对表白墙wxml文件解释
一、index.wxml
1.代码
1 <view class="Beijingse" style="height: 100%;">
2 <view class="Xinxi">
3 <view class="XinxiLiebiao" wx:for="{{yhxinxi}}">
4 <view data-id="{{item.id}}" bindtap="QuXiangqing">
5 <view class="liebiaowenben">
6 <view class="EwaixxBiankuang">
7 <text class="EwaiXinxi">上传用户:{{item.username}}</text>
8 </view>
9 </view>
10 <view class="NeirongBiankuang">
11 <text class="neirong">{{item.neirong}}</text>
12 </view>
13 <view class="XinxiTupianBiankuang" wx:if="{{item.tupian2=='https://xx.uom.cn/new/img/wx7c24e1e2e2875b2e/1662451260.jpeg'}}">
14 <image src="{{item.tupian1}}" class="XinxiTupian" mode="aspectFill"></image>
15 </view>
16 <view class="XinxiTupianBiankuang2" wx:if="{{item.tupian2!='https://xx.uom.cn/new/img/wx7c24e1e2e2875b2e/1662451260.jpeg'}}">
17 <image src="{{item.tupian1}}" class="XinxiTupian" mode="aspectFit"></image>
18 <image src="{{item.tupian2}}" class="XinxiTupian" mode="aspectFit"></image>
19 </view>
20 </view>
21 </view>
22 </view>
23 <view class="guding" bindtap="QuFabu">
24 <text class="wenben">发布\n信息</text>
25 </view>
26 </view>
2.view组件
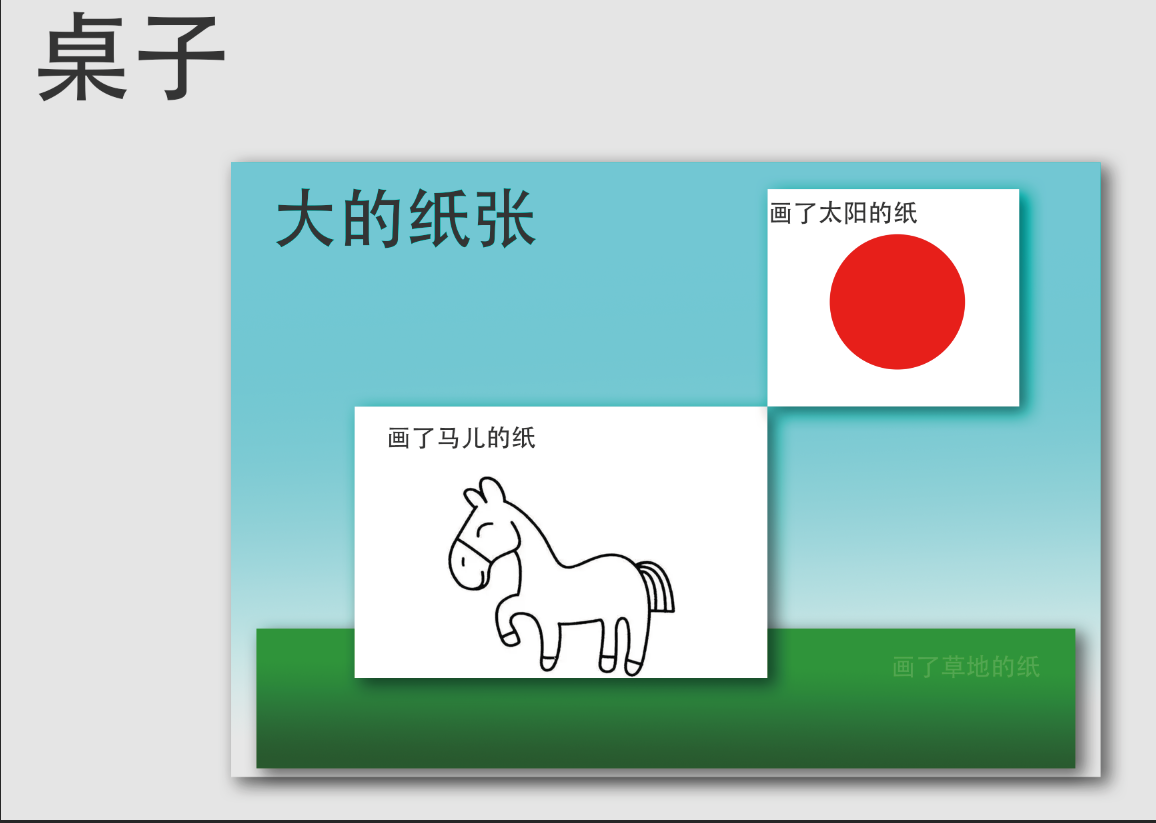
它像html中的div即容器,我们可以把它当成积木或者拼图,通过设置view的位置和大小,可以搭出整个页面的框架,虽然我们看不到他是有厚度的,但我们可以把它当成有厚度的纸,当我们在不同的小纸片上画了图案(列如:在不同的纸片绘制了“太阳,马儿和草地”),然后将它们按照我们的想法放置在一张大的纸上,也就形成了一张草原的画作。这里的view就承担着纸张的作用。如图(1-1),但是他和纸张不同的地方是它更像一个盒子,在盒子内部的小盒子是不能比外面套着的盒子大的,要么外面的盒子被撑大,要么被外面的盒子紧紧的罩在里面。

(图1-1)
3.image组件
用于显示图片
<image src="{{图片地址}}" class="样式" mode="aspectFit"></image>
图片地址:可是是url网络地址,也可以是物理的地址
样式:用于给组件设置样式,比如组件 应该多高或者多宽
4.text组件
用于显示文本
<text>内容</text>
内容:在这里填写你想要它显示的文字
注释:其实大多数给view组件填充的内容,都像image和text组件一样,想绘画一样展示在纸张上。
5.wx:if和wx:for
像c语言的if 和for是一样的,wx:if是一种条件判定,满足条件执行,如果不满足就跳过,比如3>2是正确的他就不会跳过,可以展示text组件中的内容
<view wx:if="条件">
<text>内容</text>
</view>
wx:for是代表循环,和wx:if一样他也有一个条件,如果条件满足则开始循环
二、xiangqing.html
1 <view class="ChuizhiPailie">
2 <view>
3 </view>
