第二章 --------------------XAML基础
1.XAML是什么?
XAML是扩展标记语言,是为了方便设计人员设计UI界面。具体关于XAML语法的讲解参考其他相关书籍。
XAML每一个标签以<>开头,以</>结尾,作为标识中间可以放许多东西。
XAML是对XML的扩展
XAML注释:
<!---->
example:
<dog></dog>
<dog name ='s' age = 12 ......></dog>,其中 name ='s' age = 12 ...... 表示狗的属性,属性之间用空格分开,可以理解为Key 和 Value的对应。
如果dog这个对象还有其他东西,则需要在其中加入 .
example:
<dog>
<lingdang color = 'red'>
</lingdang>
</dog>
name ='s' age = 12 ......是属于狗的特有属性,但是<lingdang color = 'red'>不是狗特有的属性,属于包含的关系,所以XMAL语言的关键在于可以清楚的描述包含和被包含的关系。
同理,WPF最强悍的地方就是可以通过XMAL语言来描绘界面的层级关系,即包含和被包含的关系。具体关系如下图所示,和dog的关系类似,铃铛本身不属于狗,是我人为的添加进去的,就像按钮本身不属于window ,是我人为的添加进去的,对于窗口来说有尺寸大小,背景颜色等等其他属性,但是没有按钮属性。
我相信通过这样的描述可以清晰的解释XMAL 是如何描述窗体界面的。

2.为什么要使用XAML?
使用XMAL语言可以很好的描述窗口包含和被包含的关系。如果直接写代码,在阅读的时候不是特别直观。而且写起来特别累,这也不符合WPF设计软件的初衷。
3.在WPF中使用XAML
使用的是.Net6平台 WPF

新建一个过程文件,其中默认的代码段如下:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
在我们看来上述的XAML是描述界面,但是在背后的一套操作下来其实是讲XAML翻译成了C#代码,这其实是编译器在为我们干的一件事。即将XAML=>>C#语言。
而在写逻辑操作的时候使用C#语言。

如上图所示,每当新建一个窗口的时候,都对应的生成2个文件,一个是XAML另外一个是CS文件。每个文件的作用
XAML:负责界面的布局。
CS:负责逻辑操作的编写。
简单来理解就是一个负责貌美如花,发号命令,另外一个负责去做,一个主外一个主内。
XAML和CS文件在编译器中是CS包含在XAML中但是人家是2个单独的文件。如下图:

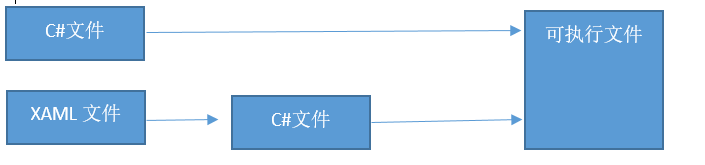
编译是将这2个文件融合:
4.那么是怎么融合的?
这个问题对于初学的我来说也是困扰。郁闷 ,我在阅读C#代码时候发现了

Partial 关键字,是个可扩展的类,相同的类名在同一个程序集下最终编译的时候会编译成一个整体,这不过现在一个是C#文件一个是XAML文件,其实通俗的讲可以将Mainwindow XAML 可以看做一个Mainwindow类。最终结果如下图所示:
编译器的工作就是将XAML=>>C#文件

2者之间如何保持联系 ?
<Window x:Class="WpfApp1.MainWindow"这句话就说明了,我在XAML中必须定义C#的类。描述了我的属性和哪一个Partial类联系在一起。
每一个窗口都需要一个构造函数如下:

那么这个构造函数做了什么事情,为什么需要构造函数?
通过进入InitializeComponent函数,发现这个函数里面做的事情很简单,就是将xaml文件读入进入后台。这样就建立了前台的UI和后台的代码部分的融合。
当然当我在XAML中也可以调用后台C#的代码:
例如: 我在C#中写了一个函数,我在XAML中也可以通过某一个事件去调用这个函数。即 后台代码可以被前台界面调用,这就是XAML的好处,利用XAML的可读性来描述UI界面,逻辑代码放置于C#中。

