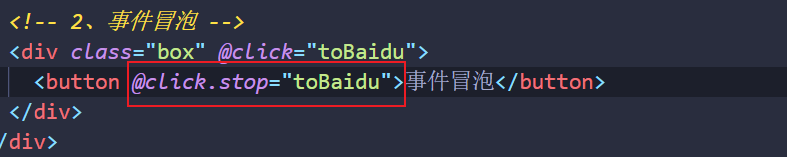
事件修饰符 == .stop

测试结果

案例3_只触发一次的事件
准备工作

这有个按钮,简单设计下样式,事件还是刚刚的点击事件
测试结果

需求
我只想让他触发一次,点了以后可以继续点,但是事件不会继续触发了
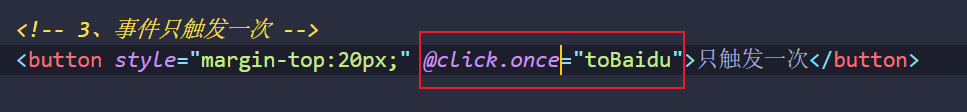
事件修饰符 == .once

测试结果

不常用的事件修饰符
案例4_使用事件的捕获模式
补充知识
在使用捕获模式之前我们需要先简单的了解下
关于js事件流,事件处理的 捕获阶段和 事件 冒泡阶段
准备工作
我这里有个嵌套的div盒子,二者都设计了一个点击事件,并且都传递了参数
<!-- 4、使用事件捕获阶段 -->
<div class="box1" @click="toMsg(1)">
box1
<div class="box2" @click="toMsg(2)">box2</div>
</div>
事件设计

简单设计下样式
.box1{
height: 100px;
background-color: #ff6700;
padding: 5px;
}
.box2{
height: 50px;
background-color: #fff;
}
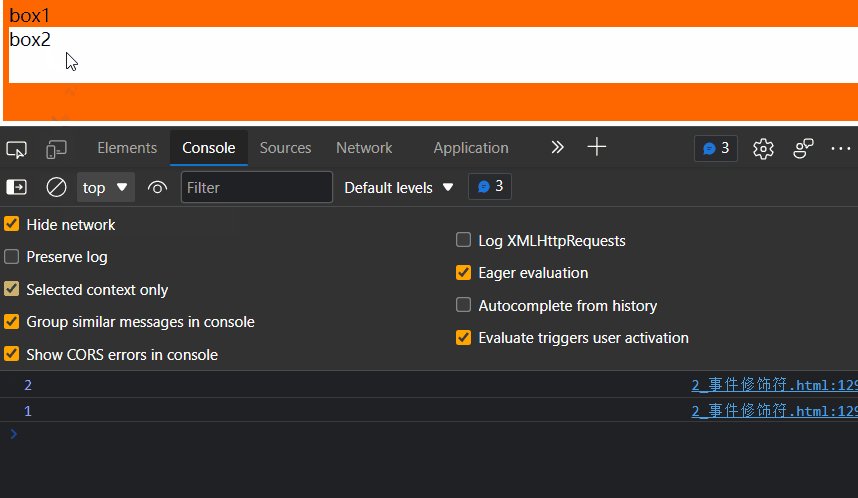
测试阶段

需求
- 根据 js事件流,我们可以必然的退出,当前这个情况就和案例2一样
- 先 触发 box2的事件,然后冒泡到box1的事件
- 需求很简单,先让box1触发,然后box2再触发
事件修饰符 == .capture
注意:该修饰符的作用是,让事件所处的DOM元素,在事件捕获阶段触发
也就是:谁要在事件捕获阶段触发,那么就安在谁身上

