TFT-eSPI入门使用教程
一、准备资料
- 开发板:ESP32-S3
- 屏驱动是:ST7789_DRIVER
- 开发环境:VS Code + PlatformIO
注意:以上是我使用的环境,不一定需要和是使用的东西一样,这里主要是学习TFT-eSPI开源驱
二、获取TFT-eSPI
GitHub:https://github.com/Bodmer/TFT_eSPI
三、配置User_Setup.h文件
在路径TFT_eSPI/User_Setup.h,中找到User_Setup.h文件,进行以下设置
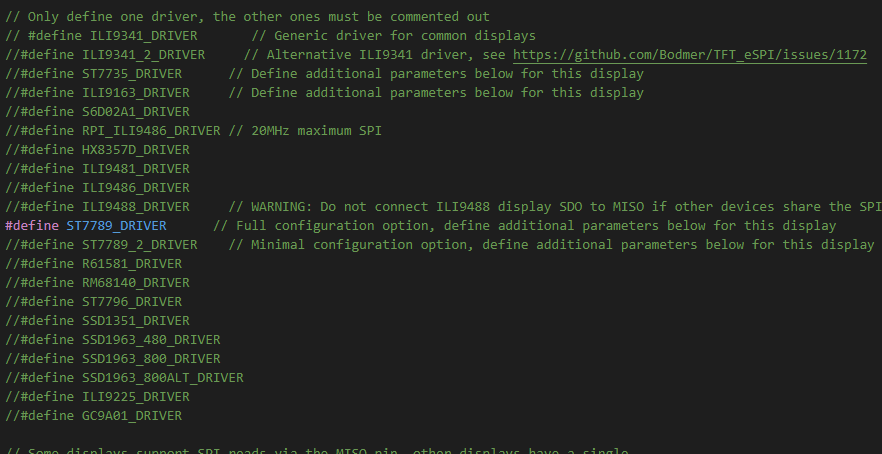
设置驱动程序
设置屏幕的驱动

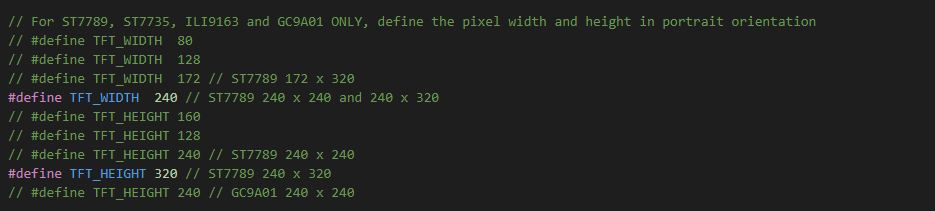
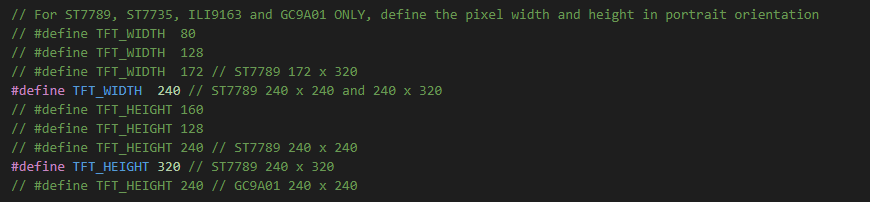
设置屏幕尺寸

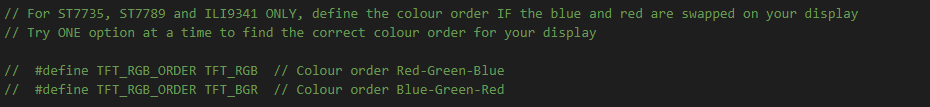
颜色设置

注意:只有配置完成后发现颜色不对时才进行颜色配置,并且只能开启其中一个选项设置屏幕尺寸

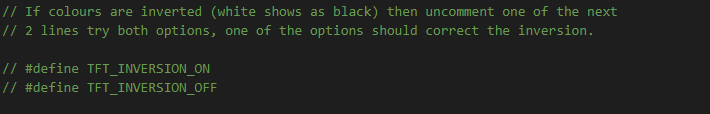
设置颜色反转

注意:根据需要开启
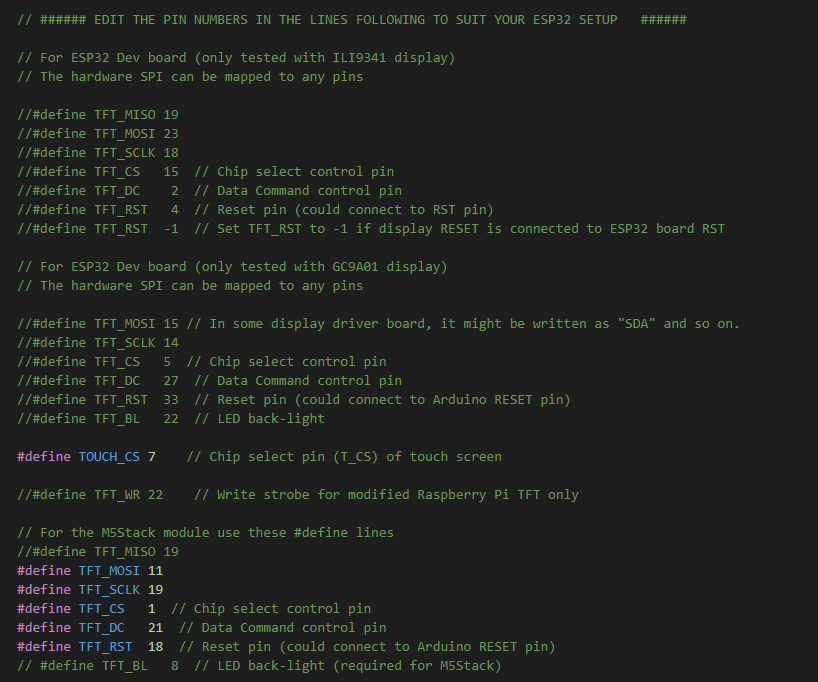
设置引脚

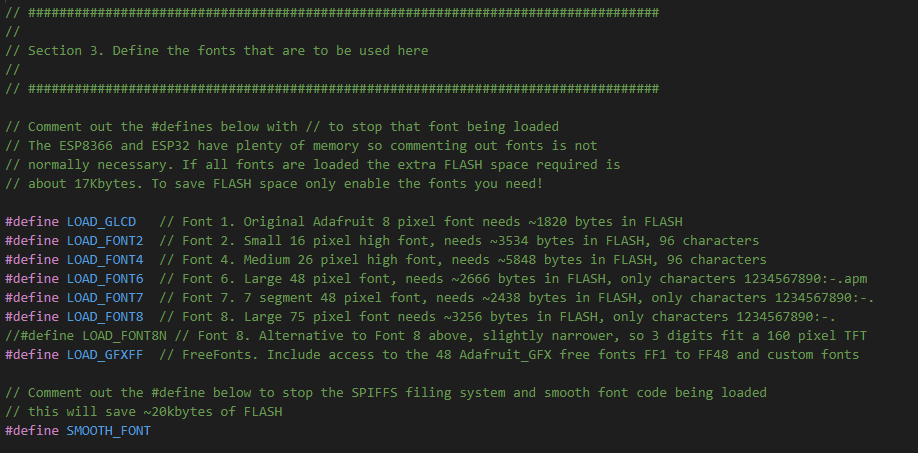
设置字体

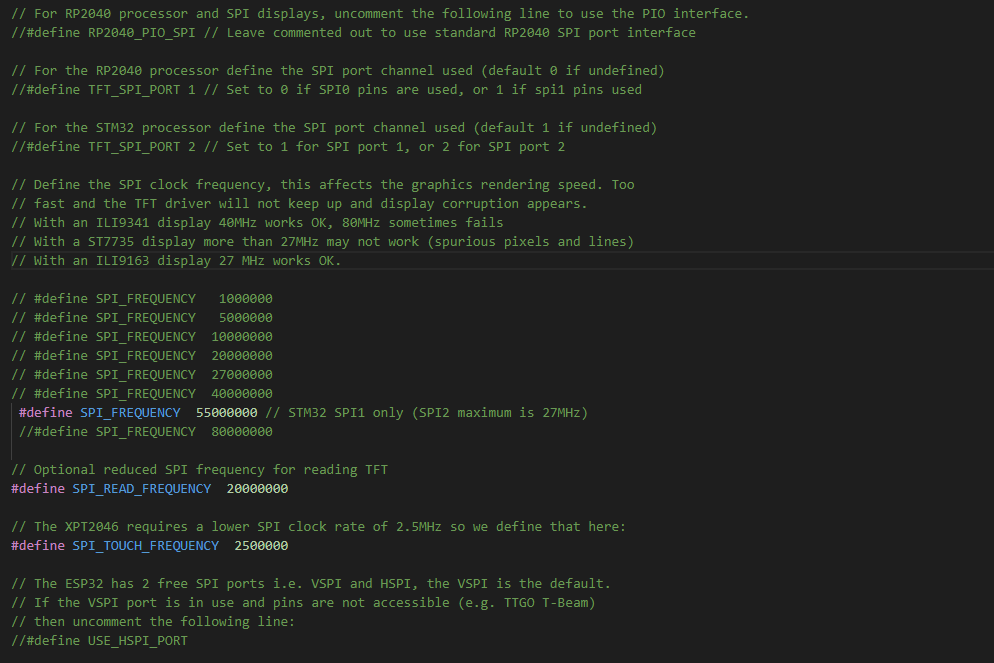
设置频率

注意:设置频率时,不能超过引脚的最高频率
四、TFT_eSPI常用函数
创建对象
TFT_eSPI tft = TFT_eSPI()
TFT_eSPI tft = TFT_eSPI(320,240) // 在创建对象的时候设置屏幕尺寸
初始化
void init(uint8_t tc = TAB_COLOUR)
void begin(uint8_t tc = TAB_COLOUR)
注意:begin与init是相同的,可以在源码中看到,在begin直接调用了init函数。
清屏
