码云或github的"免费服务器"
目录
对于学生党来说,买个服务器是比较困难的事情(新手开篇不知道说啥)。
但是人家码云大哥和github知道广大新手程序员的痛苦,他们自己提供了服务器给我们部署,虽然只能部署静态资源,但是已经很仁至义尽了。人家"阿里云爸爸"买个低配服务器都死贵的,而且部署也比较麻烦。今天简单跟大家说下如何用码云上的服务器部署静态资源如博客等。

一、码云及工具介绍
码云: 不必多说,支持git及svn的代码托管平台。但凡爱学习的程序猿都喜欢去这个平台上发布及钻研源码
VsCode: 别和 Microsoft Visual Studio 搞混了,前端写代码的非常好用的工具。高效,友好。不过随着该工具的发展,貌似越来越大,很耗内存(估计插件越来越多,自己删除不必要的插件应该会好点)。 不过我认为写轻量级的应用还是非常友好的,类似博客这种
vue-cli: 脚手架工具,快速搭建vue应用,其实ui组件类似 element-ui 也是通过vue-cli(去看看源码就知道)创建出来的
Gitee Pages: 免费的码云服务器,就是通过它来部署服务器静态资源的 详情请参考链接:https://gitee.com/help/categories/56
二、操作步骤
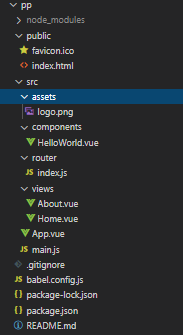
(1) 创建vue-cli项目
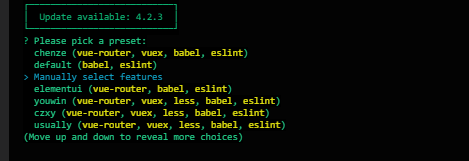
执行指令: vue create 项目名(自定义), 然后稍等提示
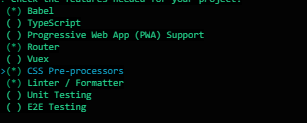
选择手动选择功能(Manually select features)

