vuepress搭建UI组件库文档踩坑篇
为了实现组件效果预览及代码展示可折叠功能,使用了插件vuepress-plugin-demo-container
相关配置可参考官网说明文档
第一步 安装插件
npm i - D vuepress-plugin-demo-container
第二步 配置插件
在config.js 文件夹里(.vupress目录下)配置插件
module.exports = {
plugins: ['demo-container']
}
第三步 创建components目录,新建md文件,用于展示组件
第四步 在md文件里使用语法 ::: demo [some comments] :::
::: demo
```html
<wb-button icon="download"></wb-button>
:::
``` >>>这里也有
第五步 新建enhanceApp.js(.vupress目录下)用于全局注册你的UI组件。
import wbButton from '../../src/wb-button'
export default ({ Vue}) => {
Vue.mixin({
mounted() {
Vue.component(wbButton.name, wbButton);
}
})
}
最后
特别注意点:
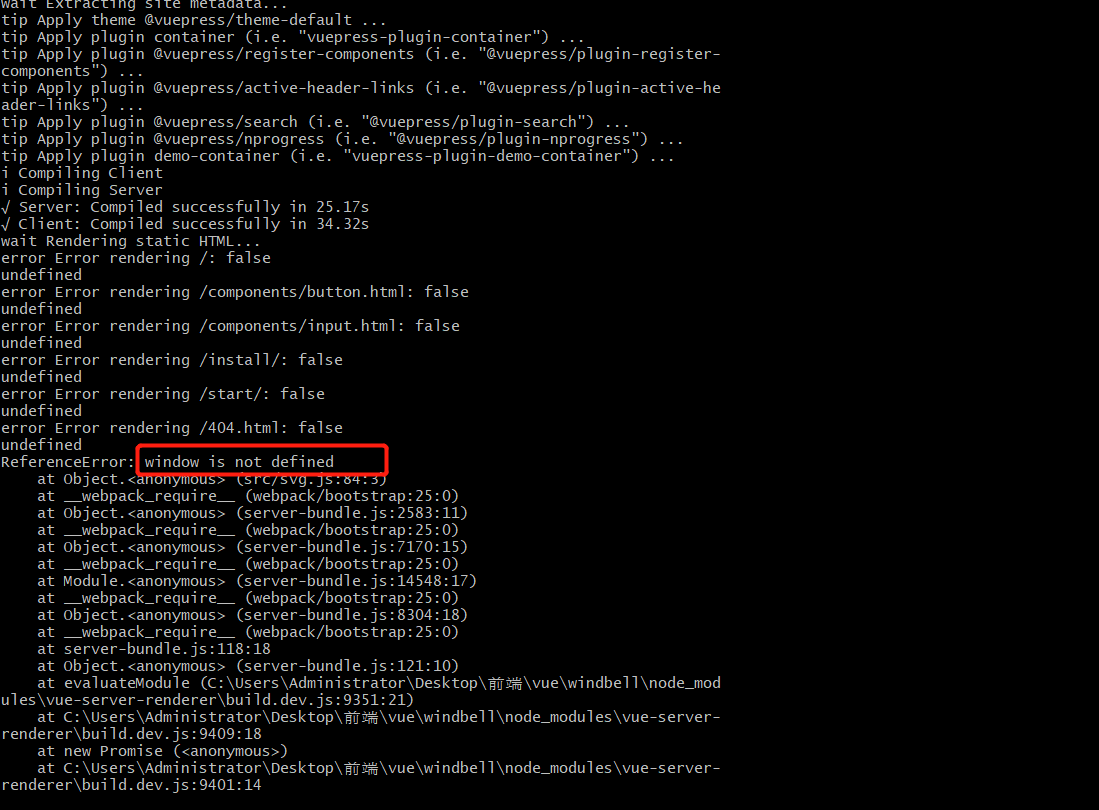
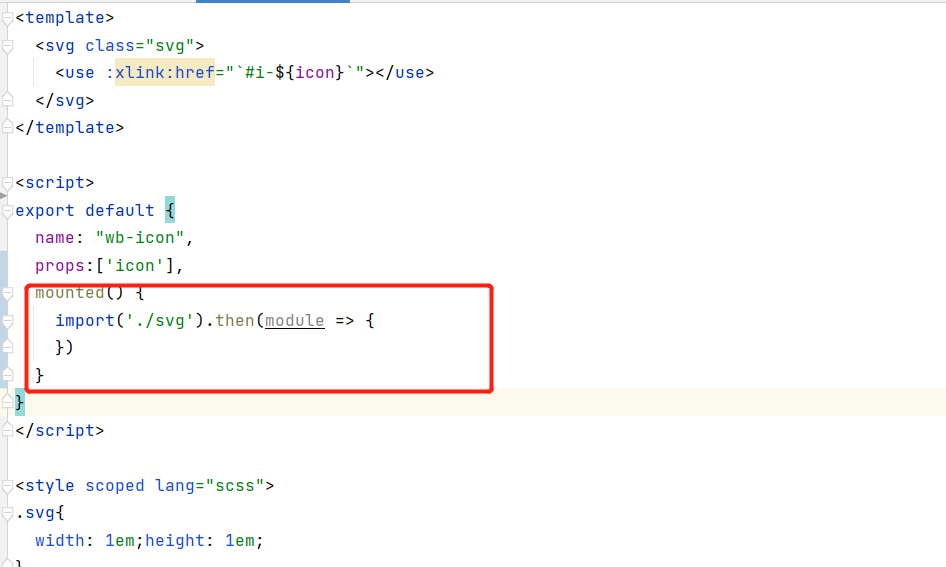
一定要动态引入你的组件,否则在本地运行vuepress不会出错,而当你打包部署时会报window is not defined错误,错误大概原因是
在开发完成执行build 的时候,由于一些第三方依赖包使用了浏览器API,如window 对象, vuepress 又是服务端渲染。服务端渲染没有window 对象,会导致build 出现如下错误。

补充:vue组件中动态引入js文件

vuepress搭建UI组件库文档踩坑篇的更多相关文章
- Web 前端 UI 组件库文档自动化方案 All In One
Web 前端 UI 组件库文档自动化方案 All In One 需求 自动化 动态 好用 markdown element-ui 中示例和说明按照一定规则写在md文件中,调用md-loader将md文 ...
