reduced form(简化式)和structural form(结构式)
在复习软件构造的时候,我发现了这样一道练习题

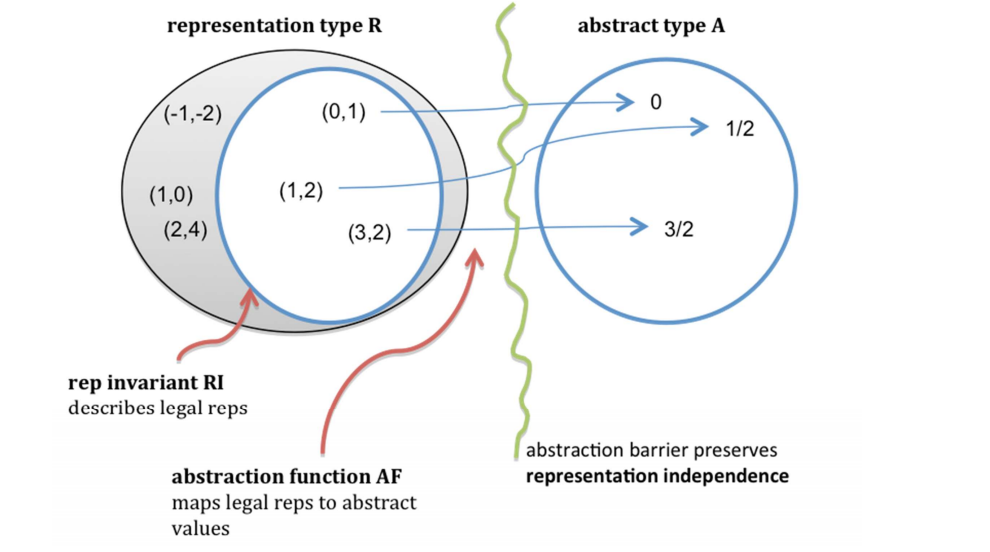
例题要求我们对照给出的RI和AF画出相应的映射图。在这里产生了一个疑问,什么是reduced form?是分子小于分母的意思吗?
但是根据给出的答案,并不是这样。

上网查阅资料,得知reduced form和对应的structural form是经济学上的名词,具体不再赘述了,在这里reduced form代表简化式,可以用gcd(a, b)(计算a和b的最大公因数)来检查一个分式是否为结构式。相应的structural form代表未化简的式子。这个例子让我明白遇到陌生的东西应该去搜索,如果ppt里给出了不一样的例子,我对这个名词的理解就会出错了。
reduced form(简化式)和structural form(结构式)的更多相关文章
- Struts1应用、实现简单计算器、使用DispatchAction、显示友好的报错信息、使用动态Form简化开发
实现简单的支持加.减.乘.除的计算器 复制一份Struts1Demo修改:Struts1Calc 方案1: Struts1Calc 创建ActionForm: CalcForm extends Act ...
- {Django基础十之Form和ModelForm组件}一 Form介绍 二 Form常用字段和插件 三 From所有内置字段 四 字段校验 五 Hook钩子方法 六 进阶补充 七 ModelForm
Django基础十之Form和ModelForm组件 本节目录 一 Form介绍 二 Form常用字段和插件 三 From所有内置字段 四 字段校验 五 Hook钩子方法 六 进阶补充 七 Model ...
- jQuery Form 表单提交插件----Form 简介,官方文档,官方下载地址
一.jQuery Form简介 jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地.无侵入地升级HTML表单以支持Ajax.jQuery Form有两个核心方法 -- ajaxF ...
- jquery提交form表单插件jquery.form.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Jquery组织Form表单提交之Form submission canceled because the form is not connected
有时候导出Excel时需要根据某些条件筛选数据,然后将数据通过NPOI生成Excel并导出.组织数据时可以通过放到一个表单中,某些场景是使用脚本(如:jquery)组织一个form(通过字符串拼接), ...