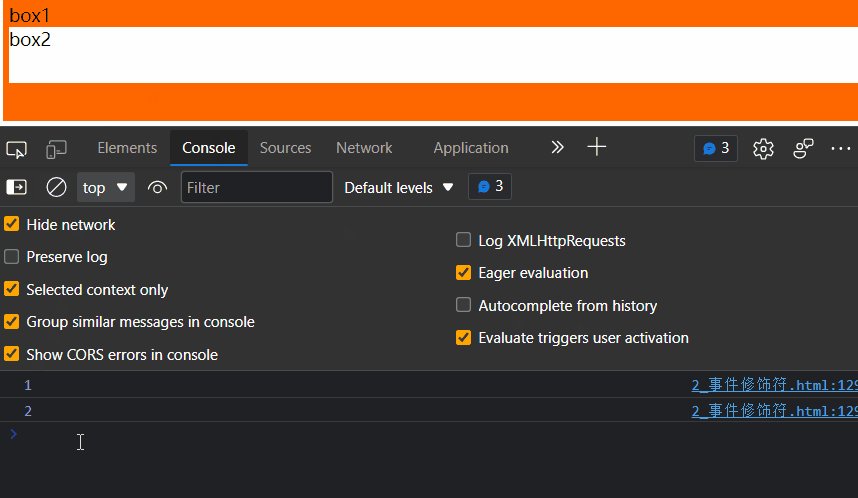
测试

案例5_event.target是当前元素才能触发
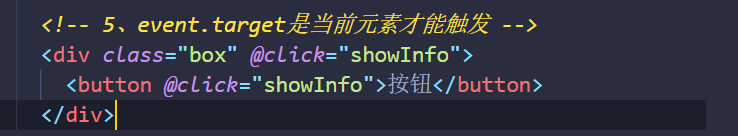
准备工作
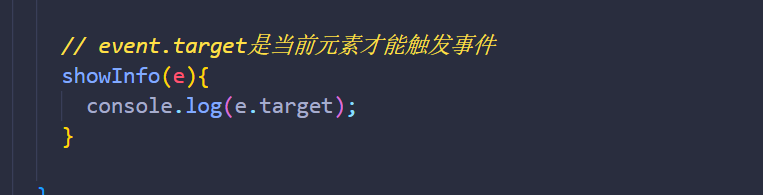
准备一个div盒子和按钮,二者共用一个点击事件

该点击事件描述 当前触发 事件 的DOM元素是谁

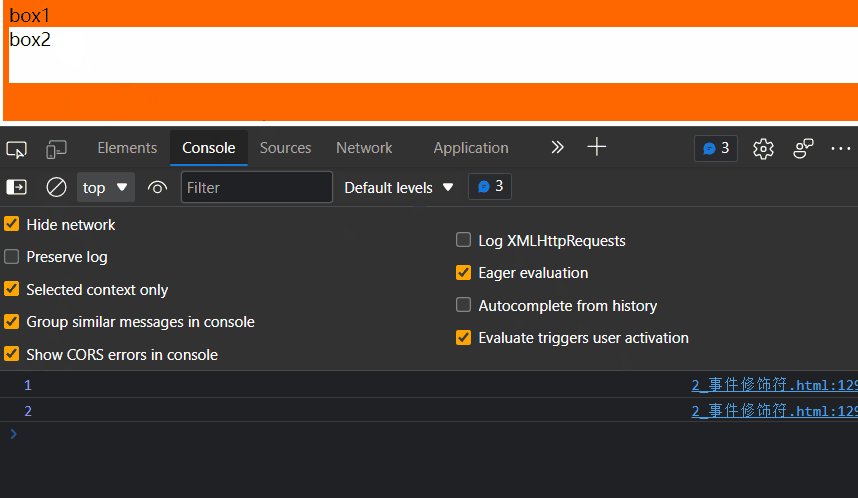
测试

需求
- 虽然事件是冒泡上去的,但是触发了外层盒子事件的DOM元素是button
- 我们这里就不说那么多,说这个修饰符的作用是什么
事件修饰符 == .self
- 这个修饰符的作用是 :只有event.target,指向的DOM元素是该元素本身,那么才会触发这个事件
- 怎么说?

- 对box的click事件进行修饰
- 只有event.target 的 值 为 这个box的div时
- box的click事件才会被触发
- 说白了也可以阻止事件冒泡
测试