我选择了Router 和 Css预处理器

路由模式选择了history(历史)模式

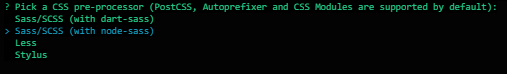
css预处理器选择兼容node环境下的scss

配置放在了package.json下

过程中的其他选择项我忽略带过了 自己感觉对所要讲的不是特别重要
稍等片刻,项目初始生成

(2) 码云创建仓库
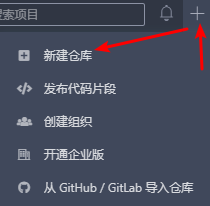
点击导航栏的加号 选择创建仓库

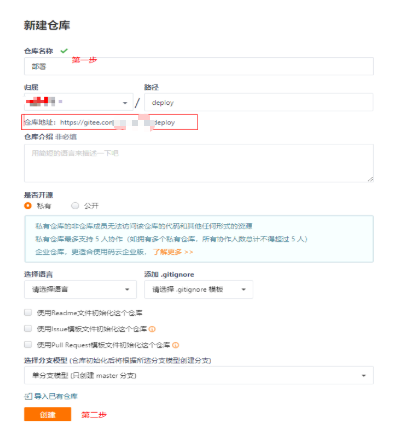
设置仓库的名称,记住仓库的地址 然后点击创建就行

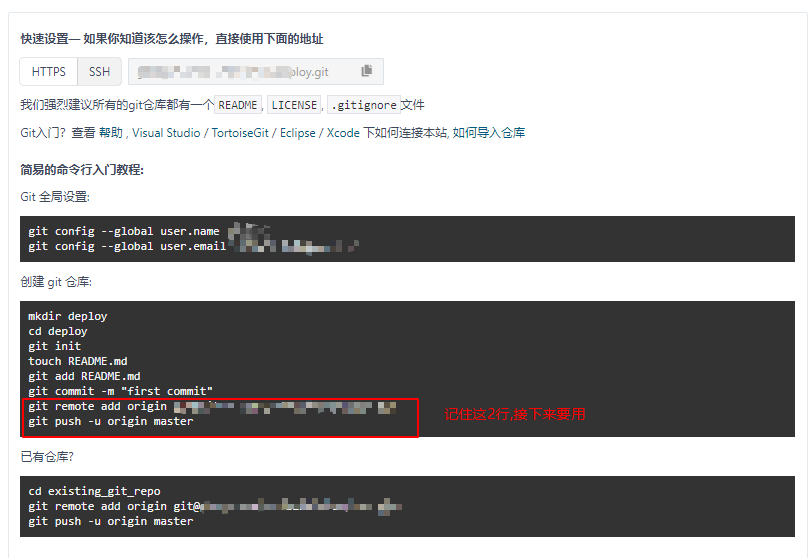
创建后跳转的页面如下图,记住我提示的2行git指令接下来要用

(3) 修改并提交项目到码云仓库
这一点很重要:项目新建 vue.config.js 内容如下:
module.exports = {
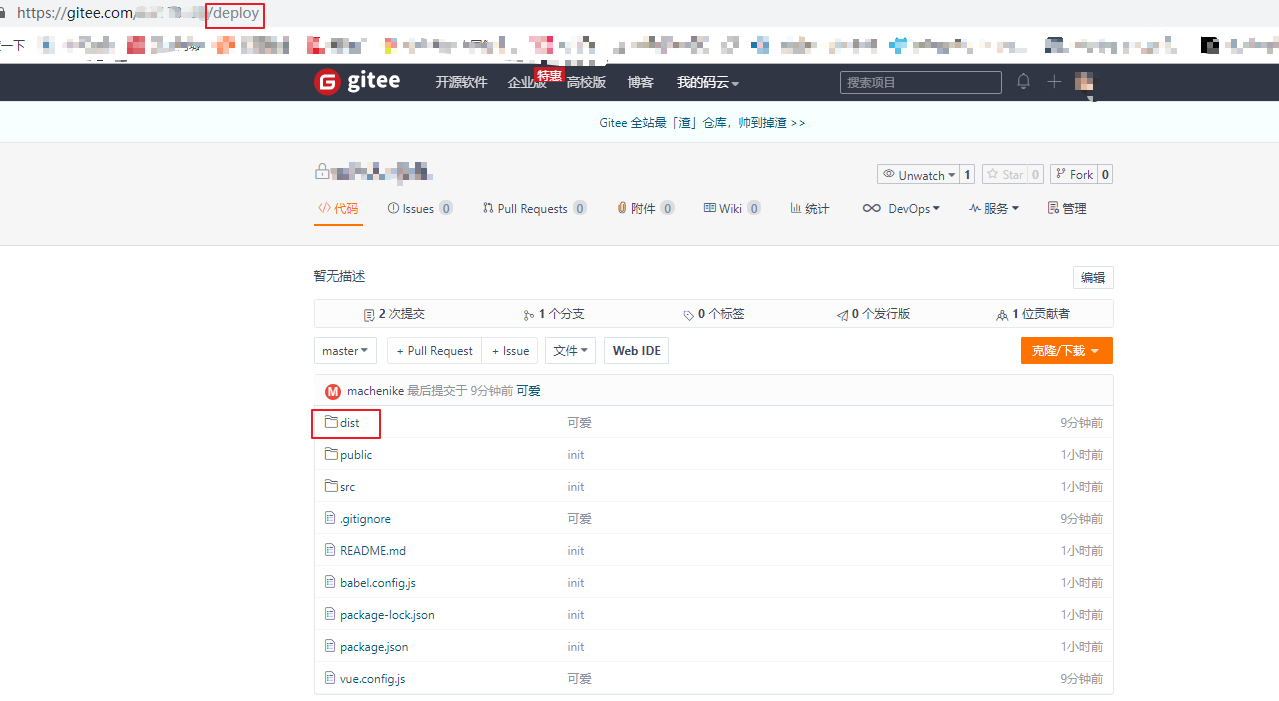
publicPath:"/deploy" // 刚才生成的仓库的英文路径名称 (因为码云用户名和这个名称不同,码云部署时会生成二级路由/deploy为项目部署目录,不加的话待会打包生成dist时里面的js css 图片路径都会因为是根目录下而无效)
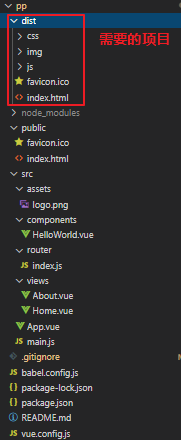
} 然后运行指令 npm run build 生成dist目录

因为git默认会忽略不提交dist文件,所以在.gitignore中把 /dist 注释了 最好删掉

然后执行git命令
git add . (注意add后面空格后有个小点)
git commit -m '提交代码'
git remote add origin 刚才创建的仓库的ssh
git push -u origin master
码云打开那个仓库,此时我们发现项目已成功保存到了指定的仓库中

