uniapp之uni-starter小程序多端研发框架搭建与项目实践
随着移动互联网的飞速发展,无数移动APP琳琅满目;在移动App的发展的基础上,衍生了小程序、轻应用技术,它随时可用,但又无需安装卸载。
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。
它与H5的主要区别在于基于浏览器内核完全重构的一个内置解析器,针对性做了优化,配合自定义的开发语言标准,提升了小程序的性能以及系统API、权限能力。
所以,小程序的小体现的是它的轻应用性,无需下载,体现了“用完即走”的理念。小程序可以承载几乎一般所有App的业务与功能,目前小程序已经成为很多企业以及个人开发者的选择,便于他们实现在不同平台里给用户提供业务服务与拓展(如微信小程序、支付宝小程序等)。
1、小程序多端开发框架
目前市面上有微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝等多种小程序平台,它们本质相同。所以,为了开发起来更高效,产生了很多的小程序多端开发框架。这种多端开发框架的好处在于,开发者编写一套代码不同小程序平台,甚至可发布到iOS、Android、Web(响应式)等应用。
目前流行的多端框架包含全包型、Web 技术型、JavaScript 编译型等,其中JavaScript 编译型除了可以跨系统平台之外,也都能编译运行在浏览器中,所以目前JavaScript 编译型的框架相对昌盛。
JavaScript 编译型的原理是:先以 JavaScript 作为基础选定一个 DSL 框架,以这个 DSL 框架为标准在各端分别编译为不同的代码,各端分别有一个运行时框架或兼容组件库保证代码正确运行。