案例6_passive
事件的默认行为立即执行,无需等待 事件的回调执行完毕
- 这个好理解,用案例一举例子
- 先跳到网页去,再出现提示框,应该是这个意思
- 我测试了一下,好像不行,不是我理解那样
- 先当下鸽子,后面在处理
9_Vue事件修饰符的更多相关文章
- VueJS 事件修饰符
事件修饰符 在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation()是非常常见的需求.尽管我们可以在 methods 中轻松实现这点,但更 ...
- Vue.js-03:第三章 - 事件修饰符的使用
一.前言 熟悉了 Vue 的指令系统后,在实际开发中,不可避免的会使用到对于事件的操作,如何处理 DOM 事件流,成为我们必须要掌握的技能.不同于传统的前端开发,在 Vue 中给我们提供了事件修饰符这 ...
- Vue学习笔记五:事件修饰符
目录 什么是事件修饰符 没有事件修饰符的问题 HTML 运行 使用事件修饰符 .stop阻止冒泡 .prevent 阻止默认事件 .capture 添加事件侦听器时使用事件捕获模式 .self 只当事 ...
- vue_事件绑定 v-on _事件修饰符
事件绑定 v-on 传参的同时,接收事件对象 <button @click="test('111', $evnt)">哈哈</button> 事件修饰符 阻 ...
- 从零开始学 Web 之 Vue.js(一)Vue.js概述,基本结构,指令,事件修饰符,样式
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- [vue]vue v-on事件绑定(原生修饰符+vue自带事件修饰符)
preventDefault阻止默认行为和stopPropagation终止传递 event.preventDefault() 链接本来点了可以跳转, 如果注册preventDefault事件,则点了 ...
- Vue2.0学习笔记:Vue事件修饰符的使用
事件处理 如果需要在内联语句处理器中访问原生DOM事件.可以使用特殊变量$event,把它传入到methods中的方法中. 在Vue中,事件修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间 ...
- v-on 事件修饰符
事件修饰符: .stop 阻止冒泡 .prevent 阻止默认事件 .capture 添加事件侦听器时使用事件捕获模式 .self 只当该事件在该元素本身时(不是子元素)触发时才回调 .once ...
- 026——VUE中事件修饰符之使用$event与$prevent修饰符操作表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- BZOJ3732 (Kruskal重构树)
Kruskal重构树上\(x\)和\(v\)的\(lca\)的权值即为它们最长路最小值 #include <cstdio> #include <iostream> #inclu ...
- Luogu3870 [TJOI2009]开关 (分块)
线段树做法很简单,但分块好啊 #include <iostream> #include <cstdio> #include <cstring> #include & ...
- 七分钟学会 HTML 网页制作
什么是HTML 点击打开视频讲解更加详细 Hyper Text Markup Language(超文本标记语言) 标签控制排版 体积小,方便传输 编写HTLML 推荐使用:VS Code <!D ...
- 虚拟化之mdev-vfio笔记
[root@master mdev]# vi Makefile # SPDX-License-Identifier: GPL-2.0-only mdev-y := mdev_core.o mdev_s ...
- NC202475 树上子链
题目链接 题目 题目描述 给定一棵树 T ,树 T 上每个点都有一个权值. 定义一颗树的子链的大小为:这个子链上所有结点的权值和 . 请在树 T 中找出一条最大的子链并输出. 输入描述 第一行输入一个 ...
- 人人都能看懂的卡西欧fx991cnx玩机指南,手把手教你如何利用计算器的漏洞爆机
专业术语说明 你是VerB还是VerC 别人问你这个问题的时候不要慌,帮你看你的计算器是Ver几: 同时按住shift.7.开机键 9 5次shift 第一行后半句即是 紧接着可以顺便看看计算器的序列 ...
- 学习ASP.NET Core Blazor编程系列一——综述
一.NET 6概述 .NET 6 是微软统一.Net Core与.Net Framework 两大框架的第二个版本,微软在 .NET 5 中开始进行这两大框架的统一之路. .NET 6 将作为长期支持 ...
- 【Java】学习路径58-TCP聊天-双向发送实现
这一章内容比较复杂(乱) 重点在于解决利用TCP协议实现双向传输. 其余的细节(比如end)等,不需要太在意. 但是我也把折腾经历写出来了,如果大家和我遇到了类似的问题,下文可以提供一个参考. 目标: ...
- 【python】一些python用法规律笔记
作为本科用了多年MATLAB的工科生,学起来python有些似曾相识但也有些不习惯的地方. 在这里总结一下,慢慢整理,希望能巩固python语法 一.前闭后开 这个是和MATLAB很大不同.不论是ra ...
- 数据卷之Docker File
DockerFile 是用来构建Docker镜像的构建文件,是由一些列命令和参数构成的脚本.后面再详细了解 DockerFile ! 1.我们在宿主机 /home 目录下新建一个 docker-tes ...
