vue3 自定义组件中使用 v-model
1、直接绑定 v-model,但是 Props 要固定为 modelValue
组件D:

注意这里的 Props 和 Emits,必须使用 Vue 提供的 defineProps() 和 defineEmits()。
如果父组件想要使用 v-model 直接绑定,则需要使用与 modelValue 相同的 prop 名称和与 update:modelValue 相同的事件名称。



2、如果想为 prop 和 event 使用不同的名称,也是可行的:
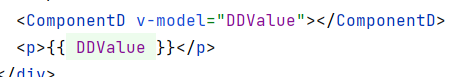
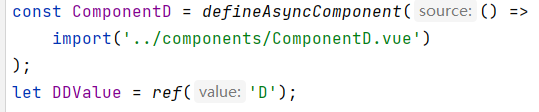
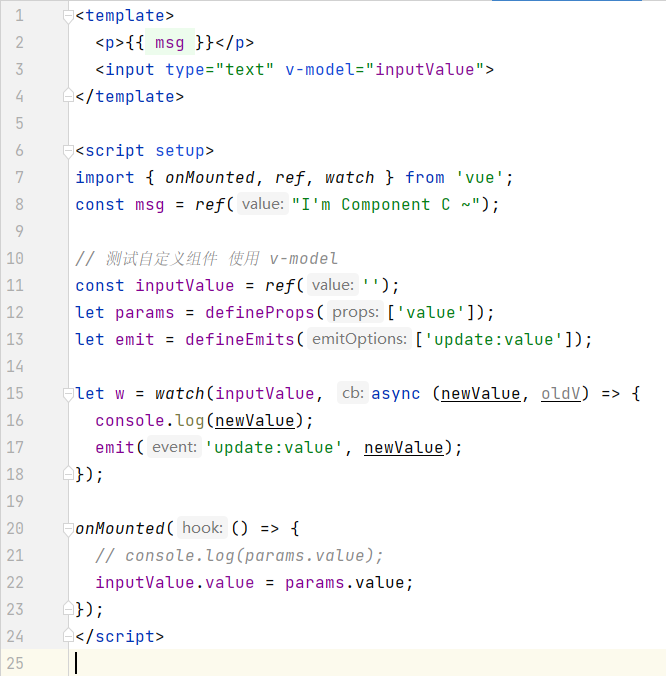
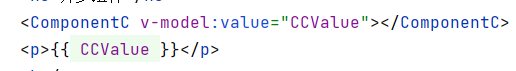
组件C(2个组件一样,主要是 Props 区别):

这里的界面绑定要注意一下,需要 v-model:value 形式绑定 :

其他代码项皆类似,这里就不记录了。
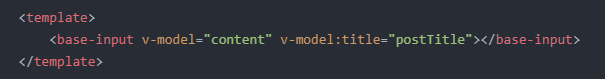
3、也可以同时绑定多个 v-model:

总结:
无论直接使用 v-model ,还是 v-model:value 形式的绑定,底层都对应着需要定义 Props 为 modelValue 或 其他自定义名称,Emits 则对应着 Props 的名称并添加前缀 update:。
参考:
https://cn.vuejs.org/guide/components/v-model.html
https://devpress.csdn.net/vue/632fc951357a883f870c8be2.html
vue3 自定义组件中使用 v-model的更多相关文章
- vue框架之自定义组件中使用v-model
通常 vue在html常见表单空间支持v-model双向绑定例如 <input v-model="message" placeholder="edit me&quo ...
- 微信小程序自定义组件的使用以及调用自定义组件中的方法
在写小程序的时候,有时候页面的内容过多,逻辑比较复杂,如果全部都写在一个页面的话,会比较繁杂,代码可读性比较差,也不易于后期代码维护,这时候可以把里面某部分功能抽出来,单独封装为一个组件,也就是通常说 ...
- 在自定义组件中获取spring底层组件
要想在自定义组件中获取spring底层的各种组件,只需让自定义组件实现一系列接口即可,这些接口都是Aware的子接口.常见的有: 1. ApplicationContextAware——用于获取IOC ...
- 【vue】---- v-model在自定义组件中的使用
1. v-model简介 可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定,它的本质是一个语法 ...
- vue自定义组件中的v-model简单解释
在使用iview框架的时候,经常会看到组件用v-model双向绑定数据,与传统步骤父组件通过props传值子组件,子组件发送$emit来修改值相比,这种方式避免操作子组件的同时再操作父组件,显得子组件 ...
- 如何在自定义组件中使用v-model
文章属于速记,有错误欢迎指出.风格什么的不喜勿喷. 先来一个组件,不用vue-model,正常父子通信 <!-- parent --> <template> <div c ...
- Vue自定义组件中Props中接收数组或对象
原文:https://www.jianshu.com/p/904551dc6c15 自定义弹框组件时,需要在弹框内展示商品list,所以需要组件中的对应字段接收一个Array数组,默认返回空数组[], ...
- 在ionic3自定义组件中使用官方组件
先创建组件: ionic g component xxx 在components里面如下图引入
- Vue3 SFC 和 TSX 方式自定义组件实现 v-model
1 v-model 1.1 理解 v-model v-model 是 vue3 中的一个内置指令,很多表单元素都可以使用这个属性,如 input.checkbox 等,咱可以在自定义组件中实现 v-m ...
- Android开发之自定义组件和接口回调
说到自定义控件不得不提的就是接口回调,在Android开发中接口回调用的还是蛮多的.在这篇博客开始的时候呢,我想聊一下iOS的自定义控件.在iOS中自定义控件的思路是继承自UIView, 在UIVie ...
随机推荐
- 大三末java实习生一面凉经
在南京投了一些小公司,想找个实习,因为知道自己很菜,就收到了一家公司的面试. 面试一般在线上进行,我是在腾讯会议上进行的.面试官其实挺好的,一般不会为难你,因为他知道你是在校生不会懂那么多企业的技术. ...
- 安卓逆向 crmak的动态调试
1.java代码分析 检测是否输入密码,输入了就进行对比 由此,我们需要进入SO进行动态调试了 2.SO调试 过程太复杂,凌晨才搞出来,就直接给答案了,有文件检测和端口检测 还有调试检测,都需要干掉
- shell:判断某个变量是否包含字符串/变量的方法
尝试了有3种方法: 1.使用"=~"符号,注意前后必须要有空格! ** 可以输出正确结果,被匹配的字符串必须要有引号括起来!** [clouder@ana53 bin]$ a1=' ...
- [学习笔记]SQL server完全备份指南
方式一,使用SQL Server Management Studio 准备工作 连接目标数据库服务器 在目标数据库上右键->属性,将数据库的恢复模式设置为"简单",兼容级别设 ...
- 深度学习-RNN
目录 I.前言 介绍RNN的概念和应用 II. RNN基础 RNN的概念和结构 RNN的前向传播和反向传播算法 前向传播算法 反向传播 RNN的变种:LSTM和GRU LSTM GRU III. RN ...
- 【KAWAKO】TVM-在ubuntu服务器上的安装
目录 下载源码 安装依赖库 修改config.cmake文件 编译 安装python库 添加tophub 简单验证 官方的安装教程在这里 下载源码 从Download Page中下载下来的源码是0.8 ...
- java环境变量配置-最新版
安装 百度"java下载"进入官网下载最新版,闭着眼睛安装: 配置jre 因java11以上不自带jre,需要我们自己配置,配置如下: # 终端进入jdk所在的目录后执行 bin\ ...
- 与时俱进的治疗策略不断提高RA无药缓解机会[EULAR2015_SAT0058]
随时代变迁而进化的治疗策略不断提高RA无药缓解机会 SAT0058 DMARD-FREE SUSTAINED REMISSION IN RHEUMATOID ARTHRITIS: AN OUTCOME ...
- 嵌入式Linux—输入子系统
输入系统 常见的输入设备有键盘.鼠标.遥控杆.书写板.触摸屏等等,用户通过这些输入设备与Linux系统进行数据交换. 内核中怎样表示一个输入设备 // include/linux/input.h st ...
- 子路由path路径带 ‘/‘与不带
子路由不带 / : $router.push('/layout/home') 浏览器地址栏显示: http:xxxxxxxxxx/layout/home 带 / : $router.push('/us ...