目前JavaScript 编译型的多端开发框架包含Taro、uni-app、WePY、Mpvue、Chameleon等。
2、uniapp
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
从下面uni-app功能框架图可看出,uni-app在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,做到海纳百川、各取所长。

uniapp技术生态包含uniapp、unicloud、uni-AD等,业务生态包含uni-id、uniPay、uniPush、uni-starter、uni-admin,还有丰富的第三方插件市场。
基于uniapp生态系统,开发者只需注重于自己的业务,就能更快的实现研发工作,更适合于个人或者小团队开发。
3、uni-starter
uni-starter是集成商用项目常见功能的、云端一体应用快速开发项目模版。
uni-starter将登录注册、个人中心、设置、权限管理、拦截器、banner等一个应用有很多通用的功能,都已经集成好;开发者,可以即可在此基础上快速开发自己的特色业务。
uni-starter集成包括:
用户管理: uni-starter的用户管理本质是集成了uni-id-pages,它包括众多功能:
登录注册(用户名密码登录、手机号验证码登录、APP一键登录、微信登录、Apple登录、微信小程序登录、手机微信扫码登录、微信公众号内登录)
修改密码、忘记密码、头像更换(集成图片裁剪)、昵称修改、积分查看、退出登录、账号注销
系统设置:
内置App升级中心(整包升级、wgt升级、强制升级,后台搭配uni-admin的升级中心插件管理)
推送开关(app)、清除缓存(app)
指纹解锁(app)、人脸解锁(app)
多语言切换
隐私权限:
内置Android先弹出隐私协议对话框,然后再向用户申请设备权限
权限引导:
当应用拒绝授权某些权限,但在后续使用中又需要这个权限;此时实现:引导用户可“一键跳转至系统设置”中开启。
实用功能:
问题与反馈、关于、隐私政策、用户服务协议等
营销裂变:点击“分销推荐”,生成带用户inviteCode参数的应用下载页(H5),一键分享到微信或微信朋友圈等。被邀请人打开下载页面点击下载,设备剪贴板的内容会被自动设置为邀请者的inviteCode。
4、AIPHD项目实践
4.1 AIPHD项目简介
AIPHD科技文教专注于科技文教,由AIPHD公众号,AIPHD英语、AI智能古诗、AIPHD科技心理等具有独立功能的APP产品矩阵组成,同时将AIMANT星球作为情感辅助。AIPHD系列更注重于大学生学习、娱乐与健康的和谐统一,用科技提升效率与成绩。

4.2 AIPHD微信小程序项目研发框架搭建
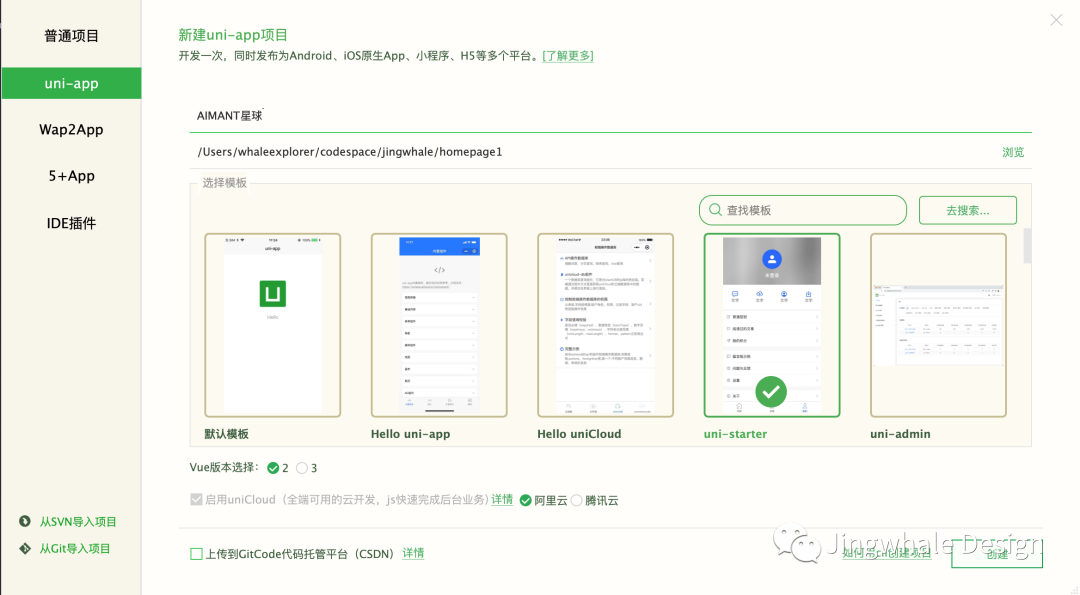
4.2.1新建工程
打开uniapp的IDE编辑器HBuilderX,选择uni-starter项目模版,会自动生成项目。

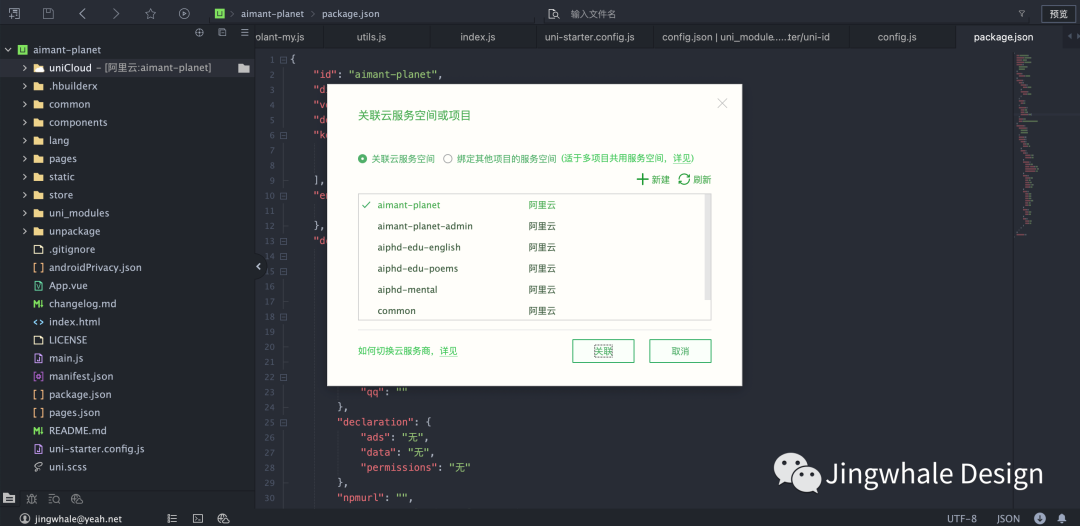
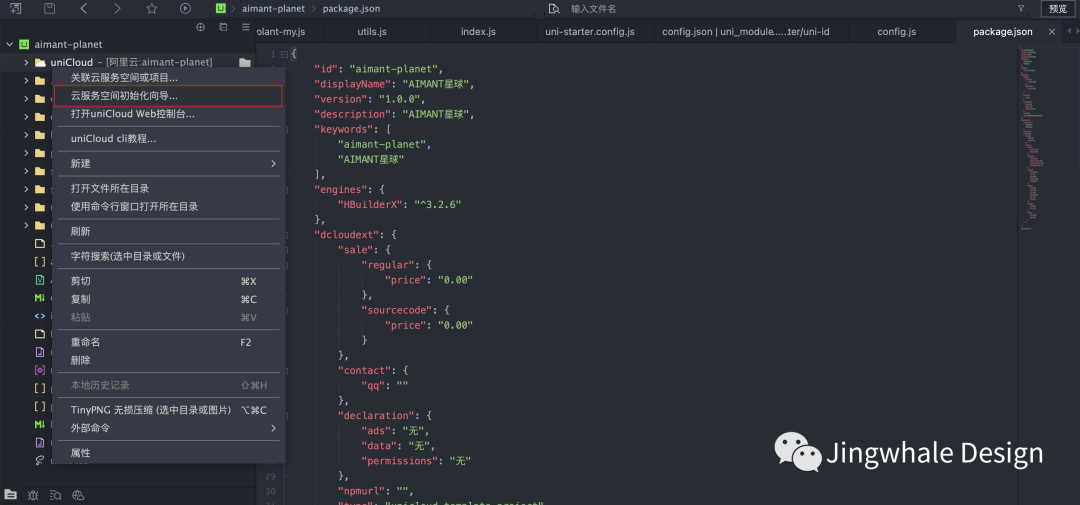
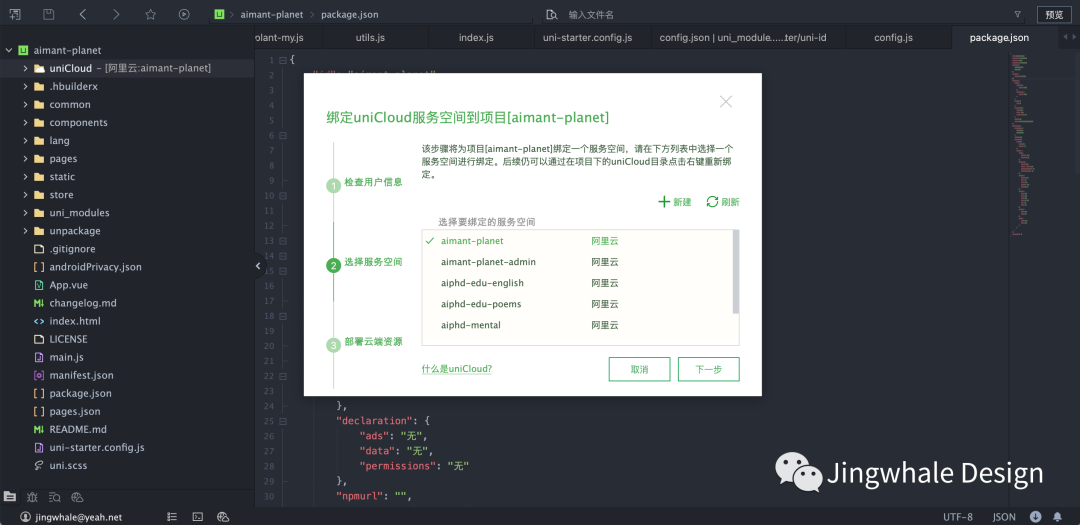
4.2.2初始化云服务空间