- Vitepress搭建组件库文档(上)—— 基本配置
在 vite 出现以前,vuepress 是搭建组件库文档不错的工具,支持以 Markdown 方式编写文档.伴随着 vite 的发展,vitepress 已经到了 1.0.0-alpha.22 版本 ...
- 使用VitePress搭建及部署vue组件库文档
每个组件库都有它们自己的文档.所以当我们开发完成我们自己的组件库必须也需要一个组件库文档.如果你还不了解如何搭建自己的组件库可以看这里->从零搭建Vue3组件库.看完这篇文章你就会发现原来搭建和 ...
- Vitepress搭建组件库文档(下)—— 组件 Demo
上文 <Vitepress搭建组件库文档(上)-- 基本配置>已经讨论了 vitepress 搭建组件库文档的基本配置,包括站点 Logo.名称.首页 home 布局.顶部导航.左侧导航等 ...
- 使用dumi生成react组件库文档并发布到github pages
周末两天玩了下号称西湖区东半球最牛逼的react文档站点生成工具dumi,顺带结合github pages生成了react-uni-comps文档站, 一套弄下来,感觉真香,现在还只是浅尝,高级的特性 ...
- ES添加文档 踩坑之 —— The number of object passed must be even but was [1]
读取文件,获取json格式的数据doc, 然后使用 bulkRequestBuilder.add(client.prepareIndex(index, type, id).setSource(doc) ...
- Maven02 -学习总结&学习文档 -踩坑123
maven在开发中的作用 ①自动添加第三方 jar 包 在今天的 JavaEE 开发领域,有大量的第三方框架和工具可以供我们使用.要使用这些 jar 包最简单的方法就是复制粘贴到 WEB-INF/li ...
- Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库
Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库 文档 https://phonycode.github.io/wuss-weapp 扫码体验 使用微信扫一扫体验小程序组 ...
- 前端如何搭建vue UI组件库/封装插件(从零到有)
需求 因之前是做外包项目居多,经常用到相同的组件,之前的办法是在一个项目中写一个组件,其他项目直接将compents下的组件复制,粘贴到项目中使用,缺点是维护起来,改一个项目,其他项目也需要修改,所以 ...
随机推荐
- Python form...import...和import的区别(自己理解的)
Python有两种导入包和模块的方式,区别如下 form...import... import 相对导包 导入不同包子模块 可以导入模块所需变量/函数/类 init文件的__all__特殊变量(模 ...
- 学习 MongoDB(一)
1.介绍 MongoDB是C++语言编写,是一个基于分布式文件存储的开源数据库系统,MongoDB将数据存储为一个文档, 数据结构由键值对(key=>value)组成,MongoDB文档类似于 ...
- 3.Spark设计与运行原理,基本操作
1.Spark已打造出结构一体化.功能多样化的大数据生态系统,请用图文阐述Spark生态系统的组成及各组件的功能. Spark生态系统主要包含Spark Core.Spark SQL.Spark St ...
- 决策树算法4:CHAID
原理: 其中 n = a+b+c+d 卡方计算(例子)使用 sklearn完成 data.csv中的部分数据 #如何使用卡方检测相关度 from sklearn.feature_selection i ...
- IdentityServer4系列 | 混合模式
一.前言 在上一篇关于授权码模式中, 已经介绍了关于授权码的基本内容,认识到这是一个拥有更为安全的机制,但这个仍然存在局限,虽然在文中我们说到通过后端的方式去获取token,这种由web服务器和授权服 ...
- css两栏布局、圣杯布局、双飞翼布局
最近几个月一直用vue在写手机端的项目,主要写业务逻辑,在js方面投入的时间和精力也比较多.这两天写页面明显感觉css布局方面的知识有不足,所以复习一下布局方法. 两栏布局 1.浮动 .box1 .l ...
- Json学习笔记、思维导图
- Anaconda安装tensorflow和keras(gpu版,超详细)
本人配置:window10+GTX 1650+tensorflow-gpu 1.14+keras-gpu 2.2.5+python 3.6,亲测可行 一.Anaconda安装 直接到清华镜像网站下载( ...
- java中时间的规范是按美国,SimpleDateFormat怎么处理
题目3.2: 如果时间的规范是按美国,怎么处理? import java.text.ParseException;import java.text.SimpleDateFormat;import ja ...
- 使用Socket实现HttpServer(二)
使用Socket实现HttpServer(二) 前面我们使用 Socket 实现了一个简易的 HttpServer,接下来我们将对我们的服务器进行优化: 面向对象的封装 优化线程模型(引入多线程) R ...
