ASP.NET-FineUI开发实践-5
1.tree的右键事件和单击事件
页面就不写了,准备一个树和一个菜单控件,随便写点啥
JS:注意注释
var menuSettings = F('menuSettings');
var tree = F(IDS.tree);
//右键事件itemcontextmenuthis:view;record:属于选项的记录;item:选项元素;index:选项索引e:事件对象
tree.on('itemcontextmenu', function (view, record, item, index, event) {
//判断子节点(重要)
if (record.isLeaf()) {
//阻止原右键事件
event.stopEvent();
//菜单显示位置,即鼠标点击位置
menuSettings.showAt(event.getPoint());
}
});
//左键事件itemclick:参数一样
tree.on('itemclick', function (view, record, item, index, event) {
//判断子节点(重要)
if (record.isLeaf()) {
//阻止原左键事件
event.stopEvent();
//参数获取url,text,icon,ShowWindow是执行的方法
ShowWindow(record.data.href, record.data.text, record.data.icon, record.data.icon);
}
});
//右键菜单出现后按钮点击的事件
F('<%= btnAdd.ClientID %>').on('click', function () {
//得到tree
var tree = F(IDS.tree);
//得到tree数据,选项,Array.each在数组中定位,最后返回数据
var record = tree.getSelectionModel();
var selection = record.getSelection();
var rdata;
Ext.Array.each(selection, function (record, index) {
rdata = record;
});
//获得右键对应的项的信息(url,icon,text)
Addlinks(rdata.data.href, rdata.data.icon, rdata.data.text, rdata.data.icon);
});

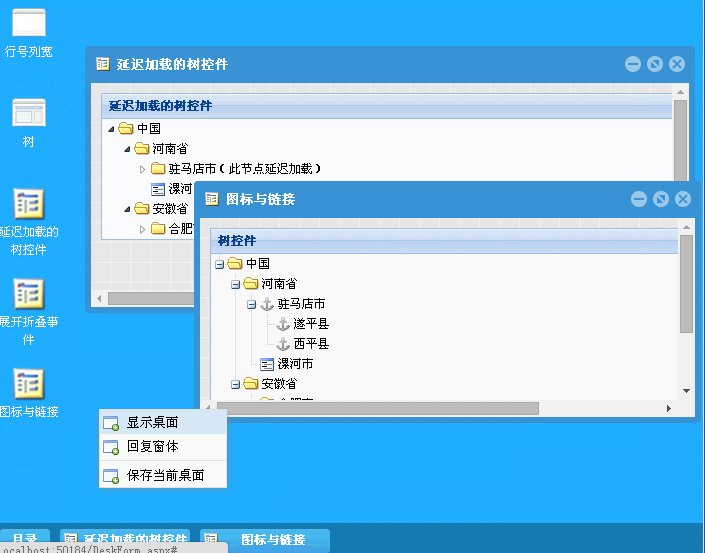
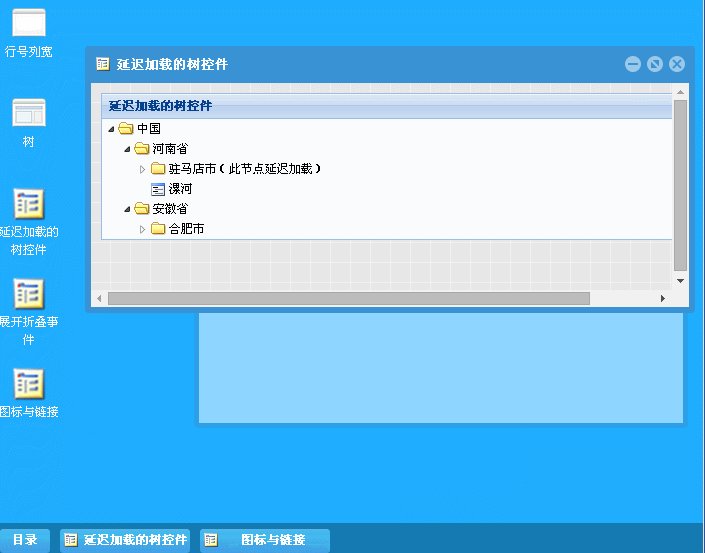
2.Panel右键效果
一个panel一个tree
var menu1 = F('<%= menu1.ClientID %>');
//panel的右键事件注意el,e:事件,t:元素
F('Panel1').el.on('contextmenu', function (e, t) {
//阻止事件
e.stopEvent();
//菜单显示位置
menu1.showAt(e.getPoint());
});
//Panel1里有个标题栏,不用右键
F('<%= Toolbar1.ClientID %>').el.on('contextmenu', function (e, t) {
//直接阻止了
e.stopEvent();
});

ASP.NET-FineUI开发实践-5的更多相关文章
- FineUI开源版(ASP.Net)开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践
ASP.NET-FineUI开发实践-7 摘要: 下拉显示grid列表.其实很简单,但是试了很多方法,水平有限,主要是都不好使,还是简单的好使了,分享下.先是看了看网上的,是直接写个了extjs控件类 ...
