161_可视化_Power BI 复刻 GitHub 贡献热力图
161_可视化_Power BI 复刻 GitHub 贡献热力图
一、背景
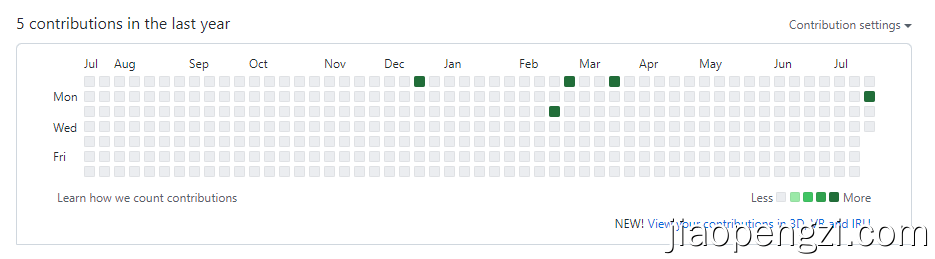
在 GitHub 上,有用户的贡献度的热力图如下:

Power BI 公共 web 效果:https://demo.jiaopengzi.com/pbi/161-full.html
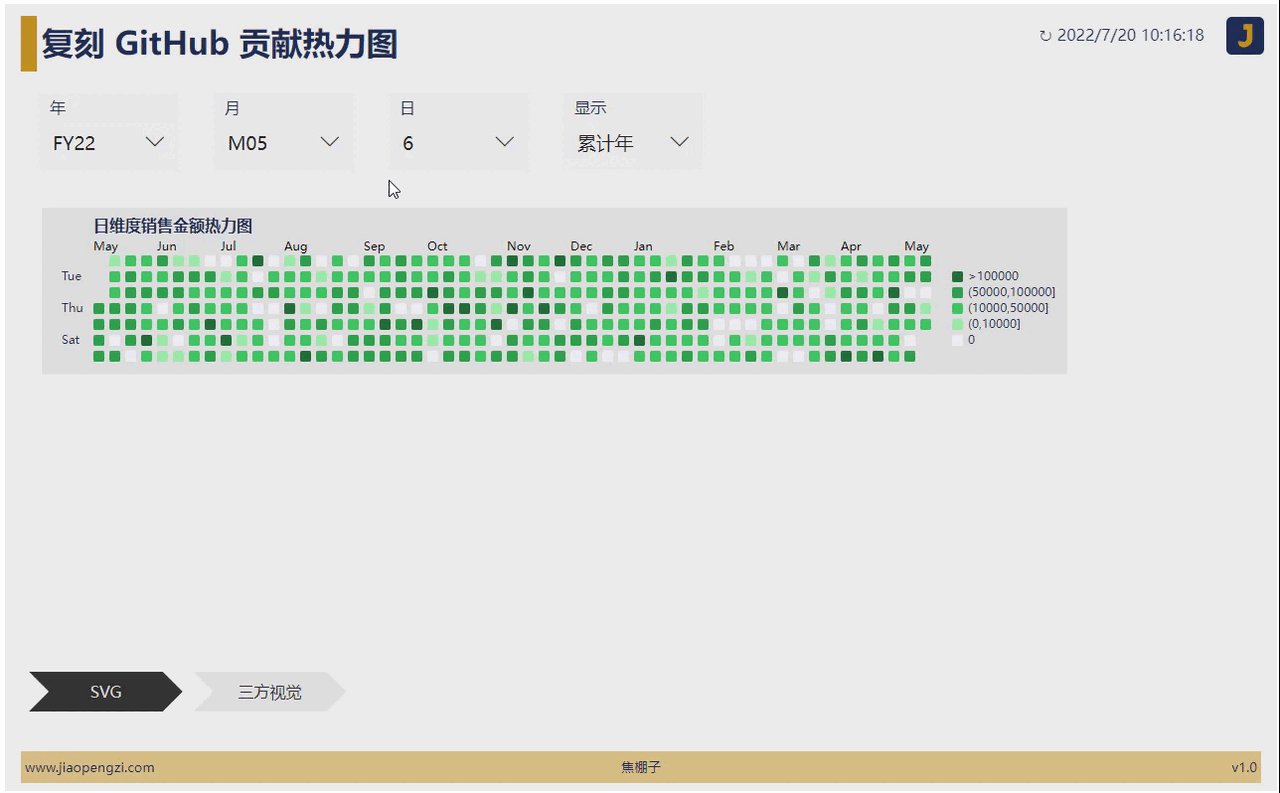
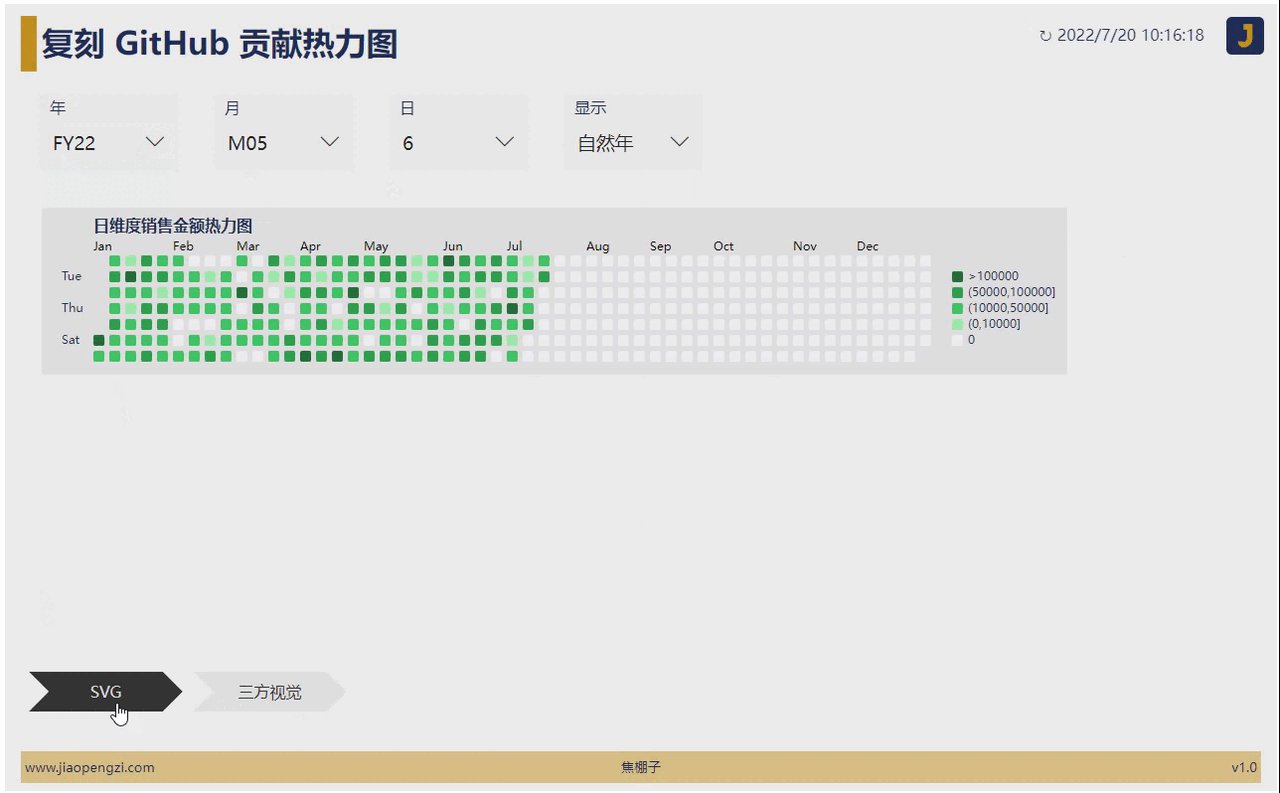
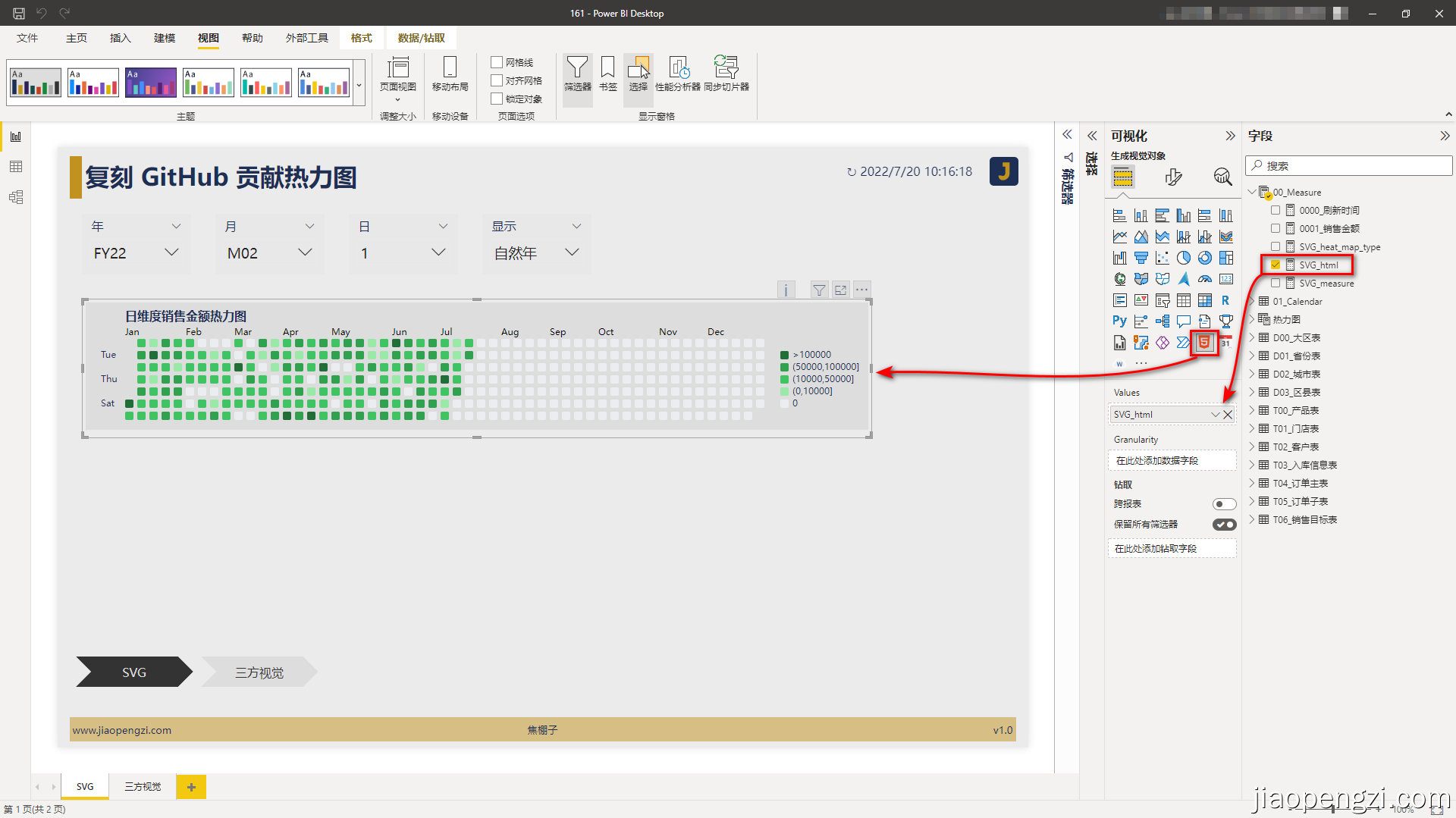