(4) 运行项目
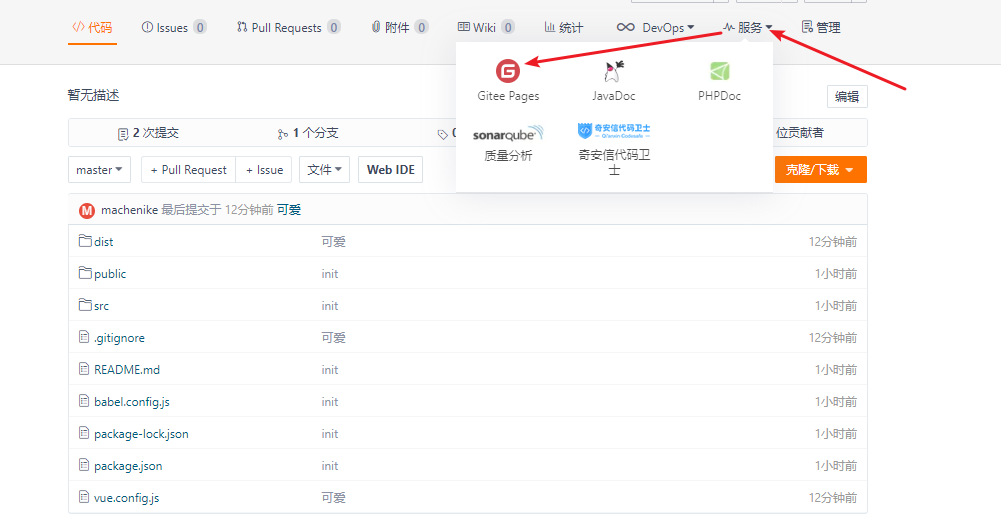
如图操作,点击服务 再点击 Gitee Pages

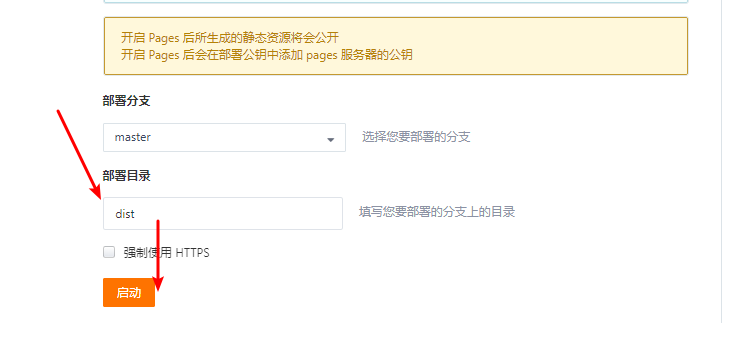
由于我们的项目打包到了 dist目录 中 所以部署目录写dist 点击启动

注意上面的网址 生成好的网址点进去就是码云为我们部署好的项目了 点击进去就可以看到部署的项目了 非常方便!