void fillScreen(uint32_t color) // 用某一颜色填充屏幕
屏幕方向
void setRotation(uint8_t r); // 设置显示图像旋转方向,r可选参数为0、1、2、3
uint8_t getRotation(void) // 读取当前旋转角度
注意:0, 1, 2, 3 分别代表 0°、90°、180°、270°,4为镜像。
颜色转换
uint16_t color565(uint8_t red, uint8_t green, uint8_t blue) // 将8位红色、绿色和蓝色转换为16位
uint16_t color8to16(uint8_t color332) // 将8位颜色转换为16位
uint8_t color16to8(uint16_t color565) // 将16位颜色转换为8位
uint32_t color16to24(uint16_t color565) // 将16位颜色转换为24位
uint32_t color24to16(uint32_t color888) // 将24位颜色转换为16位
颜色反转
void invertDisplay(bool i) //反转所有显示颜色i = true反转,i = false正常
文字设置
/* 游标 */
void setCursor(int16_t x, int16_t y) // 设置tft.print()的光标
void setCursor(int16_t x, int16_t y, uint8_t font) // 设置tft.print()的光标和字号
int16_t getCursorX(void) // 读取当前光标x位置(随tft.print()移动)
int16_t getCursorY(void) // 读取当前光标y位置
/* 设置字体颜色 */
void setTextColor(uint16_t color) // 仅设置字符的颜色
void setTextColor(uint16_t fgcolor, uint16_t bgcolor, bool bgfill = false) // 设置字符前景色和背景色,可选的背景填充以平滑字体