我们使用 Power BI 来复刻一下,如下:

二、实现过程
1、依赖
- 上述热力图是基于日期维度的,所以日期表是必备的,且需要按照我们设计的日期表才能实现(参见:https://jiaopengzi.com/2635.html);可见在我们的 Power BI 项目中日期表的重要性。
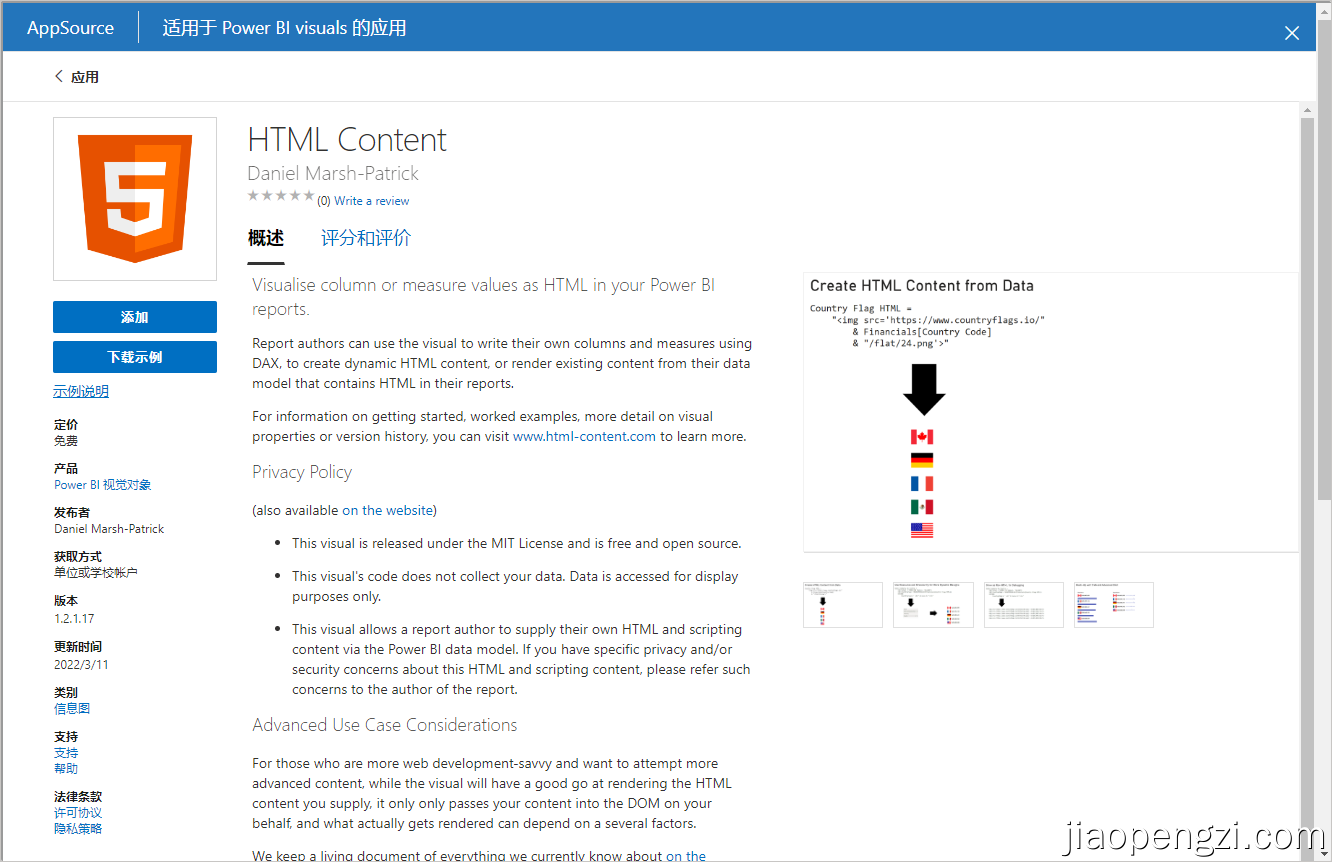
- 三方视觉对象 HTML Content

2、DAX
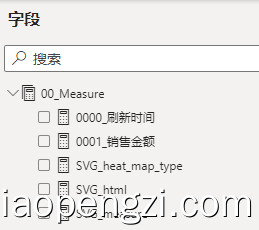
实现热力图的度量值就三个,如下图。

Ⅰ、SVG_heat_map_type
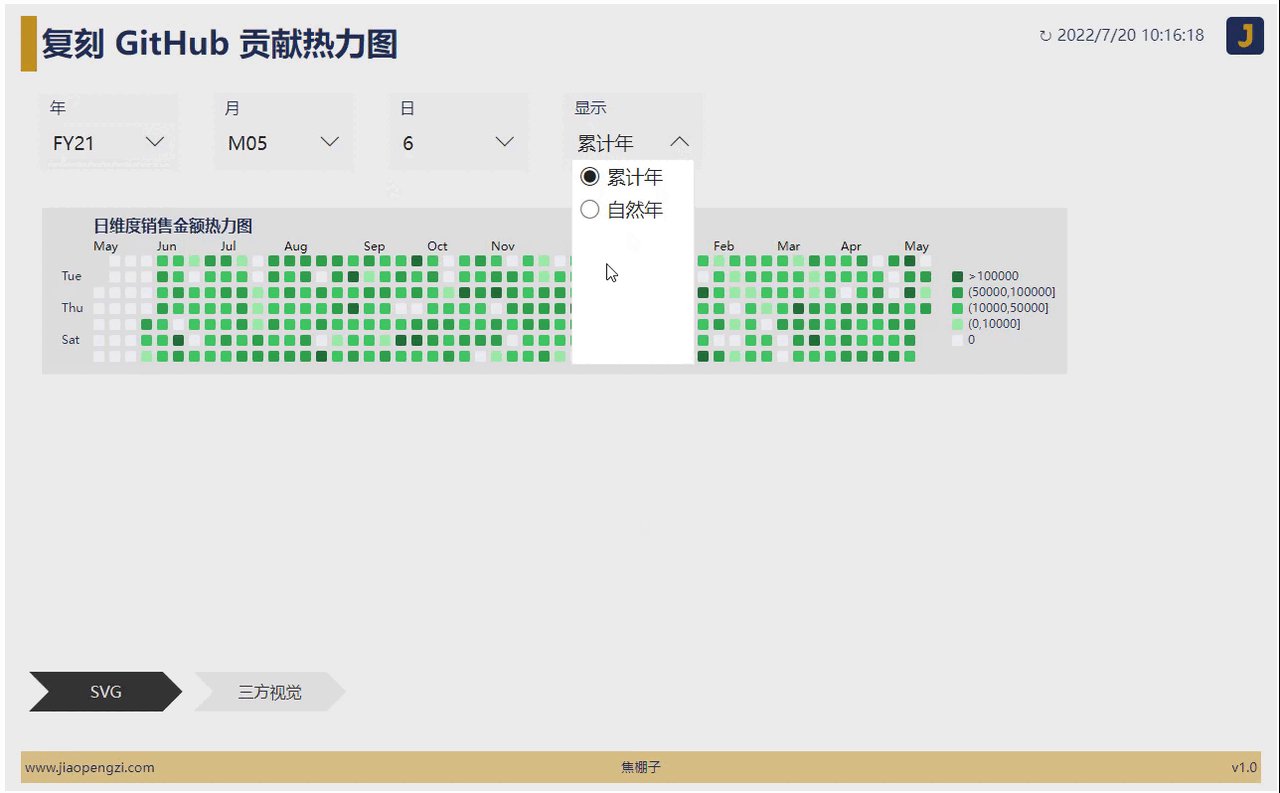