(5) 注意点
每次代码更新都需要重新打包提交到码云 Gitee Pages重新启动
三、尾声
第一次博客园写文章,写得我差点放弃,不过坚持下来了,感觉挺好。最近想仿写一下element-ui组件,心得与过程会持续在博客园上跟新,拭目以待
2020-04-02
码云或github的"免费服务器"的更多相关文章
- Myeclipse10.7安装git插件并将Java项目上传到码云(github)
注:本文来源:外匹夫的<Myeclipse10.7安装git插件并将Java项目上传到码云(github)> 一.先说说安装egit插件的步骤(安装egit不成功的原因主要是下载的egit ...
- Git从码云或者Github 克隆代码到本地
Git从码云或者Github 克隆代码到本地 1.下载安装Git,傻瓜式下一步下一步即可... 2.配置Git: 2.1.选择你要clone到本地的路径:右键--->$ Git Bash Her ...
- 使用码云,GitHub进行版本控制,并通过WebHook进行自动部署
我们通常需要在 PUSH 代码到远程仓库时,线上环境会自动进行代码同步,这时候就需要用到WebHook,它会自动回调我们设定的http地址. 通过请求我们自已编写的脚本,来拉取代码,实现与远程仓库代码 ...
- 宝塔webhook配合码云,本地git push 服务器自动pull
emmmm,这其实是一个很简单的一件事情,但是有很多坑,记录一下 先大概讲一下原理吧,就是每次您 push 代码后,都会给远程 HTTP URL 发送一个 POST 请求 更多说明 » 然后在宝塔这边 ...
- 使用码云或GitHub搭建简单的个人网站
视频链接:https://www.bilibili.com/video/av64294697 码云: 1.新建一个仓库 路径名会影响你的个人网站的网址(自行修改),开源(公开),其他默认 ...
- 上传项目到码云或GitHub
一.安装Git 官网下载地址:https://git-scm.com/download/win 安装完成后,配置环境变量即可, 打开cmd,输入 git,出现以下提示即表示安装成功: 二.生成ssh公 ...
- 如何把本地代码提交到git(码云)、github代码管理项目上
前提必须安装了git工具 以下命令操作都是通过git bash操作. 将本地代码提交到码云空项目操作: D:\>mkdir inek_winprop D:\>cd inek_winprop ...
- Gitee(码云)、Github同时配置ssh key
一.cd ~/.ssh 二.通过下面的命令,依次生成两个平台的key $ ssh-keygen -t rsa -C "xxxxxxx@qq.com" -f "github ...
- Jenkins部署码云SpringBoot项目到远程服务器
本文是上一篇文章的后续,上一篇只是利用Jenkins部署项目到本地,并启动,本文是将项目部署到远程服务器并执行. 1.环境准备 1.1 安装插件 上一篇文章已经介绍了需要安装的应用及插件,这一篇还需要 ...
- git与svn与github与码云的区别
1.git与github(https://www.oschina.net/)的区别 Git(https://git-scm.com/)是一个版本控制工具 github是一个用git做版本控制的项目托管 ...
随机推荐
- 【博学谷学习记录】超强总结,用心分享|前端开发HTML知识总结
HTML知识总结 字体加粗标签 注释快捷键 Ctrl + / 代码后缩进:shift + tad 1HTML标签 1.1排版标签介绍 1.1.1标题标签 <h1>1级标题<h1/&g ...
- Isaac Sim 机器人仿真器介绍、安装与 Docker [1]
前言与参考 此文书写于: January 6, 2023, 更新于 January 6, 2023 :可能会随着时间的变化 此教程会有过时概念哦 Isaac Sim 相关参考链接: 官方文档地址 官方 ...
- Maui Blazor 使用摄像头实现
Maui Blazor 使用摄像头实现 由于Maui Blazor中界面是由WebView渲染,所以再使用Android的摄像头时无法去获取,因为原生的摄像头需要绑定界面组件 所以我找到了其他的实现方 ...
- UVA12412 A Typical Homework (a.k.a Shi Xiong Bang Bang Mang)
简要题意 这道题就是要你维护一个学生成绩管理系统. 代码实现 程序设计 为了方便输出,我们定义了 println 函数: void println(string s){ cout<<s&l ...
- 【Azure 存储服务】.NET7.0 示例代码之上传大文件到Azure Storage Blob
问题描述 在使用Azure的存储服务时候,如果上传的文件大于了100MB, 1GB的情况下,如何上传呢? 问题解答 使用Azure存储服务时,如果要上传文件到Azure Blob,有很多种工具可以实现 ...
- JDK9对集合添加的优化-Debug追踪
JDK9对集合添加的优化 通常,我们在代码中创建一个集合(例如,List或Set ),并直接用一些元素填充它.实例化集合,几add方法调用,使得代码重复. package A_Lian_one.dem ...
- Ubuntu玩机记录,让我破电脑又飞起来了
写在前面 很早之前的电脑ThinkPad E440,一直没怎么用.最近整理了一下电脑的资料,全部备份到云盘.整理的过程感觉电脑很慢很慢,难受极了.整理完后,终于我要对它下手了! 我制作了启动U盘,把U ...
- 移动 WEB 开发布局方式 ---- flex 布局
一.flex布局体验 1.1 传统布局 flex 布局 1. 2 初体验 1. 搭建 HTML 结构 <div> <span>1</span> <span&g ...
- Node.js学习笔记----day01
认真学习,认真记录,每天都要有进步呀!!! 加油叭!!! 一.Node.js的简介 Node.js是什么 (1)Node.js不是一门语言 (2) Node.js也不是库,也不是框架 (3)Node. ...
- Jenkins搭建与数据迁移实践
概述 本文主要介绍内容如下: 1.使用Docker搭建Jenkins 2.迁移原Jenkins数据到新搭建的Jenkins中 3.在Jenkins容器内部配置Maven的私服配置 4.在Jenkins ...