- 基于Django Form源码开发自定义Form组件
import copy import re class ValidateError(Exception): def __init__(self, detail): self.detail = deta ...
- [oldboy-django][2深入django]学生管理(Form)-- 添加(美化Form表单:通过form给前端标签添加属性)
1 在student_list添加一个a标签, <p><a href="/app01/add_student" class="btn btn-prima ...
- jquery.form.js官方插件介绍Form插件,支持Ajax,支持Ajax文件上传
jquery.form.js官方插件介绍Form插件,支持Ajax,支持Ajax文件上传 http://www.malsup.com/jquery/form/#getting-started [JQu ...
- (转)jQuery插件 -- Form表单插件jquery.form.js
beforeSubmit: validate function validate(formData, jqForm, options) { //在这里对表单进行验证,如果不符合规则,将返回false来 ...
- form 转json,将form表单中的数据序列化数组后转换为Json
页面中引用了jquery,第一想到的就是序列化,但是序列化后的表单字段为a=1&b=2这种. 这里写一个jquery的扩展方法 $.fn.serializeObject = function( ...
随机推荐
- 百万级数据excel导出功能如何实现?
前言 最近我做过一个MySQL百万级别数据的excel导出功能,已经正常上线使用了. 这个功能挺有意思的,里面需要注意的细节还真不少,现在拿出来跟大家分享一下,希望对你会有所帮助. 原始需求:用户在U ...
- ADC-单通道DMA到多通道DMA ADC采集修改事项
1. 使能通道IO,因为从单通道到多通道,需要添加规则转换通道数,故需要使能扫描模式,否则只能扫描第一个通道: 2. DMA模式配置需修改为循环传输模式,否则只转换一次: 3. 开启ADC规则转换通道 ...
- 同类型芯片资源对比-CH32x芯片快速应用说明
CH32Fx 系列芯片是基于 Cortex-M3 内核设计的微控制器,所以与大部分 ARM 工具和软件兼容. 此外,其外设和硬件设计兼容市场上一些主流微控制器,并在性能和功能上有所增强, 方便用户快速 ...
- 12月22日内容总结——django中间件的三个了解要求的方法、基于django中间件的功能设计、cookie与session
目录 一.django中间件三个了解的方法 二.django中间件五个方法的执行流程详解 三.基于django中间件的功能设计 功能设计介绍 如何利用字符串导入模块 功能模拟 四.cookie与ses ...
- drf-jwt、simplejwt的使用
1.接口文档 # 前后端分离 -我们做后端,写接口 -前端做前端,根据接口写app,pc,小程序 -作为后端来讲,我们很清楚,比如登录接口 /api/v1/login/---->post---- ...
- 重学SpringBoot. step2 Spring AOP
Spring AOP AOP的原理,就是生成对象的代理,然后通过在代理的执行中,添加一些钩子来扩展功能. @Aspect public class MyAspect { @Pointcut(" ...
- spring cloud alibaba - Nacos 作为注册中心基础使用-服务提供者和消费者
1.概况 服务提供者9001和9002,他们是同一个服务,服务消费者83 2.创建服务提供者 9001和9002除了端口是一样的,这里只演示一个 2.1项目结构 2.2依赖 nacos依赖 <d ...
- Vulhub 漏洞学习之:ActiveMQ
Vulhub 漏洞学习之:ActiveMQ 目录 Vulhub 漏洞学习之:ActiveMQ 1 ActiveMQ反序列化漏洞(CVE-2015-5254): 1.1 漏洞利用过程 2 ActiveM ...
- layui 父子弹窗数据交互(包含子弹窗自己关闭并给父弹窗数据填充)
//父级弹窗 function showAlertOrg() { layui.use('layer', function () { var body; var index = layer.open({ ...
- vue-seamless-scroll滚动加点赞衔接处数据不同步问题
VUE使用vue-seamless-scroll自动滚动加点赞,因为有两个overhidden导致点击不同同步dom,在代码中会出现两处vue-seamless-scroll上下悬接,悬接处点赞触发没 ...