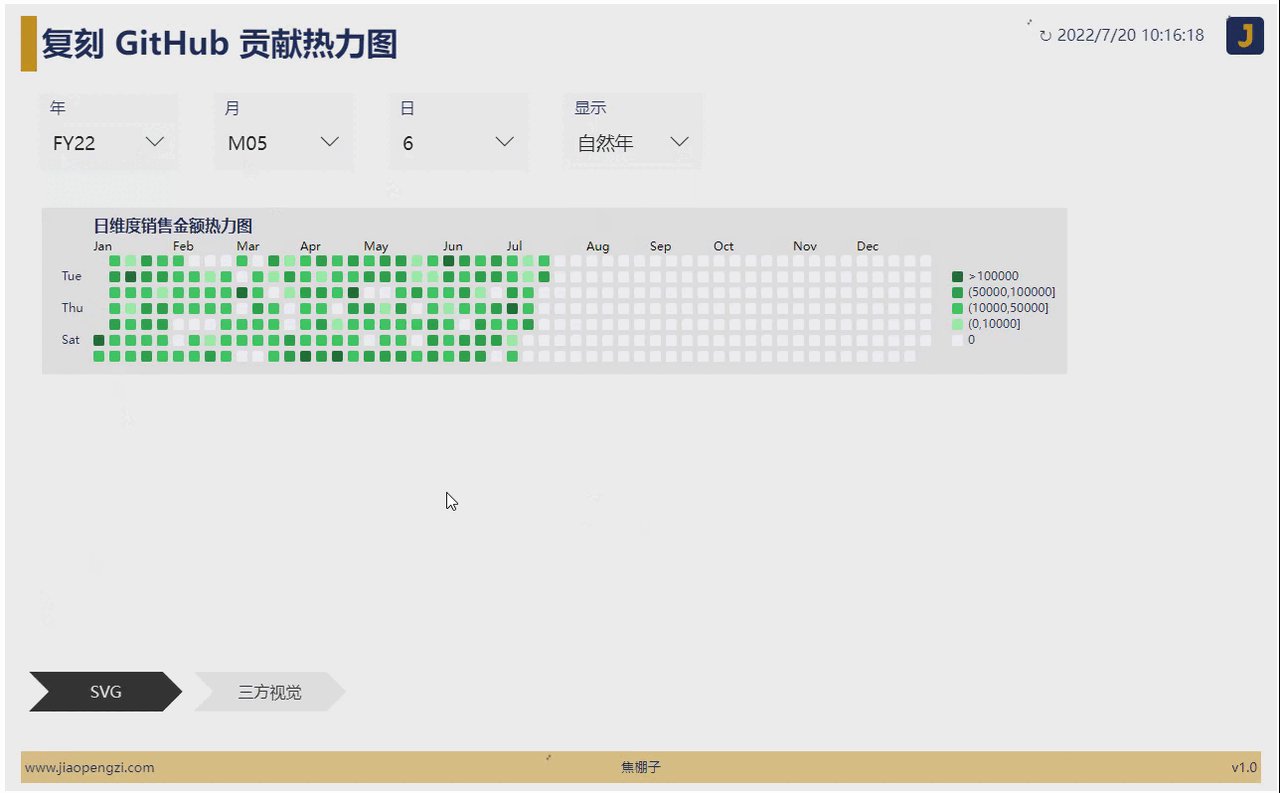
控制热力按照自然年显示,还是按照累计年显示。
SVG_heat_map_type = SELECTEDVALUE('热力图'[id], 0)
Ⅱ、SVG_measure
业务指标度量值,在使用当前模板的时候需要把自己业务的度量值按照如下方式写入。
SVG_measure = [0001_销售金额]
Ⅲ、SVG_html
实现可视化的核心度量值,使用 DAX 构造 SVG 。
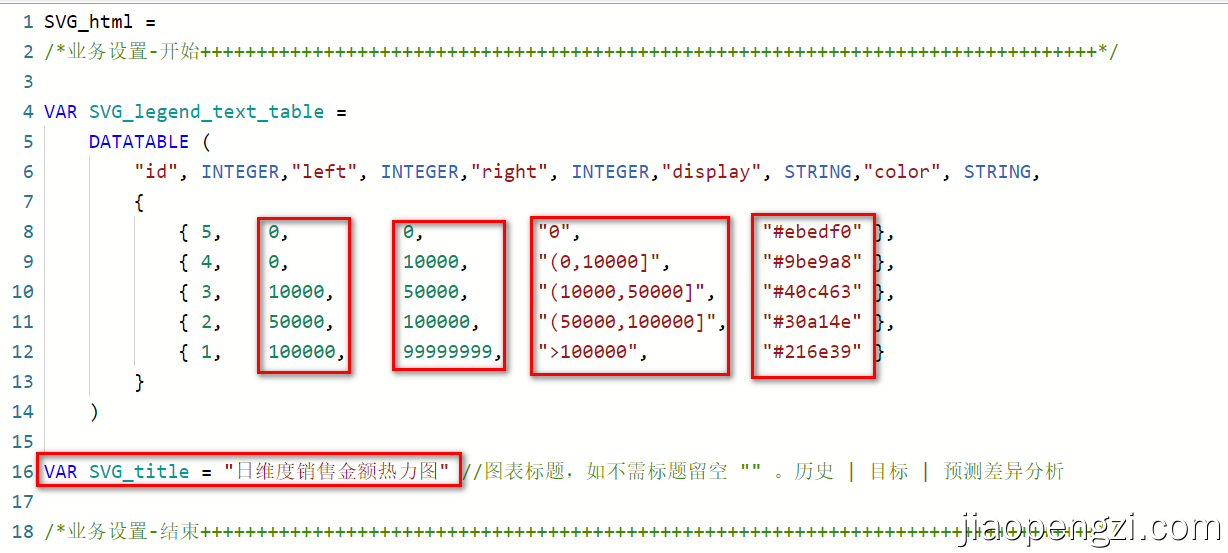
只需要设置如下参数即可。
- id:请勿修改。
- left:区间左边界,不包含。
- right:区间右边界,包含。
- display:最终显示的文本。