首先,开通uniCloud:本项目是云端一体的,它的云端代码需要部署在uniCloud云服务空间里,需要开通uniCloud。在https://unicloud.dcloud.net.cn/登录,按云厂商(阿里云或腾讯云)要求进行实名认证。
其次,绑定以及运行云服务空间初始化



4.2.3微信小程序相关配置
4.2.3.1配置微信小程序基础信息
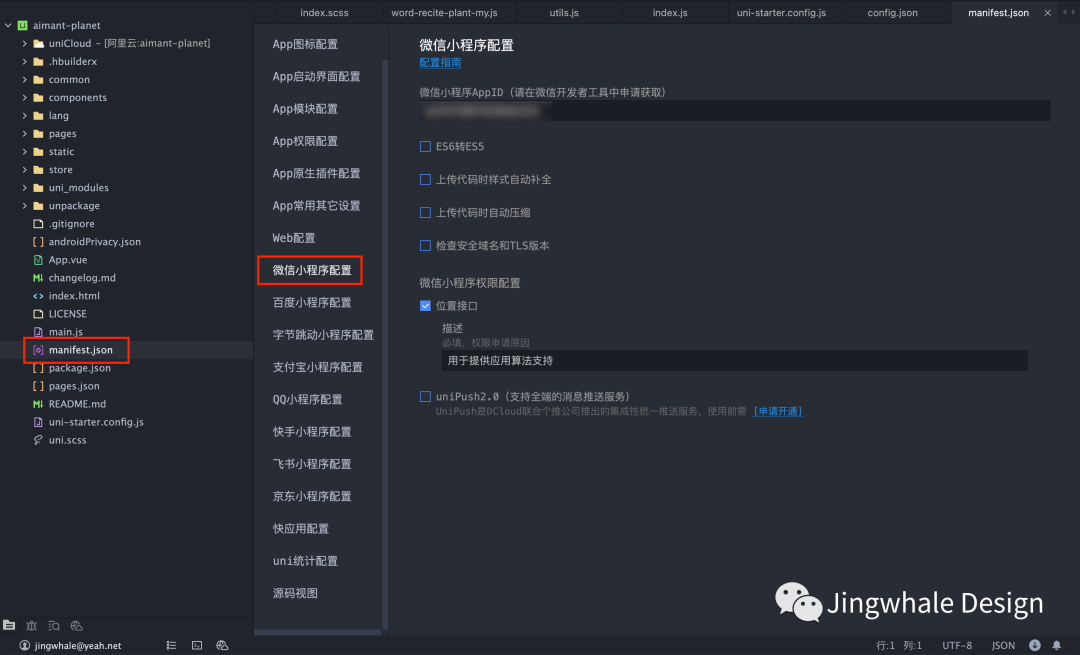
在项目更目录manifest.json下,完成基础配置和微信小程序配置:


4.2.3.2配置登录(微信登录)信息
uni-starter使用uni-id为开发者提供了开源、易用、安全、丰富、可扩展的用户管理框架。
uni-id已完成的功能:
注册、登录、发送短信验证码、密码加密保存、修改密码、忘记密码、头像管理、token管理、rbac权限角色体系、页面访问权限路由控制、用户邀请裂变、用户签到、日志记录、账户防刷等。
关于登录方式,目前已实现:
账户密码登录
手机号+短信验证码登录 (内置uniCloud短信能力)
App手机号一键认证,免验证码(内置uni-app App一键登录能力)
三方登录:App中的微信登录、Apple ID、QQ登录;微信小程序中的微信登录;支付宝小程序中的支付宝账户登录;QQ小程序中的QQ登录
由于三方登录很多,在uni-id-co中留下了空实现,开发者可以自行补充、提交pr或发布扩展插件,共同完善uni-id。
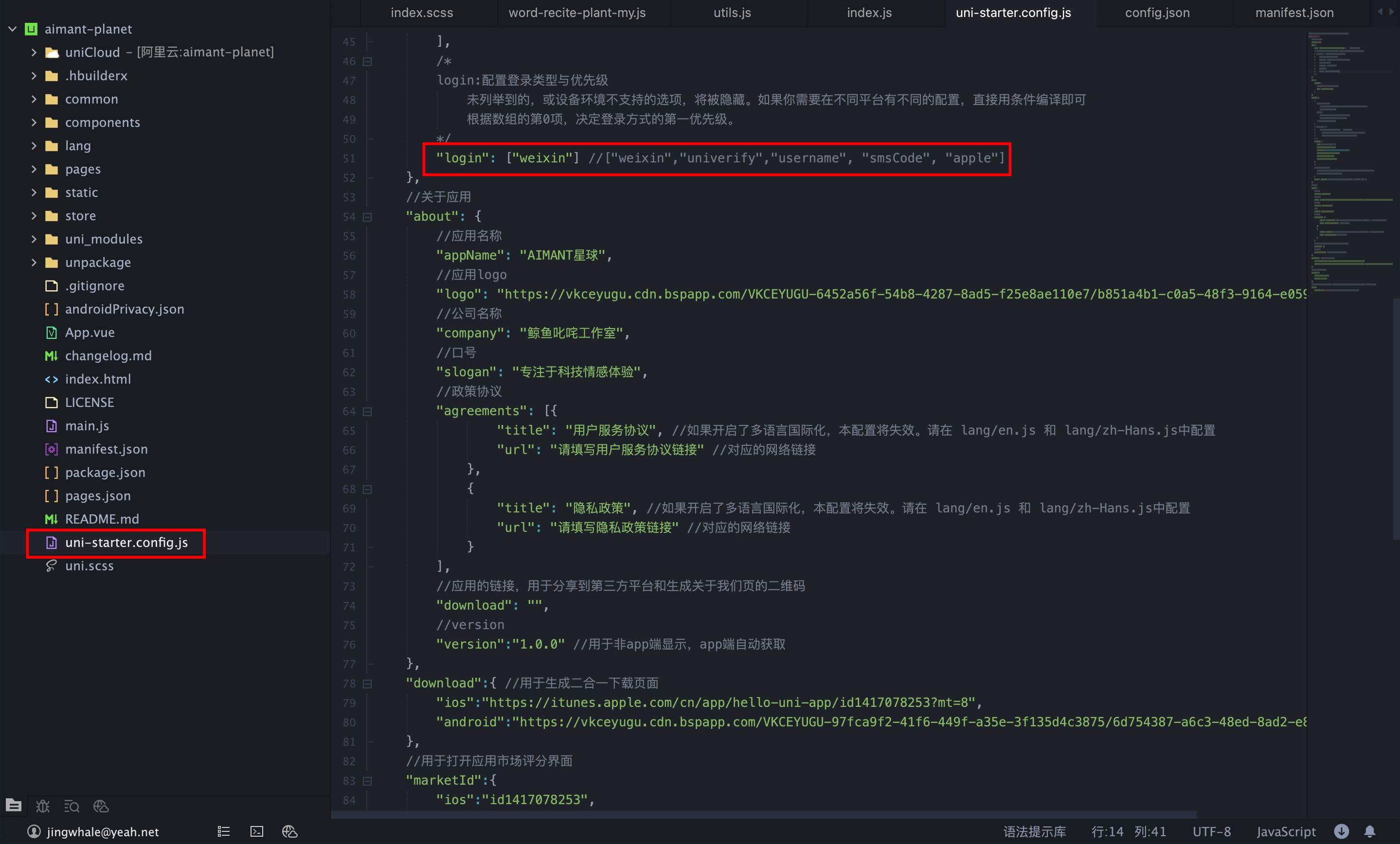
首先,配置登录方式:在更目录uni-starter.config.js下,配置登录方式;