4 <!-- 图片 -->
5 <!-- swiper和swiper-item的组合是轮播图像表格的外边框和内部的分割线组合成了一张表格 -->
6 <swiper style="height: 500rpx;" autoplay indicator-dots circular>
7 <swiper-item>
8 <!-- image存放的是图片 -->
9 <image src="{{tupian1}}" mode="aspectFit" />
10 </swiper-item>
11 <swiper-item>
12 <image src="{{tupian2}}" mode="aspectFit"/>
13 </swiper-item>
14 <swiper-item>
15 <image src="{{tupian3}}" mode="aspectFit"/>
16 </swiper-item>
17 </swiper>
18
19 <!-- 上传用户 -->
20 <text class="ShangchuangYonghu">上传用户:{{username}}</text>
21 <!-- 介绍 -->
22 <!-- rich-text是富文本,它可以显示比text更多的内容 -->
23 <rich-text nodes="{{neirong}}" class="Zhengwen" user-select="true"></rich-text>
24
25 </view>
三、fabu.html
1 <!-- 发布信息页 -->
2 <view class="Beijingse">
3 <view style="padding: 10rpx;">
4 <form bindsubmit="formshangchuan">
5 <view class="Beijingse2">
6 <!-- 标题和内容 -->
7
8 <text>内容:</text>
9 <!-- placeholder是定义预显示的内容 -->
10 <view>
11 <textarea name="neirong" placeholder="填写内容:" maxlength="-1" style="width: 100%;"></textarea>
12 </view>
13 <!-- 上传图片 -->
14 <text>上传图片:</text>
15 <view style="display: flex; flex-wrap: wrap;">
16 <view>
17 <image wx:for="{{tl}}" src="{{item}}" class="scTubpiandx"></image>
18 </view>
19 <view class="Tubpiansc" bindtap="uploadImage">
20 <text>+</text>
21 </view>
22 </view>
23 <!-- 上传图片截至于此 -->
24 </view>
25 <!-- 按钮 -->
26 <view class="fabuyeAnniu">
27 <!-- button是按钮,bindtap是点击后在js中执行的代码块 -->
28 <button bindtap="chongzhi">重置</button>
29 <button form-type="submit">发布</button>
30 </view>
31 </form>
32 </view>
33 </view>
对表白墙wxml文件解释的更多相关文章
- 对表白墙js文件的解释
index.js 1 Page({ 2 3 /** 4 * 页面的初始数据 5 */ 6 data: { 7 xcx_appid:"", 8 }, 9 HuoquDaohangLi ...
- 对表白墙wxss的解释
一.index.wxss 1 /* 信息 */ 2 .Xinxi{ 3 display: flex; 4 flex-wrap: wrap; 5 margin: 0rpx 1%; 6 } 7 8 9 / ...
- symfony小练习-表白墙
过上一个博客系统以及对官方示例程序的基本学习,目前对symfony的各个组件有了一定的学习,学校布置了一个表白墙任务,这里就这个任务的完成进行记录 ...........2019.3.20.22.31 ...