- color:热力图图例每个格子的颜色。
如上,除了 id 不能更改以外,其他都可以按照自己的需求修改。
建议只需要修改 left、right、display 三个字段即可,颜色就用当前的默认颜色。
SVG_title:图表标题,如果不需要标题则留空。

SVG_html =
/*业务设置-开始++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++*/
VAR SVG_legend_text_table =
DATATABLE (
"id", INTEGER,"left", INTEGER,"right", INTEGER,"display", STRING,"color", STRING,
{
{ 5, 0, 0, "0", "#ebedf0" },
{ 4, 0, 10000, "(0,10000]", "#9be9a8" },
{ 3, 10000, 50000, "(10000,50000]", "#40c463" },
{ 2, 50000, 100000, "(50000,100000]", "#30a14e" },
{ 1, 100000, 99999999, ">100000", "#216e39" }
}
)
VAR SVG_title = "日维度销售金额热力图" //图表标题,如不需标题留空 "" 。历史 | 目标 | 预测差异分析
/*业务设置-结束++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++*/
剩余DAX 过长,请在:https://jiaopengzi.com/2828.html 查看。

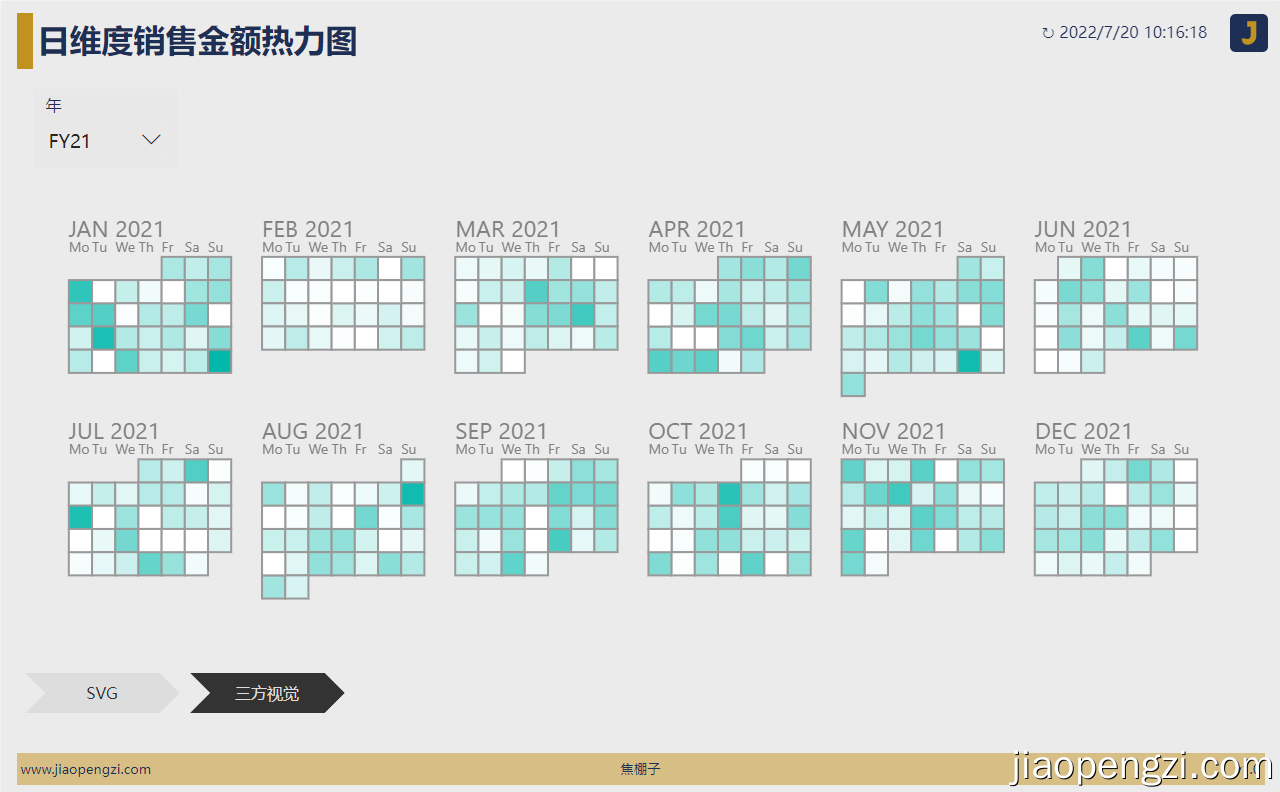
当然我们也用 Power BI 三方视觉来做一个对比,根据需要选择使用。

三、总结
1、在前面之前的文章(https://jiaopengzi.com/2796.html)我们已经使用 DAX + SVG 来实现一些商业图表了。
2、在 Power BI 中是 SVG 不足之处在于图表本身的交互,但更多商业图表其实出现在最终报告中,也可以忽略这一点。
3、日期表的原始设计很重要。
附件下载
https://jiaopengzi.com/2828.html
视频课
https://jiaopengzi.com/all-course
by 焦棚子
161_可视化_Power BI 复刻 GitHub 贡献热力图的更多相关文章
- GitHub上的开源复刻:暗黑破坏神2
现在的00后少年可能已经不太了解<暗黑破坏神2>这款由暴雪打造的经典游戏. 该游戏上市的时候,国内个人家用电脑还没有那么普及,网络游戏也没有那么风靡,现在的孩子可能无法想象,那时候网吧里的 ...
- 137_Power BI 自定义矩阵复刻Beyondsoft Calendar
博客:www.jiaopengzi.com 焦棚子的文章目录 请点击下载附件 一.背景 前两天我们用PBI原生的视觉制作了自定义的热力图,今天我们来复刻一个Beyondsoft Calendar 1. ...
