使用canvas 根据角度画圆弧
最近收到一个需求,根据角度在平面上画出对应的区域,实际就是 以固定的原点,根据起始角度和结束角度和半径,画出他的区域。
写了一小段,试试
<template>
<canvas id="can" width="600" height="600"></canvas>
</template>
<script>
import {onMounted} from 'vue'
import {Draw} from './draw.js'
export default {
setup(){
function pageLoad(){
let draw = new Draw('can')
draw.init(300,300)
draw.airAngle(200,20,90,'#ff0',false)
draw.airAngle(200,150,290,'#ff8',false)
draw.mousemoveInit((x, y,ang)=>{
console.log(x, y,ang)
})
}
onMounted(() =>{
pageLoad()
})
} }
</script>
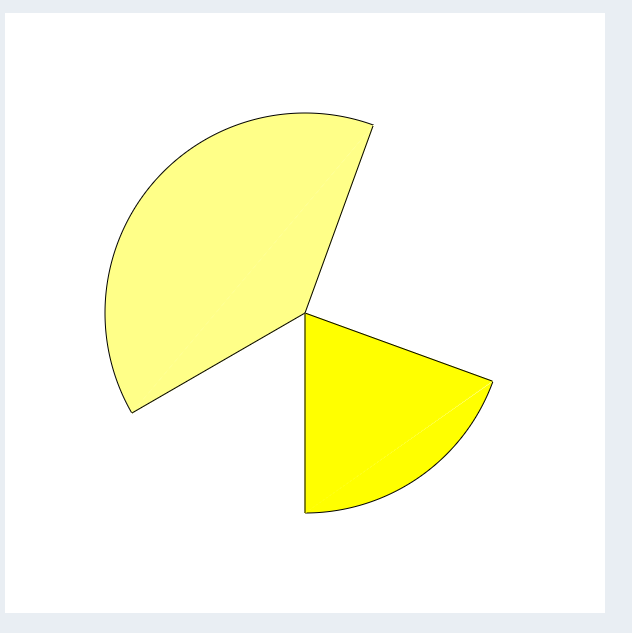
得到了这样的效果

鼠标滑到 对应的区域,将返回该点的坐标 和角度
使用canvas 根据角度画圆弧的更多相关文章
- 有趣html5(两)----使用canvas结合剧本画在画布上的简单图(html5另一个强大)
请珍惜劳动小编成果,这篇文章是原来小编,转载请注明出处. 于html5中能够使用canvas标签在画布上绘图,先直接上代码,这篇文章先简介一下canvas的用法.简单画几个圆,矩形,三角形,写字. 在 ...
- UIBezierPath画圆弧的记录
UIBezierPath通过 - (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)s ...
- Canvas中如何画一条清晰的线宽为奇数(如1px逻辑像素)的线?
我在开发中使用canvas的机会不是很多,但是第一次实际使用中就遇到了问题,"很久很久以前,我自己画了一个雷达图,线宽都是1像素,但是显示效果不如期望,这才发现canvas中的画线还是有坑的 ...
- IOS 绘制基本图形( 画圆、画线、画圆弧、绘制三角形、绘制四边形)
// 当自定义view第一次显示出来的时候就会调用drawRect方法- (void)drawRect:(CGRect)rect { // 1.获取上下文 CGContextRef ctx = UIG ...
- KiCad EDA 画圆弧
KiCad EDA 画圆弧 看起来像是成功了. KiCad 画圆弧一直没有完善解决,但是 KiCad 一直有在努力.
- 关于 KiCad 画圆弧走线
关于 KiCad 画圆弧走线 有很多关于 关于 KiCad 画圆弧走线的帖子. 最新进展是 V6 在开发中. 但是因为关于 DRC 问题,开发好像有难度. https://bugs.launchpad ...
- canvas入门(画圆)
1.想在H5上画一个canvas,必须在页面上你需要的地方添加canvas标签, <canvas id="myCanvas"></canvas> 接着需 ...
- Html5新特性 <canvas>画板画直线
以下样例为用canvas标签画多条直线 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" & ...
- 用HTML5 Canvas做一个画图板
使用HTML5可以非常简单地在canvas上实现画图应用,用支持html5的浏览器便可在下面的区域进行绘画,要看到演示效果,请确保你的浏览器支持HTML5: 功能很简单,原理其实和拖放是类似的,主要是 ...
随机推荐
- 【java】学习路径20-Date、Calender日期与时间
简单的说,Date和Calender基本上是差不多的. 在最开始的时候只有Date,没有Calender. 在jdk不断更新的时候,发现了Date有一点缺陷,于是推出了Calender. // Dat ...
- 058_末晨曦Vue技术_过渡 & 动画之过渡的类名
进入/离开 & 列表过渡 点击打开视频讲解更加详细 概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class ...
- 用metasploit映射公网远程控制舍友电脑
用metasploit映射公网远程控制舍友电脑 Metasploit是一款开源的安全漏洞检测工具,可以帮助安全和IT专业人士识别安全性问题,验证漏洞的缓解措施,并管理专家驱动的安全性进行评估,提供真正 ...
- 【Traefik二次开发】中间件 Middleware 开发
本篇只讨论HTTP中间件 中间件定义 https://doc.traefik.io/traefik/middlewares/overview/ Attached to the routers, pie ...
- IO流的文件输入输出效率问题
IO流的文件输入输出效率问题 第一种方法 我用使用一个数组,把FIleInputStream获取到的二进制数存入这个数组,然后使用FIleOutputStream进行输出 缺点:速度慢 优点:不消耗内 ...
- Java 热更新 Groovy 实践及踩坑指南
Groovy 是什么? Apache的Groovy是Java平台上设计的面向对象编程语言.这门动态语言拥有类似Python.Ruby和Smalltalk中的一些特性,可以作为Java平台的脚本语言使用 ...
- 【To B产品怎么做?】泛用户体验
目录 - 什么是泛用户体验? - 如何做好泛用户体验? - 泛用户体验有什么用? *预计阅读时间15分钟 不知道你有没有过这种体验,客服妹子的声音软糯,氛围微妙,用词标准,张口就是:给你带来了不好的体 ...
- Elasticsearch 索引生命周期管理 ILM 实战指南
文章转载自:https://mp.weixin.qq.com/s/7VQd5sKt_PH56PFnCrUOHQ 1.什么是索引生命周期 在基于日志.指标.实时时间序列的大型系统中,集群的索引也具备类似 ...
- Python微服务实战
文档地址:https://www.qikqiak.com/tdd-book/ GitHub地址:https://github.com/cnych/flask-microservices-users 源 ...
- 基于MySQL的-u选项实现如何最大程度防止人为误操作MySQL数据库
在mysql命令加上选项-U后,当发出没有WHERE或LIMIT关键字的UPDATE或DELETE时,MySQL程序就会拒绝执行.那么,我们基于MySQL提供的这项设置,就可以轻松实现如何最大程度防止 ...
