Vue中data数据,使用v-model属性绑定第三方插件(例如Jquery的日期插件)无法自动更新
问题原因就是html结合Vue使用,但是项目又使用了第三方日期控件,这会导致日期值选择形式的更新后,而Vue管理的对应v-model字段并未自动更新,这是因为日期控件未触发Input事件,需要我们在值更新后手动触发Input事件。
这里需要一个注意点,就是不要使用Jquery的trigger方法进行触发事件,因为Vue的v-model的input事件绑定的形式是通过原生绑定的;而我认为 Jquery.trigger(eventName) 只能触发由Jquery通过jquery.on函数进行绑定的事件。
let test = document.querySelector("#test")
// Jquery 绑定事件
$(test).on("input",()=>console.log("Jquery Event 01"))
// Js 绑定事件
test.addEventListener("input",()=>console.log("Js Event 02"))
// Jquery 触发事件
$(test).trigger("input") // 这里应该只打印了 ”Jquery Event 01“ 信息,而JS原生绑定的事件并未触发
// JS 触发事件
test.dispatchEvent(new Error("input")) // 这里应该先后触发了Jquery和JS的Input事件
由此示例可以说明,如果需要触发原生绑定的事件,需要使用dispatchEvent进行触发
总结就是,如果想让Vue响应Input事件的v-model字段的更新,需要触发原生的事件即可。。。
附上Vue集成第三方日期控件不自动更新值的解决方法:
第三方日期Jquery控件:http://www.malot.fr/bootstrap-datetimepicker
解决方案:
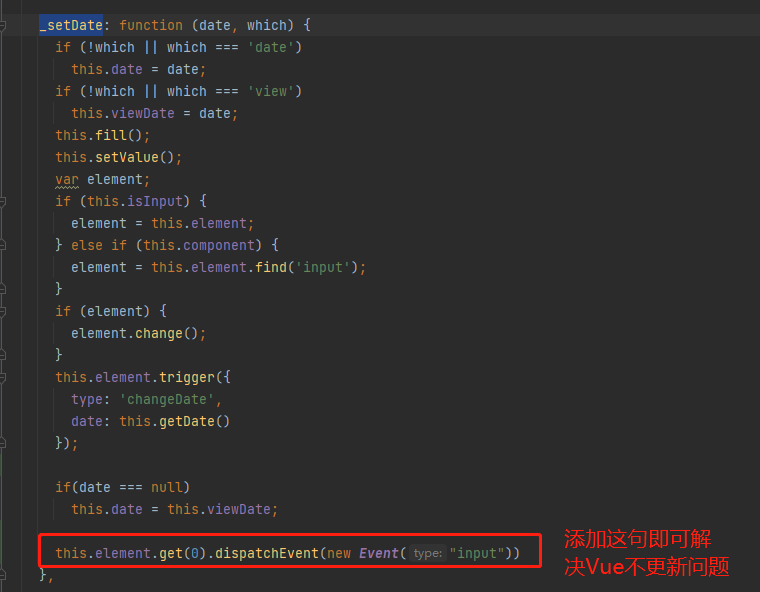
1.在bootstrap-datetimepicker.js文件里定位到 _setDate 方法

this.element.get(0).dispatchEvent(new Event("input"))
Vue中data数据,使用v-model属性绑定第三方插件(例如Jquery的日期插件)无法自动更新的更多相关文章
- VUE:data数据中,能被网页渲染出来的数据类型有哪些
我们都知道vue中,data里面的数据类型可以使任意类型. 但是能在网页上可以渲染出来的类型有哪些呢? 我们来看一下在VUE中data里的什么数据类型可以渲染出来. 我在下面列举了这些数据类型 显示结 ...
- vue中的数据监听以及数据交互
现在我们来看一下vue中的数据监听事件$watch, js代码: new Vue({ el:"#div", data:{ arr:[,,] } }).$watch("ar ...
- vue中关于v-for性能优化---track-by属性
vue中关于v-for性能优化---track-by属性 最近看了一些react,angular,Vue三者的对比文章,对比来说Vue比较突出的是轻量级与易上手. 对比Vue与angular,Vue有 ...