- PHP表白墙网站源码
PHP表白墙网站源码,可以做校园内的,也可以做校区间的,可封装成APP.告别QQ空间的表白墙吧. 安装简单,上传程序安装,然后设置账号密码,登陆后台切换模板手机PC都要换开启插件访问前台. 安装完成后 ...
- 行星万象表白墙微信小程序、社交微信小程序,后台完整,支持多区域运营,扫码体验。
简介 中国目前大概有5000个表白墙,累计用户近3000万,是一个庞大的群体,但现在大都以微信朋友圈为基础进行信息中转,但是这种模式经营者和用户都不友好,尤其是经营者无法变现,用户无法公开评论,这些种 ...
- 说什么也要脱单——Python WEB开发:用Tornado框架制作简易【表白墙】网站
先来哔哔两句:(https://jq.qq.com/?_wv=1027&k=QgGWqAVF) 今天我们要用Python做Web开发,做一个简单的[表白墙]网站.众所周知表白墙的功能普遍更多的 ...
- /etc/fstab 文件解释
/etc/fstab 文件解释 文件fstab包含了你的电脑上的存储设备及其文件系统的信息.它是决定一个硬盘(分区)被怎样使用或者说整合到整个系统中的唯一文件. 这个文件的全路径是/etc/fstab ...
- 微信小程序wxml文件中调用自定义函数
想在微信小程序的wxml文件里自如的像vue那样调用自定义的方法,发现并不成功,得利用WXS脚本语言. WXS脚本语言是 WeiXin Script 脚本语言的简称,是JavaScript.JSON. ...
- django的安装、文件解释与基本命令
1.安装 pip install django==1.9.8 2.新建一个django project django-admin startproject mysite #创建工程文件 cd mysi ...
随机推荐
- 文本处理工具-vim编辑器的常见用法
文本编辑工具分类: (1)全屏编辑器: nano(字符编辑器).vi.vim (2)行编辑器: sed:可以逐行改文件 vi编辑器 全名:Visual editor,linux系统自带的文本编辑工具 ...
- Linux for CentOS 下的 keepalived 安装与卸载以及相关命令操作之详细教程
百度百科解释: keepalived 是一个类似于 layer3, 4 & 7 交换机制的软件,也就是我们平时说的第 3 层.第 4 层和第 7 层交换.Keepalived 的作用是检测 w ...
- 配置Apollo阿波罗.net core 3.1 c#
直接上代码: public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(a ...
- 跨平台(32bit和64bit)的 printf 格式符 %lld 输出64位的解决方式
问题描述 在 C/C++ 开发中,使用 printf 打印 64 位变量比较常用,通常在 32 位系统中使用 %lld 输出 64 位的变量,而在 64 位系统中则使用 %ld: 如果在 32 位系统 ...
- CF487E Tourists 题解
题目链接 思路分析 看到这道题首先想到的此题的树上版本.(不就是树链剖分的板子题么?) 但是此题是图上的两点间的走法,自然要想到是圆方树. 我们先无脑构建出圆方树. 我们先猜测:设后加入的节点权值为 ...
- 从解析HTML开始,破解页面渲染时间长难题
摘要:在本文中,将重点关注网页的初始渲染,即它从解析 HTML 开始. 我将探索可能导致高渲染时间的问题,以及如何解决它们. 本文分享自华为云社区<页面首屏渲染性能指南>,作者:Ocean ...
- do-while循环和三种循环的区别
循环语句3--do...while do...while循环格式 初始化表达式① do{ 循环体③ 步进表达式④ }while(布尔表达式②); 执行流程 执行顺序:①③④>②③④>②③④ ...
- 揭开服务网格~Istio Service Mesh神秘的面纱
目录 一.写在前面 二.微服务与K8S 三.服务网格与K8S 四.常见的产品 五.Istio架构 六.Istio的核心资源介绍 6.1.VirtualService 6.2.Destination R ...
- 基于OpenCV实现对图片及视频中感兴趣区域颜色识别
基于OpenCV实现图片及视频中选定区域颜色识别 近期,需要实现检测摄像头中指定坐标区域内的主体颜色,通过查阅大量相关的内容,最终实现代码及效果如下,具体的实现步骤在代码中都详细注释,代码还可以进一步 ...
- 毫秒值的概念和作用与Date类的构造方法和成员方法
日期时间类 Date类 java.Util.Date:表示日期和实践类 类Date表示特定的瞬间,精确到毫秒 毫秒:千分之疫苗 1000毫秒 =1秒 特定的瞬间:一个时间点,一刹那使劲啊 2088-0 ...