------------------------后期继续更新,欢迎大家一起相互学习探讨 ,作者会不断更新,有什么问题可以留言。
------------------------我始终相信一支独放不是春,万紫千红春满园。希望有更多优秀的小伙伴加入其中。
------------------------如果有写错的地方,欢迎大家指出来。
------------------------更新2022.12.25
第二章 --------------------XAML基础的更多相关文章
- java面向对象编程——第二章 java基础语法
第二章 java基础语法 1. java关键字 abstract boolean break byte case catch char class const continue default do ...
- RxJava2实战--第二章 RxJava基础知识
第二章 RxJava基础知识 1. Observable 1.1 RxJava的使用三步骤 创建Observable 创建Observer 使用subscribe()进行订阅 Observable.j ...
- 第二章 impala基础使用
第二章 impala基本使用 1.impala的使用 1.1.impala-shell语法 1.1.1.impala-shell的外部命令参数语法 不需要进入到impala-shell交互命令行当中即 ...
- WPF从入门到放弃系列第二章 XAML
本文是作者学习WPF从入门到放弃过程中的一些总结,主要内容都是对学习过程中拜读的文章的整理归纳. 参考资料 XAML 概述 (WPF):https://msdn.microsoft.com/zh-cn ...
- (转)JAVA AJAX教程第二章-JAVASCRIPT基础知识
开篇:JAVASCRIPT是AJAX技术中不可或缺的一部分,所以想学好AJAX以及现在流行的AJAX框架,学好JAVASCRIPT是最重要的.这章我给大家整理了一些JAVASCRIPT的基础知识.常用 ...
- 《SQL 基础教程》第二章:查询基础
这一章的结构如下: SELECT 语句基础 算术运算符和比较运算符 逻辑运算符 SELECT 语句可用于查询数据,并且可以设定条件来查询具有特定值的记录.条件的设定就需要算数运算符.比较运算符和逻辑运 ...
- 第二章----python基础
概要:python是一种计算机编程语言,有自己的一套语法,编译器或者解释器负责把符合语法的程序代码翻译成CPU能识别的机器码,然后执行.python使用缩进来组织代码块,Python程序中大小写是敏感 ...
- 第二章 python基础(一)
第一节 Python文件类型 源代码 Python源代码的文件以“py”为扩展名,由Python程序解释,不需要编译 字节代码 Python源文件经编译后生成的扩展名为“pyc”的文件 编译方法 im ...
- 第二章 Python基础语法
2.1 环境的安装 解释器:py2 / py3 (环境变量) 开发工具:pycharm 2.2 编码 编码基础 ascii ,英文.符号,8位为一个东西,2**8 unicode ,万国码,可以表示所 ...
- 第二章 XHTML基础
1.一个网页,也就是一个XHTML文档,是由元素组成.元素定义了文本和图形在XHTML文档中的结构.XHTML文档的扩展名通常是.html或者htm. 2.XHTML元素使用XHTML标记定义,每个标 ...
随机推荐
- Jquery封装的ajax的使用过程发生的问题
Jquery封装的ajax的使用过程发生的问题 今天在做项目的时候使用到了ajax来完成项目前后端数据交互,在之后发现在前端没有数据显示,而后端数据确实存在,在多次检查代码之后,发现代码并不存在问题, ...
- vue路由守卫用于登录验证权限拦截
vue路由守卫用于登录验证权限拦截 vue路由守卫 - 全局(router.beforeEach((to, from, next) =>来判断登录和路由跳转状态) 主要方法: to:进入到哪个路 ...
- Application保存作用域
Application保存作用域,作用范围:一次应用程序范围有效.Application属性范围值,只要设置一次,则所有的网页窗口都可以取得数据. ServletContext在服务器启动时创建,在服 ...
- centos7 安装RabbitMQ3.6.15 以及各种报错
成功图镇楼 各个版本之间的差异不大,安装前要确保rabbitmq 的版本和 elang的版本一致.预防各种错乱. 注意点:(重要!!重要!!) * 同时安装的时候最好确保rabbitmq和erlang ...
- 线性表的基本操作(C语言实现)
文章目录 这里使用的工具是DEV C++ 可以借鉴一下 实现效果 顺序存储代码实现 链式存储存储实现 这里使用的工具是DEV C++ 可以借鉴一下 一.实训名称 线性表的基本操作 二.实训目的 1.掌 ...
- 【pytest官方文档】解读- 开发可pip安装的第三方插件
在上一篇的 hooks 函数分享中,开发了一个本地插件示例,其实已经算是在编写插件了.今天继续跟着官方文档学习更多知识点. 一个插件包含一个或多个钩子函数,pytest 正是通过调用各种钩子组成的插件 ...
- nrf9160做主控连接阿里云——(mqtt_simple例程)
简介:基本每一个云都支持MQTT,这种轻量级协议在数据量不大的应用上是一个很好的选择.上一篇博客使用SLM例程去连接了阿里云,本次使用mqtt_simple去连接云进行测试,关于一些已近在前面文章中演 ...
- vs 自定义代码块
代码自动生成,让代码飞~ 我目前用的是vs2013,c,c++用的多,vs自带了一套代码块规则,下面我们就以for举例子. 1 原生代码块怎么使用 输入for后按Tab键: 这时候可以修改 size_ ...
- python模拟登录获取网站cookie
因工作的需要需要使用某第三方网站页面的功能,但其网站未提供API,只有登录用户可使用该功能. 之前试过php使用snoopy获取set-cookie内容项进行手动拼装cookie,使用一段时间后发现网 ...
- Codeforces Round #791(Div 2)——D
D Problem - D - Codeforces 题意: 给定一个有向图,每个点有自己的点权,求一条长度为K的路径使得路径上的最大点权最小,输出该条路径上的最大点权. 思路:(二分+拓扑排序) 最 ...