- es6中的Proxy和vue中的数据代理的异同
1:概述 1-1:Proxy 用于修改某些操作的默认行为,Proxy可以说在对对象进行各种访问或者操作的时候在外层进行一层拦截,在操作之前都需要经过这种拦截.proxy返回的是一个新对象,可以通过操作 ...
- android data binding jetpack V 实现recyclerview 绑定
android data binding jetpack VIII BindingConversion android data binding jetpack VII @BindingAdapter ...
- vue中的数据双向绑定
学习的过程是漫长的,只有坚持不懈才能到达到自己的目标. 1.vue中数据的双向绑定采用的时候,数据劫持的模式.其实主要是用了Es5中的Object.defineProperty;来劫持每个属性的get ...
- Vue中data重置问题
Object.assign() Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象.它将返回目标对象. 目标对象有1个,后边可以有多个源对象.注意他只会拷贝源对 ...
- 怎样简单灵活地将DataTable中的数据赋值给model
最近在做的一个项目中,有13个方法都需要用到同一种处理方式:通过SQL语句从数据库获取一条指定的数据,并将该数据中的每个值都赋值给一个model,再将这个model中的数据通过微信发送出去.每个方法都 ...
- DataTable中的数据赋值给model z
create table memberinfo ( member_id int, member_name varchar(20), member_birthday varchar(50) ) go / ...
随机推荐
- k8s中运行busybox
简介 参考百度百科 BusyBox 是一个集成了三百多个最常用Linux命令和工具的软件. BusyBox 包含了一些简单的工具,例如ls.cat和echo等等,还包含了一些更大.更复杂的工具,例gr ...
- BGP协议测试—信而泰网络测试仪实操
关键词 BGP; 协议仿真; 测试原理. 前言:当前信息化时代之下,数据传输已经成为了日常工作和生活必不可少的重要组成部分,网络服务的易得性和可靠性也因此得到广泛关注.这其中负责网络正常工作的诸多协 ...
- Python实现JSON序列化和反序列化
在我的应用中,序列化就是把类转成符合JSON格式的字符串,反序列化就是把JSON格式的字符串转换成类.C#的话直接用Newtonsoft.JSON就可以了,非常好用.本来以为python也会有类似的库 ...
- Qt:QString
0.说明 区别于QByteArray,QString串是Unicode串,每个元素都是QChar 16-bit UTF-16编码(Unicode) :而QByteArray是8-bit串. 0.1.初 ...
- Java:常用语句
学习时可参考: Java在线文档(中文版) Java官方文档(英文版) 0.基本 0.1.导入某个Module import java.util.List;import java.util.Array ...
- 正则表达式(二)——Python中的相关方法
正则函数 match.search.findall.finditer.split.sub 返回一个对象:match.search.finditer 返回一个列表:findall.split 其中mat ...
- 控制台console不打印信息的解决办法
一直用控制台调试,突然不知道怎么回事看不到控制台输出的信息了: 需要检查下面几方面的问题: 1:我的就属于第一个问题,不知道怎么搜索的时候就改变了Filter; 2:确保以上选项是勾选的 3:点击设置 ...
- docker-docke安装和镜像仓库安装和管理
1.安装docker # yum install -y yum-utils device-mapper-persistent-data lvm2 # yum-config-manager \ --ad ...
- 【Azure API 管理】使用APIM进行XML内容读取时遇见的诡异错误 Expression evaluation failed. Object reference not set to an instance of an object.
问题描述 使用APIM,在 Inbound 中对请求的Body内容进行解析.客户端请求所传递的Request Body为XML格式,需要从Request Body中解析出多个(Element)节点值, ...
- LeetCode-008-字符串转换整数 (atoi)
字符串转换整数 (atoi) 题目描述:请你来实现一个 myAtoi(string s) 函数,使其能将字符串转换成一个 32 位有符号整数(类似 C/C++ 中的 atoi 函数). 函数 myAt ...