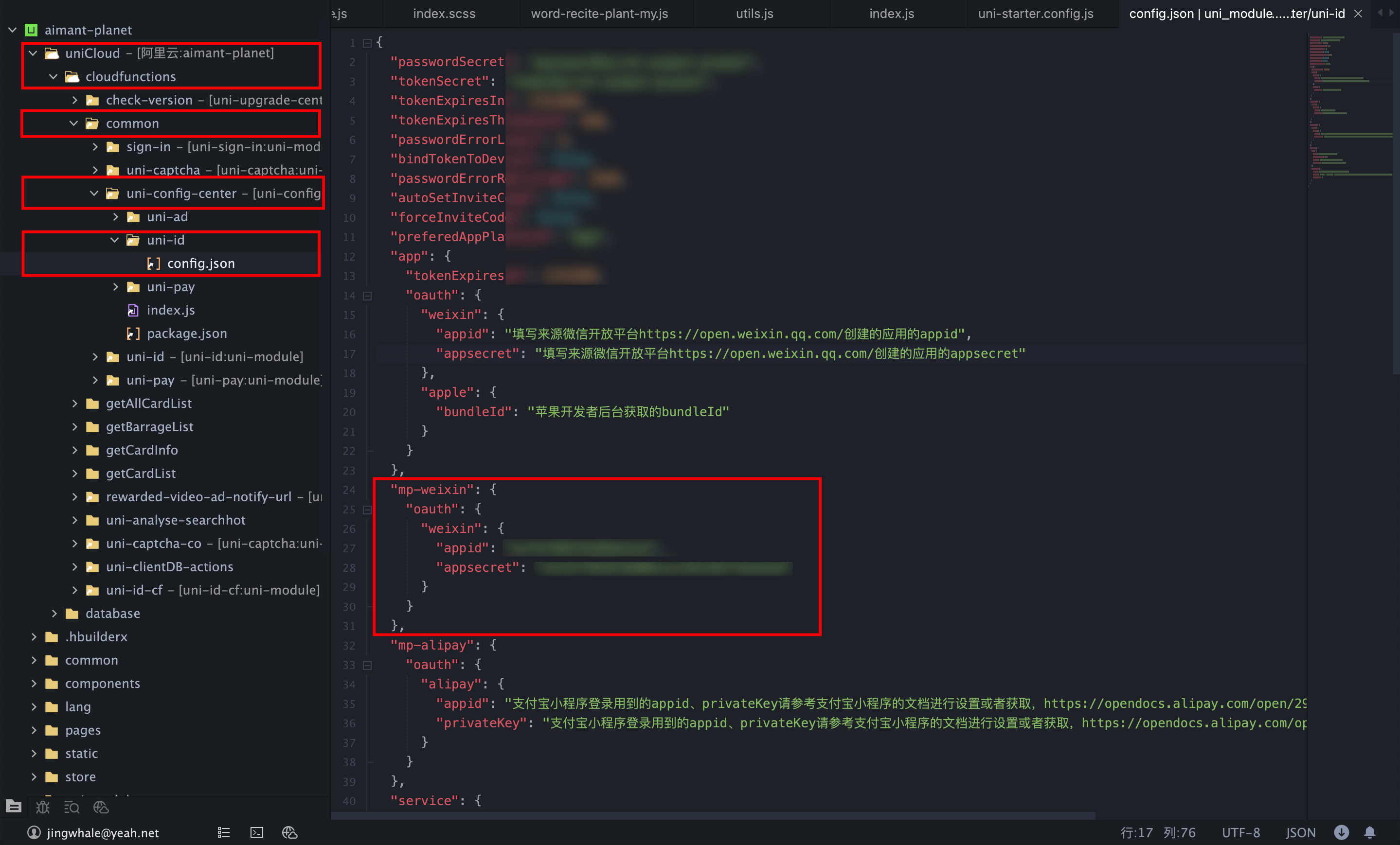
其次,在uniCloud->cloudfunctions->common->uni-config-center->uni-id->config.json下配置mp-weixinappid、appsecret,以及登录过期时间等信息。

4.2.3.3配置组件库
组件是视图层的基本组成单元。组件是一个单独且可复用的功能模块的封装。
uni-app的组件,分为基础组件和扩展组件。
基础组件
基础组件在uni-app框架中已经内置,无需将内置组件的文件导入项目,也无需注册内置组件,随时可以直接使用,比如<view>组件。
扩展组件
uni-starter已经集成到uni_modules下,可以直接引用。
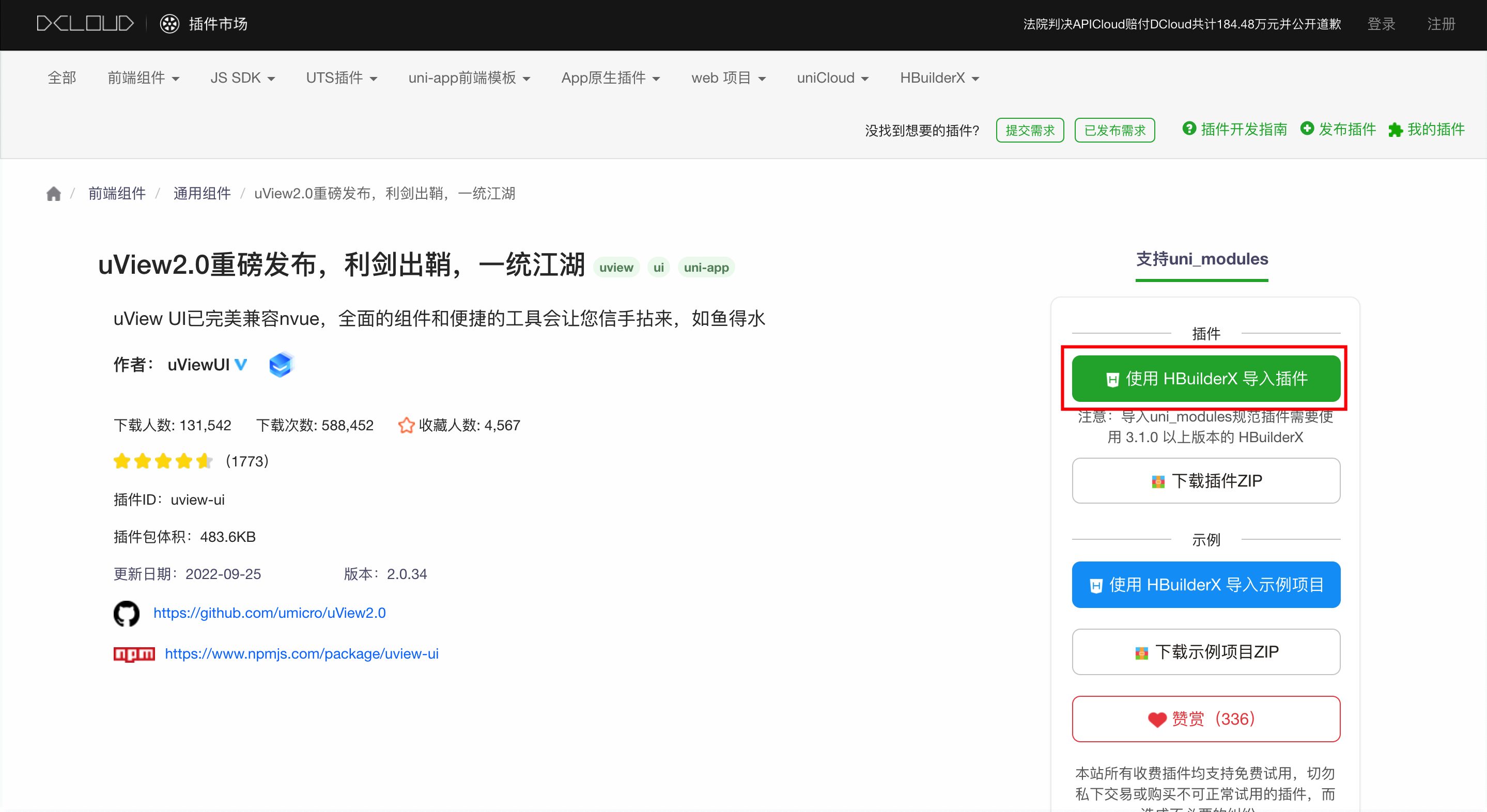
也可以在插件市场引入第三方组件,例如uViewUI组件库。
uViewUI组件库等插件市场的组件可以直接安装,无需手动安装:

自定义组件
用户自定义的组件可以放在components目录下,不用引用、注册,直接在页面中使用。
只要组件安装在项目的components目录下或uni_modules目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。
4.2.3.4其他配置
配置支付
unipay为uniCloud开发者提供了简单、易用、统一的支付能力封装。让开发者无需研究支付宝、微信等支付平台的后端开发、无需为它们编写不同代码,拿来即用,屏蔽差异。
uni-starter项目可在uniCloud->cloudfunctions->common->uni-config-center->uni-pay->config.js下配置:
const path = require('path')
module.exports = {
// 微信小程序端对应的微信支付及登录配置配置
wxConfigMp: {
appId: '',
secret: '',
mchId: '',
key: 'r',
},
// App端对应的微信支付配置
wxConfigApp: {
appId: '',
mchId: '',
key: '',
},
// 微信PC网站支付
wxConfigH5: {
appId: '',
mchId: '',
key: ',
},
// 支付宝小程序端对应的支付宝支付及登录配置
aliConfigMp: {
mchId: "",
appId: "",
alipayPublicKey: "",
privateKey: "",
},
// App端对应的支付宝支付配置
aliConfigApp: {
mchId: "",
appId: "",
alipayPublicKey: "",
privateKey: "",
}
}
配置广告
uniad支持APP,H5和微信小程序广告。具体配置请参考uni-AD广告联盟。
至此,基于uni-starter的微信小程序项目研发框架搭建完成,开发者可以依据具体的业务需求,使用uniCloud的进行数据库设计、云函数实现接口,使用Vue相关的技术栈完成业务页面的搭建,从而实现整个微信小程序的研发。
微信小程序的研发完成后,不仅可以发布到微信小程序以及支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝等各种小程序,也可以发布到iOS、Android、Web(响应式)等多个平台。
4.2.4微信小程序上线注意事项
4.2.4.1微信小程序基础包不大于2M
微信小程序基础包大小为2M,如果大于2M需要分包处理。具体分包请参看《分包优化的说明》。
4.2.4.2微信小程序后台白名单配置
微信小程序后台需要配置小程序服务端的白名单,要在开发->开发管理->开发设置->服务器域名下进行request合法域名,uploadFile、downloadFile合法域名等配置。具体厂商的域名请查看《小程序域名白名单》。
如果开了uni统计,也需要开通统计白名单。
4.2.4.3微信小程序接口权限申请
小程序如有用到打开地图选择位置等地理位置,小程序运动打卡到微信运动等其他接口权限,需要提前在开发->开发管理->接口设置下进行申请权限。
4.2.4.4微信小程序发布规范
微信小程序发布需要通过一定的规范审核。具体请查看《具体运营规范》。
相关的应用小程序上线啦,快来体验!

uniapp之uni-starter小程序多端研发框架搭建与项目实践的更多相关文章
- 基于uniapp自定义Navbar+Tabbar组件「兼容H5+小程序+App端Nvue」
uni-app跨端自定义navbar+tabbar组件|沉浸式导航条|仿咸鱼凸起标签栏 在跨端项目开发中,uniapp是个不错的框架.采用vue.js和小程序语法结构,使得入门开发更容易.拥有非常丰富 ...
- uni与小程序,vue的区别
标签区别 uni使用小程序的标签,vue使用web端的标签 标签名变化的: 标签描述\类别 vue uniapp 文本 span\font text 链接 a navigator/ router-li ...