- ASP.NET-FineUI开发实践-9(四)
现在是这么个问题,在开发中表格是动态出来的,就是标准板是全部字段列出,客户要根据情况列出自己想要的,在增加操作页面的同时要是能用前台自带的功能直接保存到后台就好了,现在的列显示和隐藏是不回发的. 1. ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1.用户部分,2管理部分.这次实现用户部分,包含两个功能,查看我的咨询和进行咨询. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NE ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
咨询.留言.投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言.投诉都是咨询).咨询跟文章非常相似,而且内容更少.更简单. ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
上次做了显示文章列表,再实现修改和删除文章这部分内容就结束了,这次内容比较简单,由于做过了添加文章,修改文章非常类似,就是多了一个TryUpdateModel部分更新模型数据. 目录: ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
显示文章列表分两块,管理员可以显示全部文章列表,一般用户只显示自己的文章列表.文章列表的显示采用easyui-datagrid.后台需要与之对应的action返回json类型数据 目录 ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
上次把架构做好了,这次做添加文章.添加文章涉及附件的上传管理及富文本编辑器的使用,早添加文章时一并实现. 要点: 富文本编辑器采用KindEditor.功能很强大,国人开发,LGPL开源,自己人的好东 ...
随机推荐
- oracle导入
1 建立all.sql脚本,此脚本内容指定了insert脚本的路径all.sql脚本内容如下: @D:\workspace\workspace-二期开始使用的文件\Test\数据库升级工具\导入基础数 ...
- HTML 表格、区块、其他常用控件
1. HTML 表格 主要关键字: table:表格: table border 属性:定义边框 -- <table border="1">: caption:表名: ...
- xcode 发展史 及 做iOS 必须知道的小知识
Xcode 3.0 是开发人员建立 Mac OS X 应用程序的最快捷方式,也是利用新的苹果电脑公司技术的最简单的途径.Xcode 3.0 将Mac OS X的轻松使用,UNIX 能量以及高性能的开发 ...
- 转:Zend Framework 2.0 分析
文章来自于:http://bbs.phpchina.com/thread-268362-1-1.html ZF2已经发布,与ZF1相比,MVC这一模块内部的实现机制可谓大相径庭,许多用过ZF1的PHP ...
- 【Maven实战】依赖的聚合和版本管理
1.在之前的文章中,我们已经建立了四个Maven项目,但是此时如果我们要对这四个项目进行编译打包时,必须一个一个的进行执行命令,而聚合就是指只要我们在其中一个项目中编写一些代码,则在进行此项目的编译和 ...
- [Android] 输入系统(一)
Android输入系统是人与机器交互最主要的手段.我们通过按键或者触碰屏幕,会先经由linux产生中断,进行统一的处理过后,转换成Android能识别的事件信息,然后Android的输入系统去获取事件 ...
- MV规范 ---ISO7816 T=1协议的时间特性
终端发送的连续字符之间的时间间隔应在11etu域42etu之间,卡片应能正确接收终端发送的时间间隔为11.8+Netu的连续字符. 卡片发出的连续字符之间的时间间隔最小为11etu,终端应能正确接收卡 ...
- BAT带队烧钱圈地华为们猛追云计算
在和一位创业者交流时,他说现在创业者想从市场脱颖而出太难了,且不论创业本身的不易,更多时候是想做的事情都被BAT广撒网覆盖了. 现实也正是如此,包括影业.在线音乐.车联网等领域,BAT都已涉足.如今, ...
- Delphi新语法
http://www.cnblogs.com/hnxxcxg/category/456344.html
- MFC浅析(4) CObject浅析
MFC CObject浅析 1.CObject简要声明 2.CRuntimeClass结构 3.RUNTIME_CLASS 4.DYNAMIC支持 5.DYNCREATE支持 6.SERIAL支持 C ...