/* 设置字号 */
void setTextSize(uint8_t size) // 设置字符大小乘数(这会增加像素大小)
void setTextWrap(bool wrapX, bool wrapY = false) // 打开/关闭TFT宽度和/或高度中文本的换行
/* 文本基准位置 */
void setTextDatum(uint8_t datum) // 设置文本基准位置(默认为左上角)
uint8_t getTextDatum(void) // 获取文本基准位置
/* 设置背景填充,可以用作清除指定区域的显示 */
void setTextPadding(uint16_t x_width) // 以像素为单位设置文本填充(背景空白/重写)宽度
uint16_t getTextPadding(void) // 获取文本填充
注意:从上面函数可知,想要打印显示的文本,只需使用
tft.print()函数即可。TFT_eSPI更多函数
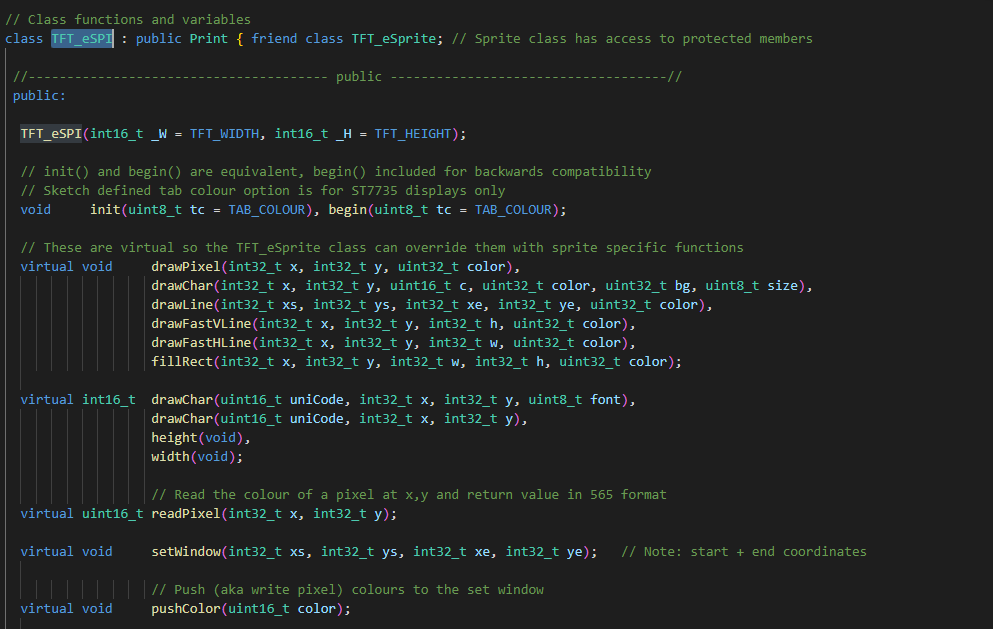
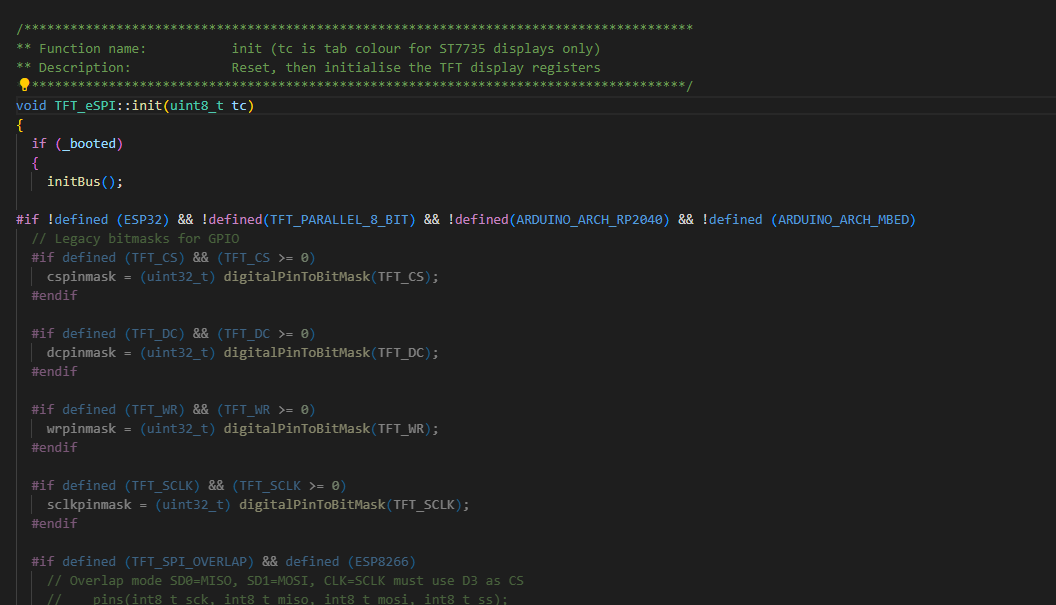
我也查找了一下,网上好像没有 TFT_eSPI 的 API,开源的代码中好像也没提供,但是不要怕,我们可以从源码中的注释查看每个函数的说明。仔细观察便可发现,使用 TFT_eSPI 是都是直接使用 TFT_eSPI 的对象进行调用的,所以我们只要看查看 TFT_eSPI.h 和 TFT_eSPI.cpp 文件中的注释即可,如下图所示:


如果发现 TFT_eSPI 类中的函数不能满足自己的需求也不要慌,我们这在 Extensions 文件中查找是否有自己需要的功能,Extensions 文件中所提供的类都是直接或间接集成 TFT_eSPI 类写的。当然厉害的小伙伴也可以直接集成 TFT_eSPI 自己写需要的功能
重要文件
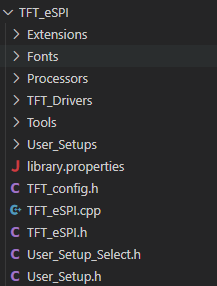
从 GitHub 上获取文件后,直接导入项目中会显得项目文件比较乱,比如 .git 等文件,在项目中用不上,所以只需要导入以下文件即可