- 小程序 web 端实时运行工具
微信小程序 web 端实时运行工具 https://chemzqm.github.io/wept/
- java实现微信小程序服务端(登录)
微信小程序如今被广泛使用,微信小程序按照微信官网的定义来说就是: 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验. 这就是微信小程序的魅力所在,有 ...
- 像VUE一样写微信小程序-深入研究wepy框架
像VUE一样写微信小程序-深入研究wepy框架 微信小程序自发布到如今已经有半年多的时间了,凭借微信平台的强大影响力,越来越多企业加入小程序开发. 小程序于M页比相比,有以下优势: 1.小程序拥有更多 ...
- 【微信小程序】---线上环境搭建
一.前言 通常我们在本地电脑上开发微信小程序,调用和访问小程序会有很多问题.特别是在配有自己后端的情况下,我们通过真机访问我们的小程序会出现不可访问的问题 二.线上环境搭建 在这里我们主要以腾讯云给大 ...
- 开发H5程序或者小程序的时候,后端Web API项目在IISExpress调试中使用IP地址,便于开发调试
在我们开发开发H5程序或者小程序的时候,有时候需要基于内置浏览器或者微信开发者工具进行测试,这个时候可以采用默认的localhost进行访问后端接口,一般来说没什么问题,如果我们需要通过USB基座方式 ...
- 微信小程序教学第二章:小程序中级实战教程之预备篇 - 项目结构设计 |基于最新版1.0开发者工具
iKcamp官网:http://www.ikcamp.com 访问官网更快阅读全部免费分享课程:<iKcamp出品|全网最新|微信小程序|基于最新版1.0开发者工具之初中级培训教程分享>. ...
- 微信小程序初体验,入门练手项目--通讯录,部署上线(二)
接上一篇<微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器>:https://www.cnblogs.com/chengxs/p/9898670.html 开发微信小程序最尴尬 ...
随机推荐
- Queue-jumpers - 平衡树
题面 Ponyo and Garfield are waiting outside the box-office for their favorite movie. Because queuing i ...
- 微服务网关Gateway实践总结
有多少请求,被网关截胡: 一.Gateway简介 微服务架构中,网关服务通常提供动态路由,以及流量控制与请求识别等核心能力,在之前的篇幅中有说过Zuul组件的使用流程,但是当下Gateway组件是更常 ...
- 使用man手册查看内核函数
1.为避免man的一些功能缺失,先装好manpages-dev sudo apt-get install manpages-dev 2.安装mandocs的依赖包xmlto sudo apt-get ...
- KingbaseES R3 集群cluster日志切割和清理案例
案例说明: 对于KingbaseES R3集群的cluster日志默认系统是不做切割和清理的,随着运行时长的增加,日志将增长为一个非常大的文件,占用比较大的磁盘空间,并且在分析问题读取大文件时效率很低 ...
- SQL注入篇——sqli-labs各关卡方法介绍
主要是记下来了每关通过可以采用的注入方式,可能部分关卡的通关方式写的不全面,欢迎指出,具体的获取数据库信息请手动操作一下. 环境初始界面如下: sql注入流程语句: order by 3--+ #判断 ...
- Kubernetes容器运行时弃用Docker转型Containerd
文章转载自:https://i4t.com/5435.html Kubernetes社区在2020年7月份发布的版本中已经开始了dockershim的移除计划,在1.20版本中将内置的dockersh ...
- 100个Linux Shell脚本经典案例(附PDF)
转载自:https://mp.weixin.qq.com/s/tCKAM67_7K7q2vJthaIsDQ 原文链接:https://wenku.baidu.com/view/4f089430a116 ...
- k8s中节点级别的日志
容器化应用程序写入到 stdout 和 stderr 中的任何信息,都将被容器引擎重定向到某个地方.例如,Docker 容器引擎将 stdout 和 stderr 这两个输出流重定向到 logging ...
- 关于MongoDB副本集和分片集群有关用户和权限的说明分析
1.MongoDB副本集 可以先创建超管用户,然后再关闭服务,创建密钥文件,修改配置文件,启动服务,使用超管用户登录验证,然后创建普通用户 2.MongoDB分片集群 先关闭服务,创建密钥文件,修改配 ...
- 3_MyBatis
一. 引言 1.1 什么是框架? 软件的半成品, 解决了软件开发过程中的普适性问题, 从而简化了开发步骤, 提升了开发效率 1.2 什么是ORM框架? ORM(Object Relational Ma ...
