css中同时用头部引入和外部引入对同一个标签进行样式设置,哪一个优先级高。
这段是html中的代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css头部引用和外部引用哪一个优先级高</title>
<link rel="stylesheet" href="测试.css">
<style type="text/css">
.one{
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<div>
<p class="one">用头部引入和外部引入同时对这一句话进行了颜色和字号设置</p>
<p class="two">只用外部引入对这句话进行颜色和字号设置</p>
</div>
</body>
</html>
这是css中的代码
.one,.two{
color: blue;
font-size: 50px;
}
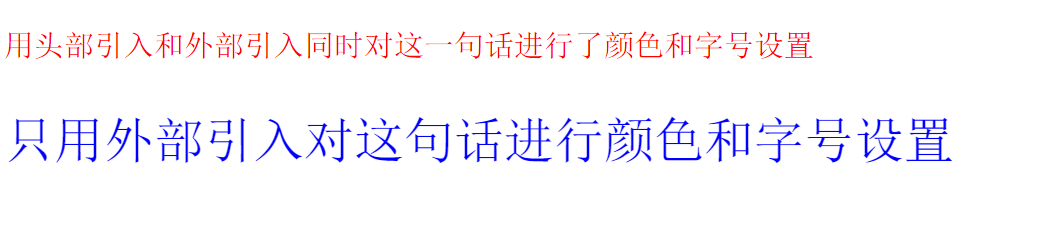
在网页中的显示出来是这样的

经过自己的实验发现头部引入的优先级高于外部引入,头一次写博客写的不好大家多提提建议。
css中同时用头部引入和外部引入对同一个标签进行样式设置,哪一个优先级高。的更多相关文章
- CSS中的背景、雪碧图、超链接的伪类样式
一.背景 1.背景颜色 background-color: red; 2.背景图片 background-image: url("../../img/l1.png"); 3.图片填 ...
- HTML5 中的meter 标签的样式设置
meter { -webkit-appearance: none; position: relative; display: block; margin: 8px auto; width: 100px ...
- CSS系列:CSS中盒子的浮动与定位
1. 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸展,知道包含它的元素的边接:而在竖直方向与相邻元素依次排列,不能并排. CSS中float属性,默认为none.将float属性的值设置为l ...
- CSS中不为人知Zoom属性的使用介绍(IE私有属性)
其实Zoom属性是IE浏览器的专有属性,Firefox等浏览器不支持.它可以设置或检索对象的缩放比例.除此之外,它还有其他一些小作用,比如触发ie的hasLayout属性,清除浮动.清除margin的 ...
- CSS中zoom:1的作用 ,小标签大作用
CSS中zoom:1的作用兼容IE6.IE7.IE8浏览器,经常会遇到一些问题,可以使用zoom:1来解决,有如下作用:触发IE浏览器的haslayout解决ie下的浮动,margin重叠等一些问题. ...
- css中的zoom
CSS中zoom:1的作用兼容IE6.IE7.IE8浏览器,经常会遇到一些问题,可以使用zoom:1来解决,有如下作用:触发IE浏览器的haslayout解决ie下的浮动,margin重叠等一些问题. ...
- CSS中zoom:1的作用
兼容IE6.IE7.IE8浏览器,经常会遇到一些问题,可以使用zoom:1来解决,有如下作用:触发IE浏览器的haslayout解决ie下的浮动,margin重叠等一些问题.比如,本站使用DIV做一行 ...
- css中的7中属性选择器
在CSS的选择符中有七个属性选择符.它们分别是: 1.E[att] 选择具有att属性的E元素. 2.E[att="val"] 选择具有att属性且属性值等于val的E元素. 3. ...
- css中的绝对定位和相对定位(详解,总结)
css中的绝对定位和相对定位(详解,总结) 总结: 设置绝对定位或者相对定位后都从文档中浮起来了,区别是相对定位还占着原来的位置,绝对定位不占着原来的位置,可以种z-index来改变元素的浮动的堆叠次 ...
随机推荐
- sql编程 1
declare emp_count number;begin select count(*) into emp_count from emp where HIOREDATE >= TO_DATE ...
- C# 根据IP查询地址归属地
必备文件:IPLocation.dll.QQWry.Dat 下载地址:http://pan.baidu.com/s/1jG1dlOy (可百度下载) 之前有过将 QQWry.Dat 转为 Access ...
- jQuery解析JSON的问题
在WEB数据传输过程中,json是以文本,即字符串的轻量级形式传递的,而客户端一般用JS操作的是接收到的JSON对象,所以,JSON对象和JSON字符串之间的相互转换.JSON数据的解析是关键. JS ...
- Python学习笔记 :01概述
Python基础 首先推荐学习Python基础的教程和书籍 视频教程推荐南京大学张莉老师在cousera上的教程用Python玩转数据 入门教程<Python基础教程> 数据挖掘教程< ...
- mysql一个表中多个字段对应另一个表的id如何查询?
比如有如下2个表 a 和baaID b1ID b2ID b3ID1 1 3 52 2 4 6bbID bCon1 苹果2 香蕉3 国内4 国外5 出口6 进口其中a表中的b1ID,b2ID,b3ID都 ...
- Unity脚本获取内存和FPS
using System; using System.Collections.Generic; using UnityEngine; public class Debugger : MonoBehav ...
- protractor protractor.conf.js [launcher] Process exited with error code 1 undefined:1190
y@y:karma-t01$ protractor protractor.conf.js [launcher] Process exited with error code undefined: vl ...
- ShapeDrawable 资源
ShapeDrawable 用于定义一个基本的几何图形(如矩形.圆形.线条等),定义 ShapeDrawable 的 XML 文件的根元素是<shape.../>元素,该元素可指定如下属性 ...
- WINDOWS自启动程序的10大隐身之所
Windows启动时通常会有一大堆程序自动启动.不要以为管好了“开始→程序→启动”菜单就万事大吉,实际上,在Windows XP/2K中,让Windows自动启动程序的办法很多,下文告诉你最重要的两个 ...
- COJN 0585 800604鸡蛋的硬度
800604鸡蛋的硬度 难度级别:B: 运行时间限制:1000ms: 运行空间限制:51200KB: 代码长度限制:2000000B 试题描述 最近XX公司举办了一个奇怪的比赛:鸡蛋硬度之王争霸赛.参 ...