五、新建项目
新建项目
还不会使用 VSCode 创建项目的小伙伴看我之前的笔记使用VS Code 搭建 platformio 平台添加 TFT_eSPI 资源库
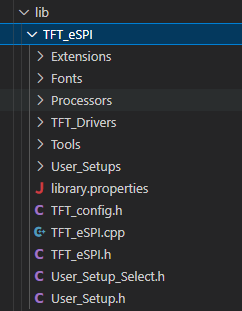
只需要在 lib 文件中导入 TFT_eSPI 资源即可,如下图所示:

在 c_cpp_properties.json 文件中的 includePath 和 path 中添加 TFT_eSPI 的路径
"c:/Users/Administrator/Desktop/TFT_test/lib/TFT_eSPI",
注意:自己的项目路径,我这里只是举例。
六、测试程序
main.cpp
#include <Arduino.h>
#include <TFT_eSPI.h>
#define TFT_GREY 0x5AEB // New colour
TFT_eSPI tft = TFT_eSPI();
#define LCD_BL_PIN 6 // PWD 的 IO 引脚
#define LCD_BL_PWM_CHANNEL 0 // Channel 通道, 0 ~ 16,高速通道(0 ~ 7)由80MHz时钟驱动,低速通道(8 ~ 15)由 1MHz 时钟驱动
void displayes()
{
Serial.begin(115200);
/* 清屏函数,将背景颜色设置为灰色 */
tft.fillScreen(TFT_GREY);
/* 将“光标”设置在显示器的左上角(0,0),并选择字体2 */
tft.setCursor(0, 0, 2);
/* 将字体颜色设置为白色,背景为黑色,将文本大小倍增设置为1 */
tft.setTextColor(TFT_WHITE,TFT_BLACK);
tft.setTextSize(1);
// We can now plot text on screen using the "print" class
tft.println("Hello World!");
// Set the font colour to be yellow with no background, set to font 7