- 158_模型_Power BI 使用 DAX + SVG 打通制作商业图表几乎所有可能
158_模型_Power BI 使用 DAX + SVG 打通制作商业图表几乎所有可能 一.背景 最近对 Power BI 中使用 SVG 比较感兴趣,今天我们使用 DAX + SVG 复刻一下 Ze ...
- 159_模型_Power BI 地理分析之形状地图
159_模型_Power BI 地理分析之形状地图 声明以下地图元素仅供学习交流所用,如需地图公开使用请提前做好报审工作. 一.背景 当企业的体量达到一定体量的时候,保持稳定的增长是非常重要的事情.本 ...
- 163_技巧_Power BI 一键批量建立自定义字段参数
163_技巧_Power BI 一键批量建立自定义字段参数 一.背景 在 2022 年 5 月开始,Power BI 新增了一个非常有用的功能字段参数.再也不用写一串的 SWITCH 了.字段参数的效 ...
- YY表行推荐十块顶级复刻表,一比一开模复刻,外观堪比正品
随着国内制表工艺的逐渐提升,顶级复刻表的行列里成员越来越多,今天复刻表工厂就总结一下最值得入手的十款顶级复刻表来和大家分享. TOP 10:爱彼 AP15400购买指数★★★ AP15400采用顶级复 ...
- 复刻smartbits的国产网络测试工具minismb简介
复刻smartbits的国产网络性能测试工具minismb,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此工具测试任何ip网络设备的端口吞吐率,带 ...
- 复刻smartbits的国产网络性能测试工具minismb-如何配置Ping报文
复刻smartbits的国产网络性能测试工具minismb,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此以太网测试工具测试任何ip网络设备的端口吞吐率,带宽, ...
- 复刻smartbits的国产网络测试工具minismb-使用burst模式
复刻smartbits的国产网络性能测试工具minismb,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此工具测试任何ip网络设备的端口吞吐率,带宽,并发连接数 ...
随机推荐
- .NET混合开发解决方案8 WinForm程序中通过设置固定版本运行时的BrowserExecutableFolder属性集成WebView2控件
系列目录 [已更新最新开发文章,点击查看详细] 在我的博客<.NET混合开发解决方案7 WinForm程序中通过NuGet管理器引用集成WebView2控件>中介绍了WinForm ...
- IOC创建对象的方式
1,采用无参构造创建(默认) 2,假设我们要使用有参构造创建对象 (1)下标赋值 <!--第一种 下标赋值 --><bean id="user" class=&q ...
- .NET Core 企业微信消息推送
接口定义 应用支持推送文本.图片.视频.文件.图文等类型.请求方式:POST(HTTPS)请求地址: https://qyapi.weixin.qq.com/cgi-bin/message/send? ...
- EF Core 的关联查询
0 前言 本文会列举出 EF Core 关联查询的方法: 在第一.二.三节中,介绍的是 EF Core 的基本能力,在实体中配置好关系,即可使用,且其使用方式,与编程思维吻合,是本文推荐的方式. 第四 ...
- Node.js + TypeScript + ESM +HotReload ( TypeScript 类型的 Node.js 项目从 CommJS 转为 ESM 的步骤)
当前 Node.js 版本:v16.14.0 当前 TypeScript 版本:^4.6.3 步骤 安装必要的依赖 yarn add -D typescript ts-node @tsconfig/n ...
- Fail2ban 配置详解 过滤器配置
Fail2ban自带了很多相关服务日志的过滤器. ### # 包含配置 ### [INCLUDES] before = common.conf # 还包含其他文件中的配置,在加载本配置文件中配置之前先 ...
- 接口测试postman深度挖掘应用③--postman终结篇
上一章节我们介绍了postman的变量测试以及导入数据测试基本上技术性的东西已经差不过了,这篇文章再系统性的介绍一下. 一.下载 官网:https://www.postman.com 1.选择需要下载 ...
- PyTorch - torch.eq、torch.ne、torch.gt、torch.lt、torch.ge、torch.le
PyTorch - torch.eq.torch.ne.torch.gt.torch.lt.torch.ge.torch.le 参考:https://flyfish.blog.csdn.net/art ...
- yum源更换/新
参考:https://www.cnblogs.com/opsprobe/p/10673031.html
- 基于BPM的低代码开发平台应具备什么功能
一个BPM平台应该具备什么样的功能 用户在选型BPM软件的时候往往不知道该关注哪些功能,什么样的BPM软件能满足国内企业应用需求,笔者从多年BPM研发和实施经验提炼了中国特色BPM应该具备的功能 ...