tft.setTextColor(TFT_YELLOW,TFT_BLACK); tft.setTextFont(7);
tft.println(1234.56);
// Set the font colour to be green with black background, set to font 4
tft.setTextColor(TFT_GREEN,TFT_BLACK);
tft.setTextFont(4);
tft.println("Groop");
tft.println("I implore thee,");
// Change to font 2
tft.setTextFont(2);
tft.println("my foonting turlingdromes.");
tft.println("And hooptiously drangle me");
tft.println("with crinkly bindlewurdles,");
// This next line is deliberately made too long for the display width to test
// automatic text wrapping onto the next line
tft.println("Or I will rend thee in the gobberwarts with my blurglecruncheon, see if I don't!");
// Test some print formatting functions
float fnumber = 123.45;
// Set the font colour to be blue with no background, set to font 4
tft.setTextColor(TFT_BLUE); tft.setTextFont(4);
tft.print("Float = "); tft.println(fnumber); // Print floating point number
tft.print("Binary = "); tft.println((int)fnumber, BIN); // Print as integer value in binary
tft.print("Hexadecimal = "); tft.println((int)fnumber, HEX); // Print as integer number in Hexadecimal
}
void setup() {
// /* 配置LED PWM通道属性,PWD通道为 0,频率为1KHz */
ledcSetup(LCD_BL_PWM_CHANNEL, 1000, 8);
// /* 配置LED PWM通道属性 */
ledcAttachPin(LCD_BL_PIN, LCD_BL_PWM_CHANNEL);
ledcWrite(LCD_BL_PWM_CHANNEL, (int)(1 * 255));
tft.init();
tft.setRotation(0);
tft.invertDisplay(0);
displayes();
}
void loop() {
// put your main code here, to run repeatedly:
}
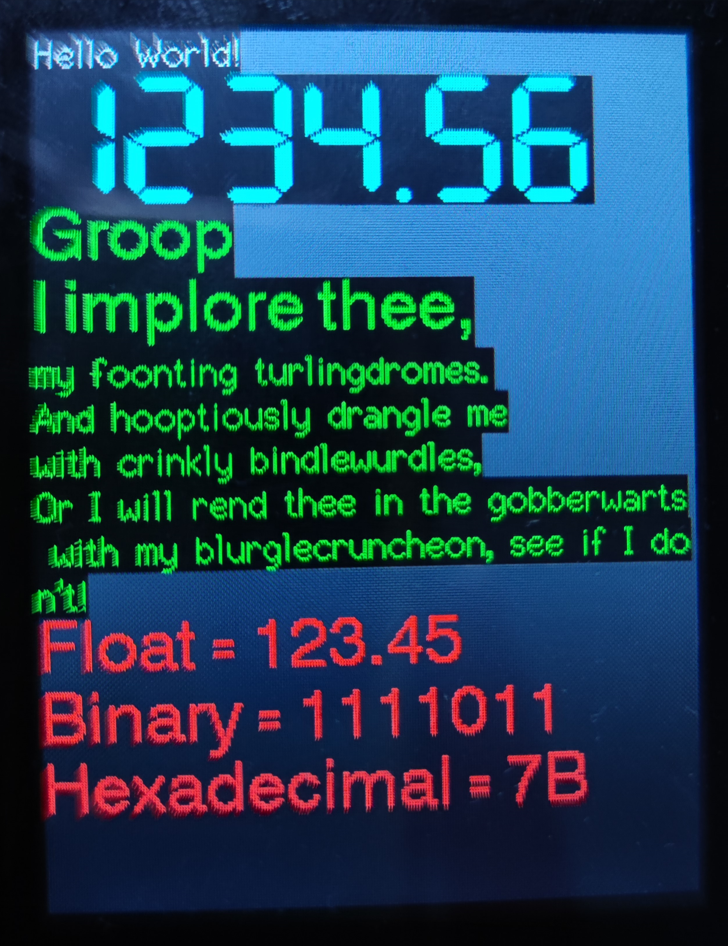
测试结果

TFT-eSPI入门使用教程的更多相关文章
- LVGL 入门使用教程
一.准备资料 开发板:ESP32-S3 开发环境:VS Code + PlatformIO 串口屏驱动 TFT-eSPI:https://github.com/Bodmer/TFT_eSPI 触摸驱动 ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- ASP.NET Aries 入门开发教程7:DataGrid的行操作(主键操作区)
前言: 抓紧勤奋,再接再励,预计共10篇来结束这个系列. 上一篇介绍:ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑 本篇介绍主键操作区相关内容. 1:什么时候有默认的 ...
- ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑
前言: 为了赶进度,周末也写文了! 前几篇讲完查询框和工具栏,这节讲表格数据相关的操作. 先看一下列表: 接下来我们有很多事情可以做. 1:格式化 - 键值的翻译 对于“启用”列,已经配置了格式化 # ...
- ASP.NET Aries 入门开发教程4:查询区的下拉配置
背景: 今天去深圳溜达了一天,刚回来,看到首页都是微软大法好,看来离.NET的春天就差3个月了~~ 回到正题,这篇的教程讲解下拉配置. 查询区的下拉配置: 1:查询框怎么配置成下拉? 在配置表头:格式 ...
- 2013 duilib入门简明教程 -- 第一个程序 Hello World(3)
小伙伴们有点迫不及待了么,来看一看Hello World吧: 新建一个空的win32项目,新建一个main.cpp文件,将以下代码复制进去: #include <windows.h> #i ...
- 2013 duilib入门简明教程 -- 部分bug (11)
一.WindowImplBase的bug 在第8个教程[2013 duilib入门简明教程 -- 完整的自绘标题栏(8)]中,可以发现窗口最大化之后有两个问题, 1.最大化按钮的样式 ...
随机推荐
- umask默认权限及特殊权限
1. linux系统中,创建一个新的文件或者目录的时候,新的文件或目录都会有默认的访问权限,umask命令与文件和目录的默认访问权限有关. 用户创建一个文件,文件的默认权限为 -rw-rw-rw-(6 ...
- Django快速入门之项目配置
开始 环境 python:3.6.2 django:2.0.5 跑起来 用pycharm导入或新建一个Django项目,在目录中存在manage.py的文件,通过下列指令运行Django后台. pyt ...
- ppt/word公式LaTeX环境配置
PPT使用Latex说明 一.下载IguanaTex_v1_57 http://www.jonathanleroux.org/software/iguanatex/download.html Inst ...
- 使用 NSProxy 实现消息转发
一.简介 在 iOS 应用开发中,自定义一个类一般需要继承自 NSObject 类或者 NSObject 子类,但是,NSProxy 类不是继承自 NSObject 类或者 NSObject 子类 ...
- Django【执行查询】(二)
官方Django3.2 文档:https://docs.djangoproject.com/en/3.2/topics/db/queries/ 本文大部分内容参考官方3.2版本文档撰写,仅供学习使用 ...
- go 编程规范
如果没有编程规范会有什么问题? 哪些地方可以需要指定规范? 非编码类规范:编码规范 非编码规范 开源规范 http://www.ruanyifeng.com/blog/2011/05/how_to_c ...
- .NET ORM框架HiSql实战-第三章-使用自定义编号生成【申请编号】
一.引言 上一篇.NET ORM框架HiSql实战-第二章-使用Hisql实现菜单管理(增删改查) 中菜单编号采用的是雪花ID,生成的编号无法自定义.比如本系统的一个申请业务,需要按前缀+日期+流水号 ...
- Chrome安装Vue.js devtool F12无效
要安装 vue-devtools-4.1.4_0 链接: https://pan.baidu.com/s/1aeUxKJEUDW0U_i6uuAZFvQ 提取码: 4btc vue-devtools- ...
- 【学习笔记】带你从0开始学习 01Trie
01Trie Section 1:普通 Trie Section 1.1 什么是 Trie Trie 树,即字典树,是一种树形结构.典型应用是用于统计和排序大量的字符串前缀来减少查询时间,最大限度地减 ...
- typescript中的esModuleInterop选项
当没有加esModuleInterop时 库的代码: export const a = 1; export default function b() {} 生成代码 exports.__esModul ...
